В этом уроке я покажу вам, как создать игру для блэкджека для iPad с помощью Corona SDK. Давайте начнем!
Хотите узнать, как была разработана эта игра? Эта серия учебников основана на работах Андрея Мариуса , который первоначально опубликовал подробное руководство для иллюстраторов, демонстрирующее, как разрабатывать игру на Vectortuts + .
1. Новый проект
Откройте Corona Simulator и выберите « Новый проект ».

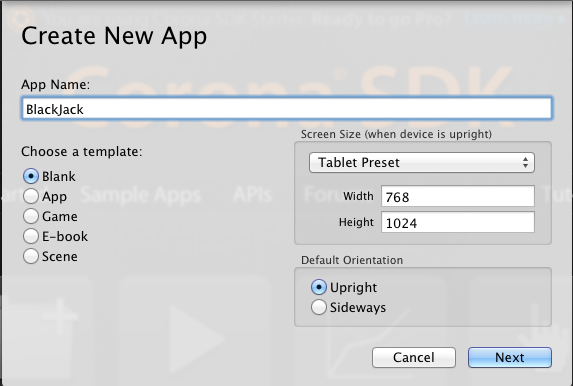
На следующем экране выберите следующие настройки.

Нажмите кнопку « Далее », затем выберите открыть в редакторе . Это откроет » Main.lua » в вашем текстовом редакторе по умолчанию.
2. Конфигурация проекта
Откройте « Config.lua », удалите все и измените его на следующее.
|
1
2
3
4
5
6
7
8
|
application = {
content = {
width = 768,
height = 1024,
scale = «letterBox»,
fps = 30,
}
}
|
Это устанавливает ширину, высоту, масштаб и FPS проекта. Настройка масштаба « letterBox » означает, что приложение будет масштабироваться в обоих направлениях настолько равномерно, насколько это возможно, и при необходимости покажет игру «Letter Boxed», как вы видите в некоторых фильмах на DVD.
3. Скрытие строки состояния
Мы не хотим, чтобы строка состояния отображалась в нашем приложении, поэтому введите следующее в « Main.lua »
|
1
|
display.setStatusBar(display.HiddenStatusBar);
|
4. Локальные переменные
Добавьте следующее под кодом, который вы ввели на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
local cardTable = display.newImage(«table.png»,true);
local money10;
local money25;
local money50;
local dealBtn;
local hitBtn;
local standBtn;
local instructionsText;
local suits = {«h»,»d»,»c»,»s»};
local deck;
local coinContainer;
local dealerGroup;
local playerGroup;
local dealTo = «player»;
local playerHand ={};
local dealerHand ={};
local allCards = {} — a table to hold all cards
local betAmount = 0;
local money;
local blackJack = false;
local firstDealerCard = «»;
local playerYields = false;
local winner=»»;
local bet=0;
local bankText;
local betText;
local dealerCardsY = 120;
local playerCardsY = 810;
|
Это все переменные, которые мы будем использовать в этой игре. Прочитайте комментарии, чтобы понять, для чего они.
5. Настройка ()
Функция настройки будет вызвана при первой загрузке приложения. Введите следующее под кодом, который вы ввели на шаге выше.
|
1
2
3
|
function Setup()
end
|
Теперь вызовите функцию настройки прямо там, где вы ее объявили.
|
1
|
Setup()
|
6. SetupCoins ()
Добавьте следующее выше, где вы вызываете Setup() на шаге выше.
|
1
2
3
4
5
6
7
8
|
function setupCoins()
money10 = display.newImage(«money10.png»,50,960);
money10.betAmount = 10;
money25 = display.newImage(«money25.png»,110,960);
money25.betAmount = 25;
money50 = display.newImage(«money50.png»,170,960);
money50.betAmount = 50;
end
|
Это настраивает наши денежные изображения и добавляет ключ betAmount .
Теперь вызовите эту функцию внутри Setup() .
|
1
2
3
|
function Setup()
setupCoins();
end
|
7. SetupButtons ()
Добавьте следующее ниже функции setupCoins() вы объявили на setupCoins() шаге.
|
1
2
3
4
5
6
7
8
|
function setupButtons()
dealBtn = display.newImage(«deal_btn.png»,250,960);
dealBtn.isVisible = false;
hitBtn = display.newImage(«hit_btn.png»,400,960);
hitBtn.isVisible = false;
standBtn = display.newImage(«stand_btn.png»,550,960);
standBtn.isVisible = false;
end
|
Это настраивает наши кнопки и делает их невидимыми.
Вызовите эту функцию внутри Setup() .
|
1
2
3
4
|
function Setup()
setupCoins();
setupButtons();
end
|
8. SetupTextFields ()
Добавьте следующее ниже функции setupButtons() вы setupButtons() в setupButtons() шаге.
|
1
2
3
4
5
6
7
8
|
function setupTextFields()
instructionsText = display.newText( «Place Your Bet», 300, 300, native.systemFont, 30 );
instructionsText:setTextColor( 0,0,0)
bankText = display.newText(«Your Bank:$ «,10,905,native.systemFont, 30 );
bankText:setTextColor(0,0,0)
betText = display.newText(«»,650,906,native.systemFont,30);
betText:setTextColor(0,0,0);
end
|
Это устанавливает TextFields и устанавливает цвет текста на черный.
Добавьте это в функцию Setup() .
|
1
2
3
4
5
|
function Setup()
setupCoins();
setupButtons();
setupTextFields()
end
|
9. SetupGroups ()
Добавьте следующее ниже функции setupTextFields() .
|
1
2
3
4
5
6
7
|
function setupGroups()
coinContainer = display.newGroup()
coinContainer.x = 250;
coinContainer.y = 600;
dealerGroup = display.newGroup();
playerGroup = display.newGroup();
end
|
Это устанавливает группы, которые будут использоваться для хранения карт и денег, на которые игрок ставит
Добавьте это к функции Setup() же, как вы делали это на предыдущих шагах.
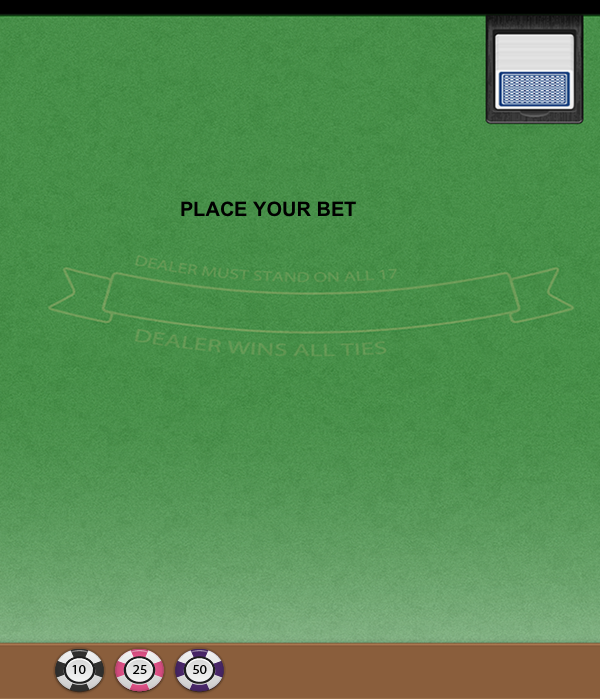
10. Проверьте прогресс
Если вы тестируете приложение, вы должны увидеть, что интерфейс работает правильно.

