Не так давно Google представила Material Design, совершенно новый набор рекомендаций для дизайнеров и разработчиков. Material Design представляет новый взгляд на пользовательские интерфейсы, движения и состояния взаимодействия и является отличной основой для создания продукта.
Вступление
По сути, вы можете суммировать Google Material Design по двум компонентам:
- материал
- движение
материал
Материал обеспечивает контекст в дизайне, поверхность и край «материала» дают нам визуальные подсказки. Давайте сравним это с реальной жизнью. Мы понимаем размеры комнаты, потому что мы видим стены. В то же время, интерьер дает нам понимание контекста комнаты. Ваша кухня выглядит совсем не так, как, например, ваша ванная.
То же самое применяется в дизайне материалов. Сочетание стиля и контента предоставляет пользователю контекст в цифровом пространстве, во многом как физические стены и интерьеры. Пользователь лучше понимает интерфейс пользователя, потому что разработанный материал обеспечивает контекст для интерфейса.

движение
Концепция Motion в Material Design имеет очень похожую историю. Движение обеспечивает контекст в дизайне через поток приложения, особенно когда речь идет о непрерывности продукта, у пользователя возникает ощущение непрерывности. Нет никаких препятствий, таких как несогласованность в дизайне или запутанная навигация.
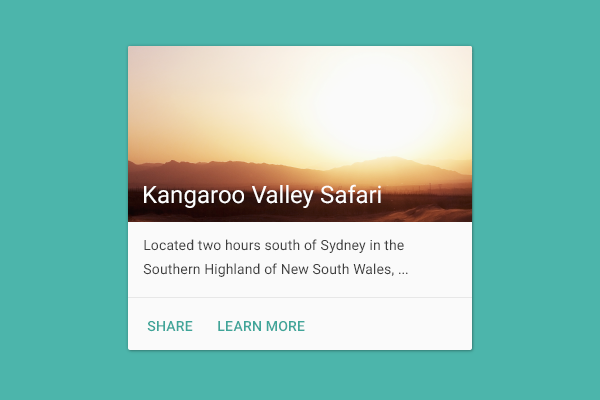
Как именно работает движение? Вот пример. Есть домашний канал, который состоит из списка карточек. Когда вы нажимаете на одну карту, материал карты расширяется, чтобы стать на всю ширину и высоту экрана вместо размеров одной карты.

Обратите внимание, как этот пример применяет как материал, так и движение. Карта — это материал. Когда пользователь взаимодействует с ним, через движение он будет расширяться, чтобы показать больше контента. Это обеспечивает непрерывность для пользователя, поскольку показывает, как их ввод влияет на пользовательский интерфейс.
материал
Давайте изучим материал немного подробнее. По сути, материал — это сочетание ваших статичных элементов дизайна. Подумайте о формах, цвете, типографии и разнообразии инструментов, которые вы используете для создания дизайна. Все это вместе образует материал.
цвет
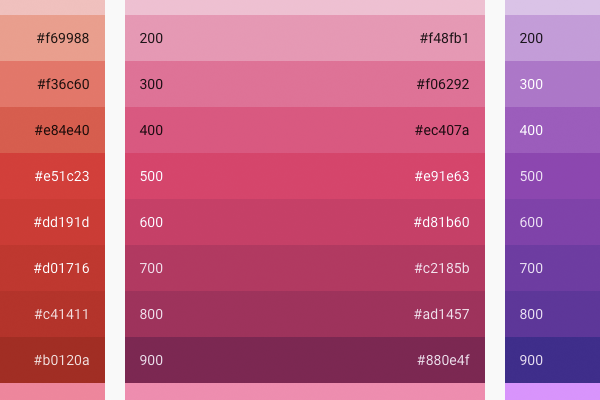
Цвет очень важен как для дизайнеров, так и для пользователей. Он оказывает огромное влияние на внешний вид дизайна, а также на психологическое воздействие на пользователя. Цвет может сделать дизайн заслуживающим доверия, захватывающим, утилитарным и многим другим. В Material Design у нас есть доступ к большой палитре цветов, которую мы можем использовать в качестве основы для разработки продукта.

