В этой серии уроков я покажу вам, как создать головоломку Match Shapes с помощью Corona SDK. Вы узнаете, как перетаскивать объекты по экрану и определять, когда они сталкиваются, без использования физического движка. Цель игры — сопоставить фигуры на сцене с соответствующим контейнером. Читай дальше!
Также доступно в этой серии:
- Создайте игру Match Shapes — создание интерфейса
- Построить игру Match Shapes — Добавление взаимодействия
Шаг 1: Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
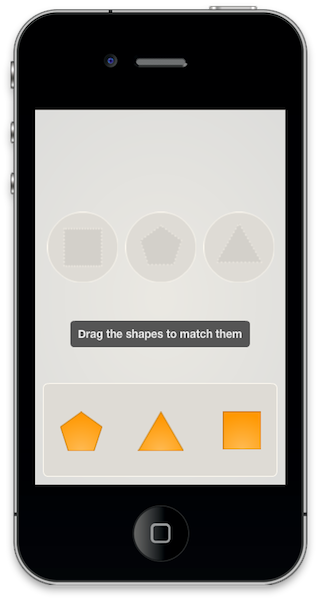
Игрок сможет перетаскивать фигуры на сцене, чтобы сопоставить их со своим контейнером. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство

Первый шаг, который нужно сделать, — это выбрать платформу, на которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS с графическим дизайном, но код, представленный здесь, должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс

Мы будем использовать простой и удобный интерфейс, который включает в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики

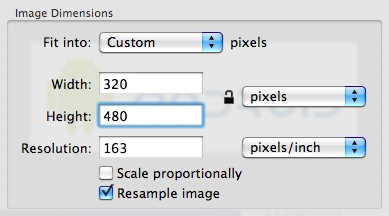
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Мы будем использовать внешний файл, чтобы приложение работало в полноэкранном режиме на всех устройствах, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: Фон

Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 10: Просмотр заголовка

Это заголовок, это будет первый интерактивный экран, который появится в нашей игре; эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 11: Просмотр кредитов

Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 12: Фон игры

Это изображение будет помещено поверх нашего предыдущего фона. Это будет фоном игры.
|
1
2
3
|
— Game Background
local gameBg
|
Шаг 13: Инструкции

Следующая переменная будет хранить графику инструкций.
|
1
2
3
|
— Instructions
local ins
|
Шаг 14: Держатели

Следующие изображения показывают, где формы должны быть размещены.
|
1
2
3
4
5
|
— Shapes Placeholder
local sHolder
local pHolder
local tHolder
|
Шаг 15: Формы

Игрок будет перетаскивать фигуры, чтобы разместить их в нужном месте.
|
1
2
3
4
5
|
— Shapes
local square
local pentagon
local triangle
|
Шаг 16: Оповещение

Это предупреждение, которое отображается, когда вы выигрываете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
Шаг 17: Звучит

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Звуки, используемые в этом приложении, были созданы AS3SFXR .
|
1
2
3
4
|
— Sounds
local correctSnd = audio.loadSound(‘correct.caf’)
local winSnd = audio.loadSound(‘win.mp3’)
|
Шаг 18: Переменные
Это переменные, которые мы будем использовать. Прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
3
|
— Variables
local correct = 0 — Counts the correct placed shapes
|
Шаг 19: объявить функции
В начале объявите все функции как локальные .
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local hitTestObjects = {}
local dragShape = {}
local alert = {}
|
Шаг 20: Конструктор
Далее мы создадим функцию, которая будет инициализировать игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 21: Добавьте заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, 17, 35)
playBtn = display.newImage(‘playBtn.png’, 138, 240)
creditsBtn = display.newImage(‘creditsBtn.png’, 122, 295)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
Вывод
В этой части серии вы узнали интерфейс и основные настройки игры. В следующей и последней части этого руководства мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, сборка приложения. Прочитайте последний выпуск!