На прошлой неделе произошло очень значительное развитие отношений между Apple и Adobe. Вспышка снова на картинке iPhone. В этом уроке я покажу вам, как преобразовать существующий Flash-фильм в приложение для iPhone с помощью Flash Professional CS5.
Шаг 1: выберите приложение Flash
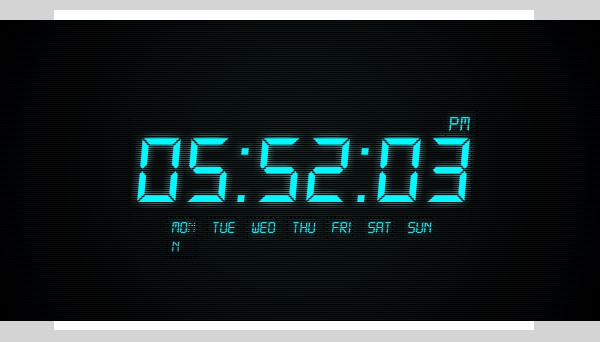
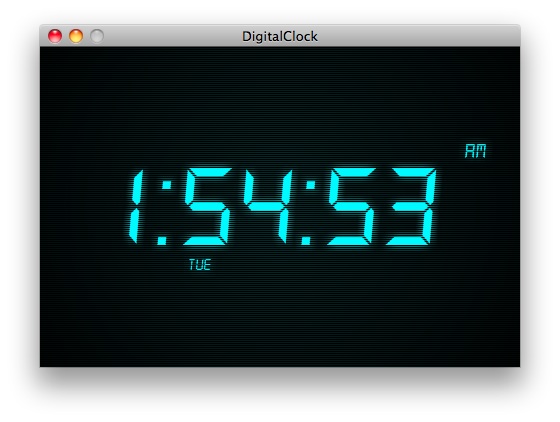
Первое, что вам нужно сделать, это выбрать приложение, которое вы хотите портировать. В этом примере мы будем работать с приложением Digital Clock, которое мы создали в другом учебном пособии ActiveTuts +.

Шаг 2. Создайте новый файл iPhone OS
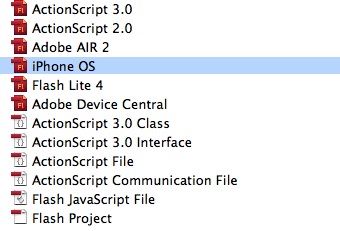
Запустите Flash CS5 и создайте новый документ для iPhone OS.

Шаг 3: Пейзаж
Как вы можете видеть, размер сцены по умолчанию составляет 320×480 пикселей, что является полноэкранным разрешением iPhone в портретном режиме (это удерживает iPhone вертикально).

Тем не менее, это приложение имеет альбомный формат, и оно не будет хорошо выглядеть, если мы адаптируем интерфейс к книжному режиму. Ваш первый инстинкт, вероятно, состоит в том, чтобы повернуть интерфейс на 90 ° и построить приложение таким образом. Это будет работать, но это будет очень сложно, и у вас, вероятно, будет боль в шее. По этой причине Flash CS5 включает опцию «Опубликовать», чтобы приложение для iPhone работало в альбомной ориентации.
Установите размер сцены равным 480×320 пикселей и перейдите к следующему шагу, в шаге 10 мы увидим, как установить приложение в ландшафтный режим.

Шаг 4: Интерфейс
Для переноса интерфейса достаточно простого копирования и вставки. Да, это так просто!

Однако в большинстве случаев вам необходимо оптимизировать графику, которая включает в себя размер, выравнивание и баланс между векторами и растровыми изображениями. Поскольку мы используем простую графику, мы сосредоточимся на выравнивании и размере элементов.
Шаг 5: Настройки iPhone
Исходный размер приложения не соответствует размеру iPhone, поэтому первое, что нужно сделать, это изменить размер фона в соответствии со сценой.

Текущий размер текста часов на iPhone будет выглядеть слишком маленьким, выберите его и измените размер на 120 пикселей.

Шаг 6: Файл класса
Скопируйте и вставьте файл класса в исходную папку, в этот файл не нужно вносить никаких изменений.
Шаг 7: Класс документа
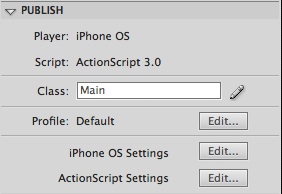
Не забудьте добавить имя класса в поле «Класс» в разделе «Публикация» на панели «Свойства».

Шаг 8: Проверка на ошибки
Теперь вы можете проверить свой фильм, чтобы увидеть, все ли работает как задумано.

