Хотя некоторые приложения могут полностью работать в одном представлении, в большинстве случаев вам потребуется более одного экрана или представления для отображения содержимого вашего приложения. В этом уроке вы узнаете, как создавать и переключаться между различными видами с помощью Corona.
Обзор приложения
Используя класс отображения Corona и метод transition.from () , мы добавим несколько изображений на сцену и переключимся между ними. Вы также узнаете больше о таблицах и функциях, а также о группах , которые являются контейнерами для экранных объектов.
Переход будет вызван событием Tap .
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS, специально разработанной для распространения на iPhone / iPod touch.
Интерфейс
Мы создадим чистый интерфейс с тремя изображениями, первое из которых будет одно изображение, содержащее фон и изображение кнопки. Остальные изображения будут следовать той же концепции, но будут добавлены отдельно, чтобы показать вам, как использовать группы . Это очень полезно, когда вам нужно изменить вид, полный кнопок, текстов, изображений и т. Д.
Экспорт PNG
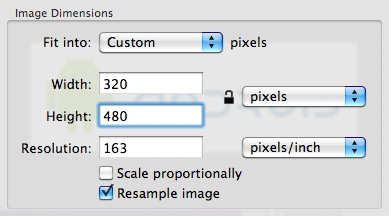
В зависимости от выбранного устройства вам может понадобиться экспортировать графику в рекомендуемом PPI, вы можете сделать это в своем любимом графическом редакторе.
Я использовал функцию « Настроить размер» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Код!
Время написать наше приложение!
Откройте предпочитаемый вами редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и приготовьтесь написать свое классное приложение.
Скрыть строку состояния
Сначала мы скрываем строку состояния, это панель в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Добавить вид по умолчанию
Теперь добавим первый вид, это будет изображение с зеленым заголовком.
|
1
|
defaultView = display.newImage(‘defaultView.png’)
|
Эта строка создает глобальную переменную defaultView и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
Store Last View
Следующая переменная будет хранить последнее нажатое представление, чтобы определить, какое представление должно отображаться следующим. Он также будет использоваться для удаления вида, когда он больше не виден.
|
1
|
lastView = {}
|
Функция обмена представлениями
Следующая функция очень важна, потому что она обрабатывает направление перехода нового вида. Это также новый тип функций, которые мы не использовали ранее в серии Corona: функция, основанная на параметрах. Не беспокойтесь, функции на основе параметров довольно просты, особенно если вы знаете какой-либо другой язык программирования. Давайте взглянем:
|
1
|
local function swapViews(current, new, from)<br /> lastView = current<br /> if(from == ‘down’) then<br /> transition.from(new, {y = new.height * 2, onComplete = removeLastView})<br /> elseif(from == ‘up’) then<br /> transition.from(new, {y = -new.height, onComplete = removeLastView})<br /> elseif(from == ‘left’) then<br /> transition.from(new, {x = -new.width * 2, onComplete = removeLastView})<br /> elseif(from == ‘right’) then<br /> transition.from(new, {x = new.width * 2, onComplete = removeLastView})<br /> end<br />end
|
У него есть три параметра:
- текущий: вид, который вы меняете, активный вид
- новое: представление, которое будет отображаться после завершения перехода
- from: Новый вид будет анимирован с этого направления на экран, варианты: вверх, вниз, влево, вправо
Когда переход будет завершен, будет вызвана функция removeLastView .
Удалить последний вид
Эта функция удаляет представление, которое было ранее изменено.
|
1
|
removeLastView = {}<br />function removeLastView()<br /> lastView:removeSelf() — here we use the lastView variable<br />end
|
Изменить представление переменных
Эти строки объявляют некоторые переменные, используемые в следующей функции.
|
1
2
3
|
local modes = {‘up’, ‘down’, ‘left’, ‘right’} — the four available modes for animation
local changeView = {} — declares the next function
local changed = false — checks if the view has been swapped
|
Изменить вид функции
Эта функция выполняется, когда пользователь касается экрана.
Он обнаруживает текущий экран и вызывает функцию swapViews, используя параметры, определенные измененной переменной. Код создает объект Group и добавляет соответствующее представление и его прослушиватель. Он также выбирает случайное направление перехода из таблицы режимов .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
function changeView:tap(e)
if(changed == false) then
secondView = display.newGroup()
bg = display.newImage(‘secondViewBg.png’)
button = display.newImage(‘button.png’, 40, 223)
secondView.insert(secondView, bg)
secondView.insert(secondView, button)
secondView:addEventListener(‘tap’, changeView)
swapViews(defaultView, secondView, modes[math.random(1, 4)])
changed = true
else
defaultView = display.newImage(‘defaultView.png’)
defaultView:addEventListener(‘tap’, changeView)
swapViews(secondView, defaultView, modes[math.random(1, 4)])
changed = false
end
end
|
слушатель
Следующая строка добавляет требуемого слушателя к представлению на экране.
|
1
|
defaultView:addEventListener(‘tap’, changeView)
|
Икона
Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь: значок нашего приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значка для iPhone (без сетчатки) составляет 57x57px, но в магазине iTunes используется версия 512x512px, поэтому лучше создать значок в этом размере. ,
У него не должно быть закругленных углов или прозрачного блика, потому что это будет автоматически добавлено iTunes и iOS.
Вывод
Теперь у вас есть полезный, красивый способ изменить представления в ваших приложениях. Попробуйте и добавьте свой собственный штрих!
Спасибо за чтение этого урока. Я надеюсь, что вы нашли это полезным!