Из этого туториала вы узнаете, как создать привлекательное меню iOS с помощью проекта с открытым исходным кодом AwesomeMenu. Читай дальше!
Предварительный просмотр проекта
Ниже приведена краткая демонстрация AwesomeMenu в действии:
Обратите внимание, что все значки, предоставляемые AwesomeMenu, полностью настраиваемы. Значки по умолчанию звездочка / плюс, указанные выше, используются исключительно в демонстрационных целях.
Шаг 1: Создайте новый проект Xcode
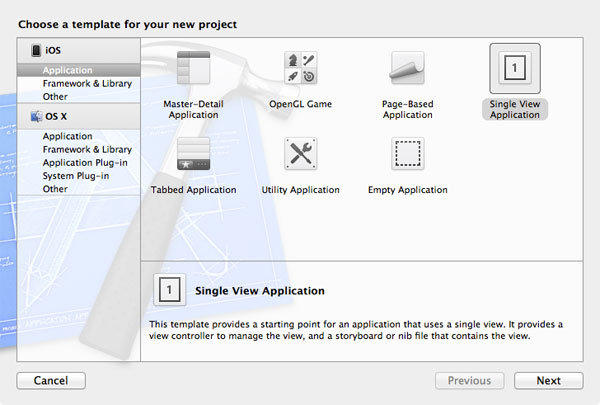
Откройте Xcode и создайте новый проект iOS. Выберите «Single View Application» и нажмите «Next».

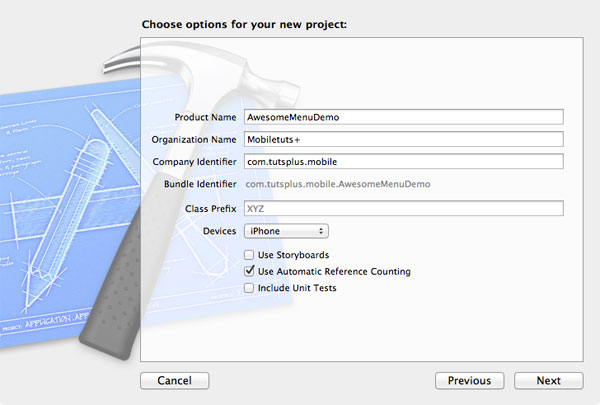
Назовите приложение AwesomeMenuDemo и введите соответствующие значения для оставшихся полей ввода текста. Выберите «iPhone» из выпадающего списка устройств и убедитесь, что выбран «Использовать автоматический подсчет ссылок». Не выбирайте «Использовать раскадровки» или «Включить юнит-тесты».

Шаг 2: Добавить ресурсы проекта
Следующим шагом является загрузка кода AwesomeMenu с официальной страницы проекта GitHub . Получив доступ к файлам, вам нужно будет перетащить две папки в свой собственный проект: папку «AwesomeMenu», содержащую AwesomeMenu и AwesomeMenuItem , и папку «Images», содержащую изображения звездочки и знака плюс.
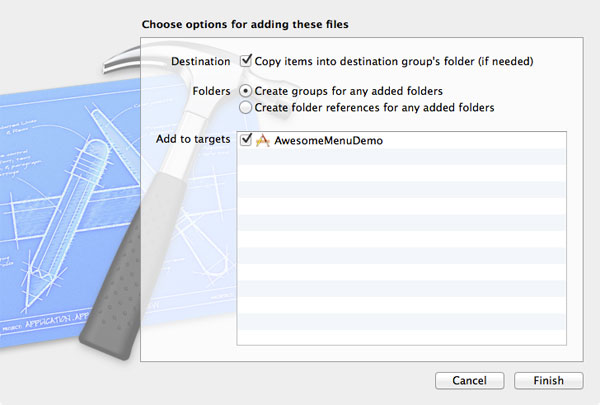
Когда вы перетаскиваете изображение в Xcode, обязательно установите флажок «Копировать элементы в папку целевой группы», установите переключатель «Создать группы для любых добавленных папок» и установите флажок рядом с «AwesomeMenuDemo» в «Добавить к целям». стол.