Я настоятельно рекомендую сохранить следующую ссылку на цвета, сохраненную в виде закладки, это удобная ссылка для разработки цветовой палитры для пользовательского интерфейса.
Типография
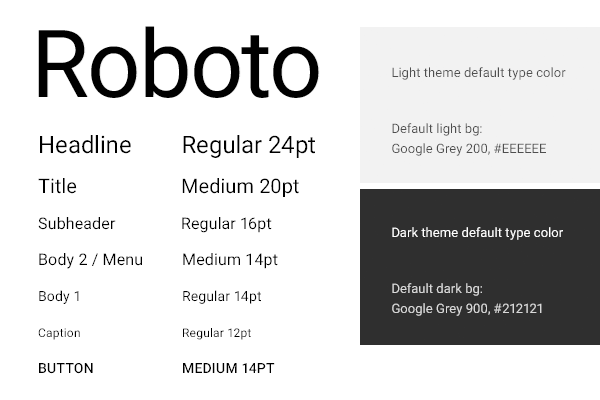
Roboto, стандартный шрифт для Android, был улучшен для кроссплатформенного использования. Для дизайнеров, которые не очень знакомы с типографикой, Material Design предоставляет рекомендации, которые помогут вам в дизайне типографики.

Самым простым способом начать работу с этой сеткой является загрузка следующего стикера. Руководства предоставят вам структуру для вашей типографии, когда вы начнете новый дизайн.
раскладка
При разработке макета в Material Design используются некоторые основные принципы полиграфического дизайна, которые Google указывает как источник вдохновения для Material Design. Особое внимание уделяется созданию пользовательских интерфейсов, которые хорошо масштабируются между различными типами устройств. Как вы знаете, масштабируемость стала критически важной для разработки продуктов, которые успешно работают на нескольких устройствах.

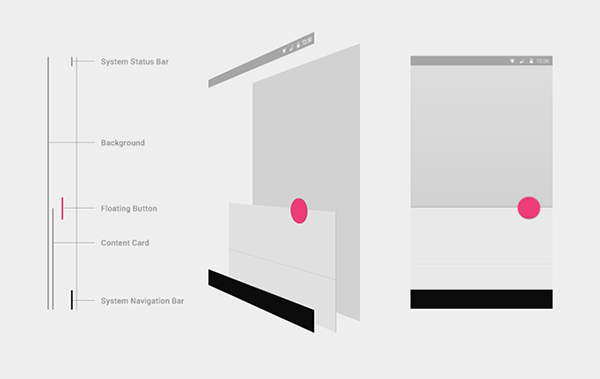
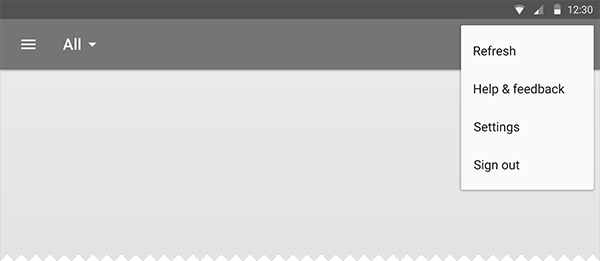
Одним из основных понятий является укладка . Когда вы разрабатываете пользовательский интерфейс с помощью Material Design, вы используете тени, контраст по цвету и z-позиционирование, чтобы дать пользователю ощущение глубины в пользовательском интерфейсе. Глубина создает контекст для пользователей. Плавающие элементы поверх стеков, такие как кнопка, подчеркивают призыв к действию в пользовательском интерфейсе.

Для более продвинутых дизайнеров рекомендации включают базовые сетки. Страница метрик и ключевых моментов в Руководстве по дизайну материалов очень детальна и предоставляет вам ресурсы для экспериментов.
Если вы предпочитаете работать с готовым макетом, вы можете скачать шаблон белых рамок Google.

движение
Движение идет рука об руку с материалом, как описано ранее в примере карты. Движение — то, что заставляет разработанный материал оживать.
смягчение
Когда вы начнете изучать основы дизайна движений, одним из первых принципов, о которых вы узнаете, является упрощение.
Когда вы ослабляете анимацию, вы пытаетесь сделать движение более естественным. Вместо того, чтобы анимировать движение объекта с постоянной скоростью, вы увеличиваете скорость в самом начале анимации и уменьшаете скорость в конце анимации.
Подумайте о движущейся машине в движении и о том, как она ускоряется и тормозит, это очень естественное движение. Облегчение пытается воспроизвести это так, чтобы пользователь считал движение объекта естественным.

Самый простой способ познакомиться с ослаблением — это посмотреть примеры дизайна. Следующие ресурсы являются отличной закладкой:
- Принципы анимации в дизайне пользовательского интерфейса: понимание легкости (среда, Суреш Сельварадж). Это отличная штука для изучения основ ослабления.
- Аутентичные движения (Google). Это более обширная ссылка и включает несколько примеров.

