
Вступление
В этом уроке вы узнаете, как создать мобильную 3D-игру с использованием C # и Unity. Цель игры — забросить мяч в лунки с помощью сенсорного экрана.
Из этого руководства вы узнаете о следующих аспектах разработки игр Unity:
- импорт 3D моделей
- управление жестами
- класс общения
- физические силы
- триггеры
1. Создайте новый проект Unity
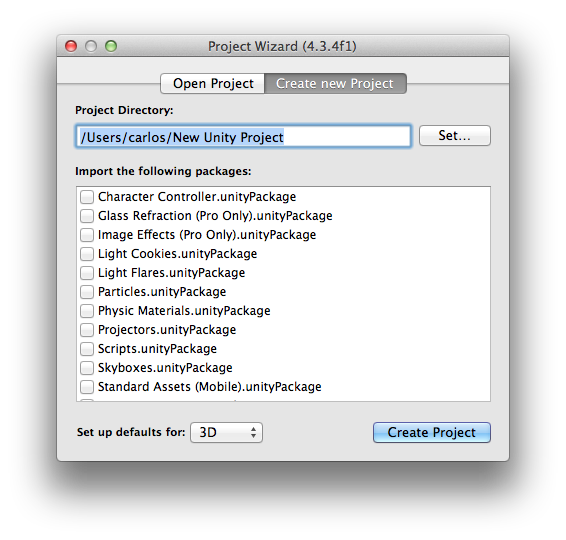
Откройте Unity и выберите « Новый проект» в меню « Файл», чтобы открыть диалоговое окно нового проекта. Сообщите Unity, где вы хотите сохранить проект, и установите Установите значения по умолчанию для: меню в 3D .

2. Настройки сборки
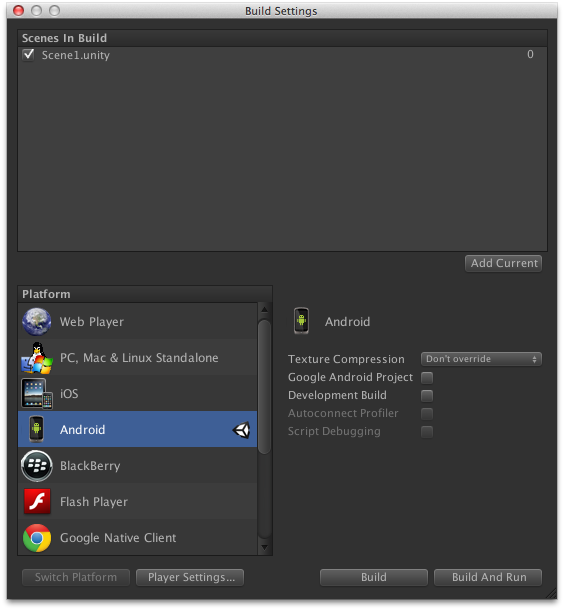
На следующем шаге вам будет представлен пользовательский интерфейс Unity. Настройте проект для мобильной разработки, выбрав « Настройки сборки» в меню « Файл» и выбрав нужную платформу.

3. Устройства
Первое, что нам нужно сделать после выбора целевой платформы, это выбрать размер рисунка, который мы будем использовать в игре. Это поможет нам выбрать правильный размер для 3D текстур и 2D GUI, не делая размытые изображения или использовать текстуры, которые слишком велики для целевого устройства. Например, изображение должно иметь более высокое разрешение, если вы ориентируетесь на iPad с дисплеем Retina, чем на Lumia 520.
IOS
- iPad без сетчатки: 1024 x 768 пикселей
- iPad с сетчаткой : 2048px x 1536px
- 3,5 «iPhone / iPod Touch без сетчатки: 320px x 480px
- 3,5 «iPhone / iPod с сетчаткой : 960px x 640px
- 4 «iPhone / iPod Touch: 1136 пикселей x 640 пикселей
Android
Поскольку Android является открытой платформой, существует широкий диапазон устройств, разрешений экрана и плотности пикселей. Некоторые из наиболее распространенных из них перечислены ниже.
- Asus Nexus 7 Tablet: 800px x 1280px, 216 ppi
- Motorola Droid X: 854 x 480 пикселей, 228 ppi
- Samsung Galaxy SIII: 720px x 1280px, 306 ppi
Windows Phone & BlackBerry
- Blackberry Z10 : 720px x 1280px, 355 ppi
- Nokia Lumia 520 : 400 пикселей на 800 пикселей, 233 пикселей на дюйм
- Nokia Lumia 1520 : 1080px x 1920px, 367 ppi
Обратите внимание, что код, который мы напишем в этом руководстве, можно использовать для работы с любой из платформ.
4. Экспорт графики
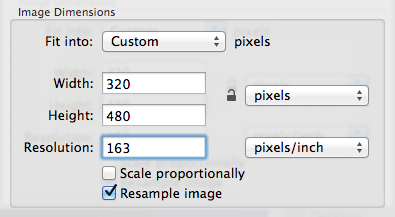
В зависимости от целевых устройств вам может потребоваться преобразовать иллюстрацию в рекомендуемый размер и плотность пикселей. Вы можете сделать это в вашем любимом графическом редакторе. Я использовал функцию « Настроить размер …» в меню « Инструменты» в приложении предварительного просмотра OS X.

