В этой серии руководств мы сосредоточимся на разработке кроссплатформенных игр для планшетов iPad и Android с использованием среды разработки игр ShiVa3D Suite. Хотя в основном для 3D-игр, ShiVa3D Suite можно использовать и для разработки 2D-игр. «Головоломка», игра, описанная в этой серии, является примером относительно простой 2D-игры, которую можно быстро создать с помощью ShiVa3D.
Также доступно в этой серии:
- Построить головоломку серии игр Обзор
- Геометрия игры и настройка проекта
- Заключительные шаги и экспорт проекта
Основная цель головоломки очень проста. Когда игра начинается, фрагменты изображения располагаются на экране случайным образом. Чтобы решить загадку, пользователь должен поместить эти части в правильные места. Таймер показывает время, прошедшее с начала игры. Таймер можно поставить на паузу, если пользователю нужно время от игры. Нажатием кнопки «Решить» игра может быть автоматически решена, и эта функция пригодится, если пользователю потребуется помощь в решении игры.
Организация Серии
Этот урок состоит из трех частей. Часть 1 начинается со следующего раздела под названием «Описание игры», где мы даем более подробную информацию о головоломке, описывая ее поведение с помощью скриншотов. В следующем разделе «Изображения экрана на планшетах Android и iPad 2» мы предоставляем изображения экранов конечного продукта на планшетах Android с ОС Android 4.0.3 (Ice Cream Sandwich) и iPad 2 с iOS 4.3. Затем следует «Процесс разработки с помощью Shiva3D Suite», в котором мы представляем основные компоненты ShiVa3D Suite, ShiVa Editor и ShiVa Authoring Tool, а затем даем обзор процесса разработки Puzzle независимо от платформы. с этими компонентами.
Следующие разделы касаются реализации. Часть 2 начинается с «Геометрии игры», которая фокусируется на основных геометрических аспектах игры и закладывает основу для разработки кода. В разделе «Разработка головоломки в редакторе ShiVa» мы представляем основные конструкции кодовой базы, которые реализуют функциональность игры, включая переменные, функции и обработчики событий. В этом разделе также приведены пошаговые инструкции по разработке игры с помощью редактора ShiVa. Здесь мы опишем создание проекта и игры, а также импорт текстур, модели искусственного интеллекта и банка звуков из архива загрузок, прилагаемого к учебному пособию. На этом заканчивается вторая часть серии.
Часть 3 серии продолжает обсуждение в разделе «Разработка головоломки в редакторе ShiVa». Мы описываем импорт компонентов HUD и вносим окончательные изменения в разработанную игру. Затем мы завершаем «Разработка головоломки в ShiVa Editor» с помощью модульного теста. В разделе «Authoring Tool» мы покажем, как использовать ShiVa Authoring Tool для преобразования Puzzle в два разных приложения, одно для ОС Android и одно для iPad. Мы завершим статью «Заключения», где приведены несколько заключительных замечаний.
кредиты
Некоторые из справочных материалов в этой статье были заимствованы с официального сайта продукта ShiVa3D .
Звуковые файлы, используемые в приложении, были взяты из набора семплов, который устанавливается с помощью редактора ShiVa (папка Stonetrip \ ShiVa Editor PLE \ Data \ Samples \ Resources \ Sounds).
База кодов для поворота области просмотра, чтобы панель инструментов оставалась на месте при повороте устройства пользователем, основана на другом учебном пособии по ShiVa 3D
( http://www.stonetrip.com/developer/1704-rotate-the-viewport-according-to-the-device-rotation ).
Кодовая база для управления несколькими касаниями берет идеи из другого учебного пособия по ShiVa 3D ( http://www.stonetrip.com/developer/1046-multitouch-management ).
Автор получил большую пользу от книги о ShiVa3D, озаглавленной « Введение в 3D-программирование с помощью ShiVa» .
Наконец, видео в этом учебном пособии были созданы с использованием инструментов FreeStudio Video to Flash Converter с открытым исходным кодом и инструментов CamStudio .
Описание игры
В этом разделе мы опишем игру-головоломку. Приложение запускается со следующим заставкой.
