Добро пожаловать во вторую часть нашей серии уроков по созданию игры Hangman для iPad с Flash. В то время как первое учебное пособие было сосредоточено в первую очередь на настройке для кодирования приложений iOS с Flash, в этом учебном пособии основное внимание будет уделено ActionScript и игровой логике, необходимой для фактического программирования палача. Давайте начнем!
Где мы остановились. , ,
В первой части этой серии руководств мы рассмотрели процесс подготовки устройства, добавили значок приложения и экран загрузки, а также способы синхронизации приложения с iPad во время разработки. В этой части урока мы закончим кодирование игрового процесса.
Добавить проект TweenLite
Этот учебник будет включать в себя проект TweenLite, так что давайте возьмем копию . Как только вы загрузили его, извлеките его и добавьте папку «com» в ту же папку, в которой находится ваш проект hangman. Наконец, добавьте следующее вместе с остальной частью импорта вашего проекта:
|
1
|
import com.greensock.TweenLite;
|
Шаг 15: Добавление текстового поля Guessword
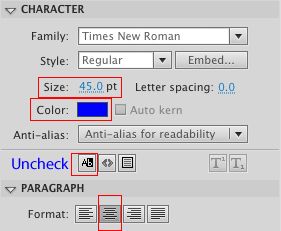
Выберите инструмент Text Tool, убедитесь, что TextField не доступен для выбора, и что установлены следующие свойства:
- Размер: 45pt
- Цвет: # 0000FF
- Выровнять: Центр

Нарисуйте TextField на сцене и установите следующие свойства:
- X: 98,00
- Y: 110,00
- W: 540,95
- H: 54,00

Дайте ему имя экземпляра «guess_word_text».

Шаг 16: Создание игровых кнопок
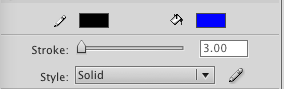
Выберите инструмент Oval Tool и убедитесь, что на нем установлены следующие свойства:
- Цвет заливки: # 000000
- Цвет обводки: # 0000FF
- Ход: 3,00
- Стиль: Твердый

Удерживайте «Shift», чтобы овал соответствовал кругу, и вытяните круг на сцену.
С помощью «инструмента выделения» перетащите круг, чтобы выбрать заливку и обводку. Вы можете сказать, что они оба выбраны «Образцом штриховки».

Выбрав заливку и обводку, придайте кружку следующие свойства:
- Ш: 51,00
- H: 51,00

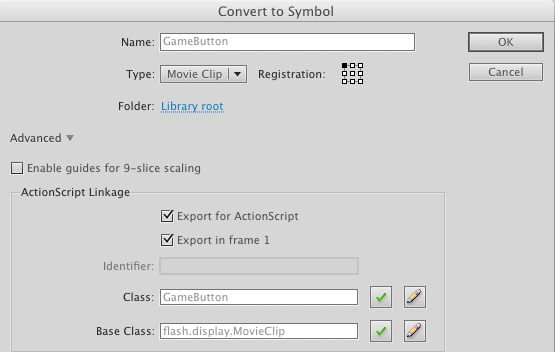
Теперь щелкните правой кнопкой мыши по кругу и выберите «Преобразовать в символ». Дайте ему имя «GameButton», убедитесь, что установлен флажок «Export For Actionscript» и
что класс установлен на «GameButton».

Теперь дважды щелкните по нему, чтобы перейти в режим редактирования. Выберите инструмент «Текст» и убедитесь, что установлены следующие свойства:
- Цвет белый
- Размер: 20pt

Перетащите TextField в MovieClip и установите для него следующие свойства:
- X: 11,00
- Y: 10,00
- Вт: 29.00
- H 28.00

