В этой серии мы разработаем клиент Twitter с использованием фреймворков jQuery Mobile и PhoneGap. Этот проект будет развернут в среде Android и iOS как собственное приложение. Пользовательский интерфейс приложения, называемый просто «твиты», будет построен с использованием jQuery Mobile, а PhoneGap будет использоваться для создания нативного приложения. Мы также будем использовать PhoneGap Storage API для доступа к собственным функциям базы данных. Все кодирование будет выполняться с использованием HTML и JavaScript с использованием библиотек jQuery, jQuery Mobile и PhoneGap.
Также доступно в этой серии:
- Создание кроссплатформенного клиента Twitter: обзор
- Создайте кроссплатформенный клиент Twitter: API Twitter и обзор кода
- Создайте кроссплатформенный клиент Twitter: завершение обзора кода
- Создание кроссплатформенного клиента Twitter: развертывание
Основные функции приложения Tweets, обсуждаемые в этой серии, следующие:
- Существует один экземпляр кода приложения, который обслуживает как платформы Android, так и iOS. Это иллюстрирует аспект «напиши один раз, разверни куда угодно» в платформах jQuery Mobile и PhoneGap.
- Основная функциональность приложения Tweets состоит из двух частей: (1) получить временную шкалу пользователя (например, самые последние твиты, опубликованные пользователем) и (2) найти твиты любого пользователя, где содержание твитов соответствует поисковому запросу. Для реализации этой функциональности приложение использует веб-методы Twitter API
user_timelineиsearch. Код приложения основан на функции jQuery ajax () для доступа к этим методам API. - Имена пользователей и условия поиска хранятся в постоянном хранилище, чтобы они сохранялись между перезапусками приложения. Для этой цели мы будем использовать базу данных PhoneGap и объекты SQLTransaction.
- Пользовательский интерфейс приложения Tweets поддерживает различные макеты для устройств с узким экраном, где ширина экрана меньше 500 пикселей, и устройств с широким экраном, где ширина дисплея больше или равна 500 пикселей. В этом отношении типичный телефон Android или устройство iPod touch считается устройством с узким экраном, тогда как планшет (например, iPad) считается устройством с широким экраном. Порог, разделяющий узкие и широкоэкранные устройства, является постоянным в коде приложения и может быть изменен, если потребуется дополнительная настройка.
- Приложение использует jquery-mobile-960 , сеточную реализацию для jQuery Mobile, для отображения контента на широкоэкранных устройствах. В исходной реализации сетки jQuery Mobile столбцы разбиты равномерно. Сетка jquery-mobile-960 позволяет использовать столбцы сетки переменной ширины, предоставляя разработчику интерфейса большую гибкость Это особенно полезно для планшетов.
- Приложение Tweets можно импортировать в Eclipse для платформы Android или Xcode для платформы iOS. Архивный файл, сопровождающий эту серию, содержит все файлы, необходимые для импорта приложения в эти IDE. Мы предоставляем инструкции по импорту приложения Tweets как в Eclipse, так и в Xcode.
Организация Серии
Этот урок был организован в 4 части. В следующем разделе первой части под названием «jQuery Mobile and PhoneGap» мы кратко представим jQuery Mobile и PhoneGap и обсудим разработку кроссплатформенных нативных приложений с использованием этих платформ. В следующем разделе «Экран потока» мы представляем приложение Tweets и описываем его поток экрана. Раздел под названием «Структура страницы jQuery Mobile» представляет собой введение в некоторые концепции высокого уровня в среде jQuery Mobile, в частности, страницы контейнера и содержимого.
