В первой части этой серии концепция игры была представлена и подробно описана. Процесс кроссплатформенной разработки игр с помощью Shiva3D Suite также был подробно описан. В этой части будут рассмотрены основные геометрические аспекты игры и заложены основы для разработки кода. Также будут представлены пошаговые инструкции по сборке игры с помощью редактора ShiVa.
Также доступно в этой серии:
- Построить головоломку серии игр Обзор
- Геометрия игры и настройка проекта
- Заключительные шаги и экспорт проекта
Геометрия игры
В этом разделе мы сосредоточимся на геометрических аспектах головоломки, таких как системы координат, размеры визуальных компонентов головоломки и расположение этих компонентов на экране.
Системы координат
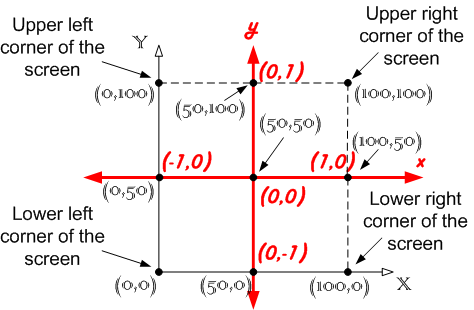
На следующем рисунке показаны две системы координат, с которыми мы будем работать:
- Система координат HUD, показана черными линиями
- Система координат сенсорного экрана, показанная красными линиями
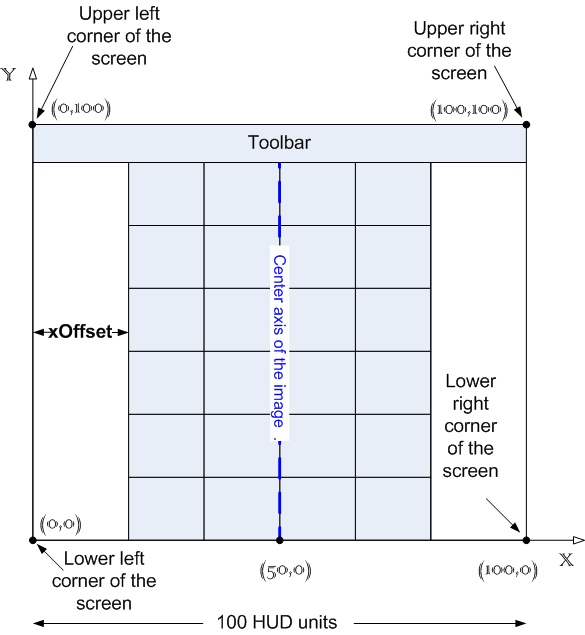
 Рисунок 18. Системы координат — черные линии показывают систему координат HUD, красные линии показывают систему координат сенсорного экрана
Рисунок 18. Системы координат — черные линии показывают систему координат HUD, красные линии показывают систему координат сенсорного экрана Система координат HUD
Система координат HUD представляет собой нормализованный вид экрана, где ширина и высота экрана всегда составляют 100 единиц. Давайте назовем эти единицы HUD . Поскольку это приложение разработано для развертывания на разных устройствах с разными разрешениями экрана, система координат HUD поможет нам визуализировать геометрические отношения по отношению к фиксированной системе единиц, не беспокоясь о реальных размерах экрана, которые измеряются в пикселях. В конце концов, мы получим размеры экрана устройства и выполним преобразования из блоков HUD в пиксели, однако это относительно простая математика.
На изображении выше соблюдайте следующее:
- Левый нижний угол экрана соответствует началу (0,0) системы координат HUD.
- Нижний правый угол экрана соответствует (100,0) системы координат HUD.
- Верхний правый угол экрана соответствует (100 100) системы координат HUD.
- Верхний левый угол экрана соответствует (0,100) системы координат HUD.
В системе координат HUD точки больше 100 вдоль оси X не допускаются. Аналогично, точки больше 100 вдоль оси Y не допускаются. Следовательно, система координат HUD определяется прямоугольником (0,0), (100,0), (0,100) и (100,100).
Сенсорная система координат
Система координат сенсорного экрана полезна для захвата взаимодействия пользователя с экраном. Когда палец пользователя касается экрана, положение пальца определяется относительно координат сенсорного экрана. Начало координат (0,0) сенсорной системы координат совпадает с точкой (50,50) системы координат HUD. К тому же,
- Точка (-1,0) системы координат сенсорного экрана совпадает с точкой (0,50) системы координат HUD.
- Точка (0,1) системы координат сенсорного экрана совпадает с точкой (50,100) системы координат HUD.
- Точка (1,0) системы координат сенсорного экрана совпадает с точкой (100,50) системы координат HUD.
- Точка (0, -1) системы координат сенсорного экрана совпадает с точкой (50,0) системы координат HUD.
В системе координат сенсорного экрана точки больше 1 или меньше -1 вдоль оси X не допускаются. Аналогичным образом, точки больше 1 или меньше -1 вдоль оси Y не допускаются.
Преобразование между экраном устройства и координатами HUD
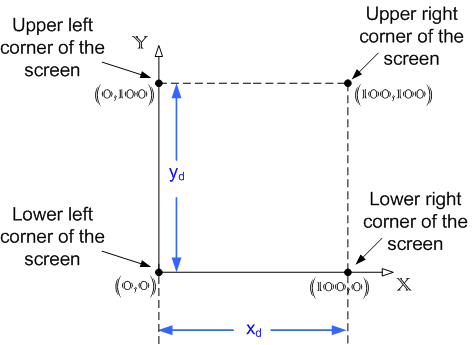
На рисунке ниже показана взаимосвязь между шириной экрана устройства x d , высотой y d и координатами HUD.