 Рисунок 1. Заставка
Рисунок 1. Заставка Инициализированное состояние
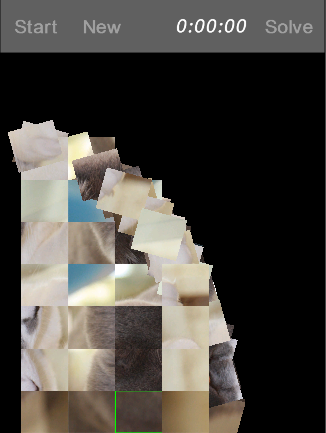
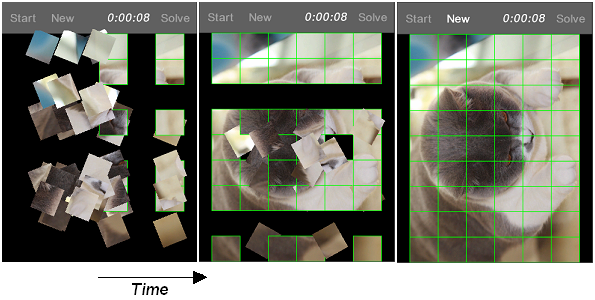
После отображения заставки игра переходит в состояние «Инициализировано». Это состояние начинается с того, что части головоломки, происходящие из нижнего левого угла дисплея, перемещаются в случайные места в игровой зоне. По мере движения половина частей поворачивается по часовой стрелке, а другая половина — против часовой стрелки (снимок представлен ниже).
 Рисунок 2. Инициализация игры
Рисунок 2. Инициализация игры Краткое видео ниже показывает игру во время ее инициализации.
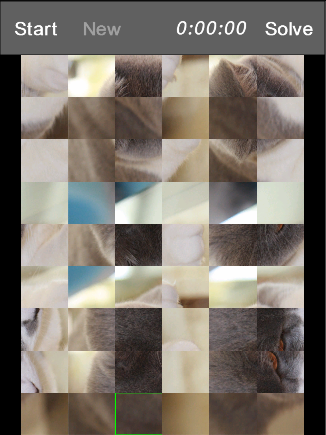
Как только все части заняли свои случайные позиции, кнопки Start и Solve становятся активными на панели инструментов вверху, как показано на рисунке ниже. Всего в 9 рядах и 6 столбцах размещено 54 кусочка головоломки. Как мы увидим позже, код приложения может быть легко расширен для размещения любого количества строк и столбцов. Цель игры состоит в том, чтобы расположить части, чтобы правильно построить изображение головоломки в кратчайшие сроки. Если кусок расположен в правильном месте, его границы выделены зеленым цветом. В качестве примера, см. Третий кусок в последнем ряду ниже.
 Рисунок 3. Инициализированная игра
Рисунок 3. Инициализированная игра Игра начинается при нажатии кнопки «Пуск». Это приводит игру в состояние «Запущено».
Начальное состояние
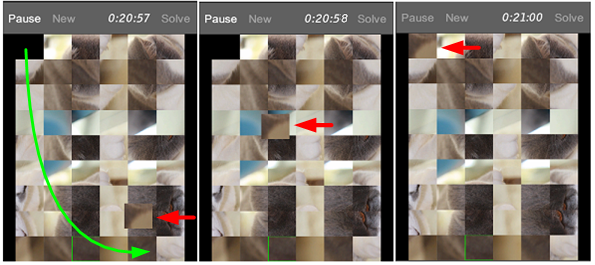
В этом состоянии кнопка «Пуск» превращается в кнопку «Пауза», а кнопки «Создать» и «Решить» отключены. Таймер начинает отсчет. Когда пользователь перемещает деталь в другую позицию, скажем, деталь А, заменяемая деталь автоматически перемещается в исходную позицию фигуры А. Это показано на рисунке ниже. Пользователь переместил фигуру в верхнем левом углу в нижний правый угол (движение обозначено зеленой линией). Часть головоломки, которую она заменила, перемещается в верхний левый угол, чтобы заполнить пустое место (часть, обозначенная красной стрелкой). Автоматическое движение фигуры занимает около 3 секунд. Хотя это не показано на снимках выше, автоматически движущийся элемент вращается по часовой стрелке или против часовой стрелки во время движения. Решение по часовой стрелке или против часовой стрелки зависит от индекса столбца и строки пьесы.
