В этой статье описывается, как синхронизировать Android-вещи с Firebase, чтобы мы могли удаленно управлять светодиодом RGB в режиме реального времени. Более подробно этот проект показывает, как управлять удаленным светодиодом RGB в реальном времени, изменяя некоторые значения в базе данных Firebase. Как вы, возможно, уже знаете, Android Things — это ветка ОС Android, поэтому Android Things поддерживает Firebase из коробки. В этом руководстве описываются все шаги, необходимые для интеграции Android Things с Firebase, и как подключить светодиод RGB к плате Android Things. Синхронизация вещей Android с Firebase. Этот проект IoT в реальном времени меняет цвет светодиода в соответствии со значением, которое мы установили с помощью Firebase.
В этом руководстве предполагается, что вы уже знакомы с ОС Android Things и уже установили ее. Если вы впервые используете Android Things, вы можете прочитать, как установить ОС Android Things на свою плату . Этот проект Android Things IoT может быть дополнительно расширен, чтобы мы могли синхронизировать Android Things с Firebase, используя различные типы информации. Существует несколько сценариев, в которых синхронизация между Android Things и Firebase играет важную роль, поэтому важно знать, как это сделать.
Прежде чем углубиться в этот проект синхронизации Android Things Firebase, полезно выяснить, какие компоненты мы будем использовать:
- Raspberry Pi 3 (или совместимая с Android Things плата)
- общий анод RGB LED
Кроме того, вам нужна учетная запись Firebase, чтобы вы могли протестировать этот проект Android Things IoT.
Как синхронизировать Android-вещи с обзором проекта Firebase
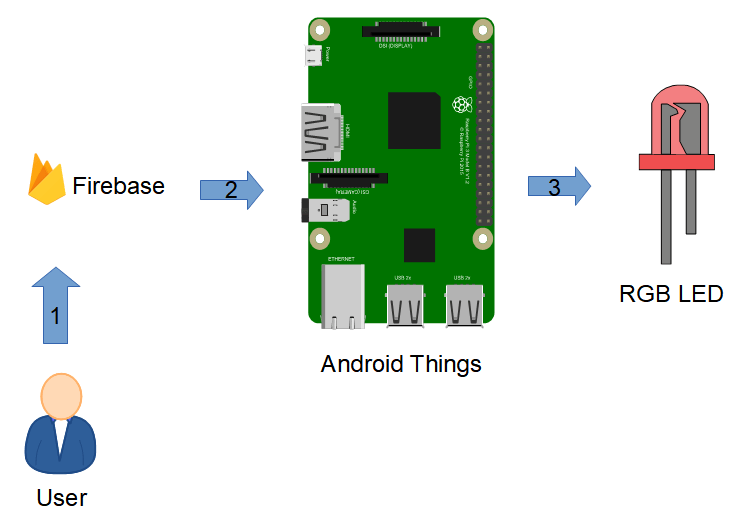
Теперь мы знаем компоненты, которые мы будем использовать в этом проекте. Полезно иметь обзор этого проекта синхронизации, чтобы иметь четкий обзор. На рисунке ниже показано, как работает проект:
После того, как мы подключили Android Things к Firebase всякий раз, когда мы меняем значение в базе данных Firebase, новое значение вызывает событие, так что происходит синхронизация между Android Things и базой данных Firebase, передавая новое значение плате Android Things, которая, в свою очередь, устанавливает Цвет RGB LED.
