Панель быстрых настроек не нуждается в представлении пользователям Android. Они используют переключатели, которые он предлагает, для включения и выключения таких услуг, как WiFi, Bluetooth и GPS. За прошедшие годы он вырос и улучшился настолько, что в настоящее время редко требуется открывать собственно приложение « Настройки» .
До недавнего времени панель быстрых настроек была заблокирована, и пользователям приходилось довольствоваться большим, но фиксированным набором переключателей, обычно называемых плитками. С запуском Android Nougat это уже не так. Пользователи теперь могут добавлять, удалять и переставлять плитки. Более того, как разработчик приложения, вы можете предложить свои собственные плитки.
В этом кратком совете я покажу вам, как использовать API плитки Quick Settings для создания собственной плитки с нуля.
Предпосылки
Прежде чем продолжить, убедитесь, что у вас есть следующее:
- последняя версия Android Studio
- телефон под управлением Android Nougat или выше
1. Понимание плитки
По сути, плитки являются просто легкодоступными переключателями, которые пользователи могут нажимать в любое время, даже когда их устройства заблокированы. Поскольку они могут отображать только значок и метку, их можно использовать только для очень конкретных, но простых действий.
С каждой плиткой связано состояние. Точно так же, как реальный переключатель, он может находиться либо в состоянии «включено», либо в состоянии «выключено». Как и следовало ожидать, включенная плитка ярче, чем выключенная. Хотя вы сами должны управлять состоянием плитки, платформа Android автоматически управляет ее яркостью.
2. Создание пользовательской плитки
Чтобы предложить пользовательскую плитку, в вашем приложении должна быть служба, расширяющая класс TileService .
|
1
2
3
|
class MyTileService: TileService() {
}
|
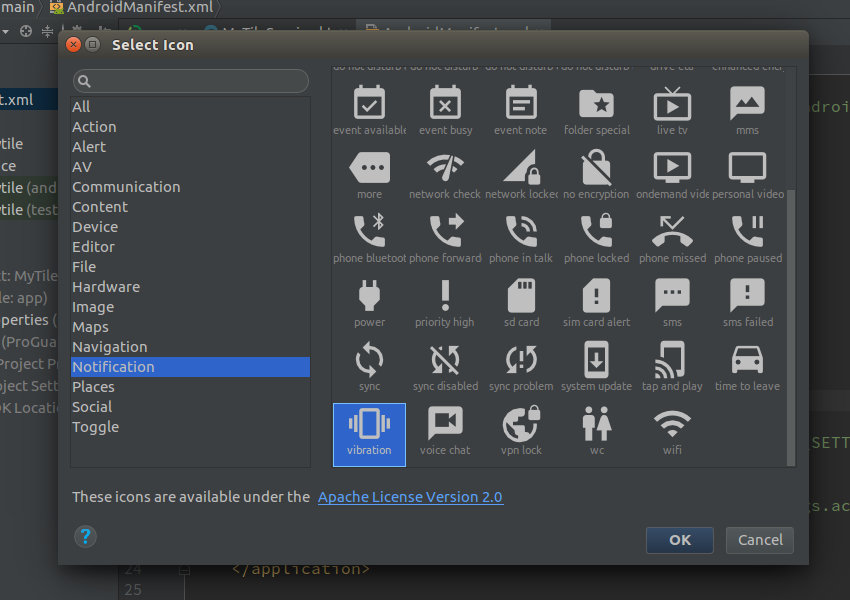
При упоминании сервиса в манифесте проекта вы должны указать для него метку и значок, которые будут использоваться для создания внешнего вида плитки по умолчанию. Чтобы дать вам реалистичный пример, мы сейчас создадим плитку, которая заставляет устройство пользователя непрерывно вибрировать, пока оно включено. Его метка будет Tremble , а иконка — вибрация , которая доступна в Vector Asset Studio в разделе « Уведомления ».

Затем необходимо добавить фильтр намерений в определение службы, чтобы она могла реагировать на действие android.service.quicksettings.action.QS_TILE . Чтобы убедиться, что он может быть запущен только системой Android, вы также должны защитить его разрешением android.permission.BIND_QUICK_SETTINGS_TILE .
