В этой серии руководств мы создадим приложение для симулятора полета с использованием ShiVa3D Suite. Чтобы создать это приложение, мы рассмотрим все темы, необходимые для создания 3D-игр, образовательных приложений и новых 3D-приложений. В этом уроке, четвертом и последнем выпуске, мы сосредоточимся на экспорте приложения для нескольких платформ.
Часть 3 этой серии была посвящена добавлению кода и модульному тестированию конечного продукта. В части 4, последней части серии, мы экспортируем приложение из редактора ShiVa и импортируем в ShiVa Authoring Tool. Затем мы объясним, как преобразовать приложение в исполняемый файл для конкретной платформы с помощью ShiVa Authoring Tool. Мы рассмотрим платформы Android, iPad и iPhone. Мы предоставим изображения симулятора с реальных устройств, используемых для тестирования, телефона Motorola Droid с ОС Android 2.2, iPad2 с iOS 4.3 и iPod Touch с iOS 4.3. Наконец, в «Заключительных замечаниях» мы дадим заключение серии.
Также доступно в этой серии:
- Создайте приложение 3D Flight Simulator для iOS и Android — теоретический обзор
- Создание приложения 3D Flight Simulator для iOS и Android — Создание среды
- Создать приложение 3D Flight Simulator для iOS и Android — Программирование симулятора
- Создайте приложение 3D Flight Simulator для iOS и Android — Project Export
Экспорт игры
На данный момент разработка игры Симулятор завершена. Теперь мы экспортируем Simulator для двух разных платформ для разработки: iOS для развертывания на устройствах iPad и iPhone / iPod Touch и Android OS для развертывания на устройствах с Android.
Экспорт для iOS
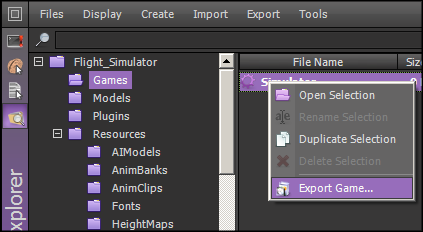
В проводнике данных в папке «Игры» выберите «Симулятор». В меню правой кнопки мыши выберите «Экспорт игры» (если появится запрос на сохранение чего-либо в игре, выберите «Да»)

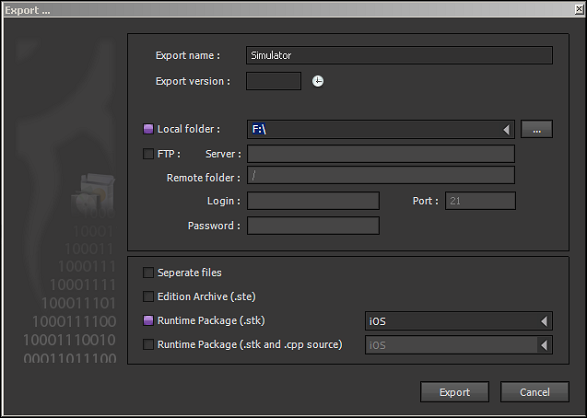
В диалоговом окне «Экспорт» пусть именем поля экспорта будет «Симулятор». Убедитесь, что установлен флажок Локальная папка, и выберите локальную папку для экспорта игры. Также установите флажок Runtime package (.stk) и выберите iOS для соответствующей платформы.

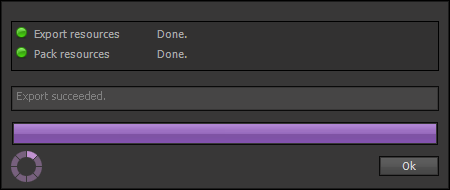
Нажмите «Экспорт», чтобы экспортировать игру. Для завершения экспорта может потребоваться некоторое время. После завершения вы увидите окно подтверждения следующим образом:

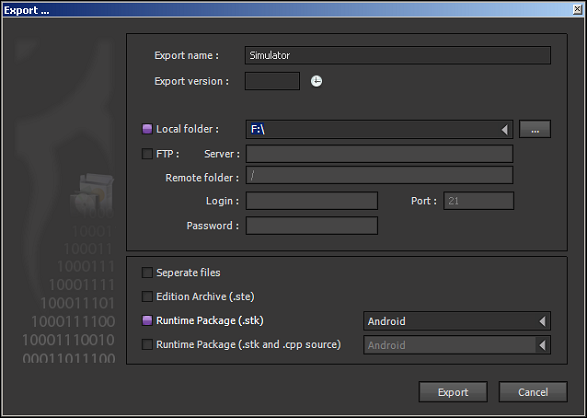
Экспорт для Android
Это похоже на экспорт для iOS, за исключением того, что платформа для пакета времени выполнения должна быть выбрана как Android.

