Вступление
За последние месяцы Material Design вырос в большое дизайнерское движение. Различные компоненты Material Design, такие как карты содержимого и улучшенное использование анимации, можно найти во многих приложениях, которые мы используем сегодня.
Как уже отмечалось во многих блогах, с одной стороны, это хорошая эволюция, поскольку создание надежного дизайна становится проще, чем когда-либо. С другой стороны, есть голоса, которые опровергают отсутствие оригинальности, поскольку все используют подобный стиль. Кроме того, наличие хорошего языка дизайна не означает, что он применяется правильно.
В этом уроке мы расскажем о том, как вы можете использовать концепции дизайна материалов и улучшать их, чтобы создавать более совершенные интерфейсы, которые в то же время более различимы по своему визуальному стилю. Мы также рассмотрим несколько общих советов, прежде чем приступить к проектированию с использованием Material Design в качестве отправной точки.
Материальный дизайн как основа
Прежде всего, не следует отвергать, начиная с дизайна материалов и заканчивая дизайном интерфейсов. Не за что. Я, на самом деле, помогает установить основу, на которую рассчитывают пользователи Android.
Когда дело доходит до создания хорошего пользовательского опыта, изобретать велосипед часто не рекомендуется.
Использование стандартов — это особенно хорошее начало, чтобы убедиться, что вы создаете что-то, что работает. Структура интерфейса и его взаимодействия доказали свою работоспособность. Тем не менее, это не значит, что нет места ошибкам или улучшениям.
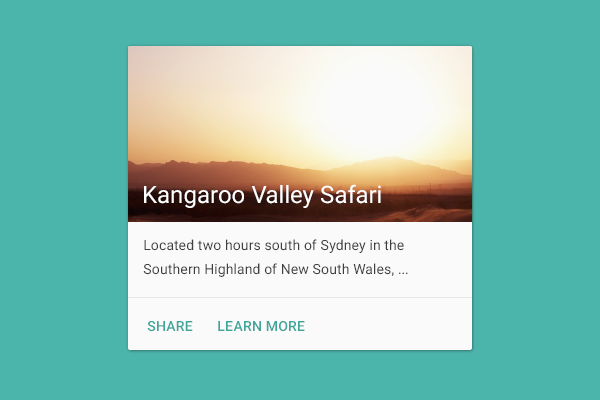
Использование карт в дизайне

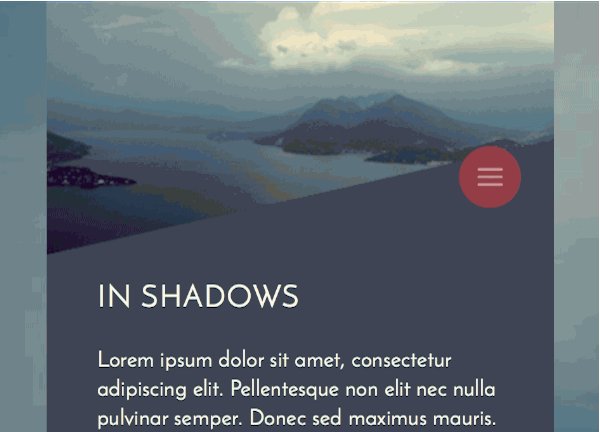
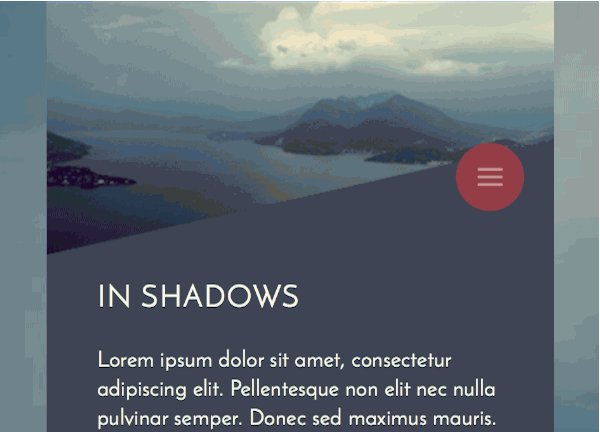
Суть Material Design возвращается к использованию карт контента. Теперь карты, безусловно, являются компонентом, который применим во многих ситуациях, поэтому они являются очень полезными шаблонами проектирования. В то же время, это может быть хорошей проблемой для вас, чтобы подумать, есть ли более интересные альтернативы дизайна. Поскольку мы видим все больше карточных дизайнов, хорошо подумать, как можно создать что-то лучше .
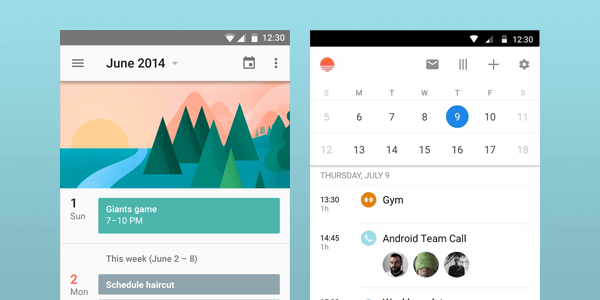
Возьмите календарь в качестве примера. Вместо списка в день с карточкой для каждой встречи, обратите внимание, что у Sunrise есть комбинированное представление, в котором вы видите как представление за месяц, так и представление за день.

Игры — еще один отличный источник вдохновения, если вы пытаетесь найти уникальные интерфейсы как форму вдохновения. Проверьте вдохновляющие веб-сайты, такие как UIMovement, чтобы увидеть свежие и новые типы интерфейсов.
Когда вы создаете интерфейс, будут ли карты контента наиболее оптимальным решением или могут быть другие интересные способы отображения контента, которые могут быть лучшим решением?
Каждое приложение пытается решить проблему по-своему. С таким ходом мыслей может иметь смысл, что ваше решение требует другого типа интерфейса.
Ну, как ты продолжаешь? Все начинается с контента и навигации, о которых я расскажу более подробно ниже.
Остерегайтесь плавающей кнопки действия

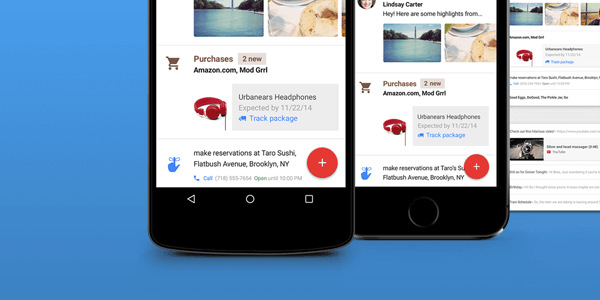
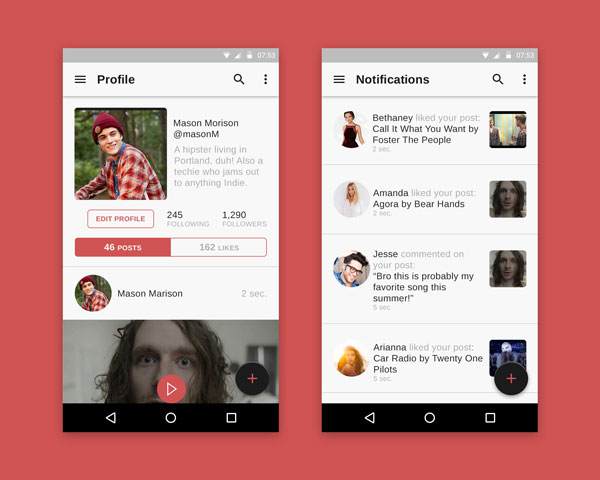
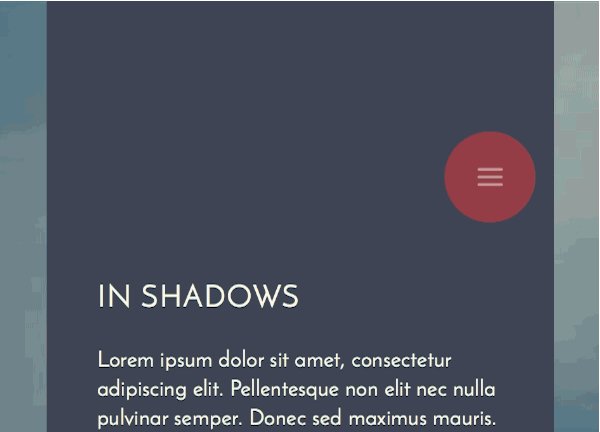
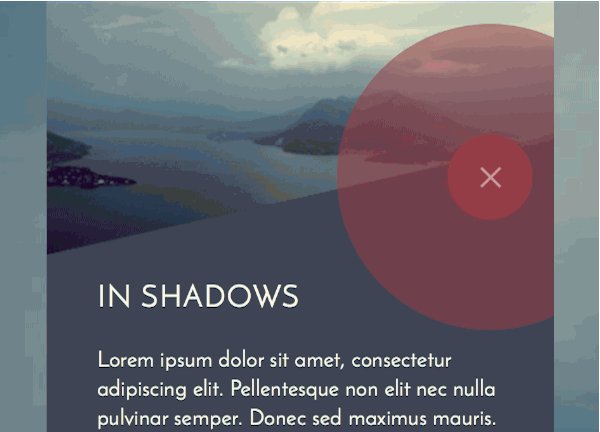
Еще один шаблон дизайна, представленный Material Design, — это кнопка с плавающим действием. Плавающая кнопка действия — отличный способ заметить действие в интерфейсе. В то же время это может быть один из худших возможных механизмов проектирования. Есть много способов неправильно использовать плавающую кнопку действия:
- размещение его на экране, который имеет несколько основных действий пользователя вместо одного
- скрытие меню в плавающей кнопке действия
- затруднение важных элементов дизайна
Лично я вижу пару случаев, когда плавающая кнопка действия является отличным дополнением к продукту, в первую очередь в приложениях, которые взаимодействуют с пользователем одним ядром . Приложение обмена сообщениями является отличным примером. Плавающая кнопка действия позволяет пользователю составить новое сообщение. Uber был бы еще одним отличным примером, где это имеет смысл. Основное взаимодействие продукта — окликнуть автомобиль.
Хитрость заключается в том, чтобы быть осторожным и посмотреть, имеет ли это смысл в контексте вашего продукта. Не потому, что это стандартный элемент интерфейса, он может хорошо подойти для вашего приложения. Для более сложных продуктов, где пользователь часто выполняет несколько действий, плавающая кнопка действия редко подходит.
Стратегии конверсии и сохранения пользователей
С сильным направлением дизайна, начиная с Material Design, иногда довольно легко забыть о стратегической основе, прежде чем приступить к проектированию. Как вы решаете, что вы можете использовать из Material Design и что вы можете улучшить?
Определенные варианты дизайна, такие как, например, использование карт контента, могут ограничить вас на раннем этапе.
Ниже вы можете найти краткий контрольный список определенных элементов вашего приложения, которые необходимо определить задолго до принятия такого рода проектных решений.
Задавая правильные вопросы, вы лучше понимаете, что вы пытаетесь построить, и на основе этого вы можете создавать интерфейсы, которые работают лучше.
навигация
- Какое самое важное действие пользователя в моем продукте?
- На каком экране (ах) это происходит?
- Как выглядит блок-схема моего продукта?
В заключение я хотел бы учитывать два простых правила при структурировании навигации по продукту.
Правило 1: 80/20
Примените правило 80/20. 80% моих пользователей будут использовать только 20% моей функциональности. Как я могу гарантировать, что эти 20% моих функций являются самыми легкодоступными в моем продукте?
Правило 2: последовательность
Если есть несколько способов получить доступ к экрану в продукте, убедитесь, что это происходит очень согласованно. Например, переход от обзорного экрана к подробному экрану должен происходить таким же образом.
Исходя из вышеизложенного, вы можете решить, что будет наиболее оптимальным для пользователей для навигации по продукту. Если у вас сложный продукт с большим количеством опций, ящик — это правильный выбор. Простой продукт? Работа с вкладками, как правило, ваш ответ. Для получения дополнительной информации о навигации и дизайне материалов, я рекомендую просмотреть рекомендации по дизайну материалов .
содержание

Каждое приложение имеет контент. Следующие вопросы должны помочь вам решить, как структурировать и отображать контент с точки зрения дизайна:
- Какие типы контента у меня есть?
- Сколько уровней содержания у меня есть (например, экран обзора, затем экран подробностей и, наконец, экран действий)?
- Какова типичная длина каждого типа контента?
- Каков наиболее оптимальный способ отображения этого контента? Это список? Это слайд-шоу? Это что-то более уникальное?
После того, как вы определились со своим контентом, вам будет намного легче принимать дизайнерские решения. В этот момент вы можете определить, имеет ли смысл использовать карты или есть ли более или более интересные альтернативы для вашего интерфейса.
Сначала ставим разные типы пользователей
Самая большая проблема дизайна, с которой вы можете столкнуться:
Как мне убедиться, что мое приложение одинаково приятно как для новых пользователей, так и для постоянных пользователей? Как это повлияет на мой контент и навигацию?
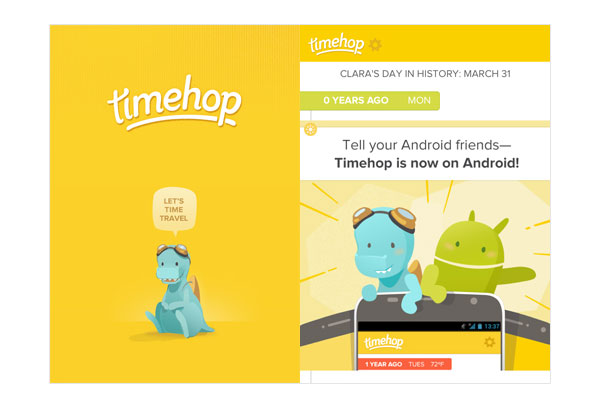
Это сложная задача, которая часто сводится к эффективной адаптации и гарантирует, что основной экран вашего продукта — это экран, на котором большая часть ценности для ваших пользователей. Вам нужны примеры? Посмотрите на следующие продукты. Каков их главный экран и какое значение он дает? Как они подходят к адаптации пользователя?
- Эспрессо от The Economist
Вышеуказанные продукты должны дать вам некоторое вдохновение. Не расстраивайтесь, если это поначалу кажется пугающим. Чтобы получить то, что они есть сегодня, продуктам потребовалось несколько итераций.
Начинание — предмет сам по себе. Я рекомендую проверить некоторые ресурсы, которые дают вам ценную информацию, например, User Onboard .
Улучшения интерфейса
Теперь, когда у нас есть четкое представление о том, как в принципе будет работать ваш продукт, а также о возможных элементах, которые вы можете использовать из Material Design, пришло время немного оживить ситуацию. Существует множество способов эстетически улучшить ваше приложение, некоторые из которых перечислены ниже.
Типография
Ваш выбор шрифта вносит огромный вклад в внешний вид вашего продукта. Выбор собственного шрифта может помочь создать более разнообразный дизайн и придать вашему продукту уникальный внешний вид, не внося значительных изменений. Найти правильные шрифты может быть сложно, и многое из этого также сводится к вкусу дизайн. Мой личный любимый ресурс — Typewolf .
иконография

Добавление пользовательских значков — это еще один способ встроить свой собственный внешний вид в приложение. Использовать пользовательскую иконографию сложно, так как Material Design создал отличный стандарт. Для значков это означает, что определенные действия, навигация и другие элементы имеют одинаковый значок.
Если вы решили начать работать со своим собственным набором значков, есть два важных аспекта, о которых следует помнить:
- Распознаваемость: убедитесь, что люди понимают, что означает каждая иконка.
- Согласованность: как правило, избегать объединения нескольких наборов значков.
Визуальные активы

То, как вы отображаете фотографический контент или использование иллюстраций, может легко добавить персонажа в ваше приложение. Будь креативным.
Уникальные анимации и взаимодействия

Пользовательские анимации и взаимодействия требуют больше всего усилий, но приятно видеть, как продукт оживает. Уникальные анимации, построенные на уникальных интерфейсах, которые просто работают, являются одними из самых приятных дизайнерских работ, которые вы можете найти в Интернете.
Уникальные цветовые схемы

Material Design предоставляет большой выбор цветов, из которых вы можете выбирать. Это не значит, что вы не можете проявить креативность, используя цвет для создания чего-то действительно уникального.
Слово предостережения
Есть причина, по которой большинство интерфейсов, которые мы знаем ежедневно, являются довольно простыми проектами, доказано, что они работают, и это то, с чем пользователи знакомы при их использовании.
Экспериментальный дизайн может повредить ваше приложение.
Тем не менее, с некоторыми незначительными изменениями, например, с акцентом только на типографику и цвет, вы можете пройти долгий путь, чтобы разработать что-то уникальное для вашего приложения.
Вывод
Материал Дизайн создал удобный запасной вариант, когда вы застряли на проблеме дизайна. До тех пор у вас есть все творческие свободы, чтобы переосмыслить, как должен работать интерфейс. Snapchat разработал продукт, ориентированный на жесты, Facebook Paper (iOS) переосмыслил иерархию и анимацию, а Medium эффективно сократил интерфейс, чтобы сосредоточиться только на чтении (и письме).
Имея это в виду, идти вперед и дизайн. Есть комментарии или вопросы? Оставьте их в комментариях или обратитесь ко мне в Twitter .