Перед написанием действительного кода веб-приложений каждый веб-дизайнер или разработчик должен создать макеты или эскизы своих работ. В Интернете есть несколько инструментов, которые вы, как дизайнер, можете использовать для визуализации и настройки ваших цифровых проектов еще до того, как начнете кодировать. Двумя самыми известными из них являются Codiqa и Balsamiq . В этой статье я расскажу об особенностях Codiqa и объясню, как использовать его потенциал для экономии времени и разработки более качественных приложений.
Планирование проекта
Когда вы начинаете планировать новый веб-сайт или мобильное приложение, идеальным первым шагом является определение подробного первоначального плана работы. Прежде чем приступить к написанию кода, даже нарисованный от руки эскиз ваших планов может уберечь вас от многих будущих ошибок, а также придаст дополнительную ясность и глубину вашим идеям. Неважно, планируете ли вы личный проект или работаете на профессиональной основе. Хотя содержание имеет очевидную важность, для успеха проекта требуется серьезный процесс разработки, при котором вы четко представляете цели, которые вы хотите достичь.
Если ваша цель — удовлетворить потребности клиентов, вам придется проанализировать их ожидаемые требования и составить проектную спецификацию, которая содержит эскизы макетов, определения аудитории и технические требования. Вы будете использовать эту спецификацию в качестве руководства на следующих этапах проекта. Каждый макет интерфейса веб-приложения начинается с макета, который обычно представляет собой не что иное, как простой набросок желаемого результата. Это может быть легко изменено в зависимости от обратной связи с клиентом и вклада команды разработчиков, если таковая имеется.
Когда дизайн становится более стабильным, макет может развиться в уточненном состоянии, и его часто называют «каркас». Каркас показывает более полную версию макета страницы с включением элементов навигации, функций поиска, рекламных мест, и другие функции. Но прежде чем приступить к обсуждению того, что такое каркас, а что нет, давайте посмотрим, как создать простой и понятный макет для вашего следующего приложения.
Что такое Кодика?
Codiqa — это простой инструмент для создания интерфейса для jQuery Mobile. Он невероятно интуитивно понятен и состоит из 100% компонентов HTML5. После создания прототипа вашей идеи вы получите идеальный полезный код. На самом деле, нет необходимости кодировать снова позже. Сила этого приложения заключается в его интерфейсе drag-and-drop, который позволяет легко и быстро создавать мобильные прототипы. Вы можете получить доступ к своему проекту в любом месте из облака, и, кроме того, функция общего доступа позволяет вам делиться им с членами команды или другими разработчиками для тестирования в режиме реального времени и обратной связи. Единственный «недостаток» Codiqa заключается в том, что он не является полностью бесплатным инструментом. Фактически, после 30-дневной пробной версии, если вы хотите продолжить использовать этот инструмент, вам придется подписаться на план. Вы можете выбрать один из четырех планов: Личный, Стартовый, Профессиональный и Командный. Все они подробно описаны на веб-сайте Codiqa.
Как работает Codiqa
Теперь, когда вы знаете больше о Codiqa, пришло время углубиться в его возможности. Обратите внимание, что 30-дневная бесплатная пробная версия ограничивает вас открытием и работой только над одним проектом, и вы не можете делиться своей работой с другими пользователями.
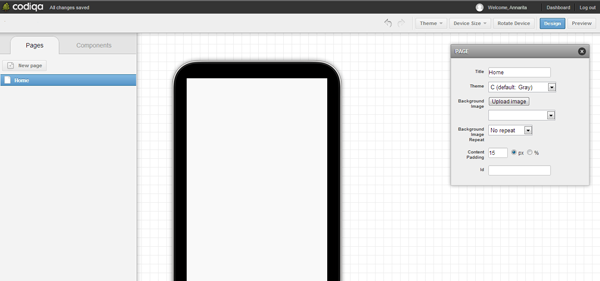
Первая задача — определить размер устройства, для которого вы хотите создать макет. Вы можете выбрать между iPhone (3,4,4S, 5), iPad (1/2/3), планшетами с размерами 600 x 1024 пикселя и телефонами размером от 240 x 320 до 800 x 1280. В качестве следующего шага давайте поработаем над стилем главной страницы, которая по умолчанию называется «Домашняя страница» (вы можете изменить заголовок по своему усмотрению). Вы можете выбрать тему из пяти доступных, загрузить фоновое изображение (также выбирая повторение по осям X и Y) и запрограммировать заполнение вашего контента в пикселях или процентах.
