Локальные уведомления позволяют приложению информировать своих пользователей, что у них есть что-то для них. Например, напоминание или новый предмет для продажи, пока приложение не работает на переднем плане. Локальные уведомления считаются лучшим способом взаимодействия приложения со своим пользователем, даже если пользователь не использует приложение активно.
В этом уроке я покажу вам, как запускать локальные уведомления в приложении на основе Cordova . Я объясню, как работают локальные уведомления, как они отличаются от push-уведомлений и API, предоставляемых плагином Cordova Local-Notification для запуска локальных уведомлений. Я создам базовое приложение для напоминания, чтобы показать, как использовать плагин Cordova Local-Notification в реальном проекте.
Как работают локальные уведомления?
Локальные уведомления отлично подходят для своевременного и актуального информирования пользователей, пока ваше приложение не работает на переднем плане. Локальные уведомления могут отображать сообщение, воспроизводить отличительный звук или обновлять значок на значке вашего приложения.
Чтобы приложение отображало локальное уведомление, оно должно запланировать локальное уведомление, пока оно работает на переднем плане.
Локальные уведомления поддерживаются в Android, iOS и Windows Phone.
Так выглядит локальное уведомление в iOS

Разница между локальными и push-уведомлениями?
Как локальные, так и push-уведомления отображаются одинаково, т.е. состоят из заголовка, сообщения, звука и номера значка значка.
Разница в том, что локальные уведомления планируются самим приложением, тогда как push-уведомления генерируются сервером приложения на сервере push-услуг мобильной операционной системы. Локальные уведомления могут запускаться без подключения мобильного телефона к Интернету. Push-уведомления могут быть получены только с телефона, если он подключен к Интернету.
Плагин Cordova Local-Notification
Плагин Cordova Local-Notification — это сторонний плагин Cordova, с помощью которого мы можем отображать локальные уведомления в iOS, Android и Windows Phone.
В этом уроке я буду использовать плагин для планирования локальных уведомлений. Давайте посмотрим на API, предоставляемые плагином:
Проверьте разрешение
Чтобы приложение могло планировать локальные уведомления, оно должно иметь разрешение пользователя. Чтобы проверить, есть ли у приложения разрешение, используйте этот код:
cordova.plugins.notification.local.hasPermission(function (granted) { }); granted параметр равен true если у приложения есть разрешение на планирование локальных уведомлений, в противном случае он равен false .
Просить разрешения
Если приложение не имеет разрешения для планирования локальных уведомлений, оно должно запрашивать разрешения. Вот код для запроса разрешения:
cordova.plugins.notification.local.registerPermission(function (granted) { });
granted параметр равен true если пользователь предоставил разрешение, в противном случае — false .
Расписание уведомлений
Вы можете запланировать любое количество необходимых уведомлений. Вот код для планирования уведомления:
var sound = device.platform == 'Android' ? 'file://sound.mp3' : 'file://beep.caf'; var date = new Date(); cordova.plugins.notification.local.schedule({ id: 1, title: "Message Title", message: "Message Text", at: date, sound: sound, icon: "http://domain.com/icon.png" });
Свойство at должно ссылаться на объект конструктора Date . Если мы пропустим текущее время, локальное уведомление будет запущено мгновенно.
Чтобы уведомление повторилось, добавьте every свойство, назначенное интервалу в минутах, и свойство firstAt назначенное для того момента, когда уведомление будет firstAt в первый раз. Вот пример кода:
var sound = device.platform == 'Android' ? 'file://sound.mp3' : 'file://beep.caf'; var date = new Date(); cordova.plugins.notification.local.schedule({ id: 1 title: "Message Title", message: "Message Text", firstAt: date, every: 25, sound: sound, icon: "http://domain.com/icon.png" });
Отменить уведомление
Чтобы отменить ожидающее уведомление, вам нужен уникальный идентификатор уведомления. Вот пример:
cordova.plugins.notification.local.cancel(1, function () { // Notification was cancelled }, scope);
Нажмите Уведомление
Этот плагин вызывает событие, когда пользователь открывает приложение, нажимая на локальное уведомление. Вот пример кода:
cordova.plugins.notification.local.on("click", function (notification) { alert(notification.text); }, scope);
Создание приложения для напоминания
Давайте начнем с создания приложения напоминания. Приложение напоминаний позволит вам добавлять напоминания на определенную дату и время. Для напоминания для запуска локальное уведомление запланировано приложением на это время.