Во второй части мы начнем рассмотрение приложения Tweets. В «Обзоре index.html» основное внимание уделяется статической структуре кода HTML и jQuery Mobile, который составляет экраны приложений. Раздел под названием «Twitter API» дает обзор методов Twitter API user_timeline и search . В следующем разделе «Проверка кода» дается обзор кода JavaScript, который реализует функциональность приложения. Во второй части будут обсуждаться «Начальная загрузка страницы», «Функции утилиты» и «Функции доступа к базе данных», и начнется обсуждение «Основные функции бизнес-логики».
В части III мы продолжим изучение «основных функций бизнес-логики», начав с того места, на котором мы остановились в части II, и завершив обзор кода приложения Tweets, изучив «Обработчики событий» и «Функции отображения страницы».
Заключительная часть нашего урока, часть IV, начинается с раздела «Файлы в архиве загрузок», где мы описываем содержимое архивного файла, сопровождающего эту серию. В разделе «Темы, специфичные для среды» мы объясняем, как импортировать приложение в Eclipse для платформы Android и Xcode для платформы iOS. В этом разделе мы также предоставляем экранные изображения приложения на телефоне Android, iPod touch и iPad 2. Наконец, мы даем заключительные замечания в разделе «Выводы».
кредиты
Все значки и заставки в загружаемом архиве были созданы на основе набора значков, предоставленного журналом Smashing Magazine . Как указано на связанном веб-сайте: «Вы можете использовать набор для всех своих проектов бесплатно и без каких-либо ограничений. Однако продавать их запрещено».
jQuery Mobile и PhoneGap
JQuery Mobile Project — это система пользовательского интерфейса для мобильных устройств, которая работает одинаково на разных платформах, таких как Android и iOS. В то время как в jQuery Mobile основное внимание уделяется единообразию пользовательского интерфейса в парадигме веб-приложений, платформа PhoneGap позволяет разрабатывать собственные приложения на основе HTML5 и JavaScript, которые можно развертывать на нескольких мобильных платформах, включая Android и iOS. Эти инфраструктуры могут использоваться вместе для разработки собственных приложений, в которых пользовательский интерфейс создается с помощью jQuery Mobile, а собственные функции устройств создаются с помощью PhoneGap.
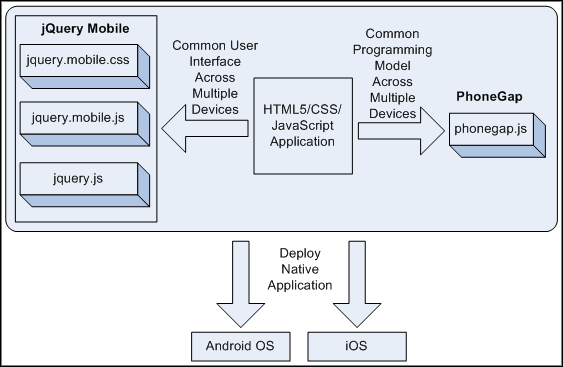
Следующая диаграмма дает упрощенное представление собственного приложения, развернутого в Android и iOS, которое было разработано с использованием HTML5, CSS и JavaScript.
- Пользовательский интерфейс приложения использует библиотеки jQuery Mobile, состоящие из нескольких файлов JavaScript и CSS. Эти библиотеки обеспечивают общий вид на нескольких устройствах Android и iOS.
- В библиотеке PhoneGap и JavaScript представлена общая модель программирования, заключающая в себе собственные API-интерфейсы устройств для Android и iOS.
- Приложение развертывается на устройствах Android и iOS с использованием инструментов разработки для конкретной платформы (например, Eclipse для Android и Xcode для iOS). Этот шаг также облегчается PhoneGap, поскольку он предоставляет специфичные для устройства библиотеки, которые интегрируются с инструментами разработки.
Обратите внимание, что jQuery Mobile и PhoneGap поддерживают дополнительные мобильные платформы, такие как BlackBerry OS, Symbian и другие. Однако в этой серии речь пойдет только об Android и iOS.