ShiVa Authoring Tool
До сих пор мы разработали симулятор без написания кода, специфичного для платформ iOS или Android. Теперь мы будем использовать инструмент ShiVa Authoring для преобразования симулятора в три различных приложения: одно для Android, одно для iPhone / iPod touch и одно для iPad.
Платформа Android
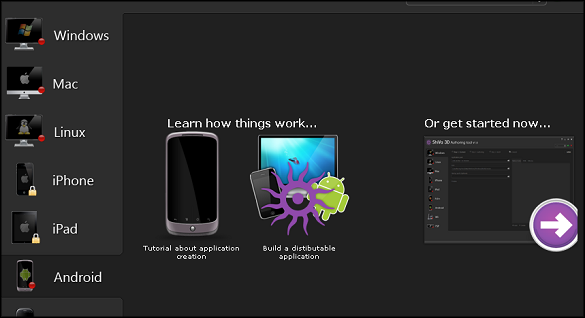
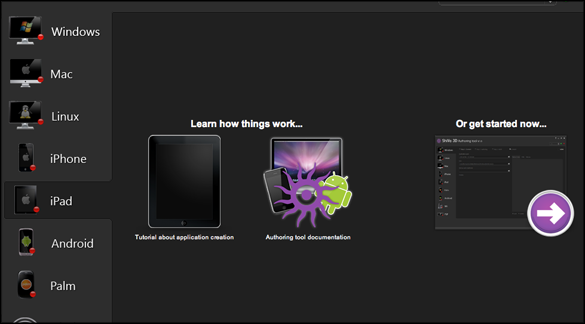
Поднимите ShiVa Authoring Tool. Выберите вкладку Android. Нажмите на стрелку под заголовком «Или начните сейчас …».

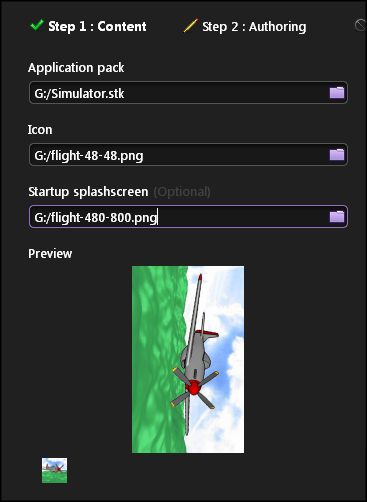
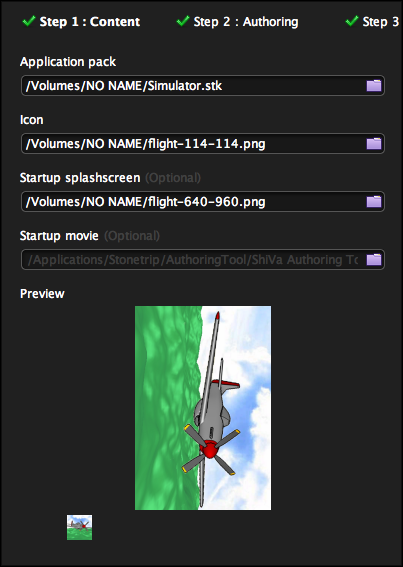
Шаг 1 инструмента авторинга отображается. В поле «Пакет приложений» выберите в своей файловой системе файл Simulator.stk, экспортированный из ShiVa Editor для Android. Для «Icon» выберите flight-48-48.png, который является частью исходного архива, сопровождающего эту серию. В качестве «заставки при запуске» выберите flight-480-800.png, который также является частью исходного архива, сопровождающего эту статью. Обратите внимание, что ShiVa Authoring Tool отображает предварительный просмотр файлов изображений, указанных в параметрах «Значок» и «Начальный экран». Нажмите «Шаг 2: авторизация» поверх экрана.