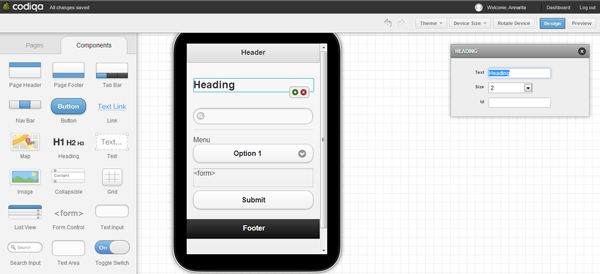
Давайте посмотрим, что еще мы можем добавить на нашу новую домашнюю страницу. Если вы щелкнете по элементу «Компоненты» рядом с «Страницы» в левой части страницы, вы обнаружите, что можете добавить множество элементов, многие из которых являются общими и весьма полезными. На этом этапе давайте подумаем об элементах, которые мы могли бы добавить: верхний колонтитул, нижний колонтитул, список меню, текстовое поле для некоторого содержимого, небольшое изображение и некоторые ссылки. С простой, интуитивно понятной системой перетаскивания Codiqa вы можете легко добавить все, что пожелаете, всего несколькими щелчками мыши. После добавления элементов, которые мы хотели, наш макет теперь выглядит примерно так:
Теперь мы начинаем настраивать все компоненты по одному, используя меню в правой части экрана устройства. Верхний и нижний колонтитулы можно выбрать среди пяти доступных, и вы можете решить, хотите ли вы, чтобы эти элементы были фиксированными или нет. Нажав на место, где находятся заголовки, вы можете легко изменить его текст и размер.
В поле «Выбрать меню», которое появляется, когда вы нажимаете на соответствующее пространство, вы можете установить имя, заголовок, который вы хотите показать, тему, размер (выбирая между «обычным» и «мини» параметрами) и элементы, которые будут предлагаться в вашем меню. Чтобы добавить новый пункт в меню, вам нужно просто нажать «Новая опция», зеленую кнопку в нижней части окна. Вы найдете типичный текстовый редактор, в котором вы сможете указать характеристики и содержание абзаца.
Что касается изображений, мы добавили пример изображения под окном контента. Его размер может быть указан в пикселях или процентах. Наконец, в меню ссылок вы можете создать гиперссылки и указать все обычные атрибуты для ссылок. Для функциональности вы можете выбрать между постепенным исчезновением, всплывающим, переворачиванием, поворотом, потоком, постепенным исчезновением, скольжением, перемещением вверх и скольжением вниз. Помните, что в любое время вы можете повернуть свое устройство, чтобы убедиться, что ваши варианты дизайна хорошо работают в ландшафтном режиме.
На этом этапе давайте создадим еще одну страницу, чтобы узнать немного больше о других компонентах, которые находятся в нашем распоряжении. Ниже я создал страницу под названием «Свяжитесь с нами», где помимо заголовка элемента, меню и нижнего колонтитула я добавил заголовок, поисковый ввод, форму и кнопку отправки. Посмотрите ниже для ясности.
Для этой контактной формы вам нужно будет указать URL-адрес, выбрать метод «GET» или «POST» и решить, будет ли отправка выполняться с использованием AJAX или нет. Кнопка отправки может быть изменена по размеру, названию, расположению в строке, и в этом случае вы также можете выбрать значок. Есть несколько других элементов, которые не вписываются в мой пример макета, но о них, безусловно, стоит упомянуть:
- Карта : как и изображения, ее ширина и высота могут быть указаны в пикселях. Вы также можете определить уровень масштабирования;
- Просмотр списка : вы можете создать список, определяющий как тему разделителя, так и элементы, переход ссылок, путь ссылок и заголовки кнопок;
- Радиокнопка : радиокнопка — это элемент, который позволяет пользователю выбрать только один из предварительно определенного набора взаимоисключающих опций;
- Тумблер : он отображает отмеченные / непроверенные состояния в виде кнопки со световым индикатором и по умолчанию сопровождается текстом «Вкл» или «Выкл». Вы можете выбрать тему, имя, размер и, в конечном итоге, текст, который хотите отображать, вместо «Вкл.» И «Выкл.».
Вывод
В этой статье показано, насколько просто и интуитивно понятно создать макет для веб-сайта или веб-приложения, используя инструменты, предоставляемые Codiqa. Такое тщательное предварительное планирование может сэкономить вам бесчисленные часы разработки в будущем, и особенно полезно показать визуальный интерактивный макет вашей идеи вашим партнерам в среде совместной работы.
Вы дисциплинированы в создании макетов своих приложений, или вы попали прямо в кодирование, не теряя времени? Считаете ли вы макеты полезными для совместной работы? Помогают ли они вам представить детали вашего проекта?