Ниже перечислены различные преимущества разработки собственных приложений с использованием jQuery Mobile и PhoneGap.
- С помощью jQuery Mobile вы разрабатываете пользовательский интерфейс на основе системы пользовательских интерфейсов jQuery Mobile с использованием HTML5, CSS и JavaScript. Пользовательский интерфейс будет выглядеть одинаково и будет поддерживать единую модель обработки событий на разных платформах.
- Точно так же для доступа к собственным функциям устройства вы должны написать код на JavaScript, используя API-интерфейс устройства PhoneGap. Нет необходимости кодировать специфичные для устройства API. На разных платформах приложение будет работать одинаково.
- Поскольку вам не нужно использовать специфический для платформы пользовательский интерфейс и модели программирования, вы можете быстрее разрабатывать и развертывать приложения.
- И jQuery Mobile, и PhoneGap являются технологиями с открытым исходным кодом.
С другой стороны, существуют недостатки разработки нативного приложения с использованием jQuery Mobile и PhoneGap. Некоторые из них упомянуты ниже.
- Пользовательский интерфейс, предлагаемый jQuery Mobile, имеет своеобразный внешний вид веб-приложения. Возможности пользовательского интерфейса, уникальные для платформы, будут потеряны (Этого можно было бы избежать, включив в приложение библиотеку CSS для конкретной платформы. Однако объединение этого с библиотеками jQuery Mobile потребует дополнительных усилий по разработке).
- Для доступа к собственным функциям вы будете ограничены возможностями API-интерфейса устройства PhoneGap, которые являются лишь подмножеством доступных собственных API-интерфейсов для Android или iOS (обратите внимание, что API-интерфейс устройства PhoneGap является широким и включает в себя множество полезных встроенных функций, таких как акселерометр API камеры, геолокации, мультимедиа и хранилища и многие другие).
Кроме того, как и в любом проекте разработки, вам все равно придется использовать инструменты разработки и тестирования для конкретной платформы для тестирования и развертывания приложения на устройствах Android и iOS.
Для примера приложения, обсуждаемого в этой серии, мы использовали jQuery Mobile версии 1.0 RC1 и PhoneGap версии 1.1.0. Это были последние версии на момент создания этой серии.
Поток экрана
Существует два различных типа потока экрана: один для широкоэкранных устройств, где ширина экрана превышает 500 пикселей, и другой для узкоэкранных устройств, где ширина экрана меньше 500 пикселей. При таком определении устройство iPad будет считаться широкоэкранным, тогда как телефон iPod touch или Motorola Droid будет считаться узким экраном. Порог, 500, является константой, определенной в коде приложения.
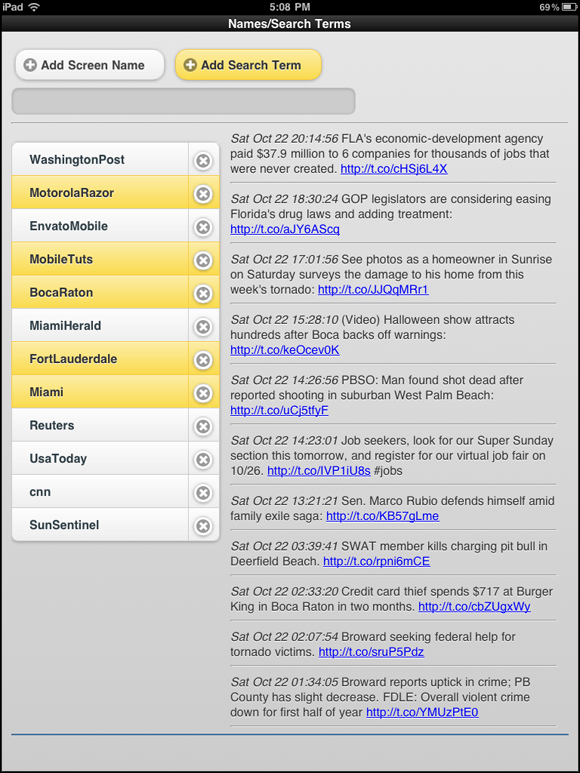
Давайте сначала посмотрим на поток экрана для широкоэкранных устройств. На начальном экране есть две кнопки с надписями «Добавить отображаемое имя» и «Добавить условие поиска». Под кнопками есть текстовое поле. В левой нижней части экрана находится список, состоящий из отображаемого пользователем имени пользователя и условий поиска. Имена экранов имеют серый цвет, а условия поиска — желтый фон.

