Как я указывал в нескольких предыдущих статьях, одна из вещей, которая отличает разработку Windows Phone от других мобильных платформ, — это потрясающий набор инструментов, с которыми нам приходится работать. В этом посте мы рассмотрим, как вы можете обрабатывать различные ориентации телефона, определяя различные макеты в Expression Blend.
Давайте начнем с нового приложения для Windows Phone. Я предпочитаю создать новый проект в Visual Studio, а затем сразу же переключиться на Expression Blend. Поскольку мы хотим, чтобы наша страница реагировала на изменения ориентации устройства, нам нужно изменить свойство SupportedOrientations на PortraitOrLandscape. Это можно установить в окне «Свойства» для PhoneApplicationPage.
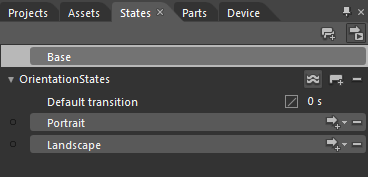
Найдите окно «Состояния» (если оно не видно, вы можете отобразить его через меню «Окно»). Изначально на вашей странице не будет определено ни одного состояния или группы состояний, поэтому сначала нужно создать новую группу состояний, щелкнув значок «Добавить группу состояний». Мы собираемся вызывать группу состояний OrientationStates, поскольку она будет включать в себя разные визуальные состояния, другими словами, разные макеты для разных ориентаций страницы.
В дополнение к группам состояний: у вас может быть несколько групп состояний; каждая группа состояний представляет собой набор взаимоисключающих состояний. Другими словами, ваша страница не может находиться в двух разных состояниях, которые принадлежат к одной и той же группе состояний одновременно. Однако страница может находиться в двух разных состояниях, которые находятся в разных группах состояний.
Затем мы собираемся добавить два состояния, Portrait и Landscape, нажав кнопку Add State в правой части окна States под заголовком OrientationStates. У вас должно быть окно состояний, которое выглядит примерно так.
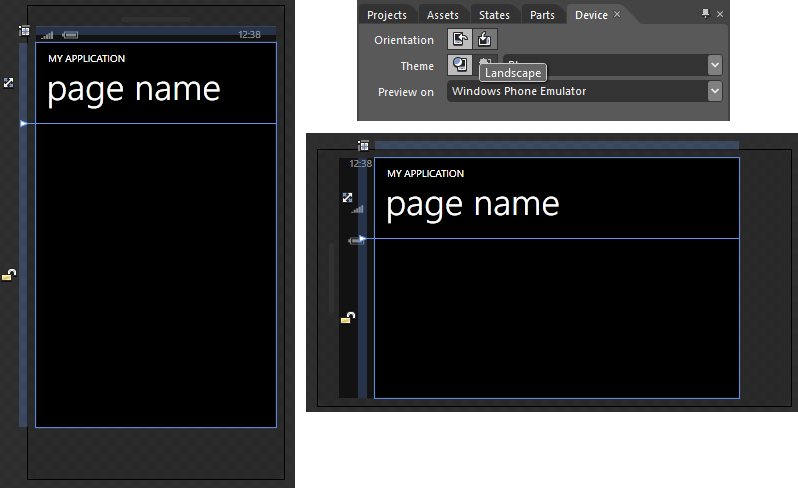
Следующее, что нужно сделать, это определить, как будет выглядеть экран для каждого из двух макетов. Портрет легко, так как он будет таким же, как текущий макет, и способ отображения поверхности дизайна в настоящее время (левое изображение ниже). Чтобы определить макет для состояния «Пейзаж», мы сначала собираемся изменить макет поверхности дизайна (щелкните «База» в окне «Состояния», чтобы убедиться, что вы не находитесь в режиме редактирования состояния — вокруг красной рамки не должно быть красной рамки). дизайн поверхности). Из окна устройства измените ориентацию на альбомную (верхнее изображение), которая должна изменить поверхность дизайна на ландшафтную, видимую на нижнем изображении здесь
Теперь вы готовы определить состояние ландшафта. Итак, вернитесь в окно «Состояние» и нажмите «Состояние ландшафта». Теперь вы должны увидеть красную рамку вокруг проектной поверхности, указывающую, что вы находитесь в режиме редактирования состояния. Для этого примера мы просто переведем заголовок «имя страницы», чтобы он отображался рядом с другим заголовком в верхней части экрана. Выберите заголовок и в окне «Свойства», затем найдите атрибут RenderTransform под заголовком «Преобразование». Измените значение Translate X на 350, а значение Translate Y на -54 (см. Рисунок 3).