Шаг 3: Добавьте платформу QuartzCore
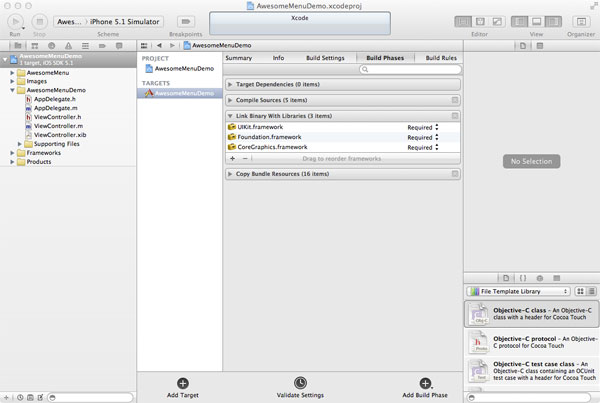
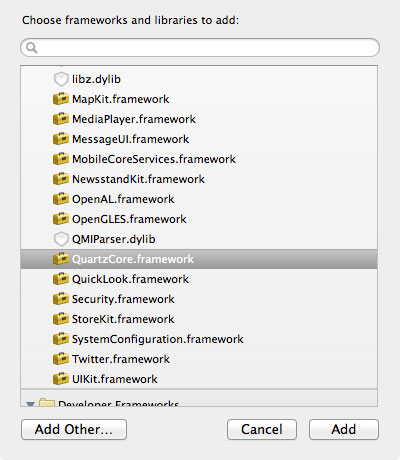
Анимация, предоставляемая AwesomeMenu, зависит от платформы QuartzCore. Чтобы добавить эту платформу, выберите проект AwesomeMenuDemo на панели «Навигатор проектов» и перейдите на вкладку «Этапы сборки». Затем разверните раскрывающийся список «Связать двоичные файлы с библиотеками» и щелкните значок «плюс», чтобы добавить новую платформу.

Выберите QuartzCore из списка, чтобы добавить фреймворк в ваш проект.

Если вы успешно выполнили все вышеперечисленное, вы должны увидеть инфраструктуру QuartzCore в Навигаторе проектов слева. Вы можете оставить его там, где он есть, или перетащить его в папку «Frameworks», чтобы все было организовано.
Шаг 4. Импорт заголовков AwesomeMenu
Теперь перейдите к файлу ViewController.h . Вам нужно будет импортировать классы AwesomeMenu в ViewController с помощью следующего кода:
|
1
2
|
#import <UIKit/UIKit.h>
#import «AwesomeMenu.h»
|
Это позволит контроллеру основного вида проекта использовать функциональность AwesomeMenu.
Шаг 5: отключить ARC для AwesomeMenu
Если вы следовали инструкциям шага 1, созданный вами проект использует автоматический подсчет ссылок (ARC) для управления памятью. ARC — феноменальный метод управления памятью приложения, но AwesomeMenu был написан с ручным подсчетом ссылок (MRC) и, следовательно, не может быть скомпилирован внутри проекта ARC без некоторой модификации.
Хотя вы можете попытаться преобразовать проект AwesomeMenu из MRC в ARC вручную, я не рекомендовал бы делать это. Вместо этого вы можете просто установить флаг компилятора -fno-objc-arc в каждом из файлов исходного кода AwesomeMenu, чтобы указать компилятору не применять ARC к этим файлам. Круто, да?
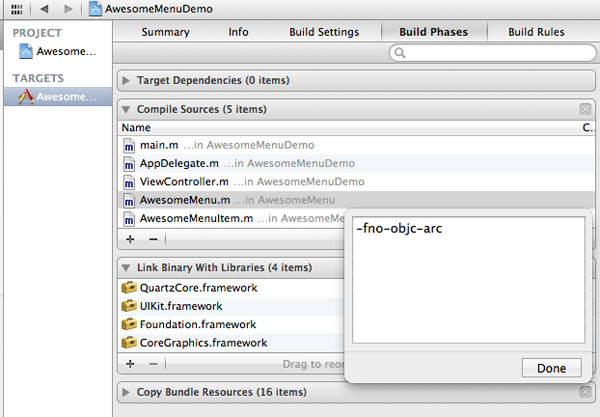
К счастью, сделать это легко. Перейдите на вкладку «Этапы сборки» для своего проекта и разверните раскрывающийся список «Исходники компиляции». Дважды щелкните файл AwesomeMenu.m, и появится всплывающее окно с текстовым полем . Введите «-fno-objc-arc» в этом поле, чтобы применить флаг компилятора, а затем нажмите «Готово».

