В последней статье этой серии я показал, как начать создание веб-сайта с нуля, уделяя особое внимание коду HTML и его основным элементам.
Теперь пришло время ввести первые правила CSS, чтобы иметь общее представление о графическом стиле, который будет отображать домашняя страница нашего сайта, особенно для версии для ПК.
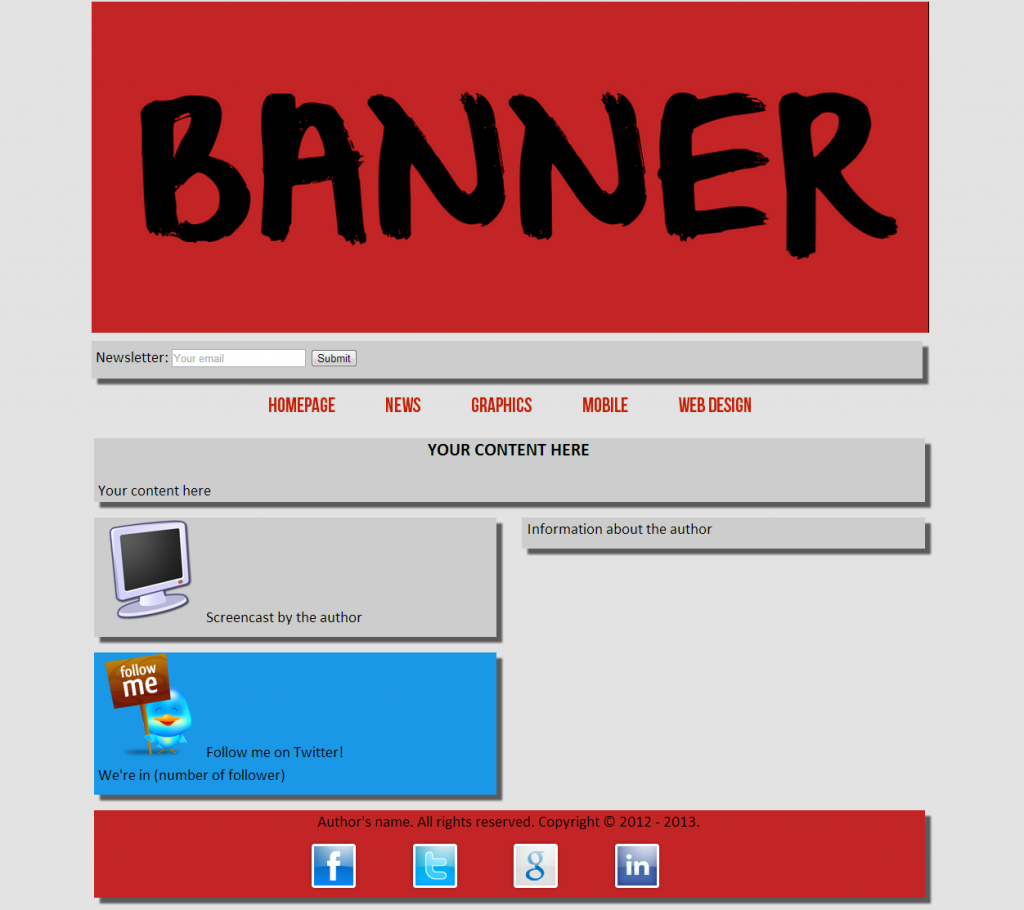
Прежде всего, прежде чем взглянуть на правила, которые мы должны применить, чтобы создать особый дизайн для нашей домашней страницы, давайте посмотрим, как он будет выглядеть в нашем окне браузера (мой браузер по умолчанию — Chrome, но с применением некоторых конкретных правила, вы сможете получить одинаковый результат для всех современных веб-браузеров).
Домашняя страница нашего полностью настраиваемого сайта должна выглядеть примерно так:

Что касается раздела HTML, то в этом случае мы будем постепенно переходить от верхней части нашего макета к нижней части. Код для самой первой части (которая включает в себя элементы баннера, панели новостей и меню) будет показан фрагмент за частью с очень коротким комментарием, как и для других элементов страницы.