5. Пользовательский интерфейс Unity
Прежде чем начать, убедитесь, что кнопка 2D на панели « Сцена» не выделена. Вы также можете изменить разрешение, отображаемое на панели « Игра» .

Затем вам будут представлены панели рабочего пространства, которые мы также будем использовать в этом руководстве. Найдите минутку, чтобы взглянуть на основные интерфейсные панели, такие как Сцена , Игра , Иерархия , Проект , Активы и Инспектор . Мы будем часто использовать их в этом уроке.
6. Игровой интерфейс
Пользовательский интерфейс игры прост. Снимок экрана ниже дает вам представление о графическом оформлении, которое мы будем использовать, и о том, как будет выглядеть конечный пользовательский интерфейс. Вы можете найти иллюстрацию и дополнительные ресурсы в исходных файлах руководства на GitHub .

7. Язык программирования
Вы можете использовать один из трех языков программирования при использовании Unity, C # , UnityScript , разновидности JavaScript и Boo . У каждого языка программирования есть свои плюсы и минусы, и вам решать, какой из них вы предпочитаете. Мои личные предпочтения относятся к языку программирования C #, поэтому я буду использовать этот язык в этом руководстве.
Если вы решите использовать другой язык программирования, обязательно посмотрите справочник сценариев Unity для примеров.
8. Звуковые эффекты
Я буду использовать несколько звуков, чтобы улучшить слуховой опыт игры. Звуковые эффекты, используемые в этом руководстве, были получены от PlayOnLoop и Freesound .
9. 3D-модели
Чтобы создать игру, сначала нужно получить несколько 3D моделей. Я рекомендую 3docean для высококачественных моделей и текстур, но если вы тестируете или изучаете, бесплатные модели будут работать так же хорошо. Модели из этого руководства были загружены из SketchUp 3D Warehouse, где вы можете найти самые разнообразные 3D-модели.
Поскольку Unity не распознает формат файла SketchUp, нам нужно преобразовать его во что-то, что Unity может импортировать. Сначала нам нужно скачать бесплатную версию SketchUp, которая называется SketchUp Make .
Откройте 3D-модель в SketchUp Make, выберите « Экспорт»> «3D-модель» в меню « Файл» и выберите Collada (* .dae) . Выберите имя и местоположение и нажмите « Сохранить» . Это создаст файл и папку для 3D-модели. Файл содержит данные для трехмерного объекта, в то время как папка содержит текстуры модели. На следующем шаге мы импортируем модель в Unity.
10. Импорт активов
Прежде чем мы начнем кодировать, нам нужно добавить ресурсы в проект Unity. Вы можете сделать это одним из нескольких способов:
- выберите Импортировать новый актив в меню Активы
- перетащите активы в окно проекта
- добавить элементы в папку ресурсов проекта
После выполнения этого шага вы должны увидеть активы в папке « Ресурсы » вашего проекта на панели « Проект» .
11. Настройка камеры
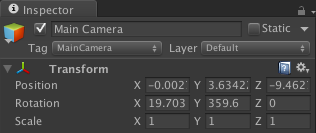
Прежде чем мы продолжим, давайте разместим основную камеру, чтобы создать вид, который мы хотим. Выберите основную камеру на панели « Иерархия» и настройте значения « Преобразование» в Инспекторе, чтобы они соответствовали значениям, показанным ниже.

