В этой серии я покажу вам, как создать простую игру Hangman для Android. В каждом уроке вы изучите ряд фундаментальных навыков для создания приложений для Android. Приложение будет состоять из двух экранов, включая взаимодействие с пользователем, включая адаптеры, содержать диалоги и панель действий, а также использовать XML для хранения данных. Давайте начнем.
Вступление
Если вы начинающий разработчик Android с одним или двумя основными приложениями, то вы сможете без труда выполнить эти руководства.
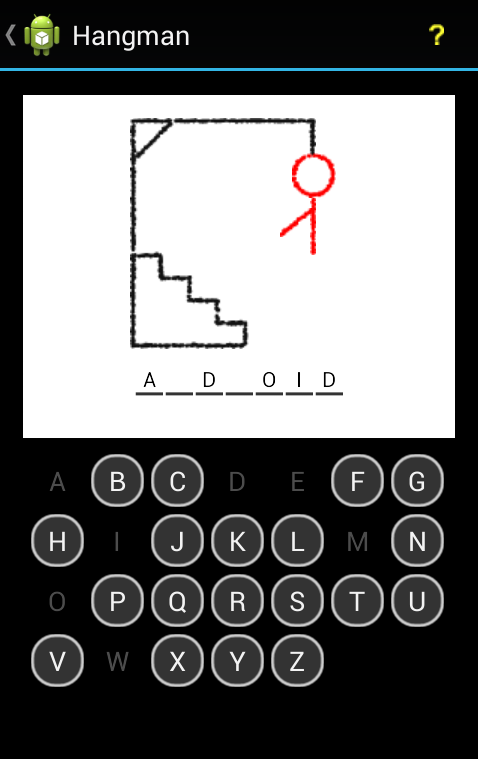
Игра будет иметь простую базовую структуру, так что вы сможете добавлять свои собственные улучшения к ней, когда закончите учебные пособия. На протяжении всей этой серии я буду указывать дополнительные шаги, которые вы можете включить, чтобы добавить дополнительную функциональность и улучшить поддержку более широкого диапазона устройств Android. Пользовательский интерфейс, например, будет простым, но я призываю вас проявить больше любви, чтобы сделать игру более привлекательной. Следующий скриншот должен дать вам представление о том, как будет выглядеть конечный результат.

Этот урок разделен на три части.
- Настройка проекта
- Пользовательский интерфейс
- Геймплей и взаимодействие
Наша игра будет традиционной палачей. Он выберет случайное слово, представляющее заполнители для каждой буквы, чтобы пользователь знал его длину. Игра будет отображать область виселицы и кнопки для каждой буквы алфавита. Всякий раз, когда пользователь нажимает на букву, приложение проверяет, включает ли слово букву. Если это так, буква раскрывается в слове. Если слово не содержит выбранную букву, одна часть тела будет отображаться в области виселицы, начиная с головы. Пользователь может сделать до шести ошибочных предположений и все же выиграть игру. Однако, если они допустят седьмую ошибку, игра окончена. Если игроку требуется менее семи догадок, он выигрывает игру. Ты все еще со мной?
1. Создайте новый проект Android
Шаг 1
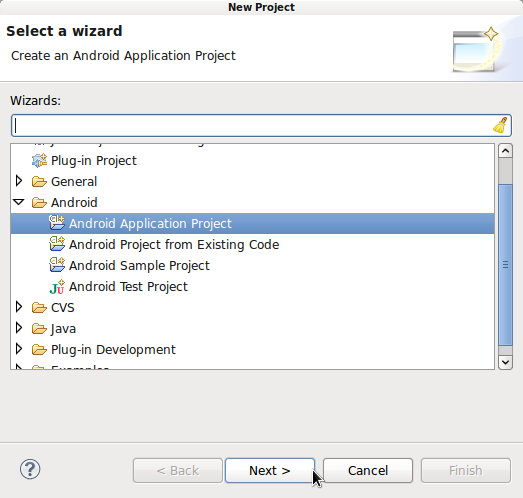
Создайте новый проект Android в выбранной вами IDE (интегрированной среде разработки). В этом уроке я буду использовать Eclipse. В Eclipse выберите « Создать»> «Проект» в меню « Файл» . В разделе Android выберите Android Application Project и нажмите « Далее» .