11. AddListeners ()
Добавьте следующее ниже функции setupGroups() .
|
1
2
3
4
5
6
7
8
|
function addListeners()
money10:addEventListener(‘touch’, betHandler);
money25:addEventListener(‘touch’,betHandler);
money50:addEventListener(‘touch’,betHandler);
dealBtn:addEventListener(‘touch’,deal);
hitBtn:addEventListener(‘touch’,hit);
standBtn:addEventListener(‘touch’,stand);
end
|
Это добавляет сенсорные слушатели к нашим элементам интерфейса, чтобы пользователь мог взаимодействовать с ними. Нам нужно создать функции, которые будут вызываться, когда пользователь нажимает на них.
12. BetHandler ()
Введите следующее под addListeners() .
|
1
2
3
|
function betHandler( event )
end
|
Эта функция будет обрабатывать ставки. Он будет следить за тем, чтобы пользователь не пытался делать ставки больше, чем он имеет в своем банке.
13. Сделка ()
Введите следующее под кодом, который вы ввели на шаге выше.
|
1
2
3
|
function deal()
end
|
Эта функция лежит в основе игры. Вся логика игры будет обработана этой функцией.
14. Хит ()
Добавьте следующее под функцией deal() .
|
1
2
3
|
function hit(event)
end
|
Эта функция будет вызываться, когда пользователь нажимает кнопку «нажать».
15. Стенд ()
Введите следующее под кодом, который вы ввели на шаге выше.
|
1
2
3
|
function stand()
end
|
Когда игрок решит встать, эта функция будет вызвана.
16. CreateDeck ()
Добавьте следующее ниже функции createDeck() .
|
1
2
3
4
5
6
7
8
9
|
function createDeck()
deck = {};
for i=1, 4 do
for j=1, 13 do
local tempCard = suits[i]..j;
table.insert(deck,tempCard);
end
end
end
|
Это сбрасывает таблицу колод и создает новую колоду. Он просматривает каждое значение в таблице suits и добавляет к ним числа от 1 до 13 . Мы устанавливаем переменную tempCard равной результату, затем вставляем ее в таблицу deck .
Теперь вызовите это в функции Setup() .
|
1
2
3
4
5
6
7
|
function Setup()
setupCoins();
setupButtons();
setupTextFields();
setupGroups();
createDeck();
end
|
Мы будем получать несколько случайных карт из колоды, поэтому убедитесь, что они действительно случайные, и нам нужно заполнить генератор случайных чисел. Если мы этого не сделаем, каждый раз, когда игра запускается, она генерирует одну и ту же случайность Добавьте следующий createDeck() .
|
1
2
3
4
5
6
7
8
|
function Setup()
setupCoins();
setupButtons();
setupTextFields();
setupGroups();
math.randomseed(os.time());
createDeck();
end
|
Вывод
Это завершает первую часть этого урока. В следующей части серии мы начнем включать игровой процесс. Спасибо за прочтение. Оставайтесь с нами для второй части!