На этом этапе определение сервиса должно выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<service
android:name=».MyTileService»
android:enabled=»true»
android:exported=»true»
android:label=»Tremble»
android:icon=»@drawable/ic_vibration_black_24dp»
android:permission=»android.permission.BIND_QUICK_SETTINGS_TILE»>
<intent-filter>
<action
android:name=»android.service.quicksettings.action.QS_TILE»/>
</intent-filter>
</service>
|
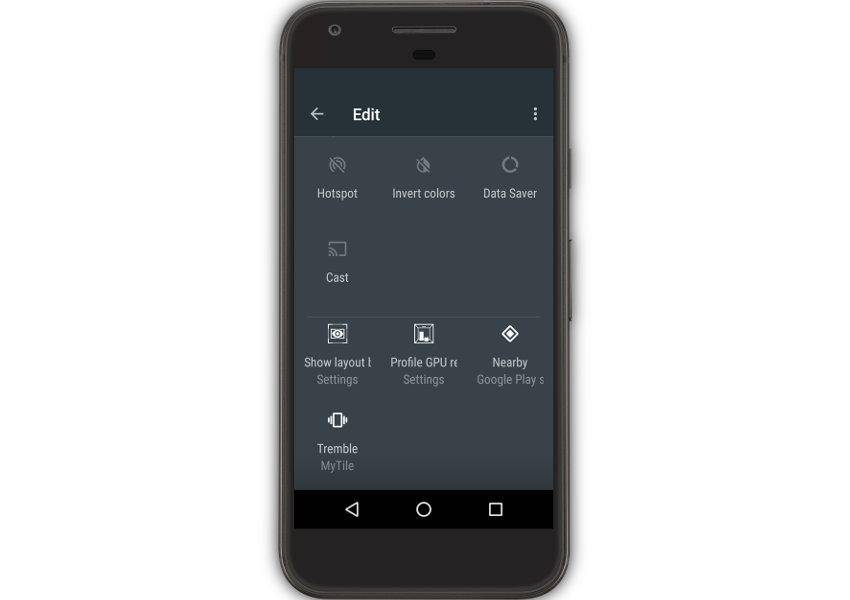
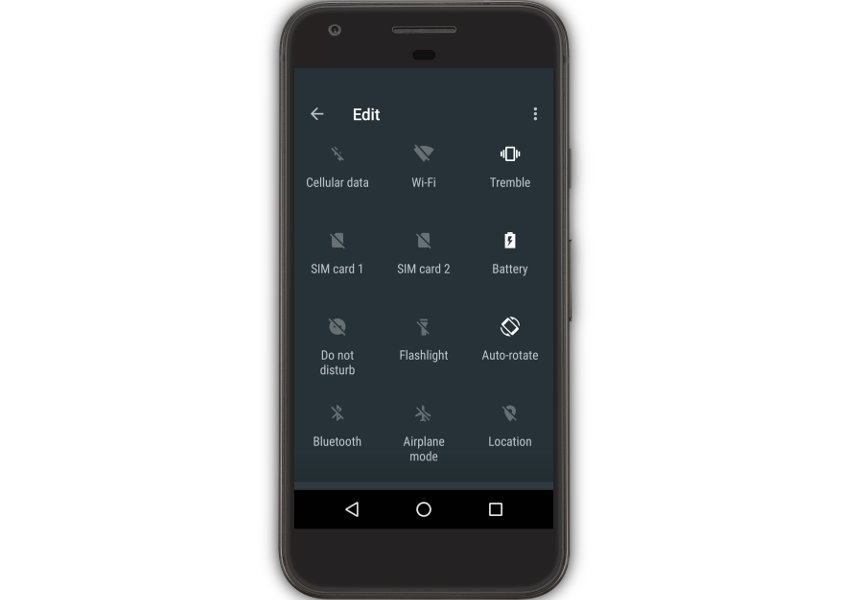
Вот и весь код, необходимый для отображения настраиваемой плитки. Если вы развернете свое приложение сейчас и перейдете в раздел « Правка » панели быстрых настроек, вы сможете увидеть свою плитку в списке доступных плиток.