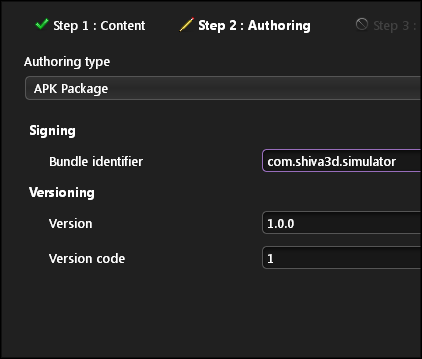
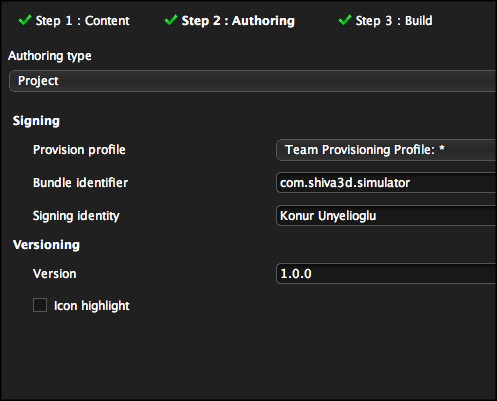
Шаг 2 инструмента авторинга отображается. Здесь мы создадим исполняемый файл Android, который можно установить непосредственно на устройство Android. Выберите «Тип авторизации» в качестве «Пакета APK» (если вы хотите, чтобы проект Eclipse создавался вместо исполняемого файла, выберите «Проект» вместо этого. Параметр «Проект» в этой серии не тестировался). В качестве «идентификатора пакета» введите com.shiva3d.simulator. Пусть ‘Version’ и ‘Version code’ остаются как 1.0.0 и 1 соответственно. Нажмите на «Шаг 3: Построить» на экране.

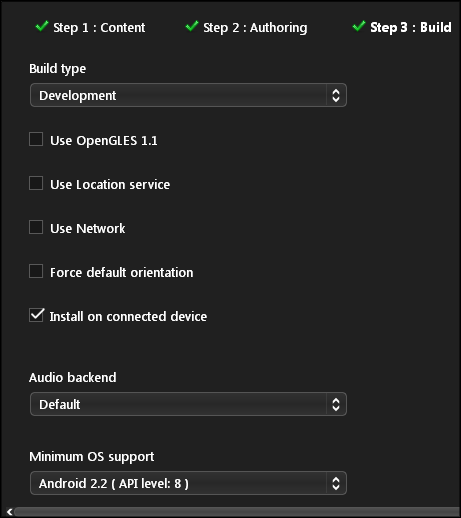
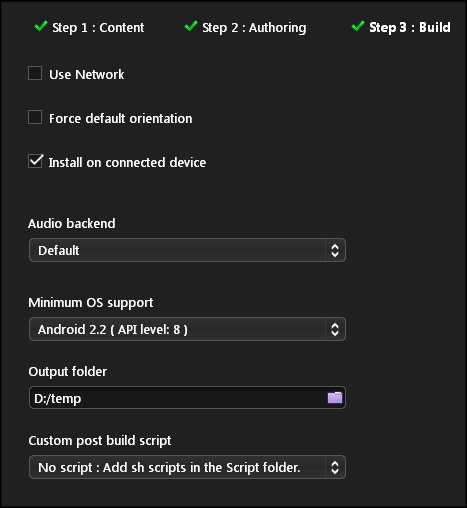
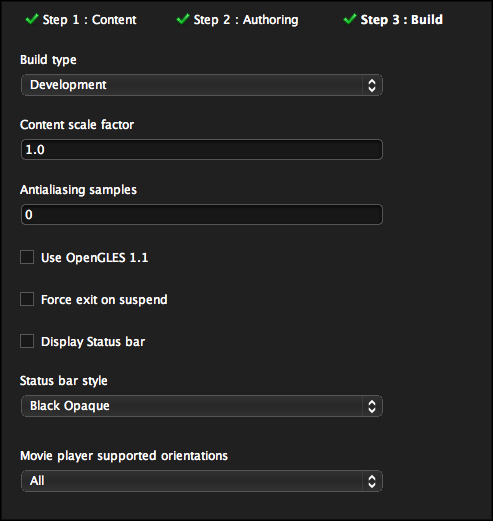
Шаг 3 инструмента авторинга отображается. Выберите «Тип сборки» как «Разработка». Флажок «Использовать OpenGLES 1.1» должен быть снят (мы не тестировали сборку с установленным флажком). Поскольку мы хотели бы установить Simulator на наше устройство Android как часть сборки, мы установили флажок «Установить на подключенное устройство». Чтобы эта опция работала, вы должны выполнить шаги, описанные в разделе «Подготовка устройства Android к установке» ниже. Если флажок «Установить на подключенное устройство» не установлен, Authoring Tool создаст исполняемый файл Android для приложения Simulator в «Выходной папке», который можно установить позже с помощью инструмента adb в Android.
Оставьте «Audio backend» как «По умолчанию». Выберите «Минимальная поддержка ОС» в качестве «Android 2.2 (уровень API: 8)».