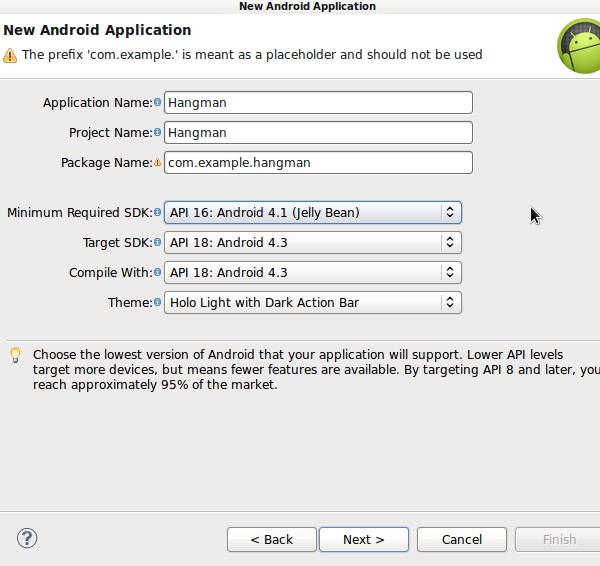
Введите приложение, проект и имя пакета. Для простоты приложение предназначено для API 16 , но вы можете поддерживать более старые версии. Если вы решите сделать это, вам потребуется выполнить дополнительную обработку. Нажмите Далее, чтобы продолжить.

Шаг 2
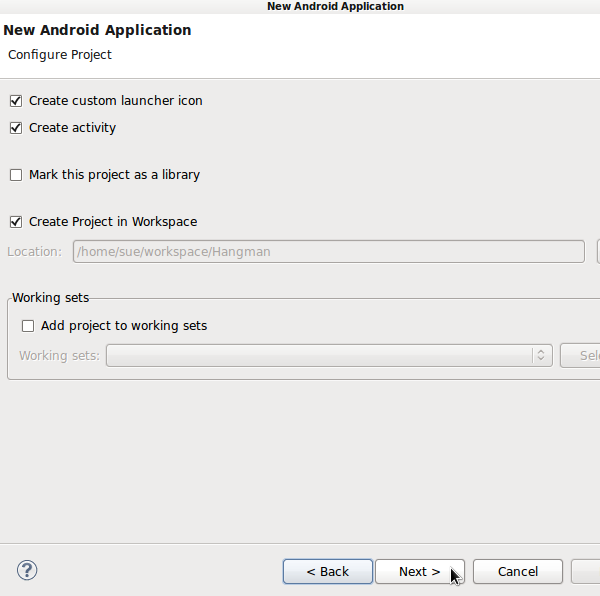
В окне Configure Project вы можете выбрать, хотите ли вы создать собственный значок. Однако обязательно установите флажки Создать действие и Создать проект в рабочей области . Нажмите Далее .

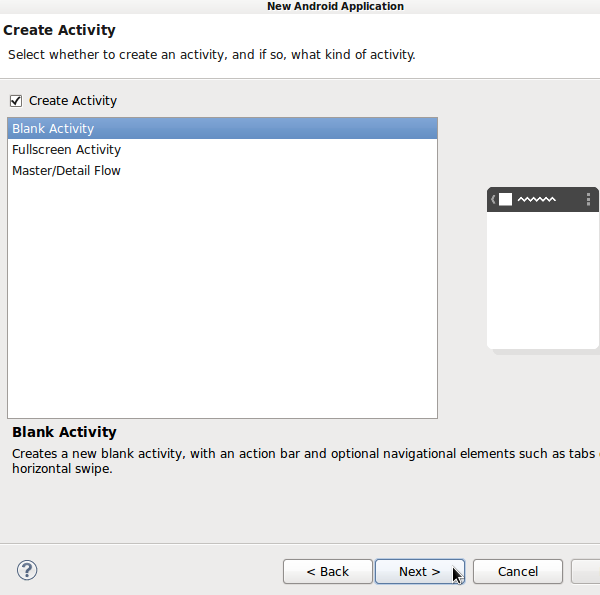
Установите значок запуска и нажмите « Далее» . На экране « Создать действие» выберите « Пустое действие» и нажмите « Далее» .