Затем сделайте то же самое для файла AwesomeMenuItem.m .
С этими флагами компилятор знает, как применять ARC ко всем файлам исходного кода в вашем проекте, за исключением двух файлов без дуг, связанных с AwesomeMenu.
Шаг 6: создайте меню
Сначала давайте создадим экземпляр AwesomeMenu и поместим его в центр контроллера представления:
|
01
02
03
04
05
06
07
08
09
10
11
|
— (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:nil];
[self.view addSubview:menu];
}
|
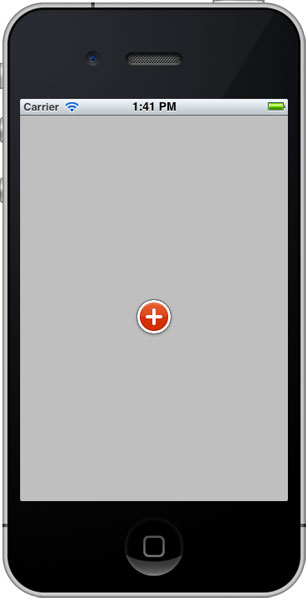
На данный момент параметр menus был установлен равным nil, но на следующем шаге мы заменим его массивом объектов AwesomeMenuItem . Идите вперед и запустите проект, и вы должны увидеть знак плюса в центре экрана. Переключение значка будет работать, но никакие пункты меню пока не отображаются.

Шаг 7: Добавить пункты меню
Каждый элемент меню, предоставляемый AwesomeMenu, может иметь три различных изображения, связанных с ним: фоновое изображение, выделенное фоновое изображение и изображение содержимого. По умолчанию AwesomeMenu включает следующие изображения для этих ролей:

UIImage объект UIImage для ссылки на каждый из этих файлов:
|
01
02
03
04
05
06
07
08
09
10
11
|
— (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *storyMenuItemImage = [UIImage imageNamed:@»bg-menuitem.png»];
UIImage *storyMenuItemImagePressed = [UIImage imageNamed:@»bg-menuitem-highlighted.png»];
UIImage *starImage = [UIImage imageNamed:@»icon-star.png»];
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:nil];
|
Теперь создайте свои первые два параметра меню, поместите их в NSArray и назначьте этот массив параметру меню объекта menus :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
UIImage *storyMenuItemImage = [UIImage imageNamed:@»bg-menuitem.png»];
UIImage *storyMenuItemImagePressed = [UIImage imageNamed:@»bg-menuitem-highlighted.png»];
UIImage *starImage = [UIImage imageNamed:@»icon-star.png»];
AwesomeMenuItem *starMenuItem1 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
AwesomeMenuItem *starMenuItem2 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
NSArray *menuOptions = [NSArray arrayWithObjects:starMenuItem1, starMenuItem2, nil];
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:menuOptions];
[self.view addSubview:menu];
|
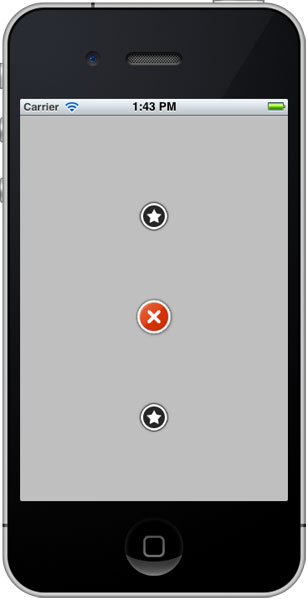
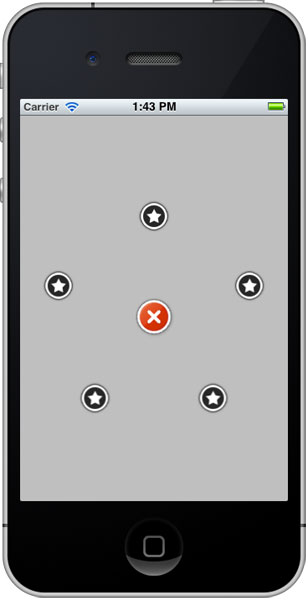
Создайте и запустите проект сейчас, и должен появиться экран, подобный следующему:

Когда вы добавляете дополнительные пункты меню, AwesomeMenu автоматически размещает их под предопределенным углом. По умолчанию угол равен полному кругу, а центр является знаком «плюс».
Добавьте еще три пункта меню, чтобы увидеть этот эффект в действии:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
AwesomeMenuItem *starMenuItem1 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
AwesomeMenuItem *starMenuItem2 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
AwesomeMenuItem *starMenuItem3 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
AwesomeMenuItem *starMenuItem4 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
AwesomeMenuItem *starMenuItem5 = [[AwesomeMenuItem alloc] initWithImage:storyMenuItemImage
highlightedImage:storyMenuItemImagePressed
ContentImage:starImage
highlightedContentImage:nil];
NSArray *menuOptions = [NSArray arrayWithObjects:starMenuItem1, starMenuItem2, starMenuItem3, starMenuItem4, starMenuItem5, nil];
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:menuOptions];
[self.view addSubview:menu];
|
Ваше меню теперь должно выглядеть следующим образом:

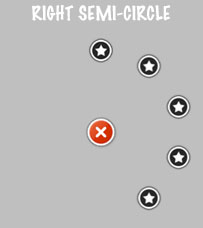
Шаг 8: Настройка углов взрыва
Текущий эффект приведет к тому, что пункты меню разорвутся на 360 градусов вокруг кнопки меню. Это прекрасно работает, когда меню находится в центре экрана, но вы, вероятно, захотите переместить начальную точку меню в верхнюю, нижнюю или угловую часть устройства.
Два свойства меню работают вместе, чтобы вы могли управлять этим: menuWholeAngle и rotateAngle . Используемые математические принципы выходят за рамки данного руководства, но следующие скриншоты иллюстрируют наиболее полезные комбинации:
 menuWholeAngle: M_PI / 180 * 90
menuWholeAngle: M_PI / 180 * 90 rotateAngle: M_PI / 180 * -90
 menuWholeAngle: M_PI / 180 * -90
menuWholeAngle: M_PI / 180 * -90 rotateAngle: M_PI / 180 * 90
 menuWholeAngle: M_PI / 180 * -90
menuWholeAngle: M_PI / 180 * -90 rotateAngle: M_PI / 180 * -90
 menuWholeAngle: M_PI / 180 * 90
menuWholeAngle: M_PI / 180 * 90 rotateAngle: M_PI / 180 * 90
 menuWholeAngle: M_PI / 180 * 180
menuWholeAngle: M_PI / 180 * 180  menuWholeAngle: M_PI / 180 * -180
menuWholeAngle: M_PI / 180 * -180 Например, чтобы реализовать значения нижнего правого квадранта, указанные выше, измените код проекта следующим образом:
|
1
2
3
4
5
6
7
8
9
|
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:menuOptions];
// Lower-right Quadrant
menu.menuWholeAngle = M_PI / 180 * 90;
menu.rotateAngle = M_PI / 180 * 90;
[self.view addSubview:menu];
|
В дополнение к управлению углами размещения пунктов меню, вы также можете контролировать расстояние между endRadius меню с endRadius свойства endRadius . Поиграйте с этим значением, чтобы увидеть, как оно работает.
Шаг 9: Настройте размещение меню
Теперь, когда вы знаете, как управлять углом и расстоянием размещения опций меню, вы, скорее всего, захотите разместить меню в одном из четырех углов экрана. Для этого вам нужно настроить начальную точку для кнопки меню. Вы можете сделать это с startPoint свойства startPoint , например:
|
1
2
3
4
5
6
7
|
// Lower-right Quadrant
menu.menuWholeAngle = M_PI / 180 * 90;
menu.rotateAngle = M_PI / 180 * 90;
menu.startPoint = CGPointMake(30.0f, 30.0f);
[self.view addSubview:menu];
|
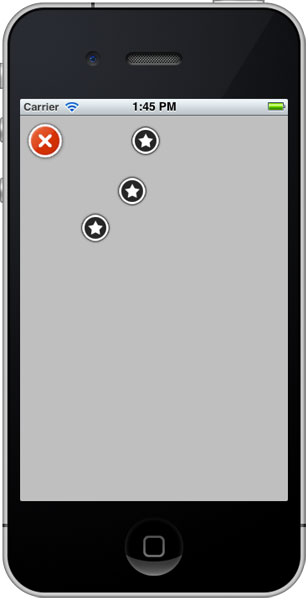
Добавленная выше строка разместит меню в точке (30, 30) на экране iPhone. Другими словами, теперь он появится в верхнем левом углу и должен выглядеть следующим образом:

Как видите, переместить начальную точку меню легко. Просто убедитесь, что отображено столько вариантов меню, сколько вы можете вписать в набор ограничений угла.
Шаг 9: Ответьте на выбор меню
Теперь, когда вы знаете, как создать настраиваемое меню, вы готовы реализовать каждый параметр. Всякий раз, когда пользователь нажимает на одну из кнопок меню, отправляется сообщение делегату AwesomeMenu с номером индекса выбранной опции. Чтобы получить доступ к этому значению индекса, вам нужно реализовать AwesomeMenuDelegate .
Сначала откройте ViewController.h и укажите, что он будет соответствовать протоколу делегата:
|
1
2
3
4
|
#import <UIKit/UIKit.h>
#import «AwesomeMenu.h»
@interface ViewController : UIViewController <AwesomeMenuDelegate>
|
Затем переключитесь на ViewController.m и добавьте реализацию делегата:
|
1
2
3
4
|
— (void)AwesomeMenu:(AwesomeMenu *)menu didSelectIndex:(NSInteger)idx
{
NSLog(@»Select the index : %d»,idx);
}
|
Вам также необходимо указать, что контроллер представления является делегатом для меню, например так:
|
1
2
3
4
5
6
|
NSArray *menuOptions = [NSArray arrayWithObjects:starMenuItem1, starMenuItem2, starMenuItem3, nil];
AwesomeMenu *menu = [[AwesomeMenu alloc] initWithFrame:self.view.frame
menus:menuOptions];
menu.delegate = self;
|
На этом этапе вы можете выяснить, какой пункт меню был выбран, сопоставив индекс, по menuOptions массив массива menuOptions . Чтобы завершить навигацию по меню, вы можете добавить новый контроллер представления на экран или просто изменить существующий контроллер представления по мере необходимости. Поскольку точная реализация будет зависеть от ваших собственных приложений, это будет оставлено читателю в качестве упражнения.
Вывод
AwesomeMenu — это привлекательный и захватывающий проект с открытым исходным кодом для настройки элементов управления навигацией вашего приложения. Я надеюсь, что вам понравился этот урок, и не стесняйтесь оставлять комментарии или вопросы ниже. Вы также можете связаться со мной через Twitter, отправив сообщение на @markhammonds .