Не волнуйтесь, если вы не видите никаких изменений. Мы еще ничего не создали для камеры, чтобы увидеть.
12. Добавление света
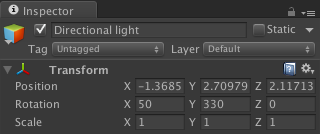
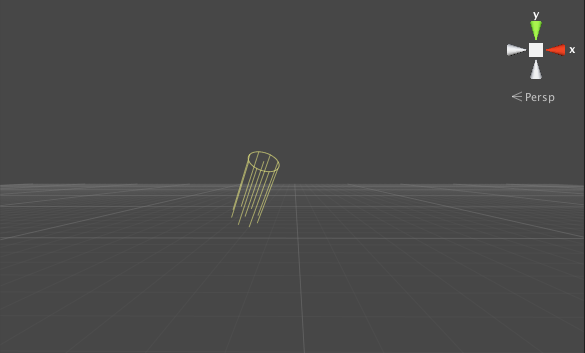
Чтобы наши объекты были видны в трехмерном мире, нам нужно добавить свет на сцену. Выберите « Создать другое» в меню GameObject и выберите « Направленный свет» . Это создаст объект, который производит луч света. Измените значения Transform, как показано на следующем снимке экрана, чтобы он освещал область.

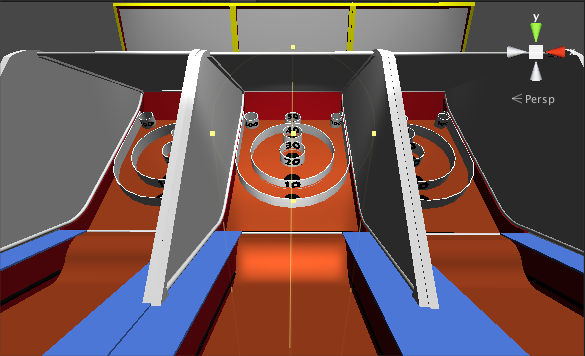
Свет должен быть виден на сцене, как показано на следующем скриншоте.

13 Добавить Alley Bowlers
Боулеры аллеи являются основными компонентами игровой сцены. Игрок будет использовать сенсорный экран, чтобы бросить мяч, нацелившись на одну из лунок.
Модель, использованная в этом руководстве, была загружена и импортирована с использованием метода, описанного в шаге 9 .
Даже если мы добавим к сцене три модели, спектакль будет взаимодействовать только с той, которая находится в центре. Перетащите экземпляр модели на панель « Сцена» или « Иерархия» и измените его значения преобразования на значения, показанные на снимке экрана ниже.

Используйте тот же метод, чтобы добавить два других экземпляра или дублировать первый экземпляр, нажав Command-D . Используйте Transform Tools, чтобы расположить их, как показано ниже.

14 Создать Коллайдеры
С главным переулком на месте, пришло время добавить коллайдеры к модели, чтобы помочь нам перемещать мяч по его поверхности. Поскольку это сложная модель с множеством групп и многоугольников, нам потребуется много времени, чтобы определить различные формы и добавить коллайдер к каждой из них. Чтобы упростить этот шаг, мы будем использовать сторонний скрипт для автоматического создания коллайдера, соответствующего нашей модели.
Скрипт добавит новый пункт меню с именем Wizards в меню Unity. Выберите модель, к которой вы хотите добавить коллайдер, и выберите « Добавить сетчатый коллайдер» в меню мастеров . Это откроет следующее окно.

Нажмите Добавить коллайдеры в правом нижнем углу, чтобы добавить коллайдеры в модель. Это создаст Mesh Collider для каждой группы или объекта модели. В этом можно убедиться, развернув модель шарикового шара в Иерархии и выбрав элемент.