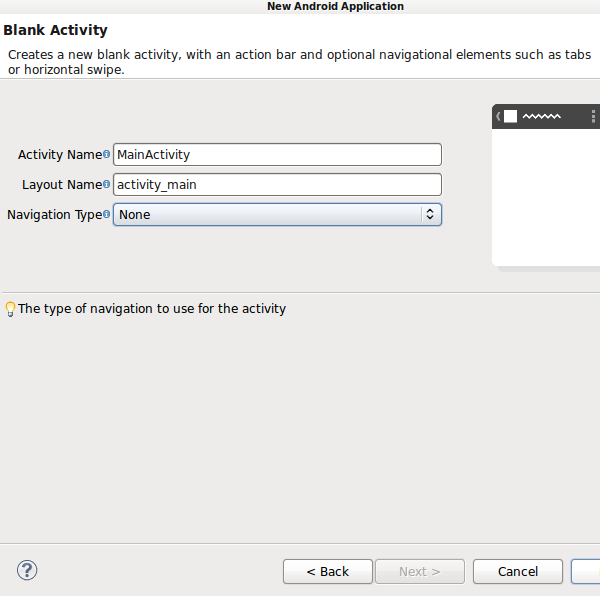
Вы можете изменить класс деятельности и имена макетов, если хотите, но имена по умолчанию также отлично работают. Нажмите Готово, чтобы создать новый проект.

Сейчас самое время настроить темы и стили, связанные с вашим приложением. Чтобы соответствовать демонстрационному приложению, установите AppTheme в XML-файле res / values / styles на android:Theme.Holo . Настройки по умолчанию работают нормально, но пользовательский интерфейс вашего приложения будет отличаться от снимков экрана в этом руководстве.
2. Создайте изображения интерфейса пользователя
Шаг 1
Наше приложение представит пользователю вводный экран с кнопкой воспроизведения и отдельный экран для самой игры. Как вы можете видеть на предыдущем скриншоте, экран, используемый для игры, содержит несколько изображений виселицы и частей тела. Под виселицей находится область для слова, которое пользователь должен угадать, и сетка с буквами алфавита. Мы также будем использовать панель действий для навигации по игре, а также кнопку помощи.
Нам понадобится довольно много изображений для виселицы, частей тела (голова, тело, руки и ноги), кнопки помощи и фонового изображения для вступительного экрана. Вы можете найти эти изображения в исходных файлах этого урока, которые вы можете найти в верхней части этого урока. Имейте в виду, что вам нужно создавать дополнительные изображения, если вы нацелены на более широкий набор устройств с различными размерами экрана.
Загрузите изображения и добавьте их в папки для рисования в каталоге вашего проекта. Убедитесь, что вы используете изображения, подходящие для различных плотностей экрана на Android.
Шаг 2
Приложение также будет использовать некоторые ресурсы для рисования, которые мы можем определить как фигуры в XML. К ним относятся фон для букв в слове, которое пользователь должен угадать, и фон для букв кнопок (нормальное и выделенное состояние). Они также должны быть адаптированы к разным плотностям экрана, которые вы хотите, чтобы ваше приложение поддерживало. Пример кода этого руководства дает вам хорошую отправную точку.
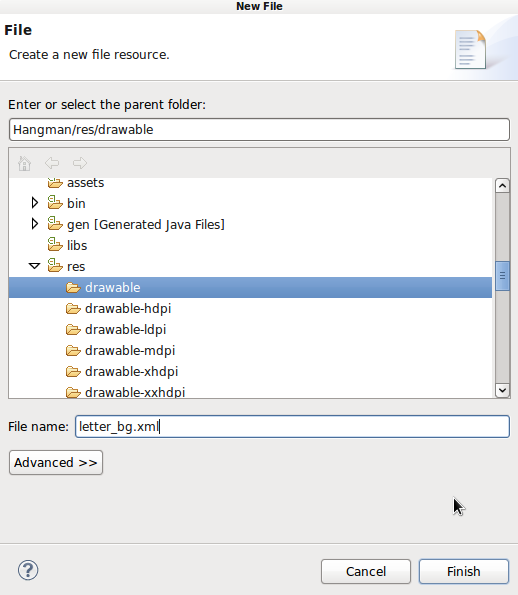
Начнем с фона букв. Создайте новый файл в вашем проекте drawables и назовите его letter_bg.xml .