 Рисунок 19. Система координат HUD и размеры экрана
Рисунок 19. Система координат HUD и размеры экрана x d и y d измеряются в пикселях. Например, для iPad x d =768 и y d =1024 . Поскольку 100 единиц HUD соответствуют x d пикселей по оси X, а 100 единиц HUD соответствуют y d пикселей по оси Y,
-
xпикселей вдоль оси X соответствуетx h =100*x/x dединицам HUD -
yпикселей по оси Y соответствуетy h =100*y/y dединицам HUD
Изображение головоломки
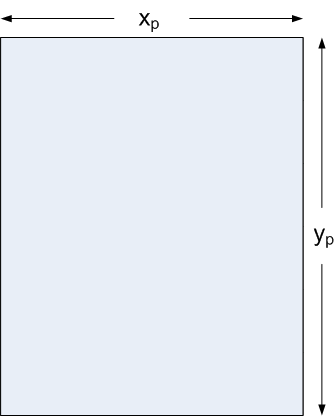
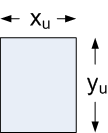
Изображение головоломки имеет x p пикселей по ширине и y p пикселей по высоте, как показано ниже.
 Рисунок 20. Изображение головоломки
Рисунок 20. Изображение головоломки Изображение головоломки должно быть увеличено или уменьшено, чтобы полностью поместиться на экране. Мы определяем переменную с именем scale следующим образом:
scale = min (x d /x p ,y d /y p )
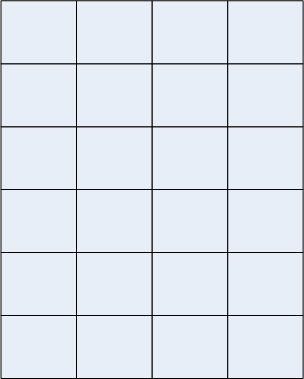
Мы вернемся к переменной scale через минуту. Когда головоломка разбита на части, она состоит из X p столбцов и Y p строк. Следовательно, есть всего X p * Y p кусочков головоломки. Например, ниже X p = 4, Y p = 6. Примечание. В нашей игре-головоломке X p = 6, Y p = 9.
 Рисунок 21. Кусочки головоломки
Рисунок 21. Кусочки головоломки Одна часть головоломки имеет ширину в единицах HUD и высоту в единицах HUD, как показано ниже.
 Рисунок 22. Головоломка
Рисунок 22. Головоломка Простая математика дает следующее:
x u = ( x p * 100) / ( scale*x d * X p )
y u = ( y p * 100) / ( scale*y d * Y p )
Центрированное изображение
Мы определяем переменную с именем xOffset как расстояние между осью Y и изображением головоломки, когда изображение горизонтально отцентрировано на экране. Это показано ниже. Обратите внимание, что xOffset находится в единицах HUD.
 Рисунок 23. Смещение
Рисунок 23. Смещение Фиксированные позиции
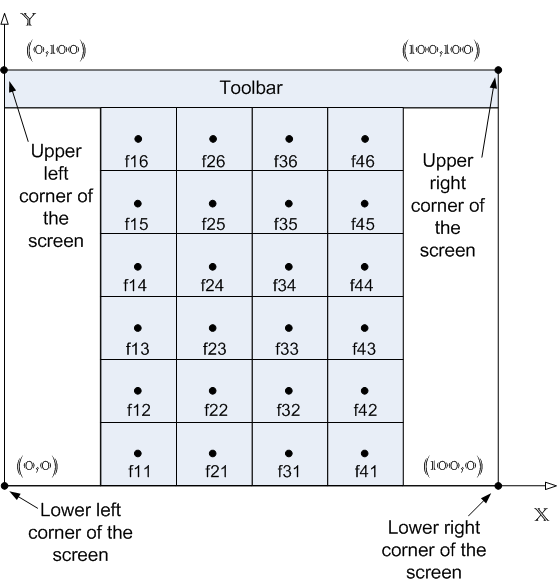
Определим P ij как (i, j) -й кусок головоломки, где i=1,..., X p , j=1,..., Y p . Предполагая, что изображение головоломки расположено горизонтально по центру на экране, мы используем f ij чтобы указать фиксированное центральное положение (i, j) -го фрагмента головоломки, когда все части расположены правильно (то есть головоломка решена). В приведенном ниже примере X p = 4, Y p = 6.
 Рисунок 24. Фиксированные точки
Рисунок 24. Фиксированные точки Обратите внимание, что, поскольку кусочки головоломки могут находиться в произвольных местах в течение игры, f ij не обязательно всегда представляет центральное положение кусочка головоломки P ij .
Позиции кнопок
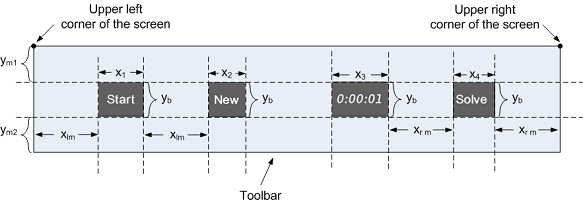
Следующая диаграмма показывает положение элементов панели инструментов, где все расстояния даны в пикселях.
 Рисунок 25. Элементы панели инструментов
Рисунок 25. Элементы панели инструментов - Панель инструментов расположена сверху экрана, то есть ее верхний левый и правый углы совпадают с верхним левым и правым углами экрана.
- Ширина панели инструментов составляет
x dединиц, то есть она равна ширине самого экрана. - Высота панели инструментов:
y m1+y m2+y bпикселей. - Расстояние между кнопкой «Пуск» и левой стороной экрана составляет
x lmпикселей. - Расстояние между кнопками Start и New составляет
x lmпикселей. - Расстояние между кнопкой Solve и правой стороной экрана составляет
x rmпикселей. - Расстояние между кнопками Timer и Solve составляет
x rmпикселей. - Кнопки «Пуск», «Новый», «Решить» и «Таймер» находятся на расстоянии
y m1пикселей ниже верхнего края панели инструментов. - Кнопки «Пуск», «Новый», «Решить» и «Таймер» расположены на
y m2пикселей выше нижнего края панели инструментов. - Каждая из кнопок Start, New, Solve и Timer имеет высоту
y bпикселей. - Ширина кнопки «Пуск» составляет
x 1x, ширина кнопки «New» составляетx 1x, ширина «Timer» составляетx 3x, а кнопка «Solve» —x 4x.