Шаг 9: Настройки iPhone OS
Здесь идет та часть, которая вас интересует; часть iPhone.
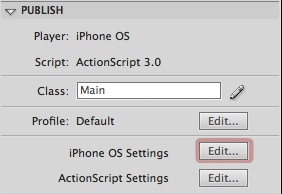
Теперь у вас есть отлично работающий Flash-ролик, пришло время преобразовать его в приложение для iPhone. Перейдите на панель «Свойства» в разделе « Публикация » и нажмите кнопку « Настройки iPhone OS» .

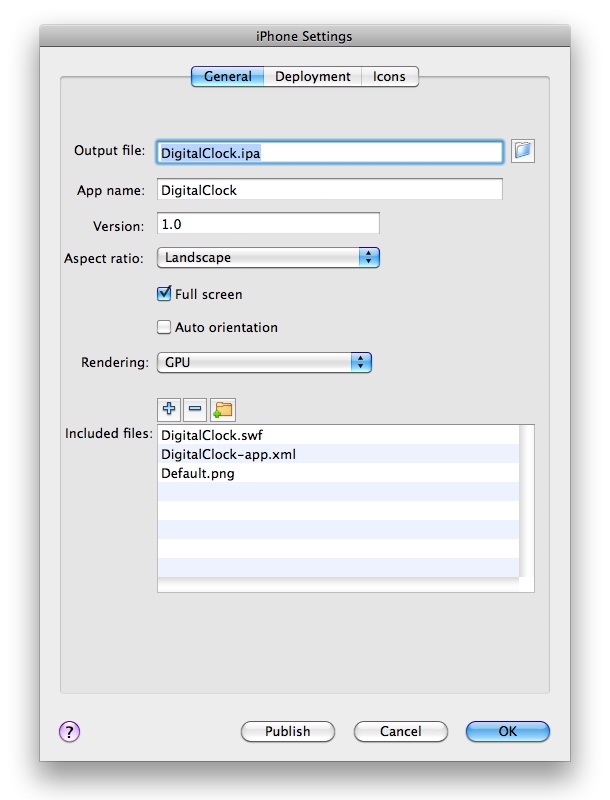
Шаг 10: Общее

Теперь вы войдете в окно, полное настроек. Эти настройки:
- Выходной файл : имя файла ipa, который будет создан, это может быть любое имя.
- Имя приложения : имя, которое будет отображаться на вашем iPhone под значком.
- Версия : текущая версия приложения; Вы должны редактировать это в каждом тесте для iTunes, чтобы успешно обновить приложение.
- Соотношение сторон : режим просмотра вашего приложения.
- Полноэкранный режим: скрывает верхнюю информационную панель (сигнал, Bluetooth, Wi-Fi, аккумулятор и т. Д.).
- Автоориентация : использует акселерометр для изменения ориентации без написания кода.
- Рендеринг : очень важный параметр, использование графического процессора для рендеринга в сложных графических приложениях значительно повысит производительность.
- Включенные файлы : файлы, которые будут включены в ваше приложение. Если вы загружаете контент из XML, TXT или любого другого источника, вы должны добавить эти файлы здесь.
Шаг 11: Запустите изображение

Каждое приложение для iPhone отображает изображение при запуске, одновременно загружая предметы первой необходимости, чтобы показать приложение. Это изображение — файл Default.png, который мы включили в шаг 10. Рекомендуется показать тот же экран, который приложение покажет при полной загрузке, но вы можете использовать его для отображения логотипа вашей компании, экрана загрузки, экрана заголовка или любого другого полезная информация
Изображение должно быть 320х480, не важно, работаете ли вы в альбомном режиме.
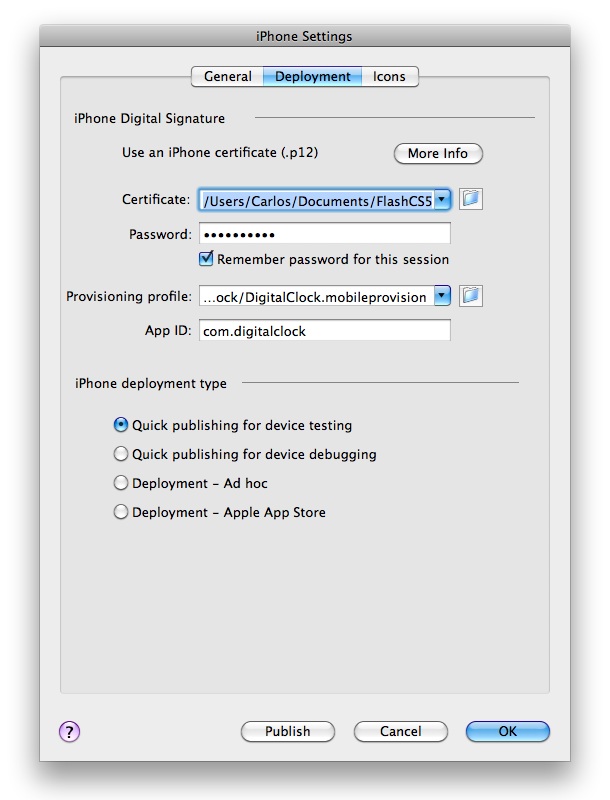
Шаг 12: Развертывание