Введите форму, показанную во фрагменте кода ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:shape=»line» >
<stroke
android:width=»2dp»
android:color=»#FF333333″ />
<solid android:color=»#00000000″ />
<padding android:bottom=»20dp» />
<size
android:height=»20dp»
android:width=»20dp» />
</shape>
|
Если вы не знакомы с созданием фигур в XML, это может показаться немного запутанным. Результатом является подчеркивание, которое будет отображаться как фон каждой буквы в слове, которое должен угадать пользователь.
Затем создайте еще один файл в чертежах вашего проекта для буквенных кнопок в их начальном состоянии и назовите его letter_up.xml . Добавьте следующий фрагмент в файл, который вы только что создали.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:padding=»5dp»
android:shape=»rectangle» >
<solid android:color=»#FF333333″ />
<corners
android:bottomLeftRadius=»15dp»
android:bottomRightRadius=»15dp»
android:topLeftRadius=»15dp»
android:topRightRadius=»15dp» />
<stroke
android:width=»2dp»
android:color=»#FFCCCCCC» />
</shape>
|
Не стесняйтесь изменять вышеприведенные фрагменты, чтобы стилизовать элементы интерфейса по своему вкусу. Важно рассматривать ресурсы этого руководства как руководство. Создайте еще один drawable и назовите его letter_down.xml . Мы будем использовать этот рисунок для буквенных кнопок в их выделенном состоянии, то есть когда игрок нажимает на кнопку.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:padding=»5dp»
android:shape=»rectangle» >
<solid android:color=»#FF000000″ />
<corners
android:bottomLeftRadius=»15dp»
android:bottomRightRadius=»15dp»
android:topLeftRadius=»15dp»
android:topRightRadius=»15dp» />
</shape>
|
Пользователь может выбрать только одну букву в каждом раунде игры. Это означает, что каждая буква или кнопка отключена с того момента, как пользователь выбрал букву. Это отражается в обновлении фона кнопки.
3. Создайте основной макет
Шаг 1
Давайте создадим основной файл макета для начального экрана. Откройте основной файл макета проекта и обновите его содержимое в соответствии с приведенным ниже фрагментом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»#FF000000″
android:paddingBottom=»@dimen/activity_vertical_margin»
android:paddingLeft=»@dimen/activity_horizontal_margin»
android:paddingRight=»@dimen/activity_horizontal_margin»
android:paddingTop=»@dimen/activity_vertical_margin»
tools:context=».MainActivity» >
<ImageView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerInParent=»true»
android:src=»@drawable/android_hangman_bg» />
<Button
android:id=»@+id/playBtn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerInParent=»true»
android:text=»Play»
android:textColor=»#FFFF0000″ />
</RelativeLayout>
|
Как видите, код ссылается на нарисованный ресурс для отображения в фоновом режиме. Вы можете опустить элемент ImageView если хотите. Если вы включаете изображение, убедитесь, что имя файла соответствует этому коду. Макет включает в себя одну кнопку, чтобы играть в игру, но вы можете добавить другие кнопки позже, если хотите. Например, вы можете добавить уровни или категории в приложение, а не просто выбрать случайное слово из списка, как мы сделаем в этом уроке.