Поскольку наше приложение поддерживает несколько устройств с различными размерами экрана, мы не можем заранее определить переменные выше. В нашем коде мы определим эти переменные как функцию ширины экрана устройства. Поскольку вызовы методов API, которые мы будем использовать, выражаются в единицах HUD, ниже мы определим некоторые переменные, соответствующие расстояниям в пикселях, описанным выше.
| Переменная в пиксельных единицах | Соответствующая переменная в единицах HUD |
x 1 |
x 1h = 100 * x 1 / x d |
x 2 |
x 2h = 100 * x 2 / x d |
x 3 |
x 3h = 100 * x 3 / x d |
x 4 |
x 4h = 100 * x 4 / x d |
x lm |
x lmh = 100 * x lm / x d |
x rm |
x rmh = 100 * x rm / x d |
y b |
y bh = 100 * y b / y d |
y m1 |
y m1h = 100 * y m1 / y d |
y m2 |
y m2h = 100 * y m2 / y d |
Ранее мы ввели переменную с именем scale . Поскольку верхняя часть экрана будет использоваться панелью инструментов, высота которой составляет y m1 + y m2 + y b , для экрана-головоломки будет меньше доступной высоты экрана. Поэтому мы переопределяем scale следующим образом:
scale = min (x d /x p ,(y d - (y m1 +y m2 +y b ))/y p )
Разработка головоломки с редактором ShiVa
В этом разделе мы опишем, как разработать игру с помощью редактора ShiVa.
Модули ShiVa Editor
Давайте сначала кратко расскажем о различных модулях в редакторе ShiVa. Мы заимствуем большую часть этой информации из справочной документации редактора ShiVa.
Data Explorer — это менеджер ресурсов, обеспечивающий доступ к различным элементам игры, включая саму игру, AIModels, HUD и т. Д. Его пользовательский интерфейс представляет эти ресурсы в иерархической структуре папок.
Game Editor — основной модуль редактора, позволяющий разработчикам редактировать игровой ресурс. Например, с помощью редактора игр разработчик может определить AIModel, связанную с игрой.
AIModel Editor позволяет разработчику редактировать AIModels. С помощью редактора AIModel вы можете определять переменные, функции, состояния и обработчики для AIModel.
Редактор скриптов используется для редактирования скриптов модели AIModel.
HUD Editor используется для создания и редактирования HUD. В частности, редактор HUD можно использовать для определения обработчиков событий для обработки действий над компонентами пользовательского интерфейса в HUD, таких как обработка нажатия пользователем кнопки.
Soundbank Editor используется для создания и редактирования «Soundbank» или области хранения звуков в игре.
AIModel
В Shiva3D AIModel представляет поведение модели, обычно 3D-модели. AIModel может иметь переменные, состояния, обработчики и функции. В Puzzle у нас нет 3D-модели. Однако, чтобы определить сценарии игры, мы создаем одну AIModel под названием PuzzleAI. Ниже мы рассмотрим переменные, состояния, обработчики и функции PuzzleAI.
переменные
-
buttonOrigXSize, buttonOrigYSize: эти переменные хранят исходную ширину и высоту, соответственно, текущей нажатой кнопки. При нажатии кнопка сжимается. При распаковке с использованием этих переменных он расширяется до своего первоначального размера. -
canPlay: эта переменная является логической и указывает, может ли пользователь взаимодействовать с игрой. Во время определенных состояний переменная имеет значение false, поскольку приложение должно обрабатывать ранее инициированное действие пользователя. -
cFx, cFy, cPPx, cPPy, cPx, cPy, cTPx, cTPy: эти структуры данных относятся к типуtableLua. См. Раздел «Структуры табличных данных» ниже для описания. -
curMovCompI, curMovCompJ: Эти целочисленные переменные хранят индексы части головоломки, которая в данный момент перемещается пользователем. Например, еслиcurMovCompI=3, curMovCompJ=4тогда пользователь перемещаетP 34. -
currentX, currentY: в них хранятся координаты HUD части головоломки, перемещенной пользователем в момент, когда пользователь заканчивает последовательность касаний, т. е. распаковывает текущую перемещенную часть. -
currTime: эта переменная представляет количество секунд, прошедших с момента запуска таймера или после сброса этой переменной.currTime— десятичное число, и поэтому в таймере отображается только его целая часть. Когда значениеcurrTimeдостигает 60, оно сбрасывается и минута таймера увеличивается. -
disabledBackgroundColor: целочисленная переменная, которая представляет каждое из значений цвета RGB фона для кнопки в отключенном состоянии. -
disabledForegroundColor: целочисленная переменная, которая представляет каждое из значений цвета RGB переднего плана для кнопки в отключенном состоянии. -
enabledBackgroundColor: целочисленная переменная, которая представляет каждое из значений цвета RGB фона для кнопки во включенном состоянии. -
enabledForegroundColor: целочисленная переменная, которая представляет каждое из значений цвета RGB переднего плана для кнопки во включенном состоянии. -
isButtonPressed: это логическая переменная, которая имеет значение true, если и только если нажата одна из кнопок. -
isInitialized: это булева переменная, для которой устанавливается значение true, когда игра переходит в состояние инициализации до тех пор, пока все кусочки головоломки не достигнут своих случайных положений. -
isMouseDown: это булева переменная, которая используется, когда приложение тестируется в среде разработки с помощью мыши для эмуляции действий касания пользователя. -