15 Прожекторы
Мы добавили источник света в наш трехмерный мир, но нам нужно немного больше света, чтобы сделать сцену более интересной. Мы делаем это, добавляя ряд прожекторов.
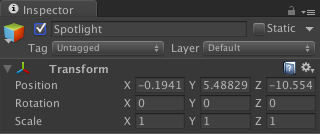
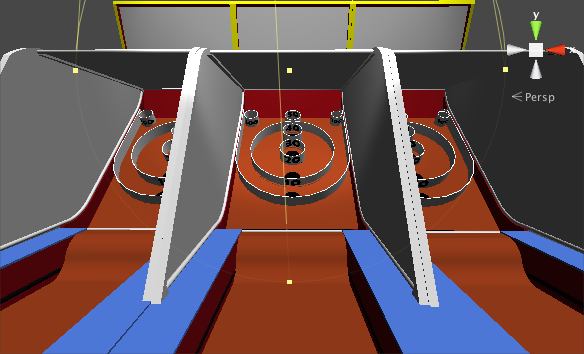
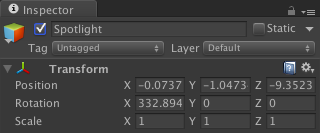
Выберите « Создать другое» в меню GameObject и выберите « Прожектор» . Это создаст объект, который производит луч света, направленный в одну точку. Первый прожектор, который мы добавим, должен осветить отверстия. Измените значения Transform, как показано на следующем снимке экрана.


Добавьте второй прожектор, используя следующие значения преобразования.


16 Мяч
Мяч является самым важным компонентом игры. Игрок будет использовать сенсорный экран, чтобы попытаться попасть в одно из отверстий.
Мяч будет простым примитивным Сферой . Выберите Create Other> Sphere из меню GameObject, чтобы создать примитив и изменить значения Transform в Inspector, как показано ниже.

Позднее мы преобразуем шар в префаб, поскольку он поможет нам создавать его экземпляры в коде. Но сначала давайте добавим RigidBody к нему.
17. Ball RigidBody
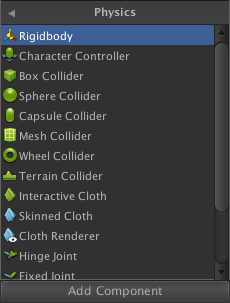
Чтобы обнаружить столкновение с мячом, нам нужно прикрепить к нему RigidBody . Чтобы добавить его, выберите « Добавить компонент» на панели « Инспектор» , а затем « Физика» > « RigidBody» . Вы можете оставить настройки по умолчанию.

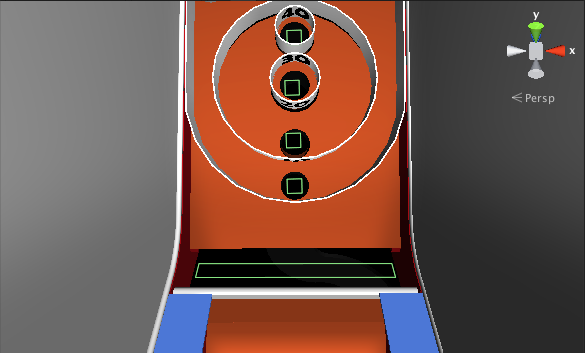
18 Шаровые датчики
Нам нужно определить, когда мяч падает в лунку. Мы будем использовать Trigger Colliders для этой цели. Триггерный коллайдер — это физический объект, который обнаруживает столкновение с другим объектом без физической реакции. Это поможет нам определить, когда мяч входит в отверстие, не заставляя его отскочить назад.
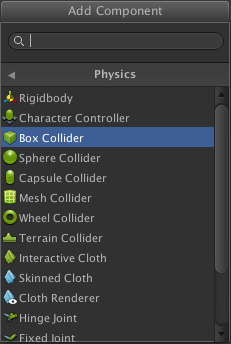
Поскольку для этого нам не нужна фактическая модель или 2D-графика, мы создадим пустой GameObject . Выберите GameObject> Create Empty из строки меню, чтобы создать его. Нажмите кнопку « Добавить компонент» в Инспекторе и выберите « Физика»> «Box Collider» .

Это добавит коробочный коллайдер к игровому объекту. Повторите этот процесс для каждой лунки и обязательно установите флажок Trigger .

Расположите коллайдеры, как показано на скриншоте ниже.

19. Табло
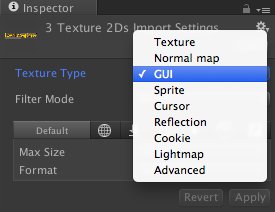
Чтобы отобразить табло игры, мы будем использовать текстуру графического интерфейса Unity. По умолчанию изображения, импортированные в папку « Ресурсы », преобразуются в экземпляры текстуры, которые можно применять к трехмерным объектам. Нам нужно изменить эти экземпляры текстур на экземпляры текстур с графическим интерфейсом для изображений, которые мы хотим использовать в пользовательском интерфейсе игры.
Выберите изображение, которое вы хотите преобразовать, на панели « Активы» и откройте Инспектора . Выберите GUI в меню Тип текстуры .