Перетащите его и поместите рядом с одной из плиток по умолчанию, чтобы вам было легче к ней обращаться.

3. Инициализация плитки
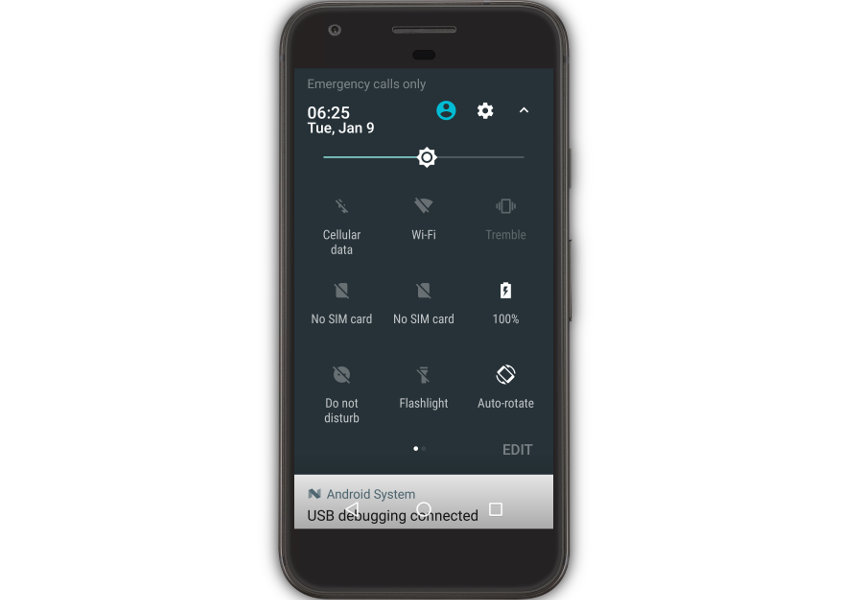
Вы, наверное, заметили, что наша плитка довольно яркая. Это потому, что мы до сих пор не инициализировали его состояние, и система думает, что оно «включено». Чтобы изменить плитку так, чтобы она запускалась в отключенном состоянии, когда пользователь добавляет ее, вы можете переопределить обработчик события onTileAdded() службы и установить для свойства state объекта qsTile значение Tile.STATE_INACTIVE .
Всякий раз, когда вы изменяете состояние, вы должны также не забывать вызывать метод updateTile() чтобы внешний вид плитки изменялся в соответствии с состоянием.
|
1
2
3
4
5
6
7
8
9
|
override fun onTileAdded() {
super.onTileAdded()
// Update state
qsTile.state = Tile.STATE_INACTIVE
// Update looks
qsTile.updateTile()
}
|
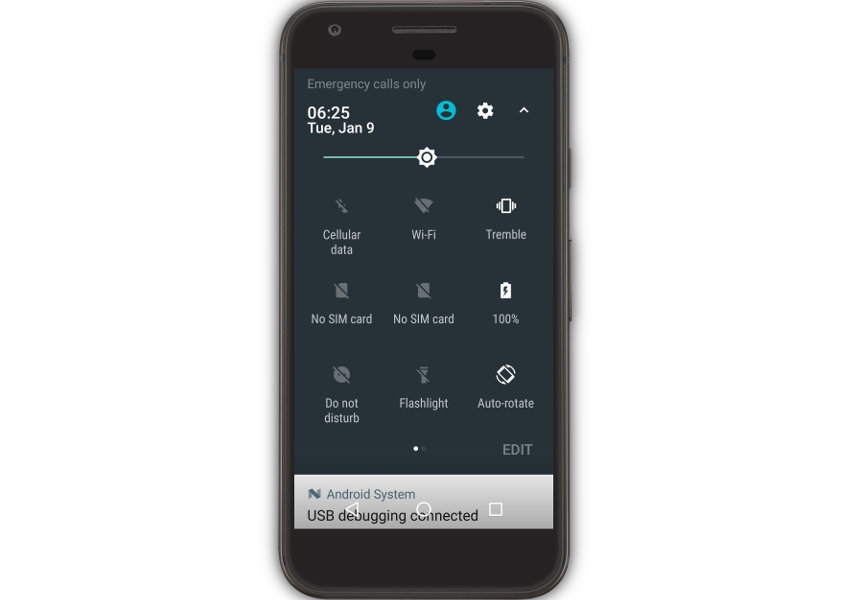
Если вы запустите приложение сейчас, удалите плитку и снова добавите ее, вы должны увидеть, что она выключена.