isMultitouchEnabled: это логическая переменная, которая имеет значение true, если и только если на устройстве включена поддержка мультитач (эта переменная должна быть истинной для любого устройства, на котором развернута наша игра). -
isPuzzleReplaced: это булева переменная, для которой устанавливается значение true, когда игра переходит в состояние Replaced, пока игра не выйдет из этого состояния. -
isSolved: это логическая переменная, для которой устанавливается значение true, когда игра переходит в состояние «решено» до тех пор, пока игра не выйдет из этого состояния. -
numHr, numMin, numSec: целочисленные переменные, в которых хранятся часы, минуты и секунды, соответственно, таймера, отображаемого для пользователя. -
optionValue: это целочисленная переменная, используемая для представления текущего поворота области просмотра устройства. Предполагается одно из четырех значений: 0 (без вращения), 1 (-90 градусов), 2 (180 градусов) или 3 (90 градусов). -
pressedButtonName: это строковая переменная, в которой хранится имя нажатой в данный момент кнопки. -
PuzzleHUD:Это строковая константа, равная «PuzzleHUD.p». -
puzzlePieceHeight, puzzlePieceWidth: это целочисленные константы, которые хранят высоту и ширину каждой части головоломки в пикселях. -
puzzlePieceXind, puzzlePieceYind: эти целочисленные переменные хранят индексы части головоломки, которая в данный момент перемещается, или части головоломки, которая должна быть заменена. -
puzzleTempXPos, puzzleTempYPos: Эти целочисленные переменные хранят временную позицию в координатах HUD части головоломки, которая в настоящее время заменяется. -
puzzleXind, puzzleYind: Эти целочисленные переменные хранят индексы фиксированной позиции, в которую часть головоломки перемещается в Замененное состояние. -
puzzleXPos, puzzleYPos: эти целочисленные переменные хранят координаты HUD фиксированной позиции, в которую перемещается кусок головоломки в состоянии Replaced. -
randX, randY: это структуры данных типа таблицы Lua, в которых хранятся произвольно упорядоченные индексы столбцов и строк соответственно фиксированных позиций. Они используются для случайного перевода частей головоломки в инициализированное состояние. -
scale: введенная ранее, эта переменная представляет собой число, используемое для увеличения или уменьшения головоломки, чтобы полностью вписаться в экран. -
textHeight: эта целочисленная переменная хранит процент высоты текста внутри кнопок. -
tLastTouchState: это структура данных типа таблицы Lua, в которой хранится информация о последовательности касаний на экране. -
tolerance: это число определяет диапазон в терминах размеров HUD для автоматического перемещения части головоломки в самое близкое фиксированное положение на экране. Когда пользователь освобождает свой палец от экрана, если расстояние между ближайшим фиксированным положением и центром кусочка головоломки, перемещаемого пользователем, меньше допуска, то кусочек автоматически фиксируется в фиксированном положении. В противном случае деталь автоматически возвращается в исходное положение. -
underCursorComponent: эта строковая переменная хранит имя компонента, которого в данный момент коснулся палец пользователя. -
x1, x2, x3, x4: эти переменные представляют собойx 1 , x 2 , x 3 , x 4, соответственно, введенные ранее. -
x1h, x2h, x3h, x4: эти переменные представляютx 1h , x 2h , x 3h , x 4h, соответственно, введенные ранее. -
xd, xlm, xlmh, xrm, xrmh, Xp, xp, xu, xOffset: эти переменные представляютx d , x lm , x lmh , x rm , x rmh, X p ,x p , x u , xOffset, соответственно, введены ранее. -
yb, ybh, yd, ym1, ym1h, ym2, ym2h, Yp, yp, yu: эти переменные представляют собойy b , y bh , y d, y m1 , y m1h , y m2 , y m2h , Y p ,y p , y u, соответственно, введено ранее.
Структуры табличных данных
Некоторые из важных структур данных, которые мы будем использовать в нашем коде, имеют тип table Lua.
- Координаты x и y фиксированной позиции
f ijсохраняются вcFx[q],cFy[q]соответственно, гдеq=(j-1)*X p +i,i=1 ...X p ,j=1 ...Д р .x, yв координатах HUD. - Координаты x и y текущей позиции
P ijсохраняются вcPPx[q],cPPy[q]соответственно, гдеq=(j-1)*X p +i,i=1 ...X p ,j=1 ...Y р .x, yв координатах HUD. - В таблицах
cPx[q],cPy[q]хранятся индексыk,lсоответственно, гдеP kl— кусок головоломки в фиксированной позицииk,lиq=(j-1)*X p +i,i=1 ...X p , k = 1 … X p ,j=1 ...Y p ,l=1 ...Y p . Например, пусть X p равно 6 и предположим, что (1,3) -й кусок головоломкиP 13в настоящее время находится в фиксированном положении 2-го столбца и 4-го ряда. Тогдаi=2,j=4,q=(j-1)*X p +i= 20 иcPx[20]=1,cPy[20]=3. - Ранее мы уже упоминали, что при инициализации игры (при запуске приложения или когда пользователь нажимает кнопку «Создать») кусочки головоломки разлетаются и попадают в случайные места. Точно так же, когда пользователь нажимает кнопку «Решить», кусочки головоломки разлетаются, чтобы попасть в правильные места. В те периоды, когда части летят из одного места в другое, мы должны отслеживать их текущее местоположение. Координаты x и y временной позиции фрагмента головоломки
P ijсохраняются вcTPx[q],cTPy[q]соответственно, гдеq=(j-1)*X p +i,i=1 ...X p ,j=1 ...Y p .x, yв координатах HUD. - Обратите внимание, что тип
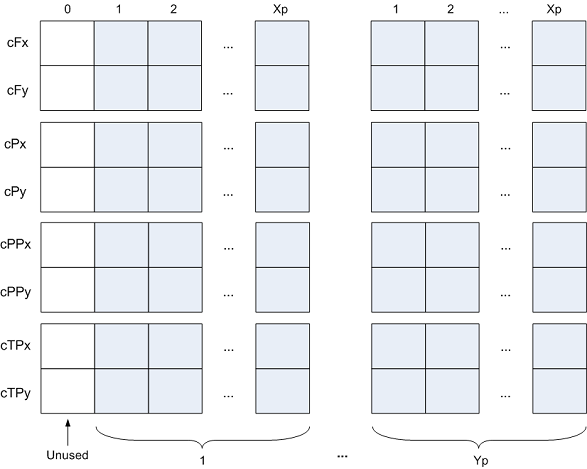
tableLua допускает индексы больше 0. Каждая из таблицcFx, cFy, cPx, cPy, cPPx, cPPy, cTPx, cTPyимеетcFx, cFy, cPx, cPy, cPPx, cPPy, cTPx, cTPyXp* Y p . Это показано ниже.