Определите выходную папку для Authoring Tool для хранения файлов, которые он генерирует в процессе сборки. Пусть выбор «Пользовательский сценарий пост-сборки» останется параметром «Нет сценария». Нажмите кнопку Build.

Это займет некоторое время, чтобы завершить сборку. Как только сборка будет завершена, вы увидите в консоли подтверждение о том, что сборка завершена успешно.

Если вы выбрали опцию «Установить на подключенное устройство», на этом этапе приложение Simulator было установлено на подключенное устройство. Независимо от того, была выбрана эта опция или нет, исполняемый файл Android под названием Simulator-debug.apk был создан в выходной папке, которую вы определили на шаге 3.
Подготовьте устройство Android к установке
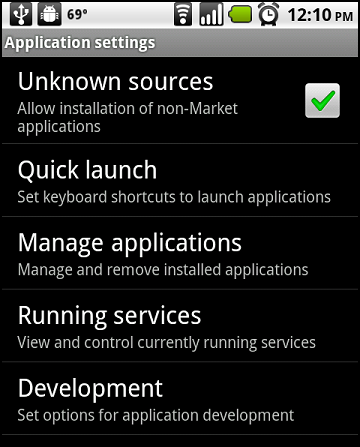
Если вы хотите, чтобы Shiva 3D Authoring Tool установил симулятор на устройство Android как часть сборки, вам необходимо подготовить устройство к установке. Во-первых, в настройках приложения отметьте «Неизвестные источники», как показано ниже.

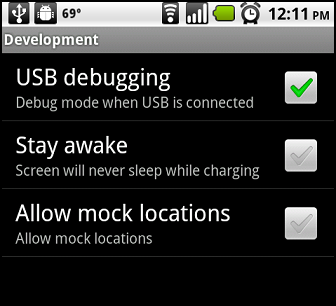
Затем в опциях разработки вашего устройства отметьте «Отладка по USB», как показано ниже.

Кроме того, убедитесь, что ваше устройство подключено к вашему устройству разработки через USB-кабель (обратите внимание, что при первом подключении определенного устройства Android к вашему ПК с Windows ОС Windows установит соответствующий драйвер устройства на ваш компьютер. Вы можете необходимо указать мастер установки оборудования в папку установки Android SDK, чтобы мастер мог найти подходящий драйвер).
Экраны симулятора для устройства Android
Симулятор был развернут в телефоне Motorola Droid с ОС Android 2.2. На рисунке ниже показан ярлык для Simulator в меню «Пуск» Android (значок запуска — это файл изображения с именем flight-48-48.png, используемый выше в инструменте разработки).

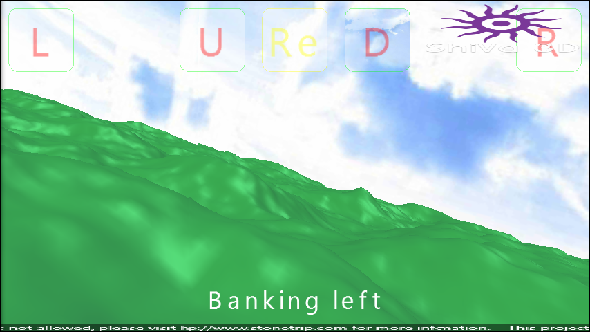
Ниже приведен скриншот симулятора на устройстве Android.

Платформа iPad
Теперь мы будем использовать ShiVa Authoring Tool для создания приложения Simulator для развертывания на устройстве iPad. Поднимите ShiVa Authoring Tool. Выберите вкладку iPad. Нажмите на стрелку под заголовком «Или начните сейчас …».

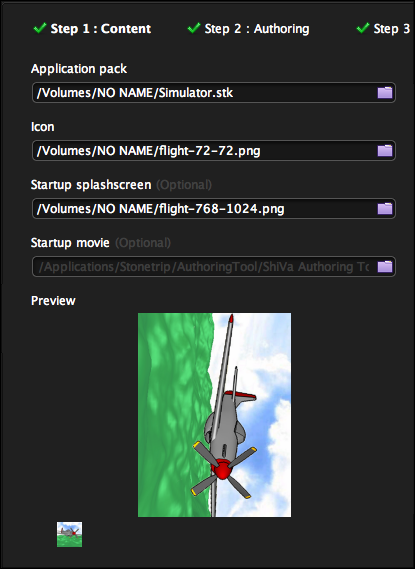
Шаг 1 инструмента авторинга отображается. В поле «Пакет приложений» выберите в своей файловой системе файл Simulator.stk, экспортированный из ShiVa Editor для iOS. Для «Icon» выберите flight-72-72.png, который является частью исходного архива, сопровождающего эту серию. Для «заставки запуска» выберите flight-768-1024.png, который также является частью исходного архива, сопровождающего эту серию. Обратите внимание, что ShiVa Authoring Tool отображает предварительный просмотр файлов изображений, указанных в параметрах «Значок» и «Заставка при запуске». Нажмите «Шаг 2: авторизация» поверх экрана.

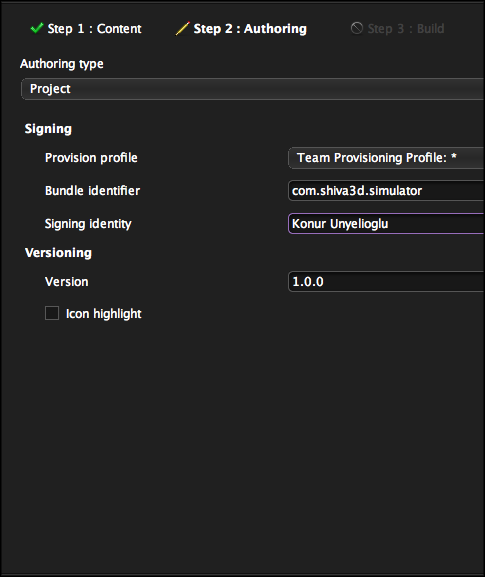
Шаг 2 инструмента авторинга отображается. Здесь мы создадим проект Xcode, который можно будет использовать для сборки и установки приложения на устройстве iPad. Выберите «Тип авторизации» как «Проект». В качестве «идентификатора пакета» введите com.shiva3d.simulator. В разделе «Профиль обеспечения» укажите профиль обеспечения разработки на портале обеспечения Apple. Для «Подписи личности» укажите имя разработчика (или организации) в связке ключей, связанной с сертификатом на вашем компьютере Mac OS. Пусть «Версия» будет 1.0.0. Нажмите на «Шаг 3: Построить» на экране.

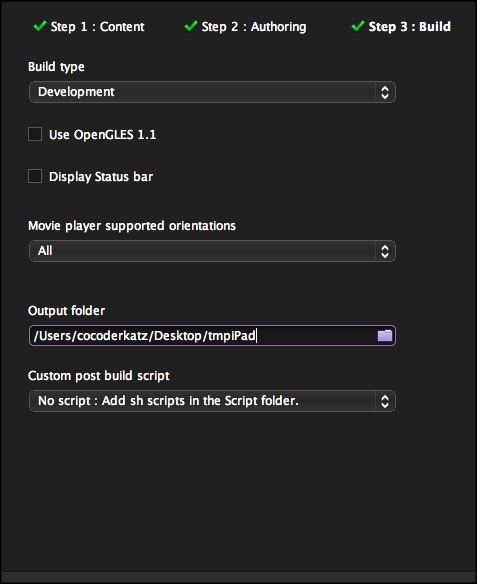
Шаг 3 инструмента авторинга отображается. Выберите «Разработка» в качестве «Тип сборки». Флажок «Использовать OpenGLES 1.1» должен быть снят (мы не тестировали сборку с установленным флажком). Предоставьте выходную папку для Authoring Tool для создания папки проекта Xcode. Например, мы определяем выходную папку как / Users / cocoderkatz / Desktop / tmpiPad. Затем Authoring Tool создаст папку с именем /Users/cocoderkatz/Desktop/tmpiPad/Simulator_iPad.s3dxproj и скопирует файлы / папки проекта Xcode в эту папку. Не меняйте другие параметры. Нажмите кнопку Build.

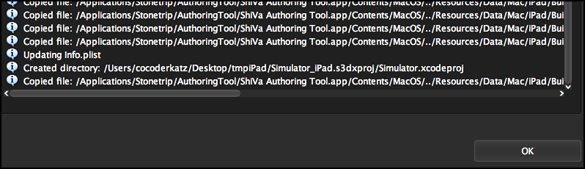
Как только сборка будет завершена, вы увидите в консоли сообщение о том, что инструмент Authoring создал папку проекта Xcode и скопировал соответствующие файлы в эту папку. Теперь вы можете использовать xCode для создания и запуска приложения Simulator на устройстве iPad, как вы это обычно делаете с другими проектами Xcode.

Экраны симулятора на устройстве iPad 2
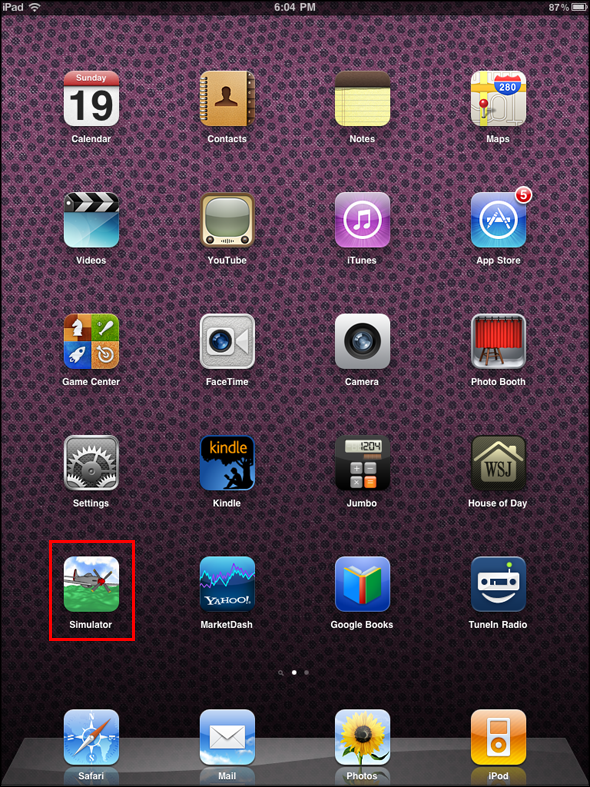
Симулятор был развернут на устройстве iPad 2 с iOS 4.3. На рисунке ниже показан ярлык для имитатора в меню запуска iPad 2 (значок запуска — это файл изображения с именем flight-72-72.png, используемый выше в инструменте разработки).

Ниже приведен скриншот игры на устройстве iPad 2.

Платформа iPhone
Теперь мы будем использовать ShiVa Authoring Tool для создания приложения Simulator для развертывания на устройстве iPhone / iPod touch. Поднимите ShiVa Authoring Tool. Выберите вкладку iPhone. Нажмите на стрелку под заголовком «Или начните сейчас …».

Шаг 1 инструмента авторинга отображается. В поле «Пакет приложений» выберите в своей файловой системе файл Simulator.stk, экспортированный из ShiVa Editor для iOS. Для «Icon» выберите flight-114-114.png, который является частью исходного архива, сопровождающего эту серию. В качестве «заставки запуска» выберите flight-640-960.png, который также является частью исходного архива, сопровождающего эту серию. Обратите внимание, что ShiVa Authoring Tool отображает предварительный просмотр файлов изображений, указанных в параметрах «Значок» и «Начальный экран». Нажмите «Шаг 2: авторизация» поверх экрана.

Шаг 2 инструмента авторинга отображается. Здесь мы создадим проект Xcode, который можно будет использовать для сборки и установки приложения на устройстве iPhone или iPod touch. Установите «Тип авторизации» на «Проект». В качестве «идентификатора пакета» введите com.shiva3d.simulator. В разделе «Профиль обеспечения» укажите профиль обеспечения разработки на портале обеспечения Apple. Для «Подписи личности» укажите имя разработчика (или организации) в связке ключей, связанной с сертификатом на вашем компьютере Mac OS. Пусть «Версия» будет 1.0.0. Нажмите на «Шаг 3: Построить» на экране.