Теперь вы можете перетащить изображение в сцену . Изображение всегда будет появляться перед каждым объектом на сцене и будет рассматриваться как 2D-элемент.

20. Текст табло
Внутри графического элемента табло мы будем отображать числа, показывающие счет игрока и количество шаров, оставленных игроком.
Выберите « Создать другой»> «Текст GUI» в меню GameObject, чтобы создать текстовый объект, поместите его в центр элемента GUI и измените текст на панели « Иерархия» на 00 . Следуйте тому же процессу для текста шаров, чтобы закончить табло.

21. Добавление скриптов
Пришло время написать код. Имея пользовательский интерфейс, мы можем начать писать необходимый код для добавления взаимодействия в игру. Мы делаем это с помощью скриптов, которые можно прикрепить к игровым объектам. Выполните следующие шаги, чтобы узнать, как добавить взаимодействие к уровню, который мы только что создали.
22. Класс ThrowBall
Шаг 1: Объявление переменных
Мы начнем с создания класса, который обрабатывает большую часть игровой механики. Выберите основную камеру, нажмите кнопку « Добавить компонент» на панели « Инспектор» и выберите « Новый сценарий» . Назовите скрипт ThrowBall и не забудьте сменить язык на C #. Откройте только что созданный файл и добавьте следующий фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
using UnityEngine;
using System.Collections;
public class ThrowBall : MonoBehaviour
{
private Vector3 throwSpeed = new Vector3(0, 0, 1100);
public GameObject ballReference;
private Vector2 startPos;
private Vector2 endPos;
private Vector2 minDistance = new Vector2(0, 100);
private Vector3 ballPos = new Vector3(0, 0.38f, -11.41f);
public bool ballOnStage = false;
public int ballsLeft = 5;
public GUIText ballsTextReference;
public AudioClip throwSound;
|
Мы начнем с создания ряда переменных, которые мы будем использовать в игре. Давайте посмотрим на каждого.
-
throwSpeed: начальная скорость мяча при помещении на переулок -
ballReference: ссылка на сборный мяч, установленная в инспекторе -
startPos: начальная позиция первого касания, используемая для обнаружения жеста смахивания -
endPos: конечная позиция касания -
minDistance: минимальное движение, необходимое для того, чтобы палец считался ударным -
ballPos: начальная позиция мяча -
ballOnStage:trueкогда мяч находится в переулке, чтобы предотвратить несколько ударов одновременно -
ballsLeft: количество оставшихся шаров -
ballsTextReference: ссылка на текстовое поле шаров, заданное в инспекторе -
throwSound: ссылка на звук, воспроизводимый при броске мяча, задается в инспекторе
Шаг 2: обнаружение касаний
Следующий фрагмент кода показывает начало метода Update . Этот метод определяет, касается ли пользователь экрана.
|
1
2
3
4
5
|
void Update()
{
if(Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0);
|
Мы проверяем свойство touchCount класса Input чтобы получить текущее количество касаний на экране. Если touchCount больше 0 , мы сохраняем ссылку на первый объект Touch . Мы будем использовать этот объект позже.
Шаг 3: Обнаружение удара
Со ссылкой на объект Touch у нас есть доступ к его свойству phase , которое помогает нам определить, началось ли касание, перемещено или закончено.
Поскольку нам нужна начальная точка для обнаружения жеста смахивания, нам необходим доступ к начальной точке объекта Touch , к которому мы имеем доступ, когда phase объекта Touch равна TouchPhase.Began . Положение объекта Touch сохраняется в его свойстве position .
У нас есть доступ к конечной точке жеста посредством доступа к свойству position объекта Touch , когда его свойство phase равно TouchPhase.Ended .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
if(touch.phase == TouchPhase.Began)
{
startPos = touch.position;
}
if(touch.phase == TouchPhase.Ended)
{
endPos = touch.position;
}
/* Compare positions */
if(endPos.y — startPos.y >= minDistance.y && !ballOnStage && ballsLeft > 0)
{
|
Теперь, когда у нас есть координаты начальной и конечной точек касания, мы можем рассчитать расстояние и проверить, является ли это действительным жестом смахивания, сравнивая его со значением, сохраненным в объекте minDistance .
Мы также проверяем значение ballOnStage чтобы убедиться, что мяч уже находится на сцене, и проверяем, ballOnStage ли у игрока достаточно шаров для продолжения игры. Количество оставшихся шаров сохраняется в переменной ballsLeft .
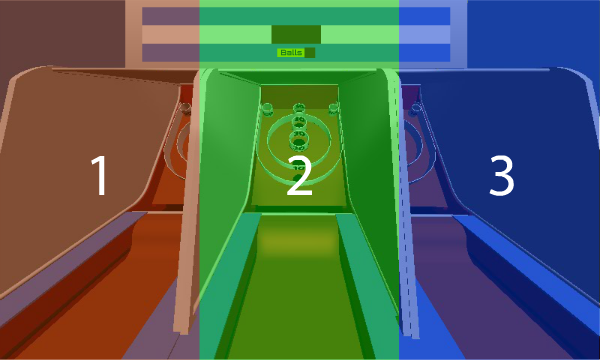
Шаг 4: Определение зоны экрана
Зоны экрана создаются, чтобы вычислить, где будет находиться горизонтальное положение мяча при его создании. Мы делаем это, чтобы контролировать положение мяча, и он говорит нам, где заканчивается шарик, и предотвращает его выброс за пределы поля. Мы делим экран на три части, как вы можете видеть ниже.