 Рисунок 26. Структуры данных
Рисунок 26. Структуры данных состояния
Shiva3D предоставляет структуру, с помощью которой разработчик может легко реализовать конечный автомат. Как упоминалось ранее, головоломка имеет 5 состояний: инициализировано, запущено, решено, приостановлено и заменено. Для их представления в нашем коде есть пять состояний: gameInitialized , gameStarted , gameSolved , gamePaused и gameReplaced . Состояние в Shiva3D может иметь три возможных сценария:
-
onEnterвыполняется один раз приonEnterв состояние. -
onLoopвыполняется каждый раз, когда кадр вводится в текущем состоянии. В Shiva3D игра состоит из циклов, и каждый кадр представляет собой цикл. -
onLeaveвыполняется один раз при выходе из состояния.
Обработчики
В Shiva3D обработчики потребляют события. Эти события могут инициироваться пользователем, системой или другими элементами в коде, такими как функции, состояния и обработчики. PuzzleAI имеет следующие обработчики.
-
onInit— это встроенный обработчик, который вызывается при каждом запуске игры. -
onEnterFrame— встроенный обработчик. В Shiva3D игра состоит из циклов, и каждый кадр представляет собой цикл. Этот обработчик вызывается в каждом цикле игры. -
onJoypadMoveобрабатывает событие, возникающее в результате вращения устройства пользователем. Код головоломки написан так, что игровая панель инструментов всегда расположена в верхней части экрана, независимо от того, расположено ли устройство вертикально или горизонтально. Как мы увидим ниже, вonJoypadMoveмы определяем ориентацию устройства и поворачиваем область просмотра для отображения панели инструментов всегда вверху. -
onMouseButtonDown, onMouseButtonUp, onMouseMove: эти обработчики используются только во время модульного тестирования игры в режиме предварительного просмотра или анимации в редакторе ShiVa, где действия касания пользователя эмулируются щелчками мыши. -
onTouchSequenceBegin, onTouchSequenceChange, onTouchSequenceEnd: эти обработчики используются вместе для обработки пользовательских событий касания. -
onRequestRestartвызывается, когда пользователь нажимает кнопкуRestart(New). -
onStartPauseвызывается, когда пользователь нажимаетStartPause(Start или Pause). -
onSolveвызывается, когда пользователь нажимает кнопку «Solve.
функции
-
buttonPressedуменьшает размер кнопки на 90% при нажатии, чтобы обеспечить визуальную обратную связь с пользователем. -
buttonReleasedвосстанавливает исходные размеры кнопки при ее отпускании. -
x1h ... x4h, xlmh, xrmh, ybh, ym1h, ym2hвычисляетx1h ... x4h, xlmh, xrmh, ybh, ym1h, ym2h, переменные в единицах HUD, изx1 ... x4, xlm, xrm, yb, ym1, ym2, переменные в пиксельных единицах. -
defineComponentSizesустанавливает размер каждого компонента головоломки,pij, i=1 ... Xp, j=1 ... Yp. -
defineControlsопределяет переменныеx1 ... x4, xlm, xrm, ym1, ym2, yb, в пиксельных единицах. -
defineFixedPositionsвызывает функциюsetFixedPositionдля определения фиксированных позиций в таблицахcFx, cFY. -
definePuzzlesсвязывает (i, j) -й компонент HUD-меткиpijс соответствующим изображением головоломки. -
getCurrentIndexAtвозвращает индексы строк и столбцов (vi, vj) фрагмента головоломки, который находится в (i, j) -ом фиксированном положении. -
getCurrentPositionOf. Напомним, что координаты x и y текущей позицииcPPx[q], cPPy[q]хранятся вcPPx[q], cPPy[q]соответственно, где x, y находятся в координатах HUD. Эта функция принимает i, j в качестве входных параметров и возвращает координаты x, y, текущую позицию фрагмента головоломки Pij. -
getCurrentTempPositionOf. Напомним, что координаты x и y временной позиции фрагмента головоломкиcTPx[q], cTPy[q]хранятся вcTPx[q], cTPy[q]соответственно, где x, y находятся в координатах HUD. Эта функция принимает i, j в качестве входных параметров и возвращает координаты x, y, временную позицию фрагмента головоломки Pij. -
getFixedPositionAt. Напомним, что координаты x и y фиксированной позиции fij хранятся вcFx[q], cFy[q]соответственно, где x, y находятся в координатах HUD. Эта функция принимает i, j в качестве входных параметров и возвращает координаты x, y фиксированной позиции fij. -
getIndexOf. Эта функция выполняет итерацию по всем фиксированным позициям, чтобы найти конкретную фиксированную позицию, которая в данный момент имеет фрагмент головоломки с индексами ih, jh. -
initializePositionTables. Эта функция просто инициализирует все структуры данных таблицы, вставляя фиктивный 0 в соответствующие записи. -
initializeRandomTables. Напомним, чтоrandX, randYявляются структурами данных типа таблицы Lua и хранят произвольно упорядоченные индексы столбцов и строк соответственно фиксированных позиций. Они используются для случайного перевода частей головоломки в инициализированное состояние. Эта функция заполняетrandX, randYслучайными значениями. -
positionControls. Эта функция определяет размеры и положение экрана различных элементов HUD, кнопок StartPause, Restart (New), Solve, ярлыков панели инструментов и времени. -
resetЭта функция сбрасывает несколько переменных. Сброс необходим в состоянии PuzzleReplaced, а также когда начинается последовательность касаний. -
setBorderColors. Эта функция просматривает все кусочки головоломки и переопределяет их границы. Если кусок головоломки находится в правильном месте, то его границы становятся зелеными. В противном случае цвет границы не определяется. -
setButtonActiveустанавливает различные атрибуты кнопки, чтобы указать, что она активна или неактивна. -
setCurrentPositionпомещает (ih, jh) -й кусок головоломки вxCoord, yCoord, что соответствует фиксированной позиции экрана в (i, j). -
setCurrentTempPositionпомещает (ih, jh) -й кусок головоломки вxCoord, yCoordна временной основе. -
setFixedPositionопределяет фиксированную позицию для (i, j) -й пары, хранящейся в таблицахcFxиcFyна основе входных параметров. -
updateRotationPuzzle написана так, что игровая панель инструментов всегда расположена вверху экрана, независимо от того, расположено ли устройство вертикально или горизонтально. В обработчикеonJoypadMoveмы определяем ориентацию устройства и поворачиваем область просмотра, чтобы панель инструментов всегда отображалась вверху. Эта функция вызываетсяonJoypadMoveдля того, чтобы пересчитать переменныеxuиyuна основе новых измерений области просмотра. Он также пересчитывает несколько переменных, чтобы соответственно сбросить позиции и размеры элементов экрана.