Чтобы открыть вкладку «Развертывание», вам необходимо быть участником программы разработчиков iPhone и следовать инструкциям на портале Provisioning Portal, чтобы получить необходимые файлы для компиляции приложения.
Шаг 13: Сертификаты
Существует три вида сертификатов. Первый — это Apple Worldwide Developer Certificate (WWDC). Этот сертификат компилируется вместе с одним из двух других сертификатов: сертификат разработчика или сертификат распространения. Они используются для тестирования приложений и развертывания в Apple Store соответственно.
Шаг 14: Профиль обеспечения
Профиль обеспечения — это файл, в котором указано, какое приложение мы тестируем и на каких устройствах мы можем его протестировать.
Шаг 15: идентификатор приложения
Идентификатор вашего приложения, каждый идентификатор приложения должен иметь свое собственное уникальное пространство имен, которое выглядит примерно как com.yourcompany.YourApp . Это также создается на сайте программы разработчика и включается в ваш профиль обеспечения.
Шаг 16: Тип развертывания
Выберите опцию в зависимости от типа сертификата и профиля обеспечения, с которым вы работаете. Сертификат разработчика можно использовать для быстрой публикации, а сертификат развертывания необходим для развертывания. Использование этого типа сертификата позволит создать приложение, готовое для отправки в магазин приложений.
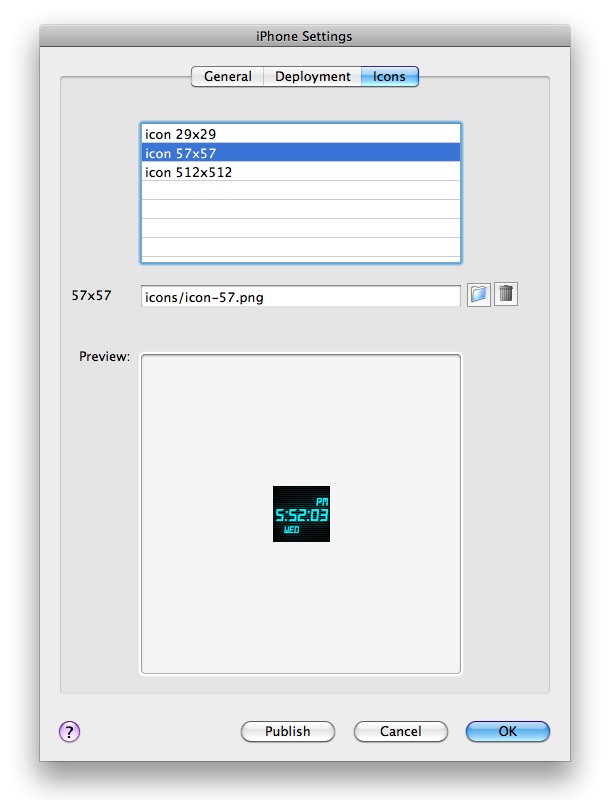
Шаг 17: Иконки

Далее идет простая вкладка Значки.
Должны использоваться значки трех размеров: 29x29px, 57x57px (это значок, отображаемый на устройстве) и 512x512px. Не беспокойтесь о закругленных углах, iTunes автоматически сгенерирует их.
Шаг 18: Публикация
Когда вы закончите заполнение настроек, нажмите кнопку « Опубликовать» , появится индикатор выполнения, показывающий оставшееся время. Время, которое требуется, зависит от вашего приложения и включенных файлов. Кроме того, при публикации для развертывания требуется больше времени.
Шаг 19: Тестирование устройства

Файл .ipa будет создан в исходной папке, перетащите его или дважды щелкните его, чтобы открыть в iTunes. Вы увидите значок вашего приложения с другими приложениями.
Синхронизируйте свой iPhone и будьте готовы запустить новое приложение!
Шаг 20: Отправить приложение

Если вы завершили перенос предпочитаемого приложения на iPhone и хотите поделиться им с остальным миром, вы можете отправить его в App Store. Войдите в iTunes Connect и следуйте инструкциям.
Вывод
Теперь вы знаете, как легко разрабатывать приложения для iPhone с помощью Flash Pro CS5, начните создавать свои собственные!
Надеюсь, вам понравился этот урок, спасибо за чтение!