 Рисунок 4. Заменяемая часть головоломки
Рисунок 4. Заменяемая часть головоломки На видео ниже показано, как пользователь нажимает кнопку «Пуск», а затем перемещает фрагмент из одного места в другое, заменяя другой фрагмент.
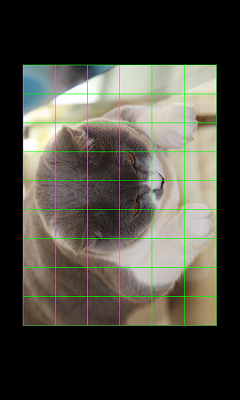
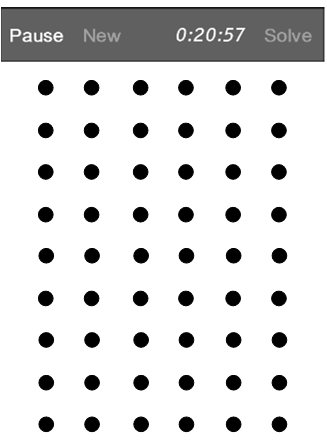
Как упомянуто ранее, есть 54 части загадки. Они размещены в фиксированных положениях, состоящих из 9 строк и 6 столбцов, как показано на рисунке ниже. Центры кусочков головоломки совпадают с фиксированными позициями.
 Рисунок 5. Пазлы
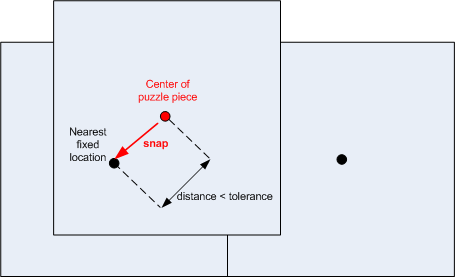
Рисунок 5. Пазлы Чтобы переместить кусок, пользователь нажимает на кусок пальцем и перемещает его по желанию. Когда целевая позиция достигнута, пользователь отпускает палец. Если расстояние между ближайшим фиксированным положением и центром фрагмента головоломки меньше, чем предварительно заданный допуск (параметр в коде приложения), то фрагмент автоматически фиксируется в фиксированном положении. В противном случае деталь автоматически возвращается в исходное положение.
 Рисунок 6. Кусок головоломки
Рисунок 6. Кусок головоломки Когда деталь, перемещаемая пользователем, защелкивается в положении, заменяемая деталь перемещается в исходную позицию детали, перемещаемой пользователем. Если кусок, перемещенный пользователем, не защелкивается в новой позиции, он возвращается в исходное положение. В обоих случаях движение выполняется автоматически приложением. Когда начинается это движение, игра переходит в новое состояние под названием «Заменено».
Замененное состояние
Это состояние, при котором кусок головоломки перемещается автоматически, вращаясь по часовой стрелке или против часовой стрелки во время путешествия, и, наконец, достигает целевого местоположения. Движение кусочка головоломки контролируется приложением. Когда движение завершено, другими словами, когда фигура достигает своей позиции, игра возвращается в состояние «Запущено».
Начальное состояние — продолжение
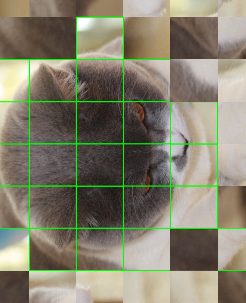
Если кусок головоломки находится в правильном положении, его границы будут выделены зеленым цветом. На приведенном ниже примере экрана показаны фрагменты с зелеными полями в правильных положениях. Те, у которых нет зеленых границ, не в правильных положениях.
 Рисунок 7. Зеленые границы для правильно размещенных фигур
Рисунок 7. Зеленые границы для правильно размещенных фигур Если пользователь нажимает кнопку «Пауза», игра переходит в состояние «Приостановлено».
Приостановлено состояние
В состоянии «Приостановлено» таймер приостановлен. Кнопка «Пауза» превратится в кнопку «Пуск», и кнопки «Новый» и «Решить» будут включены, как показано ниже.
 Рисунок 8. Игра приостановлена
Рисунок 8. Игра приостановлена В состоянии паузы кусочки головоломки не могут быть перемещены.
В состоянии «Приостановлено», если пользователь нажимает кнопку «Создать», это завершает игру и приложение перезапускается. Игра перейдет в состояние «Initialized» (см. Выше). Кусочки головоломки будут возникать из нижнего левого угла экрана и перемещаться в случайные места в игровой зоне.
Также в состоянии «Приостановлено», если пользователь нажимает кнопку «Пуск», игра возвращается в состояние «Пуск».
В состоянии «Приостановлено», если пользователь нажимает кнопку «Решить», это завершит игру, решив ее автоматически. Решение игры таким способом полезно, если пользователь отказался от решения игры самостоятельно. Части переместятся из их текущих местоположений в правильные местоположения, чтобы построить изображение загадки (см. Рисунок ниже). Игра перейдет в состояние «Разрешено».
 Рисунок 9. Игра решается
Рисунок 9. Игра решается На видео ниже показана игра, когда пользователь нажимает кнопку «Решить».
Решенное состояние
В состоянии Решено было создано изображение головоломки. На самом правом изображении на Рисунке 9 выше обратите внимание, что все части головоломки имеют зеленые границы, потому что все они находятся в правильных положениях.
В состоянии Solved разрешена только кнопка New. Пользователь может нажать кнопку «Новый», чтобы перезапустить игру. Это переведет игру в состояние инициализации. Как описано ранее, части головоломки будут возникать из нижнего левого угла экрана и начнут перемещаться в случайные места.
Государственная Диаграмма
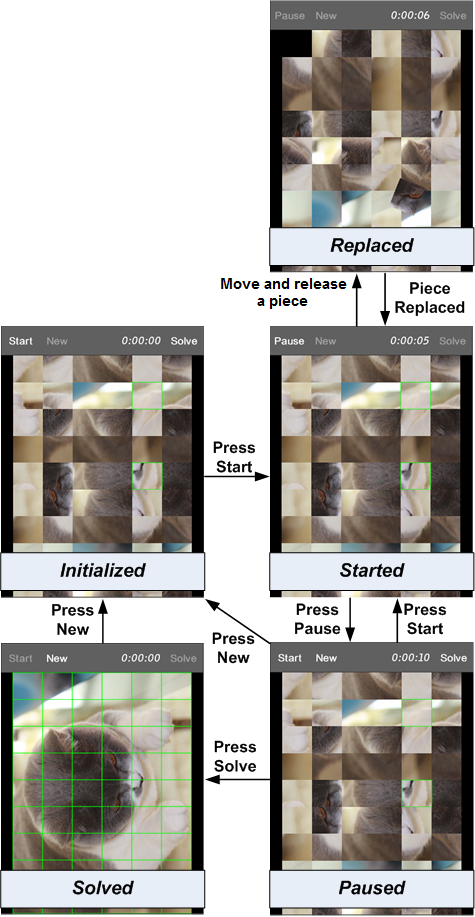
Следующая диаграмма показывает переходы состояний, суммирующие обсуждение выше.
 Рисунок 10. Диаграмма состояний
Рисунок 10. Диаграмма состояний Скриншоты для Android и iPad 2
Планшет Android OS 4.0.3 (Ice Cream Sandwich)
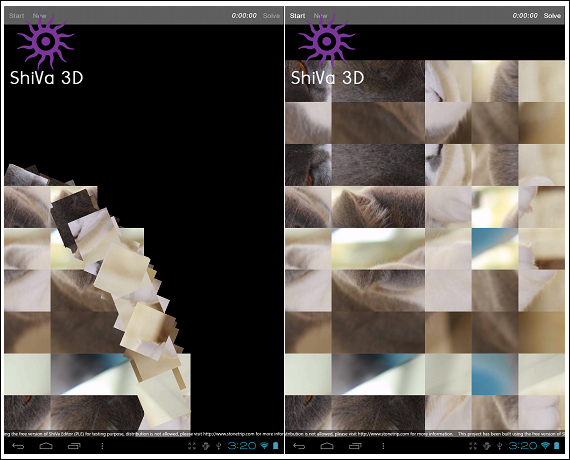
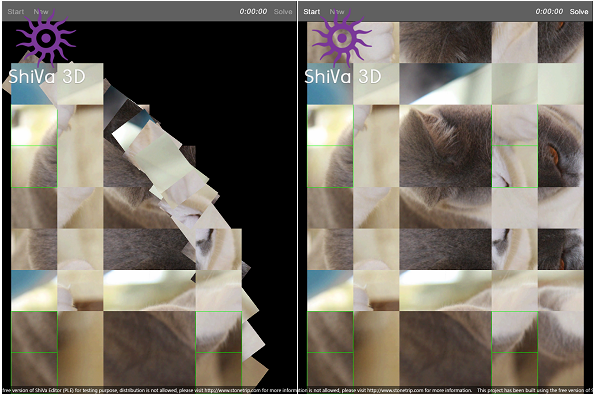
На следующих изображениях показана игра-головоломка на планшете с ОС Android 4.0.3 во время инициализации. Слева начинается новая игра, и сразу после того, как все кусочки головоломки достигают своих случайных мест, справа.
 Рисунок 11. Инициализированное состояние логической игры — Android
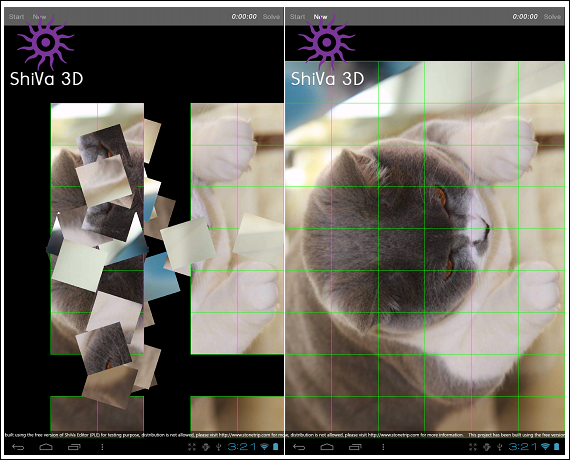
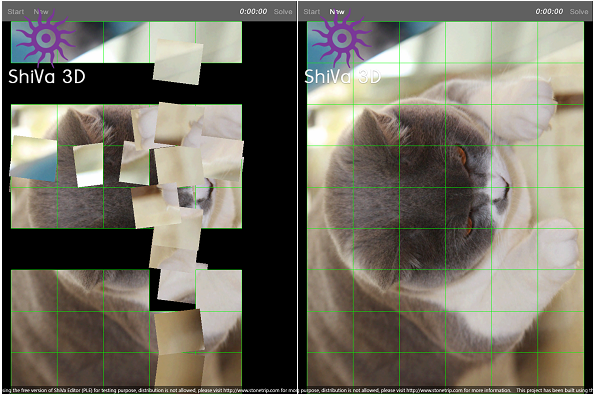
Рисунок 11. Инициализированное состояние логической игры — Android На следующих изображениях показана игра-головоломка на планшете с ОС Android 4.0.3, сразу после того, как пользователь нажал кнопку «Решить» слева, а после завершения игры — справа.
 Рисунок 12. Головоломка решена — Android
Рисунок 12. Головоломка решена — Android На следующем рисунке показан значок запуска игры-головоломки на планшете с ОС Android 4.0.3.
 Рисунок 13. Значок запуска игры-головоломки — Android
Рисунок 13. Значок запуска игры-головоломки — Android iPad 2
На следующих изображениях показана игра-головоломка на iPad 2 в состоянии инициализации. Слева начинается новая игра, а затем сразу после того, как все кусочки головоломки достигают своих случайных мест, справа.
 Рисунок 14. Инициализированное состояние логической игры — iPad2
Рисунок 14. Инициализированное состояние логической игры — iPad2 На следующих изображениях показана игра-головоломка на iPad 2, сразу после того, как пользователь нажал кнопку «Решить» слева, а затем после того, как игра фактически была решена, справа.
 Рисунок 15. Игра-головоломка «Состояние решено» — iPad2
Рисунок 15. Игра-головоломка «Состояние решено» — iPad2 На следующем изображении показан значок запуска игры-головоломки на iPad 2.
 Рисунок 16. Значок запуска игры-головоломки — iPad2
Рисунок 16. Значок запуска игры-головоломки — iPad2 Процесс разработки с помощью Shiva3D Suite
Концепции ShiVa3D
В этом разделе мы обсудим несколько концепций разработки игр с ShiVa3D. Большая часть обсуждения здесь заимствована из оригинальной документации ShiVa3D. Для получения дополнительной информации, пожалуйста, смотрите http://www.stonetrip.com/developer/doc/ и руководство пользователя, которое поставляется с редактором ShiVa.
Обратите внимание, что ShiVa3D — это в основном фреймворк для разработки 3D-игр. Однако наша игра не имеет 3D-функций и является примером того, как ShiVa3D можно использовать и для разработки 2D-игр.
Игра представляет собой игру, основную сущность приложения. Он инкапсулирует все остальное в приложении, например, камеры, сцены и т. Д. Игра — это автономный модуль развертывания.
AIModel подразумевает «искусственный интеллект» и представляет поведение. AIModel может иметь функции, обработчики, состояния и переменные. В Puzzle мы будем использовать одну AIModel для определения функциональности игры.
Скрипт содержит код в AIModel, например, код для функции или обработчика. Язык сценариев в ShiVa3D — Lua .
HUD означает «Head Up Display» и представляет собой термин, представляющий различные виджеты пользовательского интерфейса, такие как кнопка, метка, список, слайдер и т. Д., Позволяющие пользователю взаимодействовать с игрой.
Инструменты ShiVa3D
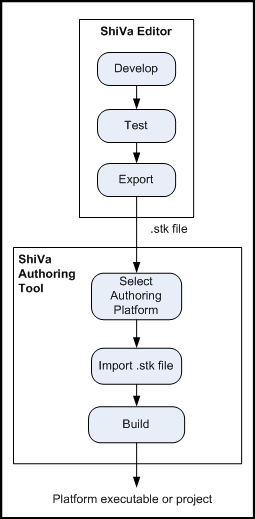
Для разработки игры-головоломки мы будем использовать бесплатную версию ShiVa3D Suite ( http://www.stonetrip.com/download.html ), которая включает в себя ShiVa Editor PLE (персональная обучающая версия) и ShiVa Authoring Tool. Диаграмма ниже дает обзор процесса разработки, который мы использовали с этими инструментами.
 Рисунок 17. Процесс разработки
Рисунок 17. Процесс разработки Давайте обсудим отдельные шаги этого процесса.
ShiVa Editor
Редактор ShiVa имеет различные модули для разработки и тестирования 2D или 3D-приложений, обычно игр, с нуля. Важной особенностью редактора ShiVa является то, что приложение, разработанное с помощью этого инструмента, может быть развернуто (после создания в ShiVa Authoring Tool) на разных устройствах с разными операционными системами, например на ПК с ОС Windows, мобильном телефоне с ОС Android, iPhone / iPod Touch, iPad и т. д. Некоторые из основных действий, которые можно выполнять с помощью редактора ShiVa, перечислены ниже.
Разработка:
- Создать новую игру.
- Создайте AIModels и напишите сценарии для AIModels.
- Создайте HUD и интегрируйте его с AIModels.
- Скомпилируйте скрипты в игре.
Тест: вы можете выполнить первоначальное тестирование 2D или 3D-приложения в среде разработки перед его развертыванием на целевом устройстве. Тестирование выполняется с помощью функции Animate или Preview в редакторе ShiVa. Во время тестирования вы можете изменить настройки размера экрана, чтобы увидеть, как приложение будет отображаться на реальном целевом устройстве. В Puzzle для тестирования событий кнопок мы использовали щелчки мышью. Чтобы проверить сенсорные события, мы использовали перетаскивание мышью.
Экспорт. После завершения тестирования экспортируйте приложение. Это создаст файл с расширением stk. Экспортированное приложение будет использоваться инструментом ShiVa Authoring, который обсуждается далее.