Математика, которую мы используем, довольно проста, как вы можете видеть в блоке кода ниже. Мы разделяем экран на три равные части и проверяем, какая часть содержит прикосновение пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/* Divide screen in 3 parts */
/* Left */
if(touch.position.x >= 0 && touch.position.x <= Screen.width / 3)
{
ballPos.x = Random.Range(-0.87f, -0.35f);
}
/* Center */
else if(touch.position.x > Screen.width / 3 && touch.position.x <= (Screen.width / 3) * 2)
{
ballPos.x = Random.Range(-0.35f, 0.22f);
}
/* Right */
else if(touch.position.x > (Screen.width / 3) * 2 && touch.position.x <= Screen.width)
{
ballPos.x = Random.Range(0.22f, 0.36f);
}
|
После определения правильной зоны экрана мы вычисляем случайную позицию между началом и концом зоны и назначаем эту позицию переменной ballPos .
Шаг 5: Бросать мяч
После определения начальной позиции мяча мы создаем новый экземпляр GameObject используя метод Instantiate , передавая переменные ballReference и ballPos .
|
1
2
|
GameObject ball = Instantiate(ballReference, ballPos, transform.rotation) as GameObject;
ball.rigidbody.AddForce(throwSpeed);
|
С мячом на сцене, мы добавляем силу, чтобы заставить его двигаться по правильному переулку. Мы делаем это, вызывая метод rigidbody свойства шара rigidbody , передавая переменную throwSpeed мы объявили ранее.
Шаг 6: Воспроизведение звукового эффекта
Мы играем звуковой эффект, когда мяч брошен в переулок. Следующая строка кода позаботится об этом. Для этой работы не забудьте установить переменную throwSound в Инспекторе .
|
1
|
AudioSource.PlayClipAtPoint(throwSound, transform.position);
|
Шаг 7: Сброс переменных Swipe
После броска мяча нам нужно сбросить переменные, которые определяют прикосновения игрока. Невыполнение этого условия приведет к обнаружению нескольких ударов. Мы также устанавливаем для переменной ballOnStage значение true , предотвращая одновременный ballOnStage другого шара.
|
1
2
3
|
endPos = new Vector2(0, 0);
startPos = new Vector2(0, 0);
ballOnStage = true;
|
Это завершает класс ThrowBall . Реализация класса должна выглядеть так, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
using UnityEngine;
using System.Collections;
public class ThrowBall : MonoBehaviour
{
private Vector3 throwSpeed = new Vector3(0, 0, 1100);
public GameObject ballReference;
private Vector2 startPos;
private Vector2 endPos;
private Vector2 minDistance = new Vector2(0, 100);
private Vector3 ballPos = new Vector3(0, 0.38f, -11.41f);
public bool ballOnStage = false;
public int ballsLeft = 5;
public GUIText ballsTextReference;
public AudioClip throwSound;
void Update()
{
if(Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0);
if(touch.phase == TouchPhase.Began)
{
startPos = touch.position;
}
if(touch.phase == TouchPhase.Ended)
{
endPos = touch.position;
}
/* Compare positions */
if(endPos.y — startPos.y >= minDistance.y && !ballOnStage && ballsLeft > 0)
{
/* Divide screen in 3 parts */
/* Left */
if(touch.position.x >= 0 && touch.position.x <= Screen.width / 3)
{
ballPos.x = Random.Range(-0.87f, -0.35f);
}
/* Center */
else if(touch.position.x > Screen.width / 3 && touch.position.x <= (Screen.width / 3) * 2)
{
ballPos.x = Random.Range(-0.35f, 0.22f);
}
/* Right */
else if(touch.position.x > (Screen.width / 3) * 2 && touch.position.x <= Screen.width)
{
ballPos.x = Random.Range(0.22f, 0.36f);
}
GameObject ball = Instantiate(ballReference, ballPos, transform.rotation) as GameObject;
ball.rigidbody.AddForce(throwSpeed);