Как настроить Firebase с Android Things
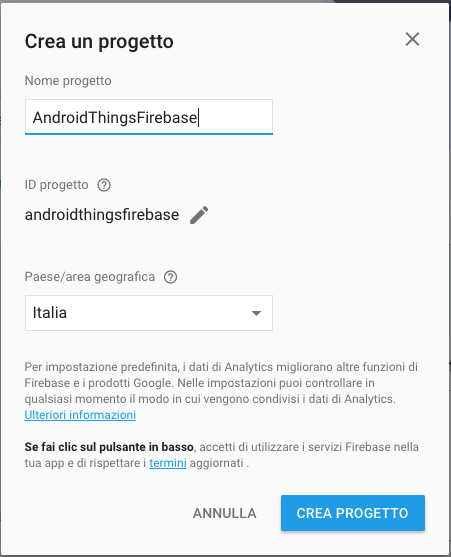
В этом разделе мы опишем, как настроить проект Firebase, чтобы мы могли интегрировать его с Android Things. Первый шаг — создание бесплатной учетной записи . Получив бесплатный аккаунт, вы можете создать новый проект Firebase, как показано ниже:
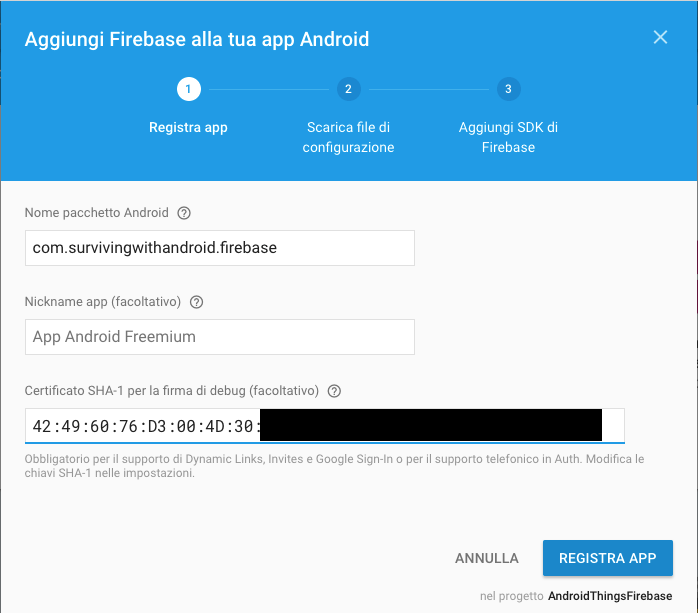
Следующим шагом является настройка вашего приложения:
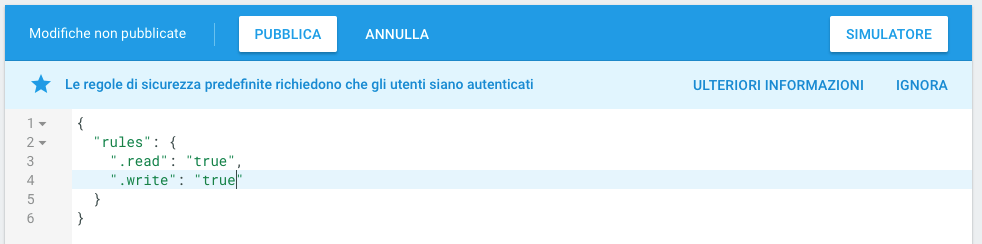
Во время этого процесса настройки вы должны следовать инструкциям Firebase. Наконец, перед взаимодействием с Firebase необходимо изменить аспекты безопасности:
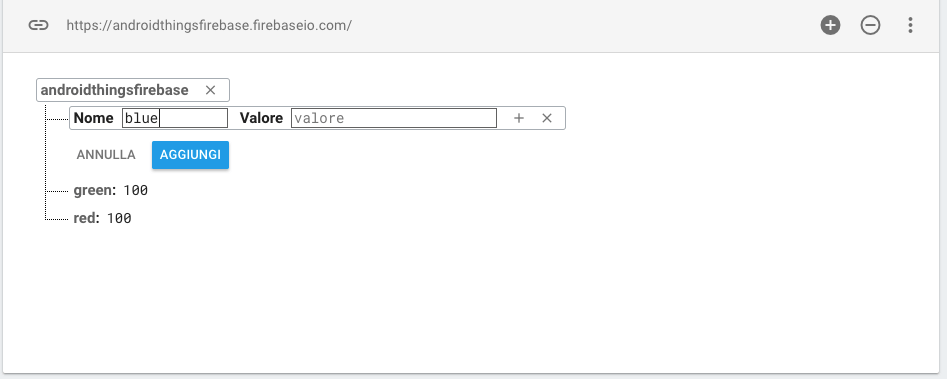
Наконец, мы можем настроить нашу базу данных, которая будет содержать цвета светодиодов: 
На уровне приложения build.gradle выглядит так:
|
1
2
3
4
5
6
7
|
......dependencies { provided 'com.google.android.things:androidthings:0.4.1-devpreview' compile 'com.google.firebase:firebase-core:11.4.0' compile 'com.google.firebase:firebase-database:11.4.0' apply plugin: 'com.google.gms.google-services'} |
Как использовать Android вещи с Firebase
После того, как вы следовали инструкции во время настройки проекта Firebase, вы готовы приступить к программированию приложения Android Things. Все зависимости и настройки Firebase теперь готовы, и мы можем погрузиться в проект Android Things. Как описано выше, приложение Android Things должно прослушивать изменения значения Firebase и реагировать, управляя светодиодом RGB.