ShiVa Authoring Tool
Основная цель инструмента ShiVa Authoring — преобразовать приложение, созданное с помощью редактора ShiVa, в приложение для конкретной платформы, которое можно развернуть на определенном устройстве, например, на iPad или планшете Android. Определенные ограничения применяются в отношении операционной системы компьютера, на котором запущен инструмент ShiVa Authoring, и целевого устройства для преобразования. Например, инструмент ShiVa Authoring, работающий на компьютере с Windows, не может создать приложение для iPad или iPhone. При разработке Puzzle мы использовали Windows-машину для The ShiVa Editor. Для создания приложения Android Puzzle мы также использовали компьютер под управлением Windows для запуска ShiVa Authoring Tool. С другой стороны, для создания приложения iOS Puzzle для iPad мы использовали компьютер Mac OS для запуска ShiVa Authoring Tool.
Ниже перечислены некоторые основные действия, которые можно выполнить с помощью инструмента ShiVa Authoring.
Выберите Authoring Platform: Для целей этой серии интересующие нас варианты платформы — iPad и Android. Обратите внимание, что для iPad необходимо, чтобы ShiVa Authoring Tool работал на компьютере с Mac OS.
Импорт: импортировать приложение (файл с расширением stk), которое было экспортировано с помощью редактора ShiVa.
Сборка: при разработке для Android мы настроим ShiVa Authoring Tool для создания файла Android apk, который можно напрямую развернуть на совместимом устройстве Android. При разработке iPad мы настроим ShiVa Authoring Tool для создания проекта Xcode для разработки iPad. Затем можно построить проект в XCode и развернуть исполняемый файл на подключенном устройстве (сборка проекта в XCode и развертывание получившегося исполняемого файла на подключенном устройстве не рассматривается в этой серии).
Для каждой платформы ShiVa Authoring Tool предлагает несколько разные варианты создания своего конечного продукта. Например, при разработке для Android вы можете создать проект Eclipse вместо исполняемого файла Android. Как уже упоминалось выше, мы решили создать исполняемый файл Android из этой серии.
Аналогично, для iPad можно создать исполняемый файл для распространения вместо создания проекта XCode. Как упоминалось ранее, мы решили создать проекты XCode из этой серии. Пожалуйста, обратитесь к руководству пользователя ShiVa Authoring Tool для получения более подробной информации.
Конфигурации программного обеспечения
Ниже приведен список конфигураций, которые мы использовали при разработке игры-головоломки. Дополнительные требования и предварительные условия см. В документации Shiva3D, описанной в http://www.stonetrip.com/developer/doc/editor/information/hardware и http://www.stonetrip.com/developer/doc/authoringtool/installation .
Конфигурация для редактора ShiVa
ОС разработки машины: Windows 7
Конфигурация для ShiVa Authoring Tool
- Android:
- ОС разработки машины: Windows 7
- Версии программного обеспечения:
- Android SDK, редакция 8
- Android NDK, редакция 7
- Cygwin, GNU сделать пакет версии 3.82
- Apache Ant версия 1.8.0
- Тестовое устройство: планшет Android с ОС Android 4.0.3 (Ice Cream Sandwich).
- iPhone и iPad
- ОС машины разработки: Mac OS 10.6.7
- Версии программного обеспечения:
- xCode 3.2.6
- iOS SDK 4.3
- Тестовое устройство: iPad 2 с iOS 4.3.1
Заключительные замечания к части 1
В первой части этого урока мы представили нашу игру и описали ее детали. Мы также подытожили процесс разработки кроссплатформенной игры через Shiva3D Suite. Искусство 2 начнется с «Геометрии игры», которая сосредоточена на основных геометрических аспектах игры и закладывает основу для разработки кода. В разделе «Разработка головоломки в редакторе ShiVa» мы представим основные конструкции кодовой базы, реализующие функциональность игры, включая переменные, функции и обработчики событий. В этом разделе также приведены пошаговые инструкции по разработке игры в редакторе ShiVa. Здесь мы опишем создание проекта и игры, а также импорт текстур, моделей искусственного интеллекта и звукового банка из архива загрузок, прилагаемого к учебному пособию.