Шаг 2
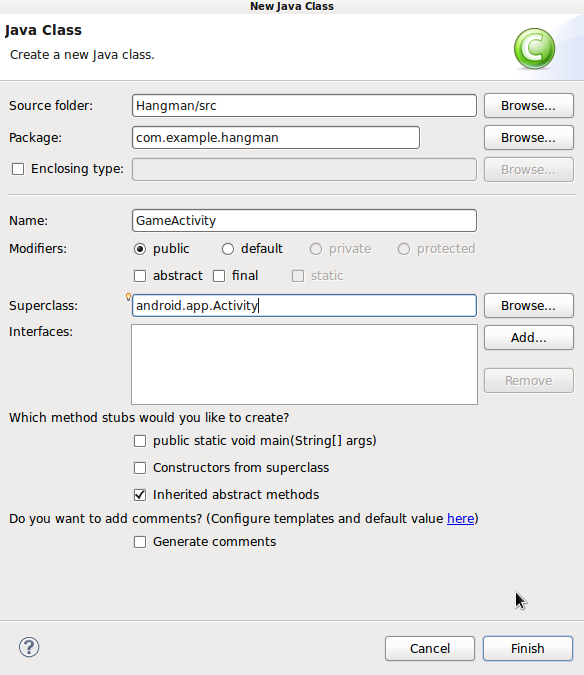
Давайте создадим еще несколько файлов, которые мы будем использовать в следующих уроках. Сначала добавьте в проект второй класс активности для самой игры. Выберите пакет в каталоге src вашего проекта и выберите New> Class из меню File . Назовите класс GameActivity и установите android.app.Activity качестве его суперкласса.

Мы GameActivity класс GameActivity позже в этой серии. Давайте теперь создадим файл макета для класса. Добавьте новый файл в папку макета проекта и назовите его activity_game.xml . Замените его содержимое следующим фрагментом ниже.
|
01
02
03
04
05
06
07
08
09
10
11
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»fill_parent»
android:background=»#FF000000″
android:orientation=»vertical»
android:paddingBottom=»@dimen/activity_vertical_margin»
android:paddingLeft=»@dimen/activity_horizontal_margin»
android:paddingRight=»@dimen/activity_horizontal_margin»
android:paddingTop=»@dimen/activity_vertical_margin» >
</LinearLayout>
|
Мы добавим элементы в макет в следующий раз. Добавьте activity в файл манифеста вашего проекта после элемента основного activity внутри элемента application :
|
1
2
3
4
|
<activity
android:name=»com.example.hangman.GameActivity»
android:parentActivityName=»com.example.hangman.MainActivity»
android:screenOrientation=»portrait» />
|
Мы устанавливаем ориентацию экрана на портрет . Если вы решили также поддерживать альбомную ориентацию в своей игре, то вам нужно удалить атрибут ориентации. Мы также указываем основное действие как родительское, что означает, что панель действий может использоваться для навигации по игре. Мы поговорим об этом чуть позже в этом уроке.
4. Запустите игровое действие
Шаг 1
Давайте закончим этот урок, начав игровой процесс, когда пользователь нажимает кнопку воспроизведения. Откройте файл класса MainActivity и начните с добавления следующих операторов импорта.
|
1
2
3
4
|
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
|
Eclipse должен был предварительно заполнить класс MainActivity класса Activity , включая метод onCreate в котором установлено представление содержимого. После строки setContentView найдите ссылку на кнопку воспроизведения, добавленную в основной макет, и настройте класс на прослушивание щелчков.
|
1
2
|
Button playBtn = (Button)findViewById(R.id.playBtn);
playBtn.setOnClickListener(this);
|
Мы можем найти кнопку, используя идентификатор, который мы установили в макете XML. Расширьте начальную строку объявления класса, чтобы реализовать интерфейс прослушивания щелчка следующим образом.
|
1
|
public class MainActivity extends Activity implements OnClickListener
|
Шаг 2
Добавьте метод onCreate после метода onCreate как показано ниже.
|
1
2
3
4
|
@Override
public void onClick(View view) {
//handle clicks
}
|
Внутри этого метода мы проверяем, была ли нажата кнопка воспроизведения, и, если это так, запускаем игровой процесс.
|
1
2
3
4
|
if (view.getId() == R.id.playBtn) {
Intent playIntent = new Intent(this, GameActivity.class);
this.startActivity(playIntent);
}
|
Это не будет иметь большого эффекта в данный момент, так как мы еще не реализовали игровой процесс. Это то, что мы сделаем в следующем уроке.
Вывод
В этом уроке мы создали основу для приложения Hangman. В следующем уроке мы создадим элементы интерфейса игры и, в заключительной части, сосредоточимся на интерактивных аспектах приложения. По пути мы будем исследовать адаптеры и панель действий . Мы также будем хранить слово «ответы» в XML, извлекая их при запуске приложения и выбирая случайные слова каждый раз, когда пользователь играет в игру.