Убедитесь, что TextField не доступен для выбора:
Дайте TextField имя экземпляра «game_btn_text».
Теперь удалите круг со сцены.
Шаг 17: Класс Game Button
Перейдите в File> New и выберите «Actionscript File». Сохраните это как «GameButton.as» в той же папке, что и ваш «Hangman.fla».
Введите следующий код в «GameButton.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package {
import flash.text.TextField;
import flash.display.MovieClip;
public class GameButton extends MovieClip{
public function GameButton() {
this.game_btn_text.selectable = false;
this.mouseChildren = false;
}
public function setText(theText:String):void{
this.game_btn_text.text = theText;
}
public function getText():String{
return this.game_btn_text.text;
}
public function disable():void{
this.mouseEnabled = false;
trace(«YEAH»);
}
}
}
|
Здесь мы импортируем нужные нам классы, устанавливаем, что game_button_text не выбирается, устанавливаем mouseChildren в false, чтобы
TextField не может получать события мыши, добавлены некоторые методы получения и установки для установки текста в TextField и функция disable()
это отключит кнопки от получения событий мыши. Получить и установить текст в game_btn_text .
Шаг 18: Импорт для основной игры
Откройте файл «Main.as», который должен быть доступен в первой части. Добавьте следующий импорт в начало, под декларацией пакета:
|
1
2
3
4
5
|
import flash.events.MouseEvent;
import flash.net.URLRequest;
import flash.net.URLLoader;
import flash.events.Event;
import flash.display.Sprite;
|
Эти классы нам понадобятся в этом уроке.
Шаг 19: Создание переменных
Введите следующий код чуть ниже public function Main extends MovieClip :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public class Main extends MovieClip{
//Used for the TextFields on Our Game Buttons
var alphabetArray = [«A»,»B»,»C»,»D»,»E»,»F»,»G»,»H»,»I»,»J»,»K»,
«L»,»M»,»N»,»O»,»P»,»Q»,»R»,»S»,»T»,»U»,
«V»,»W»,»X»,»Y»,»Z»];
//The original word
var theWord:String;
//The guess Word
var guessWord:Array;
//An array for our game buttons
var gameButtonArray:Array = new Array();
//This will hold all the words
var wordList:Array;
//A Sprite we draw the hangman into
var hangmanContainer:Sprite;
//Number of Wrong Guess
var numWrong:int = 0;
|
Шаг 20: Создание игровых кнопок
Введите следующий код под конструктором public function Main() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
private function setupGameButtons():void{
var xPos=150;
var yPos = 600;
gameButtonArray = new Array();
for(var i:int = 0;i<alphabetArray.length;i++){
if(i == 8 || i == 16){
yPos+= 65;
xPos = 150;
}
if(i == 24){
yPos+=65;
xPos = 330;
}
var gameButton = new GameButton;
gameButton.setText(alphabetArray[i]);
gameButton.x = xPos;
gameButton.y = yPos;
gameButtonArray.push(gameButton);
addChild(gameButton);
gameButton.addEventListener(MouseEvent.CLICK,checkLetter);
xPos+=60;
}
}
|
Сначала мы объявляем две переменные xPos и yPos . Они содержат начальные позиции наших GameButtons. Затем мы создаем
gameButtonArray
gameButtonArrayalphabetArray , создавая новый GameButton. Мы проверяем, равен ли i
8 или 16, и если это так, мы увеличиваем переменную yPos на 65 и сбрасываем переменную xPos до 150. Затем мы проверяем, равен ли i
до 24, и если это так, мы увеличиваем yPos на 65 и устанавливаем xPos на 330. Это xPos наши кнопки в красивой сетке.
Затем мы создаем GameButton и устанавливаем его текст на текущую букву в массиве алфавита, используя (alphabetArray[i]) затем
установите кнопки .x и .y , используя xPos и yPos . Затем нажимаем кнопку в gameButtonArray
добавить его на сцену и добавить к нему EventListener.
Наконец, мы увеличиваем xPos на 60, поэтому в следующий раз в цикле кнопки будут расположены в шахматном порядке, а не друг над другом.
Шаг 21: функция checkLetter
Введите следующий код под setupGameButtons() вы создали выше.
|
1
2
3
4
5
6
|
private function checkLetter(e:MouseEvent):void{
var tempButton:GameButton = e.currentTarget as GameButton;
var theLetter = tempButton.getText().toLowerCase();
trace(theLetter);
}
|
Здесь мы устанавливаем tempButton и переменную theLetter которая получает текст кнопок и преобразует его в lowerCase. Затем мы проследим theLetter
панель вывода.
Добавьте следующее в public function Main() .
|
1
2
3
|
public function Main() {
setupGameButtons()
}
|
Идите вперед и протестируйте фильм, и вы должны увидеть, как игровые кнопки хорошо выровнены на сцене, и если вы нажмете на них, правильная буква должна
проследить до панели вывода.
Шаг 22: загрузка в список слов
Мы будем загружать во внешний файл .txt, содержащий слова, используемые в этой игре, разделенные символом новой строки.
Я загрузил список слов из SourceForge и использую «Вариант_1-слова.95». Я переименовал его в
«Wordlist.txt».
Введите следующий код ниже функции checkLetter вы создали выше.
|
1
2
3
4
5
6
|
function doRequest():void{
wordList = new Array();
var loader:URLLoader = new URLLoader();
loader.load(new URLRequest(«wordlist.txt»));
loader.addEventListener(Event.COMPLETE,wordListLoaded);
}
|
Здесь мы устанавливаем wordList в новый массив, устанавливаем URLLoader, загружаем «wordlist.txt», а затем настраиваем прослушиватель Event.COMPLETE
погрузчику.
Шаг 23: функция wordListLoaded
Добавьте ниже функцию doRequest , созданную на шаге выше:
|
1
2
3
4
|
function wordListLoaded(e:Event):void{
var tempString:String = e.target.data as String;
trace(tempString);
}
|
Добавьте следующее к public function Main() .
|
1
2
3
4
|
public function Main() {
setupGameButtons();
doRequest();
}
|
Идите и протестируйте фильм снова. Вы должны увидеть слова из «wordlist.txt», выведенные в окне вывода.
Шаг 24: Создание Угадай слова
Мы возьмем оригинальное слово и заменим все символы на «?». Однако некоторые слова содержат апострофы (‘), поэтому мы заменим те
где уместно.
Добавьте ниже wordListLoaded() вы создали на wordListLoaded() шаге:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function createGuessWord():void{
guessWord = new Array();
var randomWord = Math.floor(Math.random() * wordList.length);
theWord = wordList[randomWord];
trace(theWord);
theWord = theWord.substring(0,theWord.length-1);
for(var i:int = 0; i< theWord.length;i++){
if(theWord.charAt(i) == «‘»){
guessWord[i] =»‘»;
}else{
guessWord[i]=»?»;
}
}
var newGuessWord = guessWord.join(«»);
guess_word_text.text = newGuessWord;
}
|
Поскольку строки являются неизменяемыми в AS3, мы будем хранить каждый символ в массиве, а затем преобразовывать массив в строку. Используя массив, мы можем легко
изменить каждого персонажа.
Первое, что мы делаем, это устанавливаем на guessWord новый массив. Затем мы выбрали случайный элемент из нашего массива wordList и установили theWord
равно случайному элементу из списка слов, который в свою очередь дает нам случайное слово.
Далее мы используем метод substring чтобы отрубить последний символ слова. Во время тестирования я заметил, что слова имеют дополнительный пробел в конце. Это позаботится об этом дополнительном пространстве.
Затем мы циклически перебираем theWord , проверяем, является ли текущий символ апострофом (‘), и устанавливаем текущий индекс
массив к апострофу (‘), в противном случае мы устанавливаем его в «?».
Наконец, мы создаем newGuessWord , используя массивы, встроенные в метод join который берет элементы массива и поворачивает их
в строку. Наконец, мы устанавливаем guess_word_text TextField для guess_word_text в тексте для нового GuessWord.
Шаг 25: Сброс игры
Функция resetGame() — это место, где мы resetGame() все наши игровые элементы для новой игры. На данный момент мы просто используем его, чтобы создать WessWord и настроить наши кнопки.
Введите следующий код ниже функции createGuessWord вы создали в createGuessWord шаге.
|
1
2
3
4
|
function resetGame():void{
setupGameButtons();
createGuessWord();
}
|
Измените код в public function Main() на следующий.
|
1
2
3
|
public function Main() {
doRequest();
}
|
Затем добавьте следующую строку в функцию wordListLoaded .
|
1
2
3
4
5
|
function wordListLoaded(e:Event):void{
var tempString:String = e.target.data as String;
wordList = tempString.split(«\n»);
resetGame();
}
|
Здесь мы добавляем слова в массив wordList используя метод Strings, встроенный в метод split() , передавая «\ n», так как наши слова
разделяются символами новой строки, затем мы вызываем функцию resetGame мы создали выше.
Идите и протестируйте фильм, и вы должны увидеть, что предположения Word были заменены на «?» и «», где это необходимо.
Шаг 26: Рисуем контейнер Палача
Наш палач динамически рисуется с помощью API рисования AS3. Первое, что нам нужно сделать, это нарисовать контейнер для палача. Введите следующий код
ниже функции resetGame() :
|
1
2
3
4
5
6
7
8
|
private function addHangmanContainer():void{
hangmanContainer = new Sprite();
hangmanContainer.x = 180;
hangmanContainer.y = 180;
hangmanContainer.graphics.lineStyle(3,0×000000);
hangmanContainer.graphics.drawRect(0,0,400,400);
addChild(hangmanContainer);
}
|
Здесь мы устанавливаем hangmanContainer на новый Sprite, устанавливаем его свойства .x и .y и используем чертеж
API для установки lineStyle на lineStyle черную линию. Затем мы рисуем прямоугольник с помощью метода drawRect() и добавляем его на сцену.
Добавьте следующее в resetGame() :
|
1
2
3
4
5
6
7
8
9
|
function resetGame():void{
if(hangmanContainer != null){
removeChild(hangmanContainer);
hangmanContainer = null;
}
addHangmanContainer();
setupGameButtons();
createGuessWord();
}
|
Сначала мы проверяем, что hangmanContainer не равен нулю. Если это не так, то мы удаляем его со сцены и устанавливаем в ноль, тогда мы
используйте addHangmanContainer чтобы добавить его на сцену.
Протестируйте фильм, и вы должны увидеть контейнер палача, расположенный над кнопками.
Шаг 27: функция drawHangman ()
Функция drawHangman() будет использоваться для рисования отдельных фигур палача по ходу игры. Введите следующий код под
addHangmanContainer() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function drawHangman(drawNum:int):void{
switch(drawNum)
{
case 0:
drawGallows();
break;
case 1:
drawHead();
break;
case 2:
drawBody();
break;
case 3:
drawArm1();
break;
case 4:
drawArm2();
break;
case 5:
drawLeg1();
break;
case 6:
drawLeg2();
break;
}
}
|
Эта функция будет принимать int в качестве параметра и использовать оператор switch, чтобы решить, какую часть палача рисовать.
Шаг 28: функция drawGallows ()
Следующий код использует API рисования для рисования виселицы внутри спрайта hangmanContainer. Добавьте следующее ниже drawHangman() .
|
1
2
3
4
5
6
7
8
|
function drawGallows():void{
hangmanContainer.graphics.moveTo(20,380);
hangmanContainer.graphics.lineTo(360,380);
hangmanContainer.graphics.moveTo(290,380);
hangmanContainer.graphics.lineTo(290,50);
hangmanContainer.graphics.lineTo(180,50);
hangmanContainer.graphics.lineTo(180,90);
}
|
Шаг 29: функция drawHead ()
Этот код используется для рисования головы палача. Добавьте следующий код ниже функции drawGallows() .
|
1
2
3
4
|
function drawHead():void{
hangmanContainer.graphics.drawCircle(180,120,30);
}
|
Шаг 30: функция drawBody ()
Этот код рисует тело палача. Добавьте следующий код ниже функции drawHead() :
|
1
2
3
4
|
function drawBody():void{
hangmanContainer.graphics.moveTo(180,150);
hangmanContainer.graphics.lineTo(180,300);
}
|
Шаг 31: Функции drawArm
Эти две функции используются для рисования левой и правой руки. Добавьте следующие функции под функцией drawBody() :
|
1
2
3
4
5
6
7
8
9
|
function drawArm1():void{
hangmanContainer.graphics.moveTo(180,200);
hangmanContainer.graphics.lineTo(130,190);
}
function drawArm2():void{
hangmanContainer.graphics.moveTo(180,200);
hangmanContainer.graphics.lineTo(230,190)
}
|
Шаг 32: функции drawLeg
Эти две функции используются для рисования левой и правой ног. Добавьте следующие функции под функцией drawArm2() .
|
01
02
03
04
05
06
07
08
09
10
11
|
function drawLeg1():void{
hangmanContainer.graphics.moveTo(180,300);
hangmanContainer.graphics.lineTo(130,330);
hangmanContainer.graphics.lineTo(120,320);
}
function drawLeg2():void{
hangmanContainer.graphics.moveTo(180,300);
hangmanContainer.graphics.lineTo(230,330);
hangmanContainer.graphics.lineTo(240,320);
}
|
Шаг 33: Создание муви клипа You Win
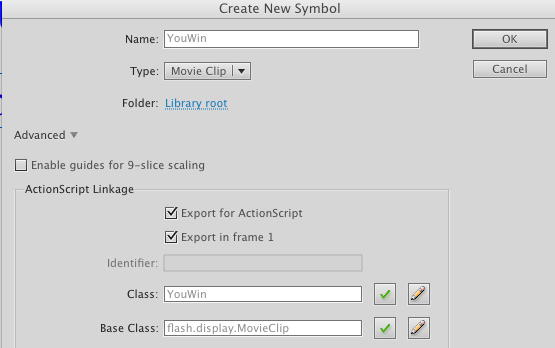
Пойдите, чтобы Вставить> Новый Символ. Дайте ему имя YouWin и убедитесь, что установлен флажок «Экспорт для ActionScript» и что для класса установлено значение «YouWin»

Выберите инструмент «Текст» и убедитесь, что установлены следующие свойства:
- Размер: 14pt
- Цвет: # 00FF00

Перетащите TextField в мувиклип и введите слова «ВЫ ВЫИГРЫВАЕТЕ !!» внутрь.
Затем установите следующие свойства в TextField.
- ИКС; -49,00
- Y: -8,00
- W: 104,00
- H: 19.00

Нам нужно создать переменную для хранения нашего ролика YouWin MovieClip, поэтому введите следующее в нижней части объявлений переменных:
|
1
|
var youwin:YouWin;
|
Шаг 34: Создание муви клипа You Lose
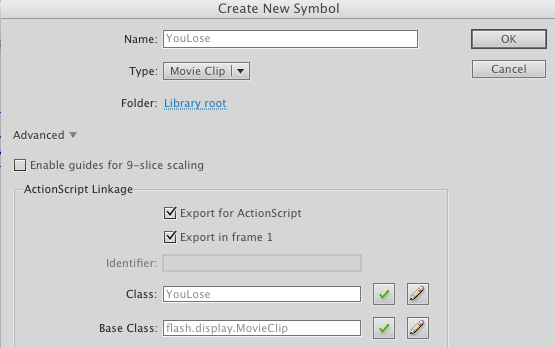
Пойдите, чтобы Вставить> Новый Символ. Дайте ему имя YouLose и убедитесь, что установлен флажок «Экспорт для ActionScript» и что для класса установлено значение «YouLose».

Выберите инструмент «Текст» и убедитесь, что установлены следующие свойства.
- Размер: 14pt
- Цвет: # FF0000

Перетащите TextField в мувиклип и введите слова «ВЫ ПОТЕРЯЕТЕ !!» внутрь.
Установите следующие свойства в TextField
- ИКС; -49,00
- Y: -8,00
- W: 104,00
- H: 19.00

Нам нужна переменная для хранения нашего YouLose MovieClip, поэтому введите следующее в нижней части объявления вашей переменной.
|
1
|
var youlose:YouLose;
|
Шаг 35: функция disableButtons ()
Добавьте следующий код ниже функции drawLeg2() .
|
1
2
3
4
5
6
|
private function disableButtons():void{
for(var i:int = 0;i < gameButtonArray.length;i++){
gameButtonArray[i].disable();
}
}
|
Этот код просто перебирает gameButtonArray и отключает все кнопки.
Шаг 36: Завершение checkLetter ()
На этом шаге мы закончим checkLetter() которая лежит в основе игры. Введите следующий код
внутри функции checkLetter() вы создали ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
private function checkLetter(e:MouseEvent):void{
var tempButton:GameButton = e.currentTarget as GameButton;
var theLetter = tempButton.getText().toLowerCase();
var correctGuess:Boolean = false;
var newGuessWord;
tempButton.removeEventListener(MouseEvent.CLICK,checkLetter);
removeChild(tempButton);
for(var i:int =0;i<theWord.length;i++){
if(theWord.charAt(i) == theLetter){
guessWord[i] = theLetter;
correctGuess = true;
}
}
newGuessWord = guessWord.join(«»);
guess_word_text.text = newGuessWord;
if(!correctGuess){
numWrong++;
drawHangman(numWrong);
}
if(newGuessWord == theWord){
disableButtons();
youwin = new YouWin();
youwin.x = 375;
youwin.y = 400;
addChild(youwin);
TweenLite.to(youwin,3,{scaleX:3,scaleY:3,onComplete:resetTheGame});
}
if(numWrong == 6){
disableButtons();
for( var j:int = 0; j < theWord.length;j++){
guessWord[j] = theWord.charAt(j);
newGuessWord = guessWord.join(«»);
guess_word_text.text = newGuessWord;
}
youlose = new YouLose();
youlose.x = 375;
youlose.y = 400;
addChild(youlose);
TweenLite.to(youlose,3,{scaleX:3,scaleY:3,onComplete:resetTheGame});
}
}
|
tempButton и theLetter были объяснены в предыдущих шагах. Переменная correctGuess установлена в
сначала false, если пользователь выбрал правильную букву, мы устанавливаем значение true. newGuessWord — это временная переменная, которую мы будем использовать, чтобы создать новое слово для отображения.
Далее мы удаляем EventListener из кнопки и удаляем его со сцены.
Мы перебираем theWord за символом и проверяем, равен ли текущий символ в theWord theLetter , и
если это так, мы устанавливаем соответствующую букву в массиве theLetter. в theLetter.
Затем мы используем метод join класса String, чтобы превратить наш массив guessWord в строку (newGuessWord), и устанавливаем для newGuessWord guess_word_text значение newGuessWord .
Мы проверяем, если correctGuess имеет значение false, и если это так, мы увеличиваем numWrong и вызываем нашу функцию drawHangman, передавая значение numWrong .
Затем мы проверяем, равен ли theWord и если это так, отключаем кнопки, youwin экземпляр нашего youwin MovieClip, устанавливаем его .x
и .y , добавьте его на сцену и вызовите TweenLite для его анимации с помощью функции onComplete .