Чтобы ввести экранное имя Twitter, пользователь вводит имя в текстовое поле под кнопками и нажимает кнопку «Добавить экранное имя». Точно так же, чтобы ввести поисковый термин Twitter, пользователь вводит термин в текстовое поле под кнопками и нажимает кнопку «Добавить поисковый термин».
Если пользователь нажимает кнопку «Удалить» в крайней правой части элемента списка (обозначается буквой «х» внутри круга), этот элемент удаляется из списка.

Если пользователь нажимает на элемент списка для отображаемого имени в Twitter, вращающееся колесо отображается как указание на то, что временная шкала пользователя (твиты) для этого отображаемого имени извлекается из Twitter.

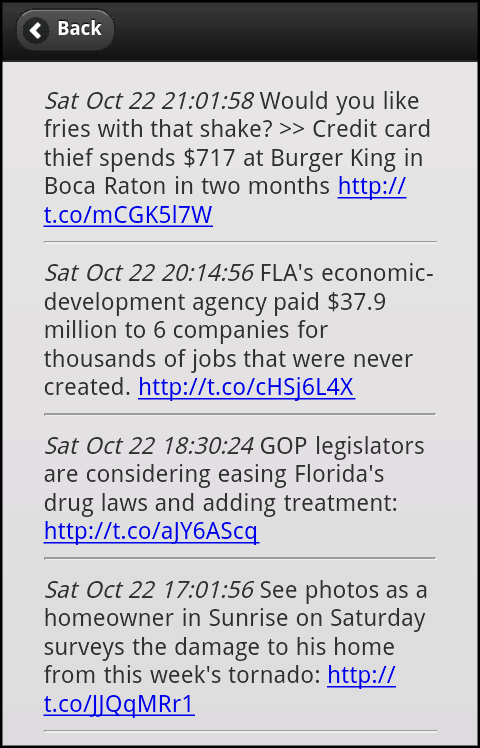
После получения шкалы времени, связанной с отображаемым именем, приложение отображает их в правой части страницы рядом со списком. Это последние 11 элементов временной шкалы, связанные с отображаемым именем. Порог, 11, является константой, определенной в коде приложения.

Обратите внимание, что в соответствии с API Twitter можно получить временную шкалу пользователя без аутентификации, только если его временная шкала не защищена / закрыта. Наше приложение не требует аутентификации, поэтому нам доступны только общедоступные сроки.
Точно так же, если пользователь нажимает на список элементов для поискового запроса в Твиттере, вращающееся колесо отображается как индикатор того, что результаты поиска извлекаются из Twitter, аналогично отображению на рисунке 4. После получения результатов поиска, приложение отображает их в правой части страницы рядом со списком, как показано на рисунке 5. Это последние 11 результатов, связанных с поисковым термином. Порог, 11, является константой, определенной в коде приложения.
Временная шкала или результаты поиска могут включать ссылки URL. Если пользователь нажимает любую из этих ссылок, будет запущен веб-браузер для отображения веб-страницы, связанной с этой ссылкой. Когда это происходит, приложение Tweets больше не активно.
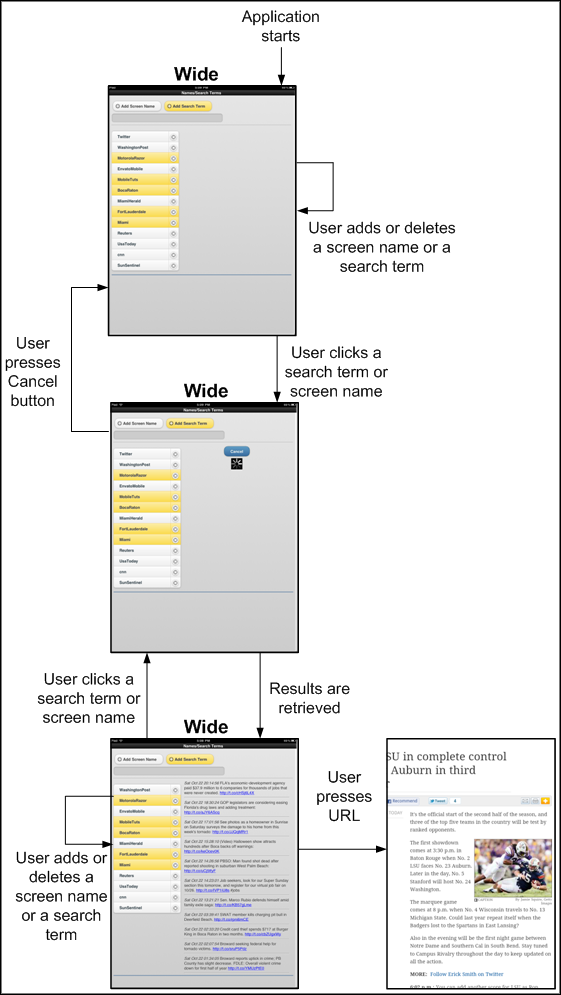
Следующая диаграмма суммирует поток экрана, обсужденный выше.

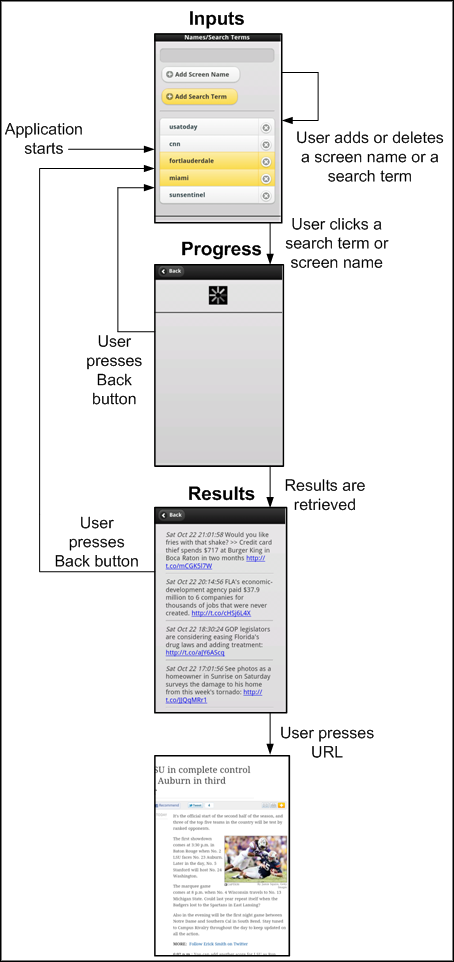
Для устройств с узким экраном поток экрана аналогичен, однако из-за нехватки места входные данные (элементы списка), страница прогресса и результаты отображаются на разных экранах.
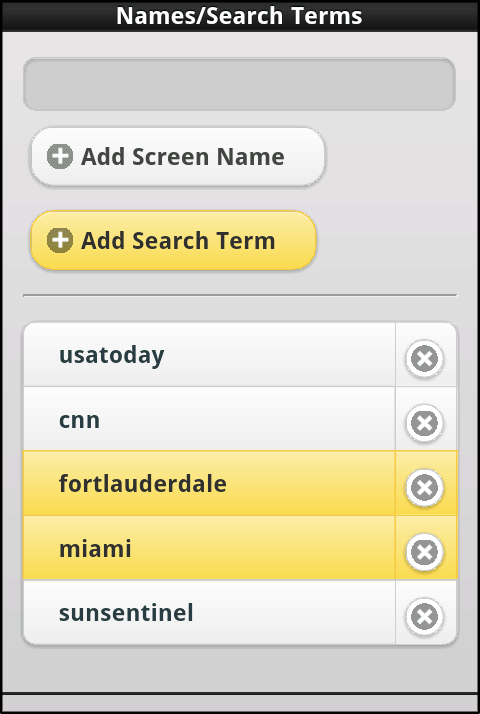
На начальном экране, странице «Входы», расположены кнопки, текстовое поле и список названий экранов и условий поиска.

Если пользователь нажимает на элемент списка, страница «Ход выполнения» отображается как отдельный экран.

Когда результаты получены, страница хода выполнения заменяется на «Результаты».

Если пользователь нажимает любую из URL-ссылок на странице результатов, приложение браузера начнет отображать веб-страницу в ссылке. Когда это происходит, приложение Tweets больше не активно. В устройствах Android пользователь может вернуться к приложению Tweets, нажав кнопку «Назад» на устройстве. Для устройств iOS пользователь должен закрыть браузер и запустить приложение Tweets с домашнего экрана, нажав значок приложения.
Диаграмма ниже суммирует поток экрана для устройств с узким экраном.

Структура мобильной страницы jQuery
Теперь мы обсудим, как будут отображаться экраны в нашем приложении с помощью элементов страницы jQuery Mobile (здесь мы заимствуем некоторый материал из моего предыдущего урока Создание приложения контактов . Также для подробного обсуждения того, как страницы создаются с помощью jQuery Mobile каркас, см. раздел « Анатомия страницы » в справочной документации по jQuery Mobile).
Один HTML-файл в среде jQuery Mobile состоит из одной страницы контейнера с одной или несколькими страницами содержимого внутри контейнера. Страница контейнера имеет атрибут data-role="page" , тогда как страницы содержимого имеют атрибут data-role="content" . Страница содержимого может дополнительно иметь как верхний, так и нижний колонтитулы. В приведенном ниже примере есть две страницы содержимого с верхним и нижним колонтитулом и одна страница содержимого без верхнего или нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div data-role=»page»>
<div data-role=»header»>…</div>
<div id=»contentWithHeaderAndFooter1″ data-role=»content»>…</div>
<div data-role=»footer»>…</div>
<div data-role=»header»>…</div>
<div id=»contentWithHeaderAndFooter2″ data-role=»content»>…</div>
<div data-role=»footer»>…</div>
<div id=»contentWithNoHeaderAndFooter» data-role=»content»>…</div>
</div>
|
На странице контейнера он предназначен для одновременного отображения только одной страницы содержимого. Идея состоит в том, чтобы сгруппировать логически связанные экраны вместе на одной странице контейнера и определить каждый из них как страницу контента. Например, эти страницы контента могут иметь общий код JavaScript.
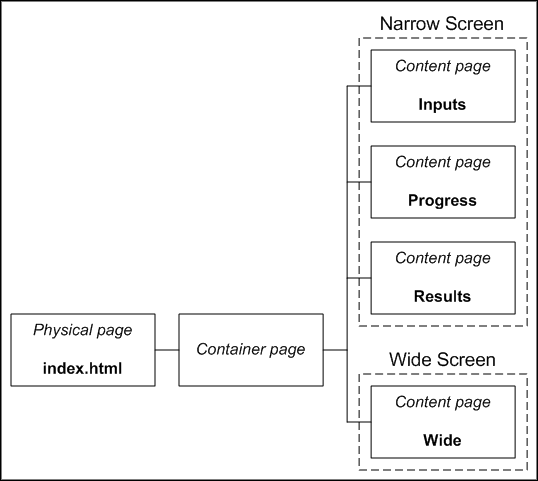
В приложении Tweets есть одна страница контейнера, которая хранится в физической странице index.html . На этой странице контейнера хранятся все страницы содержимого, необходимые для приложения. Для устройств с узким экраном экраны Inputs (Рисунок 7), Progress (Рисунок 8) и Results (Рисунок 9) представлены в виде отдельных страниц контента. Для широкоэкранных устройств существует только одна страница контента с именем «Wide», предоставляющая все необходимые функции. Следующий рисунок суммирует это обсуждение.

Заключительные замечания
В начальной части этого руководства мы кратко представили jQuery Mobile и PhoneGap и обсудили разработку кроссплатформенных нативных приложений с использованием этих платформ. Затем мы представили приложение Tweets и описали его экранную последовательность. Далее мы представили несколько концепций высокого уровня в среде jQuery Mobile. В частности, обсуждались контейнер и контентные страницы.
Во второй части мы начнем рассмотрение приложения Tweets. В «Обзоре index.html» основное внимание будет уделено статической структуре HTML и коду jQuery Mobile, который составляет экраны приложений. Раздел под названием «Twitter API» даст обзор методов Twitter API user_timeline и search . В следующем разделе, «Проверка кода», будет дан обзор кода JavaScript, который реализует функциональность приложения. Во второй части будут обсуждаться «Начальная загрузка страницы», «Функции утилит», «Функции доступа к базе данных», а затем начнется обсуждение «Основные функции бизнес-логики».