AudioSource.PlayClipAtPoint(throwSound, transform.position);
endPos = new Vector2(0, 0);
startPos = new Vector2(0, 0);
ballOnStage = true;
}
}
}
}
|
23. BallSensor Class
Следующий скрипт содержит реализацию класса BallSensor и прикрепляется к датчикам шара, обрабатывая любые столкновения с датчиками шара.
Шаг 1: Объявление переменных
Мы начнем с объявления переменной с именем sensorValue , в которой хранится количество очков, которые датчик шарика добавит к результату. Поскольку шаровые датчики все одинаковые, мы объявляем эту переменную public . Это позволит нам установить это значение в редакторе с помощью Инспектора .
|
1
2
3
4
5
6
7
8
|
using UnityEngine;
using System.Collections;
public class BallSensor : MonoBehaviour
{
public int sensorValue = 0;
public GUIText scoreReference;
public GameObject alertReference;
|
Две другие переменные хранят ссылки на объекты игры Score и Alert, которые мы также установили в Инспекторе Unity. Эти ссылки будут использоваться для увеличения счета и отображения предупреждения, когда игра заканчивается.
Шаг 2: Уничтожить мяч
Метод OnTriggerEnter определяет, когда произошло столкновение, и принимает объект Collider с которым сталкивается датчик, в данном случае мяч. При обнаружении столкновения мяч разрушается, чтобы предотвратить его отскок и возможное падение в другую лунку.
|
1
2
3
|
void OnTriggerEnter(Collider other)
{
Destroy(other.gameObject);
|
Шаг 3: Включение броска
Уничтожив мяч, мы уверены, что он больше не на аллее. Это означает, что мы можем бросить еще один шар, не вызывая нежелательного поведения. Следующая строка кода связывается с классом ThrowBall и получает переменную ballOnStage , устанавливая для нее значение false .
|
1
|
Camera.main.GetComponent<ThrowBall>().ballOnStage = false;
|
Давайте подробнее рассмотрим, как мы получаем доступ к переменной, объявленной в другом классе. Как вы уже можете сказать, одним из способов доступа к переменной или объекту, объявленному вне текущего класса, является установка ссылочной переменной с помощью public или [SerializeField] , а затем использование Inspector для присвоения ему значения.
public ключевое слово играет важную роль в этом. Его использование делает переменную доступной не только из Инспектора , но и через код. Для этого нам сначала нужен доступ к GameObject , к которому прикреплен компонент Script , который в данном случае является основной камерой .
В этой игре есть только одна камера, которая облегчает задачу. Мы можем получить ссылку на основную камеру через Camera.main . Используя GetComponent мы подключаем скрипт к камере, используя имя класса. Затем у нас есть доступ к публичной переменной с именем ballOnStage .
Шаг 4: Изменение счета
Следующий блок кода обновляет счет, используя ссылку, которую мы объявили ранее.
|
1
|
scoreReference.text = (int.Parse(scoreReference.text) + sensorValue).ToString();
|
Мы преобразуем значение, сохраненное в scoreReference в целое число и добавляем его к значению, сохраненному в sensorValue . Мы конвертируем результат в строку и присваиваем его text свойству scoreReference .
Шаг 5: Обновление оставшихся шаров
На этом шаге мы уменьшаем количество оставшихся шаров. Мы используем метод, описанный в шаге 3, для доступа к переменным ballsLeft и ThrowBall класса ThrowBall .
|
1
2
|
Camera.main.GetComponent<ThrowBall>().ballsLeft—;
Camera.main.GetComponent<ThrowBall>().ballsTextReference.text = Camera.main.GetComponent<ThrowBall>().ballsLeft.ToString();
|