Индикатор RGB имеет 3 контакта по одному для каждого цвета, и мы подключаем их к контактам Raspberry GPIO. В соответствии со значением в базе данных Firebase приложение Android Things включает или выключает каждый вывод GPIO, контролируя, таким образом, цвет светодиода. Это приложение не имеет пользовательского интерфейса, потому что Android-вещи управляются удаленно .
Для создания этого приложения Android IoT необходимо создать новый проект Android Things, клонирующий проект шаблона . Если вы новичок, и вы впервые приближаетесь к Android Things, вы можете следовать этому руководству, описывающему, как начать работу с Android Things .
На предыдущем шаге мы создали таблицу в базе данных Firebase, содержащую три разных поля, представляющих цвета светодиодов. Чтобы сохранить новые значения Firebase, мы должны создать простой класс POJO, который представляет таблицу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
public class RGBColor { private int red; private int green; private int blue; public RGBColor() {} public int getRed() { return red; } public void setRed(int red) { this.red = red; } public int getGreen() { return green; } public void setGreen(int green) { this.green = green; } public int getBlue() { return blue; } public void setBlue(int blue) { this.blue = blue; }} |
Мы будем использовать этот простой класс для управления выводами GPIO.
Теперь мы можем сосредоточить наше внимание на основной деятельности, которая будет обрабатывать всю синхронизацию между Android Things и Firebase. Для этого вы можете использовать шаблон Activity, уже настроенный в проекте. В onCreate() мы должны инициализировать соединение с Firebase и получить ссылку на PeripheralManagerService :
|
1
2
3
4
5
6
7
8
9
|
@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d(TAG, "onCreate"); databaseRef = FirebaseDatabase.getInstance().getReference(); databaseRef.addValueEventListener(veListener); pms = new PeripheralManagerService(); initPin();} |
где databaseRef является экземпляром DatabaseReference . Кроме того, приложение добавляет прослушиватель в databaseRef для получения уведомления об изменении значений. Кроме того, в этом методе мы инициализируем контакты, которые приложение использует для управления светодиодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private void initPin() { try { redPin = pms.openGpio("BCM26"); redPin.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); greenPin = pms.openGpio("BCM6"); greenPin.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); bluePin = pms.openGpio("BCM5"); bluePin.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); } catch (IOException ioe) { Log.e(TAG, "Unable to open pins"); }} |
Важно отметить, что в приведенном выше коде приложение Android Things IoT напрямую ссылается на имена пинов. Это не лучшая практика, если вы хотите, чтобы ваше приложение
портативный на разных досках . В любом случае, для этого урока мы можем использовать пин-код прямого доступа.
Синхронизация вещей Android с Firebase
Как только аппаратная часть готова и контакты инициализированы, необходимо получить уведомление, когда значения Firebase меняются. Для этого необходимо определить слушателя:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private ValueEventListener veListener = new ValueEventListener() { @Override public void onDataChange(DataSnapshot dataSnapshot) { RGBColor color = dataSnapshot.getValue(RGBColor.class); // update pins updatePin(redPin, color.getRed()); updatePin(greenPin, color.getGreen()); updatePin(bluePin, color.getBlue()); } @Override public void onCancelled(DatabaseError databaseError) {}}; |
Приведенный выше код действительно прост, метод onDataChange вызывается при изменении одного или нескольких значений в базе данных. Класс RGBColor, описанный ранее, содержит новые значения. Последний шаг — обновление булавки, устанавливающей правильный цвет:
|
1
2
3
4
5
6
7
|
private void updatePin(Gpio pin, int value) { try { pin.setValue( value > 0 ? false : true); } catch (IOException e) { e.printStackTrace(); }} |
В этом примере мы предполагаем, что если значение больше нуля, тогда PIN-код включен, если выключен. Обратите внимание, что мы используем общий катодный светодиод, поэтому отключаем вывод.
Теперь вы можете играть с помощью консоли Firebase, изменяя значения RGB, и заметьте, что светодиод меняет цвет.
Резюме
В конце этой статьи вы узнали о том, как синхронизировать вещи Android с Firebase, чтобы мы могли в реальном времени управлять платой вещей Android в режиме реального времени.
| Опубликовано на Java Code Geeks с разрешения Франческо Аццолы, партнера по нашей программе JCG. См. Оригинальную статью здесь: Синхронизация вещей Android с Firebase: удаленное управление светодиодом RGB в режиме реального времени.
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |