Все основные браузеры теперь предоставляют инструменты для тестирования и отладки веб-сайтов на мобильных устройствах. В этой статье я рассмотрю предложения Firefox, а затем сравню их с Chrome и Internet Explorer.
Тестирование в адаптивном режиме Firefox
Адаптивный веб-дизайн — это хороший способ сделать сайт мобильным, позволяя адаптировать макеты в соответствии с размером экрана.
Самым простым способом тестирования адаптивного дизайна обычно было изменение размера окна браузера. Однако это не всегда практично или точно. Именно здесь Responsive Mode Firefox пытается помочь.
Доступный начиная с Firefox 15, адаптивный режим, также называемый отзывчивым дизайном, является режимом, специально созданным для тестирования мобильной версии веб-сайта.
Вы можете активировать адаптивный режим из записи Responsive Design View в подменю Web Developer главного меню Firefox (или меню Tools в некоторых ОС). Вы также можете использовать кнопку на панели инструментов разработчика или сочетание клавиш Ctrl + Shift + M (или Cmd + Opt + M в Mac OS). Отключите режим с помощью того же меню, сочетаний клавиш или клавиш или закрыв адаптивный интерфейс.
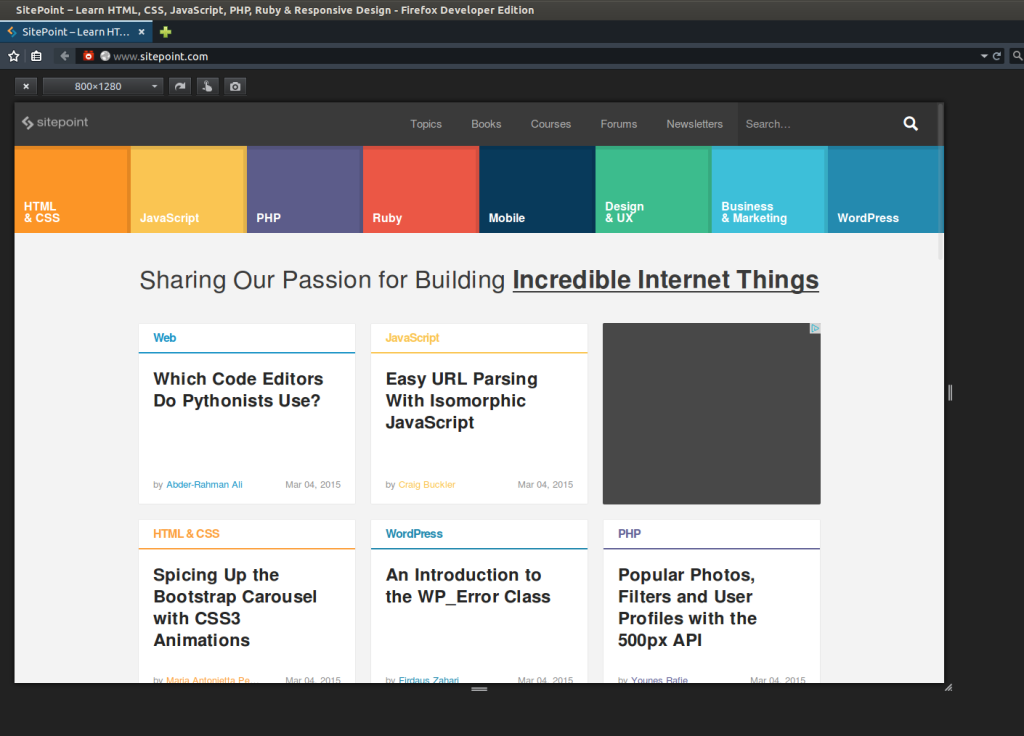
Изменение размера представления
Активировав Responsive Design View, Firefox изменит размер представления, но не окна. Как и при изменении размера окна, вы можете изменить размер представления с помощью мыши, используя элементы управления справа и снизу, а также нижний правый угол представления.
Эти элементы управления полезны, чтобы увидеть, как и когда ваш дизайн адаптируется к своему макету. Вы также можете использовать список предустановок в верхней части представления.
Этот список содержит несколько классических разрешений, таких как 320 × 480 пикселей или 768 × 1024 пикселей. Если вы не можете найти то, что ищете, вы можете определить собственное разрешение, отредактировав текущий выбранный размер (введите в раскрывающемся списке). Это сохранит новое разрешение в выпадающем списке предустановок.
Наконец, вы можете смоделировать изменение ориентации, нажав кнопку поворота в правой части списка.
Сенсорные события
Крайне правая кнопка в представлении «Адаптивный дизайн» позволяет сделать снимок экрана текущего представления, а рядом с ним находится кнопка «Имитация сенсорных событий».
С помощью этой кнопки вы можете преобразовать события мыши в события касания. Таким образом, если вы щелкнете мышью по представлению, Firefox не отправит событие щелчка мыши, а событие касания. Этот перевод может быть полезен, если ваш сайт или приложение требуют сенсорных событий.
Отладка вашего кода с помощью удаленной отладки
Responsive Design View полезен, но он не может заменить настоящий смартфон (или планшет). Если ваше мобильное устройство работает под управлением Android, тогда Firefox может предоставить еще один отличный инструмент — удаленную отладку.
Удаленная отладка позволяет получить доступ к инструментарию разработчиков, но для мобильных сайтов.
Чтобы использовать удаленную отладку, вам нужно установить Firefox для Android . Вам понадобится USB-кабель для подключения вашего мобильного устройства к компьютеру. Обратите внимание, что, как и в адаптивном режиме, удаленная отладка появилась в Firefox 15.
Подготовка компьютера
Firefox использует ADB для создания соединения между компьютером и мобильным устройством, поэтому, во-первых, нам нужно установить ADB. В зависимости от системы, которую вы используете, существует несколько способов установки ADB, например, Ubuntu предоставляет пакет adb для установки, как и другие пакеты.
Лучший способ установить ADB — загрузить Android SDK. Вы можете найти SDK на сайте разработчиков Android , доступном для Windows, OS X и Linux. Вам не понадобится Android Studio, поэтому вы можете просто загрузить инструменты SDK.
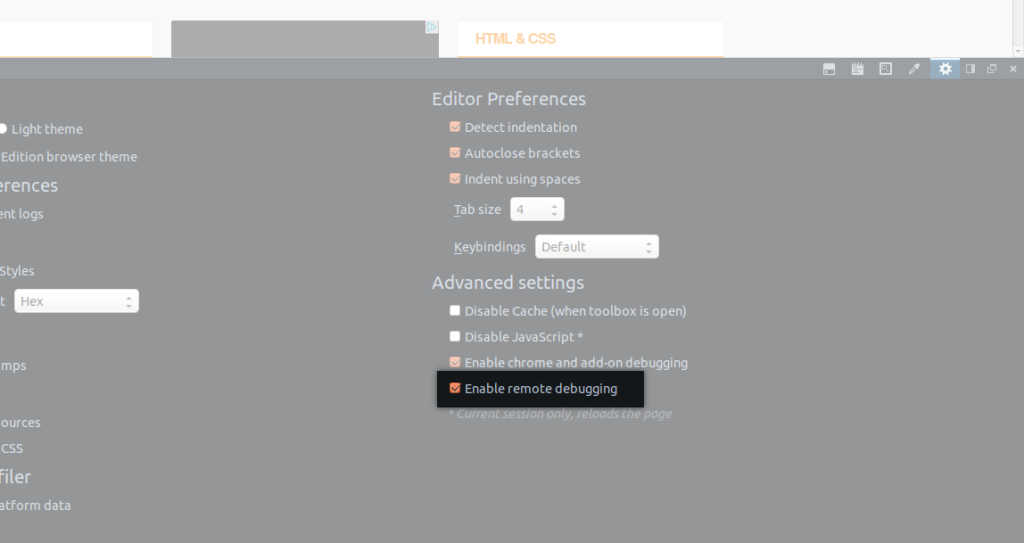
Далее нам нужно включить удаленную отладку в Firefox.
Откройте панель инструментов и панель « Настройки ». На этой панели вы найдете флажок « Включить удаленную отладку ». Установите этот флажок и перезапустите Firefox, если это необходимо.
Подготовка мобильного устройства
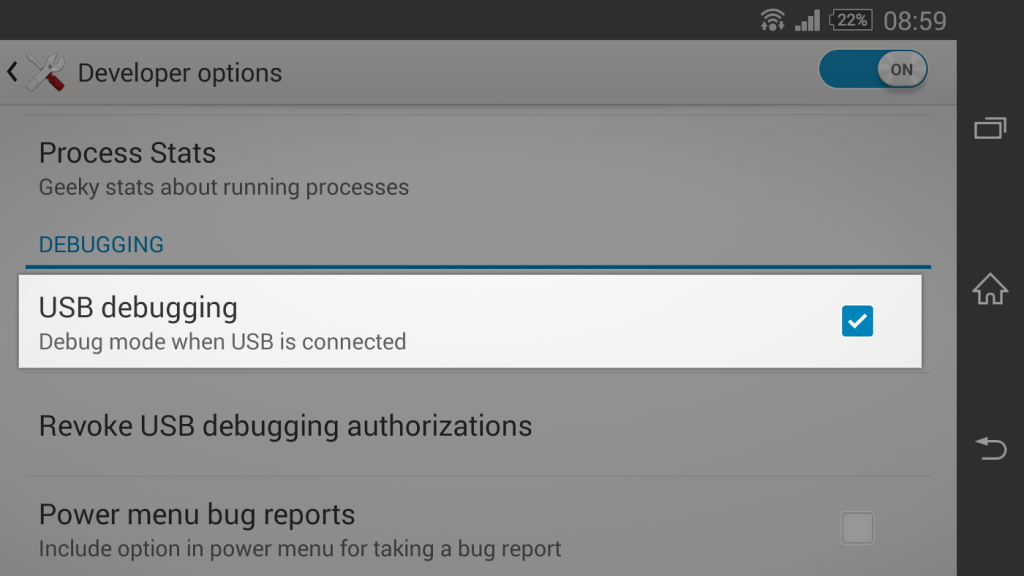
На устройстве Android нам нужно включить отладку по USB. Без этого компьютер и мобильное устройство не смогут общаться.
Чтобы включить отладку по USB, откройте настройки вашего мобильного устройства. Вы найдете соответствующий флажок в разделе «Параметры разработчика » этих настроек. Если у вас нет доступа к этим настройкам, вы можете получить доступ, нажав несколько раз на «Номер сборки » в разделе « О телефоне » в настройках вашего мобильного устройства.
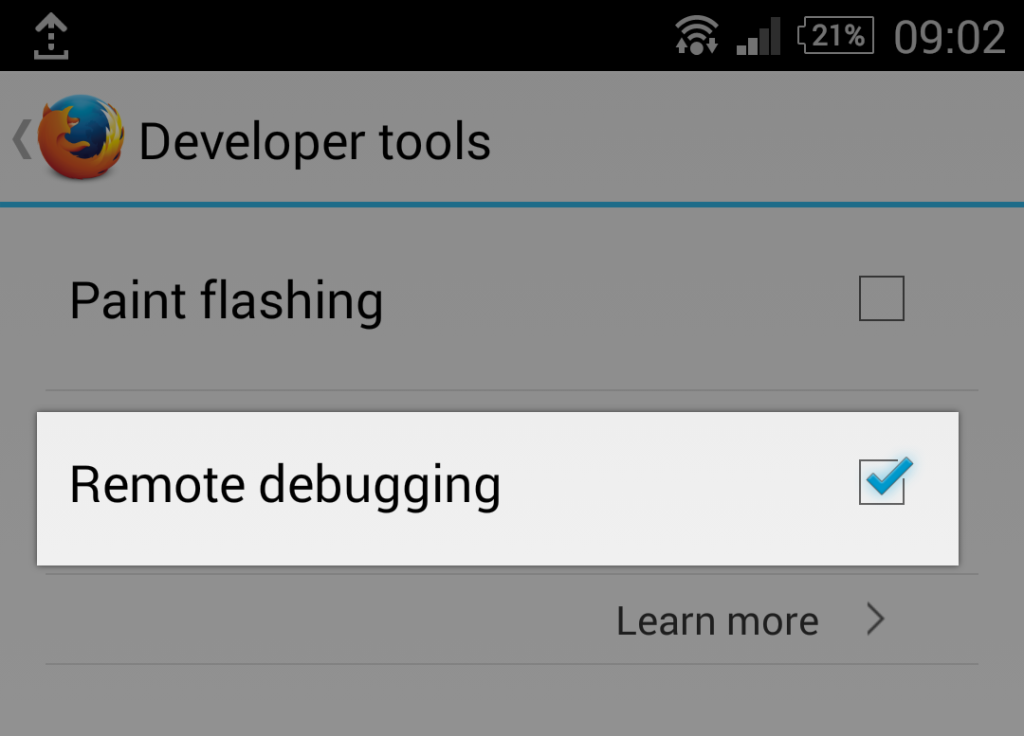
Как и на вашем компьютере, вам нужно активировать удаленную отладку в Firefox для Android. Если вы используете Firefox 25 или более позднюю версию, установите флажок « Удаленная отладка » в разделе « Инструменты разработчика » меню «Настройки».
Если вы используете Firefox 24 или более раннюю версию и не хотите обновляться, введите «about: config» в строке URL-адреса. На этой специальной странице devtools.debugger.remote-enabled предпочтение devtools.debugger.remote-enabled и установите для него значение true , нажав кнопку « Переключить », если это необходимо.
Создание соединения
Теперь мы готовы создать наше соединение между компьютером и мобильным устройством. Обратите внимание, что вам не придется выполнять все описанные выше шаги каждый раз, когда вы хотите использовать удаленную отладку. Если вы не отключите его, единственными шагами, которые вам придется выполнять каждый раз, когда вы хотите создать соединение, являются следующие.
Запуск сервера
Начните с подключения мобильного устройства с помощью USB-кабеля. Откройте командную строку и запустите сервер ADB, если он еще не запущен с помощью следующей команды.
adb start-server
Вы убедитесь, что ваше устройство обнаружено ADB. Для этого введите следующую команду.
adb devices
Вы должны увидеть список подключенных устройств, подобный следующему.
List of devices attached BH90TFM516 device
Если вы видите сообщение, отличное от « устройство » рядом с устройством (например, « нет разрешений » или « отключен »), убейте сервер ADB, введя adb kill-server и перезапустите его как администратор.
Создание соединения
Теперь мы перешлем сокетное соединение. Команда для ввода зависит от того, какую версию Firefox для Android вы используете.
Если вы используете стабильную версию Firefox для Android 35 или новее, введите:
adb forward tcp:6000 localfilesystem:/data/data/org.mozilla.firefox/firefox-debugger-socket
org.mozilla.firefox должен быть изменен на org.mozilla.firefox_beta если вы используете бета-версию, на org.mozilla.fennec_aurora если вы используете Aurora, или на org.mozilla.fennec если вы используете Nightly.
Наконец, если вы используете Firefox для Android 34 или более ранней версии, введите:
adb forward tcp:6000 tcp:6000
Подключение Firefox
Теперь вы готовы подключить инструменты разработчика Firefox к Firefox для Android. Для этого откройте меню Firefox и выберите пункт « Подключить… » в подменю « Веб-разработчик ».
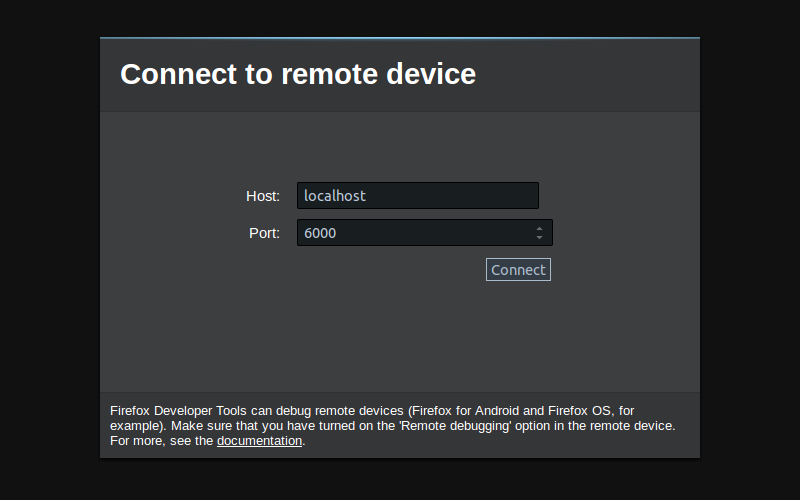
Откроется новая вкладка с предварительно заполненной формой. Значения по умолчанию должны быть хорошими, поэтому отправьте форму, нажав кнопку « Подключиться ».
Теперь посмотрите на ваше мобильное устройство. Вы должны увидеть сообщение с вопросом, разрешаете ли вы соединение. Нажмите кнопку « ОК » и посмотрите на свой компьютер.
Вы сможете выбрать вкладку, которую хотите отладить. Нажмите на тот, который вы хотите, и вы готовы отладить его.
Делай что хочешь!
Выбор вкладки откроет новое окно, содержащее новый набор инструментов, посвященный вкладке, открытой в Firefox для Android. Помимо того, что цель этого набора инструментов не на вашем компьютере, инструменты одинаковы.
Это означает, что вы можете делать с этим набором инструментов все, что угодно, от просмотра и редактирования дерева DOM до отладки сценариев и изменения стилей. Например, вы можете проверить ваше соединение с помощью традиционного alert('Hello World!'); в консоли.
А как насчет других браузеров?
Я разрабатываю с Firefox, поэтому я решил представить его инструменты в этой статье. Однако Firefox — не единственный браузер, который предоставляет эти инструменты.
Как и на компьютере, разные браузеры дают разные результаты и разные ошибки на мобильных устройствах. Инструменты Firefox великолепны, но они совместимы только с Firefox и Firefox для Android.
Хром
Google Chrome имеет собственный адаптивный режим, доступный из инструментов разработчика. Как и в Firefox, вы можете установить конкретное разрешение, но список разрешений отсутствует. Вместо этого вы можете выбрать конкретное устройство (например, Google Nexus 5 или Apple iPhone 6). Вы также можете определить пользовательский агент или смоделировать тип сети, чтобы проверить, долго ли загружается ваш сайт в мобильных сетях.
Chrome дает возможность удаленной отладки Chrome для Android. Этот инструмент похож на Firefox, поскольку предоставляет набор инструментов, который вы любите, но на мобильном сайте. Способ включения и использования удаленной отладки в Chrome аналогичен тому, который мы используем в Firefox. Вы можете найти точные шаги на официальном сайте Chrome .
Internet Explorer
Internet Explorer имеет собственные инструменты разработки, некоторые из которых предназначены для мобильного мира. С помощью этих инструментов вы можете увидеть, что не так, если загрузка вашего сайта происходит медленно на мобильном устройстве. Как и в Firefox, вы можете симулировать другое разрешение и, как в Chrome, вы можете симулировать другую сеть. Кроме того, Internet Explorer позволяет моделировать конкретное географическое положение.
В браузере Microsoft нет такого инструмента, как удаленная отладка, но он совместим с weinre .
Какие у вас есть опыт и советы по работе с функциями удаленной отладки в веб-браузерах?