Мы уменьшаем значение, сохраненное в ballsLeft и обновляем text свойство ballsTextReference .
Шаг 6: Проверка на окончание игры
Игра заканчивается, когда у игрока заканчиваются доступные кадры. Следующие строки кода проверяют, ballsLeft переменная ballsLeft 0 и создают предупреждение, если оно true . Затем мы вызываем метод Invoke чтобы вызвать метод Reload , который перезапускает игру путем перезагрузки текущей сцены.
Второй параметр метода Invoke определяет задержку, с которой будет вызываться метод Reload . Мы делаем это, чтобы дать игроку некоторое время, прежде чем мы начнем новую игру.
|
1
2
3
4
5
6
|
if (Camera.main.GetComponent<ThrowBall>().ballsLeft == 0)
{
Instantiate(alertReference, new Vector3(0.5f, 0.5f, 0), transform.rotation);
Invoke(«Reload», 3);
}
}
|
Шаг 7: Перезагрузка игры
Это последняя часть класса BallSensor . В методе Reload мы вызываем LoadLevel для класса Application и перезагружаем текущий уровень, сбрасывая каждый объект и переменную в исходное состояние.
|
1
2
3
4
5
|
void Reload()
{
Application.LoadLevel(Application.loadedLevel);
}
}
|
Вот как выглядит класс, когда закончите.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
using UnityEngine;
using System.Collections;
public class BallSensor : MonoBehaviour
{
public int sensorValue = 0;
public GUIText scoreReference;
public GameObject alertReference;
void OnTriggerEnter(Collider other)
{
Destroy(other.gameObject);
Camera.main.GetComponent<ThrowBall>().ballOnStage = false;
scoreReference.text = (int.Parse(scoreReference.text) + sensorValue).ToString();
Camera.main.GetComponent<ThrowBall>().ballsLeft—;
Camera.main.GetComponent<ThrowBall>().ballsTextReference.text = Camera.main.GetComponent<ThrowBall>().ballsLeft.ToString();
if (Camera.main.GetComponent<ThrowBall>().ballsLeft == 0)
{
Instantiate(alertReference, new Vector3(0.5f, 0.5f, 0), transform.rotation);
Invoke(«Reload», 3);
}
}
void Reload()
{
Application.LoadLevel(Application.loadedLevel);
}
}
|
24. Тестирование
Пришло время протестировать игру. Нажмите Command-P, чтобы играть в игру в Unity. Если все работает, как ожидалось, тогда вы готовы к последним шагам.
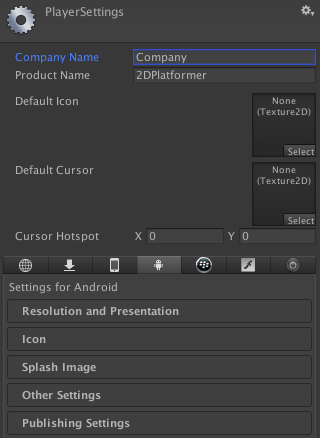
25. Настройки игрока
Когда вы довольны своей игрой, пора выбрать « Настройки сборки» в меню « Файл» и нажать кнопку « Настройки игрока» . Это должно вызвать настройки проигрывателя на панели инспектора, где вы можете установить параметры для вашего приложения.

Эти настройки представляют собой специфические данные приложения, которые включают создателя или компанию, разрешение приложения и режим отображения, режим рендеринга (CPU, GPU), совместимость с ОС устройства и т. Д. Настройте параметры в соответствии с целевыми устройствами и магазином или рынком, где Вы планируете опубликовать приложение.
26. Иконки и заставки
Используя графику, которую вы создали ранее, теперь вы можете создать красивый значок и заставку для вашей игры. Unity показывает вам необходимые размеры, которые зависят от платформы, для которой вы строите.
27. Построй и играй
Как только ваш проект будет правильно настроен, пришло время вернуться к настройкам сборки и нажать кнопку « Сборка» . Это все, что нужно для создания вашей игры для тестирования и / или распространения.
Вывод
В этом уроке мы узнали, как использовать физические силы, жесты, общение в классе и другие аспекты разработки игр в Unity. Я призываю вас поэкспериментировать с результатом и настроить игру так, чтобы она была вашей. Я надеюсь, что вам понравился этот урок, и вы нашли его полезным.