Head-Up Display
Head-Up Display (HUD) является основным элементом головоломки, так как все видимые компоненты головоломки принадлежат HUD. Пожалуйста, помните, что Shiva3D — это среда разработки 3D-игр, и HUD обычно используется для предоставления элементов управления пользовательского интерфейса, таких как кнопки, ярлыки и т. Д., Чтобы пользователь мог взаимодействовать с игрой. В Puzzle, однако, нет элементов 3D UI, и вся игра реализована с двумя типами элементов управления UI, кнопок и надписей. Кроме того, существуют «Действия», которые отправляют пользовательские события обработчикам.
Кнопки
-
Restart: это кнопка с надписью New. Нажатие этой кнопки запускает новую головоломку. -
Solve: это кнопка с надписью Решить. Нажатие на эту кнопку автоматически решает головоломку. -
StartPause: это кнопка с метками Start или Pause. В инициализированном и приостановленном состояниях отображается метка запуска. В состоянии «Запущено» отображается метка «Пауза».
Этикетки
- В нашей текущей реализации X p = 6, Y p = 9, и, следовательно, есть 54 кусочка головоломки. Каждый из этих кусочков головоломки представлен в виде ярлыка без текста, где фон является изображением соответствующего кусочка головоломки. Ярлыки, представляющие части головоломки, называются от
p11доp69. -
Background— это название метки, которая используется для предоставления цвета фона. Он покрывает весь экран, а над ним наложены кусочки головоломки.Backgroundне имеет текста и окрашен в черный цвет. -
Toolbar— это название метки, которая представляет панель инструментов. У него нет текста, а его цвет — RGB = 48,48,48 (темно-серый). -
Time— это метка, которая отображает таймер. Формат отображения 0:00:00. Его цвет фона — RGB = 48,48,48 (темно-серый), а цвет переднего плана — RGB = 127,127,127 (светло-серый).
действия
В Shiva3D действие HUD в основном используется для отправки события обработчику, когда пользователь выполняет действие, такое как нажатие кнопки. Для каждой из трех кнопок, определенных выше, есть соответствующее действие.
-
restartActionвызывается, когда пользователь нажимает кнопкуRestart(New). Это действие вызывает пользовательский обработчикonRequestRestartбез параметров. Обратите внимание, что это также обозначается как начальное действие и вызывается при запуске игры. -
solveActionвызывается, когда пользователь нажимает кнопку «Solve. Это действие вызывает пользовательский обработчикonSolveбез параметров. -
startPauseActionвызывается, когда пользователь нажимаетStartPause(Start или Pause). Это действие вызывает пользовательский обработчикonStartPauseбез параметров.
Необходимые файлы из загрузочного архива
Чтобы следовать пошаговым инструкциям ниже, вам понадобятся PuzzleAI.ste, PuzzleHUD.ste, PuzzleSoundBank.ste, PuzzleTextures.ste, которые являются частью архива загрузки, сопровождающего эту статью.
Пошаговые инструкции по сборке головоломки
Создать проект
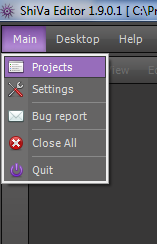
На панели инструментов ShiVa выберите «Основные»> «Проекты».
 Рисунок 27. Выбор проекта
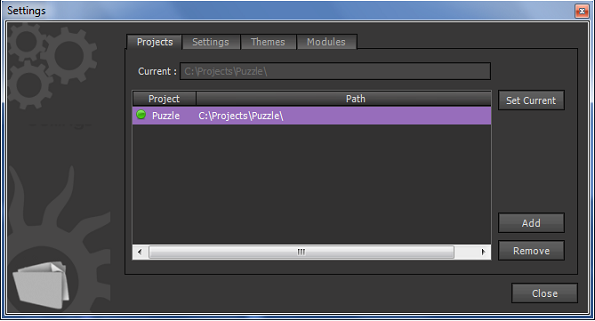
Рисунок 27. Выбор проекта Нажмите кнопку «Добавить» и выберите путь к проекту, например, C: \ Projects \ Puzzle \. Убедитесь, что рядом с папкой проекта есть зеленая точка. Это должно выглядеть как ниже. Нажмите Закрыть, чтобы закрыть диалоговое окно.