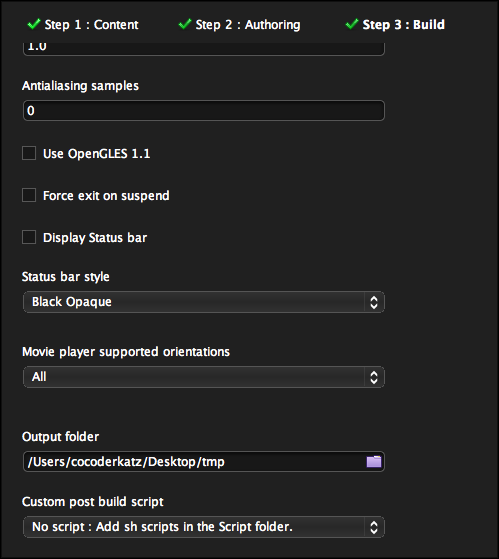
Шаг 3 инструмента авторинга отображается. Выберите «Разработка» в качестве «Тип сборки». Флажок «Использовать OpenGLES 1.1» должен быть снят (мы не тестировали сборку с установленным флажком).

Предоставьте выходную папку для Authoring Tool для создания папки проекта Xcode. Например, мы определяем выходную папку как / Users / cocoderkatz / Desktop / tmp. Затем Authoring Tool создаст папку с именем /Users/cocoderkatz/Desktop/tmp/Simulator_iPhone.s3dxproj и скопирует файлы / папки проекта Xcode в эту папку. Не меняйте другие параметры. Нажмите кнопку Build.

После завершения сборки вы увидите в консоли сообщение о том, что инструмент Authoring создал папку проекта Xcode и скопировал связанные файлы в эту папку. Теперь вы можете использовать XCode для создания и запуска приложения Simulator на устройстве iPhone или iPod Touch, как это обычно делается с другими проектами XCode.

Экраны симулятора на устройствах iPod Touch
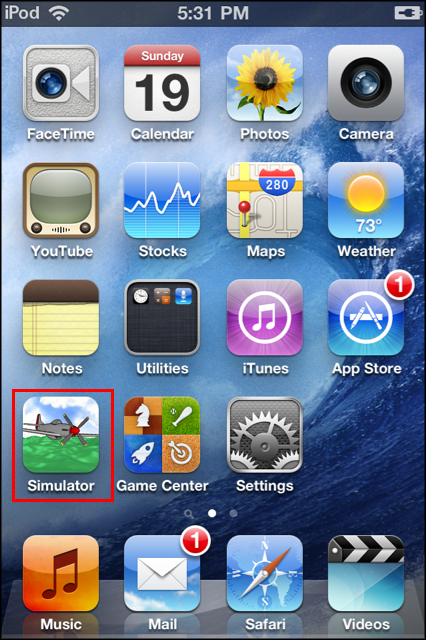
Симулятор был развернут в iPod touch с iOS 4.3. На рисунке ниже показан ярлык Simulator в меню запуска iPod touch. Значок запуска — это файл изображения с именем flight-114-114.png, используемый выше в инструменте разработки.

Ниже приведен скриншот игры на iPod touch.