Наконец, мы проверяем, numWrong ли numWrong шести, и если это так, мы перебираем theWord и устанавливаем каждую букву в guessWord
массив, равный текущему символу в theWord . Затем мы используем соединение, как описано выше, и показываем слово. Мы отключаем кнопки, youLose экземпляр нашего youLose ,
добавьте его на сцену и снова вызовите TweenLite для анимации с помощью функции onComplete .
Шаг 37: функция resetTheGame ()
Функции resetTheGame() вызываются по окончании анимации youWin и youLose . Введите следующий код
ниже функции drawLeg2() :
|
01
02
03
04
05
06
07
08
09
10
11
|
function resetTheGame():void{
if(youwin!=null){
removeChild(youwin);
youwin = null;
}
if(youlose!=null){
removeChild(youlose);
youlose = null;
}
resetGame();
}
|
Эта функция проверяет, являются ли youWin и youLose не youLose NULL, и если они не являются, мы вызываем removeChild для удаления
их со сцены и установить их на ноль. Наконец мы вызываем функцию resetGame .
Шаг 38: Завершение resetGame ()
Нам нужно сделать окончательную очистку в функции resetGame . Добавьте следующий код в resetGame() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function resetGame():void{
numWrong = 0;
if(gameButtonArray.length>0){
for(var i:int =0;i<gameButtonArray.length;i++){
if(gameButtonArray[i].stage){
removeChild(gameButtonArray[i]);
}
}
}
if(hangmanContainer != null){
removeChild(hangmanContainer);
hangmanContainer = null;
}
addHangmanContainer();
setupGameButtons();
createGuessWord();
drawHangman(numWrong);
}
|
Сначала мы сбрасываем numWrong на 0, затем перебираем gameButtonArray , проверяем, находятся ли кнопки на сцене и
мы их удалим.
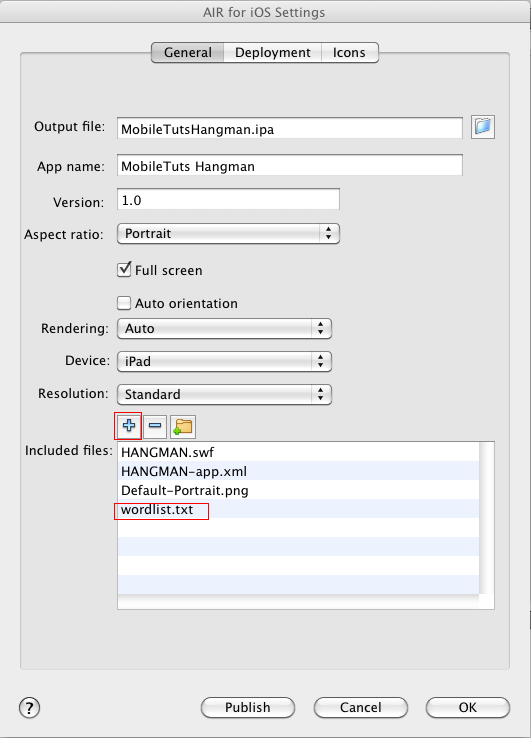
Шаг 39: Добавление WordList
Вам нужно будет включить «wordlist.txt» во включенные файлы. Перейдите в настройки «AIR for IOS» и на вкладке «Общие» нажмите кнопку «+».
и перейдите к «wordlist.txt», добавив его во включенные файлы.

Это завершает нашу игру! Следующим шагом будет публикация в App Store и загрузка через iTunes Connect.
Шаг 40: Подготовка к магазину приложений
Сначала вам нужно будет создать профиль обеспечения «Распространение» . Выполните шаги, описанные в шаге 4 первой части руководства, но
убедитесь, что вы находитесь в разделе «Распространение» вместо разработки.
Затем вам нужно скачать сертификат «Распространение» и преобразовать его в .P12, следуя примеру из шага 5 первой части этой серии.
Затем вернитесь к «Air For IOS» и на вкладке «DEPLOYMENT» замените devlopement .P12 с дистрибутивом .P12 и замените файл инициализации devloper.
в профиле распределения обязательно установите флажок «Развертывание — Apple App Store» и нажмите «Опубликовать».
Наконец, войдите в iTunes Connect, перейдите в «Управление приложениями» и добавьте новое приложение, следуйте инструкциям, загрузите свое приложение с помощью «Загрузчика приложений».
Вывод
Эта серия дала хорошее представление о разработке мобильных приложений с помощью Flash CS5.5. Надеюсь, вы узнали что-то полезное и спасибо за чтение! Если вы хотите увидеть больше контента для разработки для Flash CS 5.5 iOS, оставьте комментарий ниже!