Наконец, измените переход по умолчанию на 1 с и включите переходы, нажав кнопку предварительного просмотра перехода в правом верхнем углу окна «Состояния». Теперь, если вы нажмете между Portait и Landscape, вы увидите анимированный заголовок «page name» на экране.
После определения двух разных макетов нам нужно обработать событие OrientationChanged, а затем, в зависимости от новой ориентации устройства, нам нужно изменить состояние страницы. Мы можем сделать это довольно легко в коде:
public MainPage() {
InitializeComponent();
OrientationChanged += PageOrientationChanged;
}
void PageOrientationChanged(object sender, OrientationChangedEventArgs e) {
if(Orientation==PageOrientation.PortraitUp) {
VisualStateManager.GoToState(this, "Portrait", true);
}
else {
VisualStateManager.GoToState(this, "Landscape", true);
}
}В качестве альтернативы мы можем использовать поведение GoToStateAction, доступное в SDK. В окне «Ресурсы» в Expression Blend найдите поведение GoToStateAction и добавьте два экземпляра на страницу (на этом этапе не беспокойтесь о том, к какому элементу они присоединены). Вы можете использовать это поведение для изменения состояния элемента управления (в данном случае страницы) в результате события, вызванного в исходном элементе управления. Теперь хитрость в обработке события изменения ориентации (мы разберем это через минуту) заключается в том, что результирующее изменение состояния зависит от ориентации устройства в данный момент. К счастью, вы можете использовать окно «Свойства» в Expression Blend. определить условия для поведения GoToStateAction.
Выберите первый GoToStateAction и в окне свойств измените StateName на Portrait, который должен быть доступен в раскрывающемся списке. Затем в разделе «Условия» нажмите кнопку «Добавить условие (+)», чтобы добавить условие в список (рисунок 4, левое изображение). Нажмите кнопку «Дополнительные параметры» (маленький квадрат) рядом с первой строкой значения и выберите «Привязка данных» в контекстном меню. На вкладке «Свойства элемента» окна «Создать привязку данных» выберите элемент PhoneApplicationPage (левая панель) и свойство «Ориентация» (правая панель) и нажмите кнопку «ОК» (рисунок 4, правое изображение).
Введите значение «PortraitUp» во второй строке значения. Список условий должен выглядеть аналогично левому изображению на рисунке 5. Теперь повторите тот же процесс для другого действия GoToStateAction. Однако на этот раз убедитесь, что для StateName установлено значение Landscape, и вам необходимо создать условия. Один должен проверять значение LandscapeRight, другой — LandscapeLeft. Вам также нужно изменить Матч со «всех» на «любой», поскольку вы хотите, чтобы он соответствовал любому из двух условий.
Ранее я упоминал, что мы все еще должны были подключить эти поведения GoToStateAction к событию OrientationChanged на странице. Для этого вам просто нужно изменить свойство SourceObject так, чтобы оно указывало на phoneApplicationPage (щелкните маленький квадрат справа от этого свойства, выберите «Привязка данных», затем выберите элемент phoneApplicationPage на вкладке «Свойства элемента» в диалоговом окне «Создать привязку данных»). Затем выберите событие OrientationChanged из раскрывающегося списка EventName.
И вот, у вас это есть — когда вы запустите свое приложение, вы увидите, что при изменении ориентации устройства (или эмулятора с помощью кнопок поворота вправо / влево) вы можете видеть, как меняется макет вашей страницы.