Первый элемент баннер, с этим кодом для стилизации:
#banner
{
width: 100%;
margin-top: 0.2em;
}Эти первые правила достаточно просты для понимания. Чтобы разместить баннер в верхней части окна браузера, мы применяем поле 0,2 мкм и чтобы наше изображение баннера покрывало всю ширину окна нашего браузера, мы установили соответствующее правило в процентах от 100.
Давайте продолжим с правилами оформления нашего информационного бюллетеня. В этом случае мы должны обратить внимание на правила, которые нужно указать для идентификатора, и правила, которые следует учитывать для класса, поскольку для личной ясности я решил не выбирать разные имена для элементов, которые по существу указывают на одну и ту же часть. Итак, для класса мы установили цвет фона (который будет цветом поля и вершины поля в 0,2 em) — вы поймете, почему лучше использовать такие измерения для адаптивного веб-сайта в этой статье, который даст вам краткий обзор наиболее распространенных элементов, используемых в веб-дизайне), чтобы немного отделить поле новостной рассылки от баннера выше.
Идентификатор «newsletter-box», то есть место, где мы найдем поле ввода и кнопку отправки, имеет три простых правила, определяющих интервал с полем, содержащим вышеупомянутые элементы. Как вы можете видеть, есть идентификатор («mobile-newsletter-box»), который кажется неуместным для версии, которую мы анализируем. На самом деле это не так: поскольку при переходе с версии для ПК на настольную версию на версию для планшета или мобильную версию будет изменено представление, мы должны «предложить» нашей таблице стилей, как выполнить и отобразить страницу. элементы.
В этом случае, как вы увидите в следующей статье, когда мы обсудим правила реагирования на изменения, расположение всех элементов, характеризующих панель новостей, полностью изменится. Теперь нам нужно избегать отображения мобильного дисплея в версии для ПК. Для достижения этого результата мы просто устанавливаем правило «отображать» параметр none.
Хороший эффект, о котором я хотел бы поговорить, — это переход, который я применил к белому ящику, где пользователь вставляет свою электронную почту для получения новостей. Устанавливая элементу переход, результирующий эффект — увеличение поля; другая вещь, которую я сделал, чтобы указать время, которое это должно длиться. Это правило CSS3, которое создает простое и легкое движение с очень приятным результатом.
Последнее правило, которое нужно обсудить, — это ширина, применяемая при щелчке окна новостной рассылки: при значении 17em поле будет больше обычного.
.newsletter-box
{
background-color: #c32526;
margin-top: 0.2em;
}
#newsletter-box
{
margin-top: 0.5em;
height: 1.8em;
padding: 0.3em;
}
#mobile-newsletter-box
{
display: none;
}
#newsletter-email
{
width: 12em;
-webkit-transition: all 1s;
-moz-transition: width 1s;
-o-transition: width 1s;
-ms-transition: width 1s;
transition: width 1s;
}
#newsletter-email:focus
{
width: 17em;
}
Давайте продолжим анализировать нашу панель навигации. Чтобы удалить маркеры по умолчанию из нашего списка меню, мы устанавливаем параметр в none, а для его центрирования мы прибегаем к известному правилу «text-align: center». Затем мы изменяем правила заполнения и поля на размер, который кажется подходящим для нашей цели. Чтобы элементы списка отображались один за другим горизонтально, мы изменяем отображение с настройки по умолчанию «блок» на «встроенный», а также, в этом случае, задаем параметры полей.
Теперь пришло время взглянуть на правила, применяемые к элементам ссылки: в качестве шрифта я выбрал «Bebas Neue» (вы можете скачать его здесь ). Я установил размер шрифта 1,3 em, удалил подчеркивание с помощью правила «text-painting: none» и установил цвет, который мне больше по душе. Этот цвет изменяется, когда курсор перемещается по пунктам меню, и, кроме того, когда пользователь нажимает на ссылку на странице, которую он хочет посетить, появляется трехмерный эффект, и вы можете получить его, установив правило «position: родственник» на ссылки меню и параметры сверху и слева на активном состоянии того же элемента. Таким образом, у вас будет небольшое движение, которое создаст впечатление нажатой кнопки 3D.
ul.menu-list
{
list-style-type: none;
padding: 0;
margin: 1em 0em;
text-align: center;
}
li.menu-item
{
display: inline;
margin: 0em 1.5em;
}
a.menu-item-link
{
font-family: "Bebas Neue",Calibri,Arial,Helvetica,sans-serif;
font-size: 1.3em;
text-decoration: none;
color: #c31f05;
position: relative;
}
a.menu-item-link:hover
{
color: #000000;
}
a.menu-item-link:active
{
top: 0.1em;
left: 0.1em;
}
#menu-select
{
display: none;
}
Теперь перейдем к общей части, то есть к правилам, применяемым к таким элементам, как заголовок, абзацы, изображения, внешний вид полей и т. Д. Вот код со спецификациями правил для макета, которые я продумал, спланировал и реализовал.
body
{
max-width: 1024px;
margin: 0 auto;
font-family: "Cwmagic",Calibri,Arial,Helvetica,sans-serif;
background-color: #E3E3E3;
font-size: 1.2em;
line-height: 1.5em;
}
img
{
border: 0em;
}
h1,
h2,
h3
{
text-align: center;
}
.float-left
{
float: left;
}
.float-right
{
float: right;
}
.clear-both
{
clear: both;
}
.shadow
{
-webkit-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-moz-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-o-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-ms-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
margin-right: 0.4em !important;
}
.long-box,
.small-box
{
background-color: #cdcdcd;
padding: 0em 0.3em;
margin: 0em;
margin-bottom: 1em;
}
.small-box
{
width: 47%;
}
p
{
margin-top: 0;
margin-bottom: 0.5em;
}
Я не буду объяснять правила по одному, как в первой части, тем более что они почти все одинаковые. Единственное, на что я хотел бы обратить ваше внимание, это то, что классы плавают влево, плавают вправо и очищают оба; фактически я предпочел создать класс, который «идентифицирует» эти правила и применяет их к элементам в коде HTML, а не повторяет их. Еще один заслуживающий внимания элемент — правило CSS3 « shadow ».
Это свойство позволяет дизайнерам легко реализовать несколько теней (внешних или внутренних) на элементах блока, указав значения для цвета, размера, размытия и смещения.
Он может принимать список теней, разделенных запятыми, каждый из которых определяется 2-4 значениями длины (с указанием по порядку горизонтального смещения, вертикального смещения, необязательного расстояния размытия и необязательного расстояния рассеяния тени), необязательного значения цвета и необязательного ‘ ключевое слово inset ‘(для создания внутренней тени, а не внешней тени по умолчанию).
Поддержка браузеров в последнее время растет, так как Mozilla (Firefox), Webkit (Safari / Chrome / Konqueror), Opera и IE9 Platform Preview предлагают достойную реализацию спецификации.
Давайте закончим эту статью правилами, применяемыми к элементам, представленным в нижнем колонтитуле, то есть в самом нижнем колонтитуле и в строке, содержащей значки для ссылки на профиль наиболее важных социальных сетей.
#main-footer
{
background-color: #c32526;
text-align: center;
}
.social-bar a
{
text-decoration: none;
margin-right: 3em;
}
Наконец, давайте посмотрим, как управлять шрифтами в таблице стилей CSS, имея в виду, что Internet Explorer требует другого формата для шрифтов, то есть «eot». Вот код
/*
***********************************
FONT FOR INTERNET EXPLORER
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src: url(../css/bebasneue.eot);
}
@font-face
{
font-family: "Palatino Linotype";
src: url(../css/pala.eot);
}
/*
***********************************
FONT FOR OTHER BROWSERS
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src:
local("Bebas Neue"),
local("Bebas Neue"),
url("../css/bebasneue.ttf");
}
@font-face
{
font-family: "Palatino Linotype";
src:
local("Palatino Linotype"),
local("Palatino Linotype"),
url("../css/pala.ttf");
}
Вывод
В этой статье мы рассмотрели основные правила создания простого макета для веб-сайта. После того, как мы сконцентрируемся на версии для ПК, в следующей части мы увидим, какие правила нужно применять, чтобы сделать этот макет отзывчивым.