4. Добавление обработчика кликов
Прямо сейчас, ничего не происходит, когда вы нажимаете на плитку. Вы можете изменить это, переопределив обработчик события onClick() службы.
Внутри обработчика событий вы можете включать и выключать Tile.STATE_ACTIVE Tile.STATE_INACTIVE состояния Tile.STATE_ACTIVE и Tile.STATE_INACTIVE . Следующий код показывает вам, как это сделать с помощью простого оператора if-else :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
override fun onClick() {
super.onClick()
if(qsTile.state == Tile.STATE_INACTIVE) {
// Turn on
qsTile.state = Tile.STATE_ACTIVE
startVibrating() // TODO
} else {
// Turn off
qsTile.state = Tile.STATE_INACTIVE
stopVibrating() // TODO
}
// Update looks
qsTile.updateTile()
}
|
5. Использование Вибратора
Действие, связанное с плиткой, должно начинаться, как только плитка включена, и прекращаться, как только она выключается. Следовательно, помимо обновления состояния, код, который мы добавили на предыдущем шаге, содержит вызовы startVibrating() и stopVibrating() .
Метод startVibrating() может использовать метод vibrate() класса Android Vibrator чтобы заставить телефон вибрировать. Однако метод vibrate() ожидает фиксированную продолжительность. Чтобы убедиться, что телефон вибрирует непрерывно, пока включен тайл, вы можете вызывать его внутри петли, предпочтительно на короткое время. Такой цикл не может быть запущен внутри потока пользовательского интерфейса, потока, который служба плиток использует для своего обработчика события click.
В идеале, любая длительная операция, которую вы хотите, чтобы служба плиток запускала или останавливала, должна быть помещена в экземпляр IntentService . Однако, чтобы этот урок был коротким, давайте пока обойдемся с сопрограммой.
В следующем коде показано, как запустить цикл внутри сопрограммы, созданной с помощью компилятора launch() :
|
01
02
03
04
05
06
07
08
09
10
11
|
fun startVibrating() {
launch {
while(qsTile.state == Tile.STATE_ACTIVE) {
(getSystemService(Context.VIBRATOR_SERVICE) as Vibrator)
.vibrate(1000) // Vibrate for a second
// Wait for a second before vibrating again
delay(1000)
}
}
}
|
Хотя вышеуказанный цикл прекратится, когда пользователь выключит плитку, вибрации могут продолжаться в течение дополнительной секунды. Чтобы немедленно остановить их, вы можете вызвать метод cancel() службы Vibrator внутри stopVibrating() .
|
1
2
3
4
|
fun stopVibrating() {
(getSystemService(Context.VIBRATOR_SERVICE) as Vibrator)
.cancel()
}
|
Наша заказная плитка готова. Тем не менее, он не будет работать, если у него нет разрешения на использование вибратора телефона. Вы можете запросить его, добавив следующую строку в файл манифеста вашего проекта:
|
1
|
<uses-permission android:name=»android.permission.VIBRATE»/>
|
Если вы сейчас развернете приложение и нажмете на собственную плитку, ваш телефон должен начать вибрировать. Нажав на нее снова, вы сможете немедленно остановить вибрации.

Вывод
Если вы создаете приложение, которое предлагает уникальные функциональные возможности или информацию, к которой пользователям часто будет необходим доступ, предлагая пользовательскую плитку с ее помощью, можно значительно улучшить взаимодействие с пользователем. В этом руководстве вы увидели, как легко создать такую плитку с помощью API плитки Quick Settings.
Чтобы узнать больше об этом, обратитесь к официальной документации .
И пока вы здесь, ознакомьтесь с некоторыми другими нашими публикациями по разработке приложений для Android!