Отзывчивое взаимодействие
Когда пользователь взаимодействует с элементом дизайна, в большинстве случаев этот элемент должен обеспечивать обратную связь. В Material Design цель состоит в том, чтобы порадовать пользователя обратной связью по движению, а также предоставить контекст для материала, с которым взаимодействует пользователь. Прелесть отзывчивого движения заключается в том, что вы признаете действие пользователя, которое повышает удобство использования вашего продукта.
Самый красивый пример, который я видел, — это сенсорная пульсация , визуальная подсветка, когда пользователь взаимодействует с определенным элементом.

Другой пример — открытие или расширение элементов. Когда вы нажимаете на конкретный элемент, чтобы развернуть его, новый материал расширяется с точки, к которой прикоснулся пользователь. Рост элемента кажется естественным, когда он растет прямо из центра прикосновения пользователя. Дополнительные примеры адаптивного взаимодействия см. На веб-сайте Google Material Design .
Наконец, что не менее важно, переходы между интерфейсами важны для отзывчивого взаимодействия. Это самая важная форма движения для разработки непрерывности для пользователя. Для входящего и исходящего экранов точка происхождения предоставляет контекст. Пользовательский интерфейс может динамически расти и расширяться, что дает дизайнерам достаточно места для игры с красивыми переходами. И лучше всего, они могут сделать их значимыми.
Полезные ресурсы
- Материал дизайн ролика (YouTube, Google)
- Темы оформления по умолчанию: светлые и темные (.ai)
- Справочный лист иконографии (Google)
- Справочник по дизайну карт (Google)
- 750 системных значков (.zip)
вдохновение
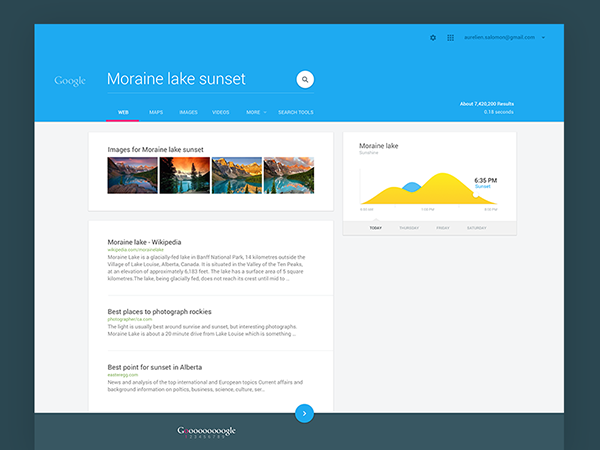
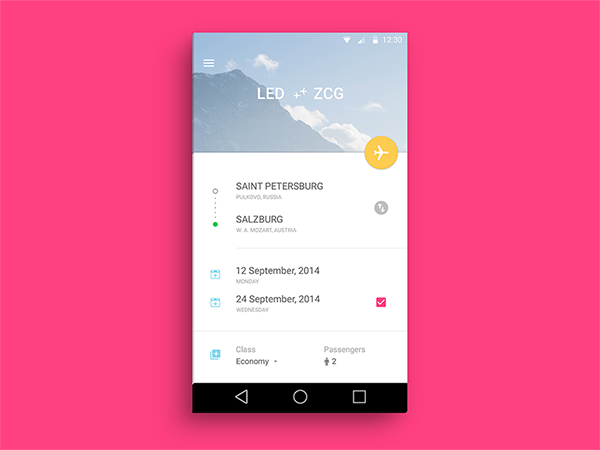
Ниже приведены несколько отличных примеров Материального Дизайна, созданного отличными дизайнерами.



Вывод
Это краткое введение в дизайн материалов. Если что-то из вышеперечисленного вызвало у вас интерес, я настоятельно рекомендую прочитать больше в официальных руководствах Google.
Пожалуйста, подойдите к Material Design с творческим подходом. Многое из того, что представлено, является напоминанием о том, что делает великолепный дизайн великолепным. В то же время, это всего лишь руководство, а это значит, что ради роста в качестве дизайнера вы можете сделать свой собственный поворот.
Я призываю всех вас создать дизайн с учетом этих рекомендаций. Это может означать, что вы придерживаетесь подхода, отличного от обычного, и это здорово, если вы сохраняете свои навыки на грани роста и становитесь дизайнером.
Что вы думаете о материальном дизайне? Какой у вас был опыт? Пожалуйста, поделитесь этим ниже в комментариях, мне очень любопытно, и я уверен, что многие другие тоже.