 Рисунок 28. Выбор пути проекта
Рисунок 28. Выбор пути проекта Создать игру
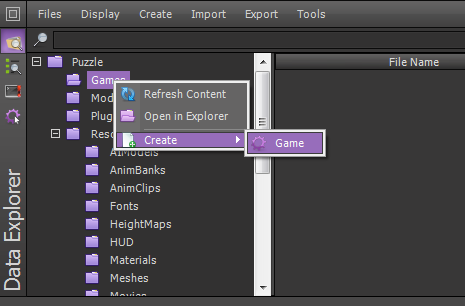
В меню Data Explorer щелкните правой кнопкой мыши Puzzle — Games и выберите Create -> Game.
 Рисунок 29. Создание игры
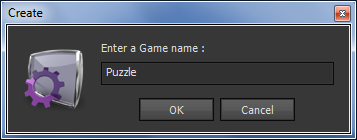
Рисунок 29. Создание игры Введите Puzzle в качестве названия игры, как показано ниже. Нажмите OK, чтобы закрыть диалоговое окно.
 Рисунок 30. Наименование игры
Рисунок 30. Наименование игры Импорт текстур
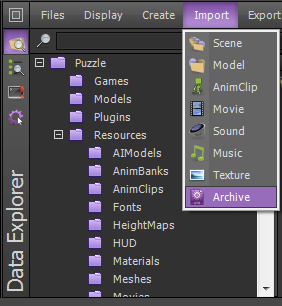
Затем нам нужно импортировать все текстуры, которые содержат кусочки головоломки. В меню «Обозреватель данных» выберите «Импорт»> «Архив».
 Рисунок 31. Импорт архива
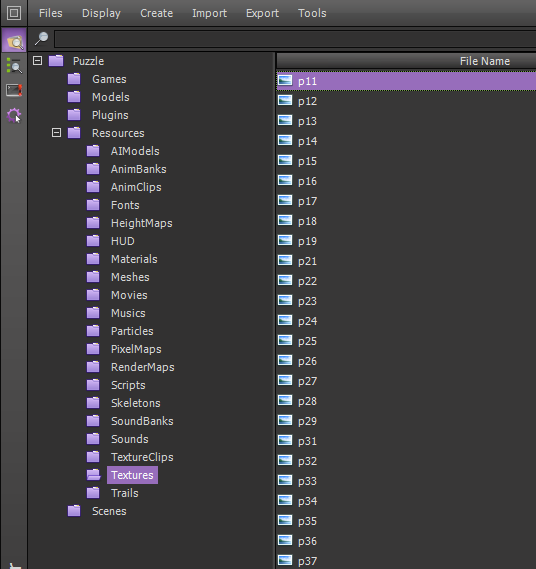
Рисунок 31. Импорт архива Перейдите в локальный каталог, где вы сохранили архив загрузки, сопровождающий эту статью. Выберите PuzzleTextures.ste и нажмите Импорт. Когда импорт будет завершен, в Data Explorer в разделе Puzzle — Resources — Textures вы увидите текстуры с именами от p11 до p69. Частичный список показан ниже.
 Рисунок 32. Импортированные текстуры
Рисунок 32. Импортированные текстуры Импортировать модель AI
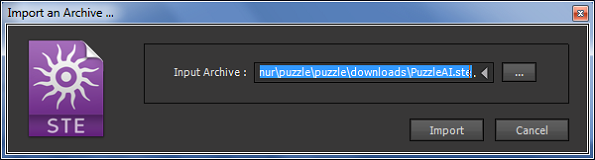
Следующим шагом является импорт модели AI. В меню «Обозреватель данных» выберите «Импорт»> «Архив». Перейдите в локальный каталог, где вы сохранили архив загрузки, сопровождающий эту статью. Выберите PuzzleAI.ste и нажмите Импорт.
 Рисунок 33. Импорт ИИ
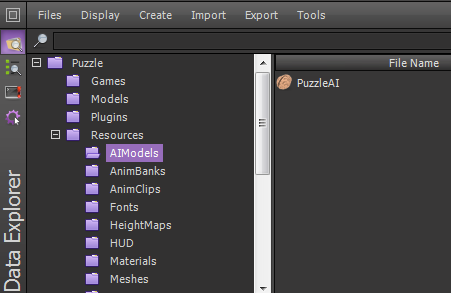
Рисунок 33. Импорт ИИ Чтобы убедиться, что импорт завершился успешно, сначала посмотрите на проводник данных в разделе Головоломка — Ресурсы — AIModels. Вы должны увидеть PuzzleAI.
 Рисунок 34. Проверка PuzzleAI
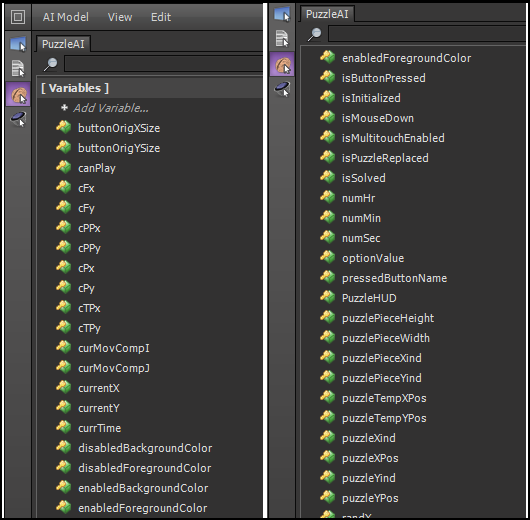
Рисунок 34. Проверка PuzzleAI Затем откройте редактор AIModel. Вы также должны открыть Data Explorer. В проводнике данных в разделе «Головоломка — Ресурсы — AIModels» дважды щелкните «PuzzleAI». Вы должны увидеть переменные, функции, состояния и обработчики, связанные с PuzzleAI.