Заключительные замечания
В этой серии мы разработали простой симулятор полета с использованием ShiVa 3D Suite и установили его на устройствах Android и iOS. Основными инструментами разработки, которые мы использовали, являются ShiVa Editor и ShiVa Authoring Tool. ShiVa Editor используется для разработки 3D-игр независимо от платформы. Это позволяет разработчику создавать трехмерную графику приложения и соответствующий код. Выходные данные редактора ShiVa — это файл экспорта для конкретной платформы, например, один для ОС Android или один для iOS. Файл экспорта из редактора ShiVa затем импортируется в ShiVa Authoring Tool для создания исполняемого файла или файла проекта для конкретной платформы. Для ОС Android мы сгенерировали исполняемый файл Android с помощью ShiVa Authoring Tool. Для iPad2 и iPhone / iPod мы сгенерировали соответствующие проекты Xcode, используя ShiVa Authoring Tool.
Пакет продуктов ShiVa 3D Suite, предназначенный для разработки кроссплатформенных приложений без написания какого-либо кода для конкретной платформы, предлагает большую помощь тем, кто заинтересован в создании 3D-приложений для устройств iOS и Android. Посетите ShiVa3D Suite для ознакомления с дополнительными платформами, поддерживаемыми редактором ShiVa и ShiVa Authoring Tool.
Ниже мы даем дополнительные комментарии к приложению Simulator, которое мы обсуждали в этой серии.
Создание ландшафта
При разработке симулятора мы представили различные основные функции создания ландшафта в ShiVa Editor. Более сложные визуальные эффекты могут быть добавлены к местности. Например, вы можете добавить снег в горы, определить различные текстуры, такие как камень, почва, растительность или вода. Однако некоторые из этих визуальных эффектов потребуют импорта файлов изображений, представляющих конкретную текстуру ландшафта. Другими словами, вам понадобятся ресурсы, созданные вне ShiVa 3D Suite.
Ландшафт, который мы создали, имеет ограниченные размеры. Требуются специальные методы для разработки местности, которая никогда не заканчивается, то есть та, которая имеет бесконечные размеры. Для обсуждения в этой связи см. Http://www.stonetrip.com/developer/forum/viewtopic.php?f=39&t=20668 .
Единицы и переменные
Понятие единицы расстояния в редакторе Shiva3D не является абсолютным понятием. Его следует интерпретировать относительно приложения и конкретного устройства, на котором будет запускаться приложение. В симуляторе три важных параметра, относящихся к единице расстояния:
- размер местности, которая составляет 4096 х 4096 единиц;
- начальная высота плоскости, которая составляет 50 единиц, определенная как начальная координата оси Y,
- переменная V, представляющая скорость, значение которой равно 0,25.
Из обзора функции move (), в которой мы используем переменную V, легко увидеть, что плоскость движется со скоростью 0,25 единиц на кадр. (Вспомните, что функция move () вызывается в каждом кадре.) Если вы развернете приложение на устройстве, которое отображает 20 кадров в секунду, имитированная скорость будет составлять 18 000 единиц / час. Теперь предположим, что одна единица расстояния соответствует 30 футам. Затем, имея в виду, что 1 миля = 5280 футов:
- размер местности составляет приблизительно 23,3 мили (= 4096 единиц x 30 футов x 1 миля / 5280 футов)
- начальная высота самолета составляет 1500 футов (= 50 единиц x 30 футов)
- скорость самолета составляет приблизительно 102,3 миль / час (= 18 000 единиц / час x 30 футов x 1 миля / 5280 футов)
Мы могли бы предположить, что одна единица расстояния соответствует 50 футам. Тогда размер местности, начальная высота самолета и скорость самолета соответственно изменятся. Мы просто комментируем тот факт, что единица расстояния не является абсолютной физической величиной. Это параметр ввода для различных функций в нашем симуляторе. Что действительно важно, так это то, воспримет ли пользователь моделируемую динамику как разумную или нет.
Другими двумя переменными, которые важны с точки зрения создания реалистичного опыта полета, являются dP и dR (см. Pitch () и bank () выше). DP используется для управления скоростью тангажа, тогда как dR используется для управления скоростью крена и скоростью поворота. Мы определили окончательные значения для V, dP и dR методом проб и ошибок после нескольких раз развертывания симулятора на целевых устройствах.
Наконец, отметим, что текущие значения V, dP и dR в приведенных выше листингах кода оказались более подходящими для устройств iPad 2 и iPod touch, чем Motorola Droid. Вероятно, это связано с тем, что Motorola Droid, являющийся ранним примером телефонов Android, имеет более медленный процессор, чем два других. С пересмотренными значениями, установленными следующим образом, мы наблюдали более реалистичную динамику в Motorola Droid.
- V = 0,75 (вместо 0,25)
- dP = 0,2 (вместо 0,04)
- dR = 0,15 (вместо 0,05)
Как расширить симулятор
Заинтересованный читатель может расширить Симулятор, чтобы сделать его более привлекательным. Некоторые идеи перечислены ниже в порядке возрастания сложности.
- Добавьте в игру звук, который играет, когда начинается определенный маневр. Хорошей отправной точкой является учебное пособие в главе 7 Книги Шивы Шандо .
- Добавьте ориентиры на местности, чтобы самолет слаломал вокруг. За каждую пропущенную цель назначьте штрафной пункт и отобразите его на экране.
- Добавьте 3D-модель самолета, чтобы следовать перед камерой. Назначьте кнопки управления для маневрирования этой плоскости. Пусть действия большого пальца управляют камерой. Пользователь будет перемещаться между самолетом и камерой, чтобы самолет никогда не скрывался из виду.