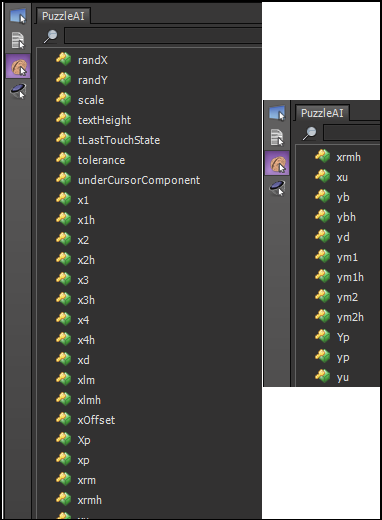
 Рисунок 35. Список переменных I
Рисунок 35. Список переменных I  Рисунок 36. Список переменных II
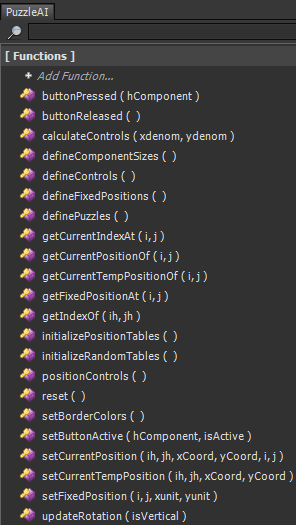
Рисунок 36. Список переменных II  Рисунок 37. Список функций
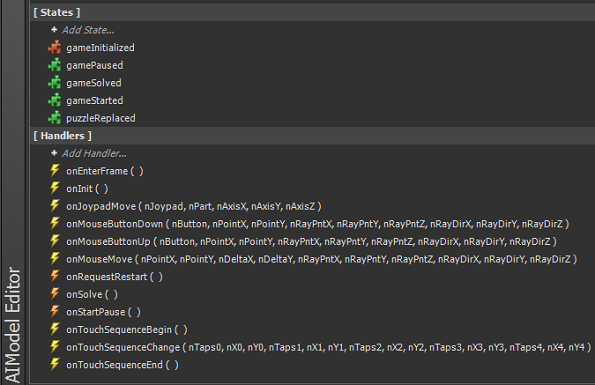
Рисунок 37. Список функций  Рисунок 38. Список состояний и обработчиков
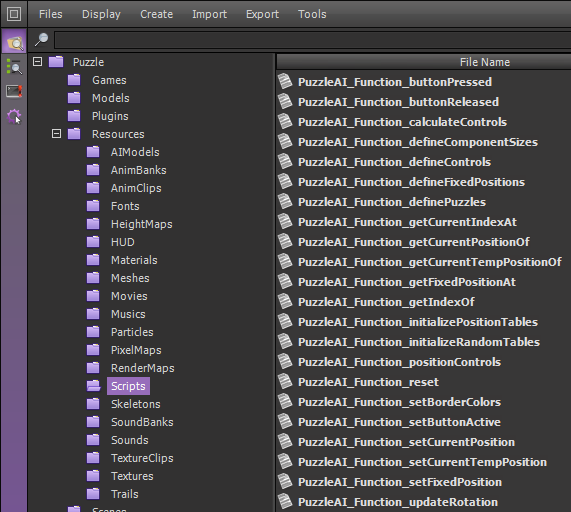
Рисунок 38. Список состояний и обработчиков Кроме того, если вы посмотрите на Data Explorer, Puzzle — Resources — Scripts, вы увидите сценарии, связанные с функциями, состояниями и обработчиками (неполный список показан ниже).
 Рисунок 39. Скрипты
Рисунок 39. Скрипты Импорт Sound Bank
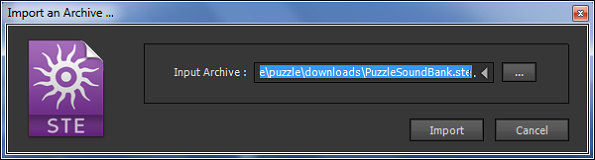
Следующим шагом является импорт звукового банка для игры. В меню «Обозреватель данных» выберите «Импорт»> «Архив». Перейдите в локальный каталог, где вы сохранили архив загрузки, сопровождающий эту статью. Выберите PuzzleSoundBank.ste и нажмите Импорт.
 Рисунок 40. Импорт SoundBank
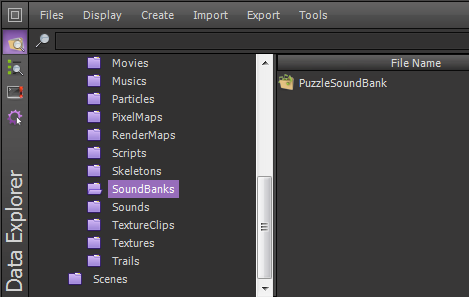
Рисунок 40. Импорт SoundBank После завершения импорта в Data Explorer вы можете перейти к Puzzle — Resources — SoundBanks и увидеть, что PuzzleSoundBank был импортирован.
 Рисунок 41. Проверка SoundBank
Рисунок 41. Проверка SoundBank Кроме того, два звука, st_punch_sound и Boing, должны быть видны в Проводнике данных в разделе Головоломка — Ресурсы — Звуки.
 Рисунок 42. Проверка звуков
Рисунок 42. Проверка звуков Заключительные замечания по части 2
Вторая часть этого урока началась с «Геометрии игры», которая была сфокусирована на основных геометрических аспектах игры и заложила основу для разработки кода. В статье «Разработка головоломки с помощью редактора ShiVa» мы представили основные конструкции кодовой базы, которые реализуют функциональность игры, включая переменные, функции и обработчики событий. В этом разделе также приведены пошаговые инструкции по разработке игры в редакторе ShiVa. Здесь мы описали создание проекта и игры, а также импорт текстур, модели искусственного интеллекта и банка звуков из архива загрузок, прилагаемого к учебному пособию.
Часть 3 продолжит обсуждение в разделе «Разработка головоломки в редакторе ShiVa». Здесь мы опишем импорт компонентов HUD и внесем окончательные изменения в игру, разработанную до сих пор. Затем мы завершим «Разработка головоломки в ShiVa Editor» с помощью модульного теста. В разделе «Инструмент разработки» мы покажем, как использовать инструмент разработки ShiVa для преобразования головоломки в два разных приложения: одно для ОС Android и одно для iPad. Затем мы завершим статью разделом «Выводы».