Приложение будет разработано с использованием мобильного телефона jQuery. Вы можете найти окончательный код этого проекта на gitHub .
начало
В начальный шаблон включите jQuery и jQuery mobile. Я не буду рассказывать об установке и создании приложения Cordova здесь, если вы еще этого не сделали, прочитайте руководство по началу работы . Инструкции по запуску и сборке приложения доступны на той же странице.
Дайте приложению подходящее имя и добавьте платформы, которые вы хотите поддерживать. Я использую плагин Cordova для уведомлений и плагин Device в этом руководстве, инструкции по их добавлению можно найти здесь .
Так как мы будем использовать локальный плагин уведомлений, установите его, выполнив следующую команду в каталоге проекта cordova:
cordova plugin add https://github.com/katzer/cordova-plugin-local-notifications
Внутри файла www / index.html добавьте следующие файлы JavaScript и CSS в тег head :
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script type="text/javascript" src="cordova.js"></script>
Здесь я добавил jQuery и jQuery Mobile из CDN. Вы можете встроить эти файлы локально, чтобы приложение работало без подключения к Интернету.
Структура данных
В этом уроке я собираюсь использовать локальное хранилище HTML5 для хранения данных приложения.
Я буду организовывать все данные в массив, который будет свойством объекта. Объект хранится в виде строки JSON в локальном хранилище.
Когда приложение загружается в первый раз, локальное хранилище будет пустым, поэтому необходимо инициировать структуру данных. Ниже код проверяет наличие объекта в локальном хранилище. Поскольку он пуст, он создаст и сохранит новый. Поместите этот код в тег script внизу страницы index.html перед закрывающим тегом body :
var info = null; document.addEventListener("deviceready", function(){ if(!localStorage.getItem("rp_data")) { var rp_data = {data: []}; localStorage.setItem("rp_data", JSON.stringify(rp_data)); } info = JSON.parse(localStorage.getItem("rp_data")); }, false);
Здесь я создал info переменную, используемую в приложении для доступа к данным. Когда бы я ни вносил изменения в переменную info мне нужно обновлять локальное хранилище.
Создание главного экрана
Давайте создадим домашний экран для нашего приложения, который будет отображаться при загрузке приложения.
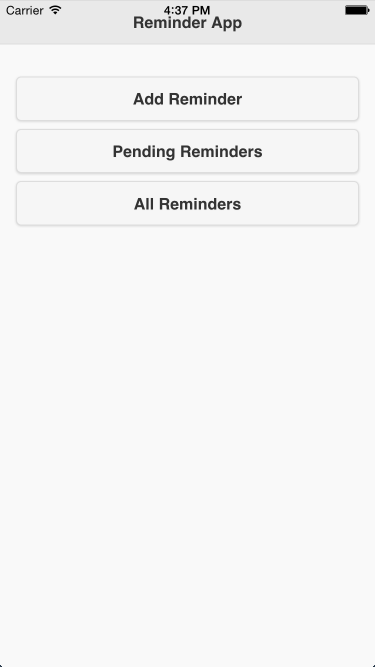
На главном экране я размещу три кнопки. Они предназначены для добавления нового напоминания, отображения всех напоминаний и отображения ожидающих напоминаний.
Вот код для создания мобильной страницы jQuery для нашего домашнего экрана. Поместите этот код в тег body страницы index.html (замените имеющиеся там элементы div):
<div data-role="page" id="home"> <div data-role="header"> <h1>Reminder App</h1> </div> <div data-role="main" class="ui-content"> <p> <a target="_blank" href="#add" style="text-decoration: none"><button>Add Reminder</button></a> <a target="_blank" id="pending_click" href="#pending" style="text-decoration: none"><button>Pending Reminders</button></a> <a target="_blank" href="#all" style="text-decoration: none"><button>All Reminders</button></a> </p> </div> </div>
Здесь я разместил три кнопки на странице, каждая из которых указывает на новую страницу. Вот как должна выглядеть страница:

Примечание.: Код для других страниц должен быть добавлен под этим кодом, чтобы эта страница загружалась первой.
Создание страницы для добавления напоминания
Когда пользователь нажимает кнопку « Добавить напоминание» на главной странице, появляется новая страница, на которой пользователь может добавить новое напоминание.
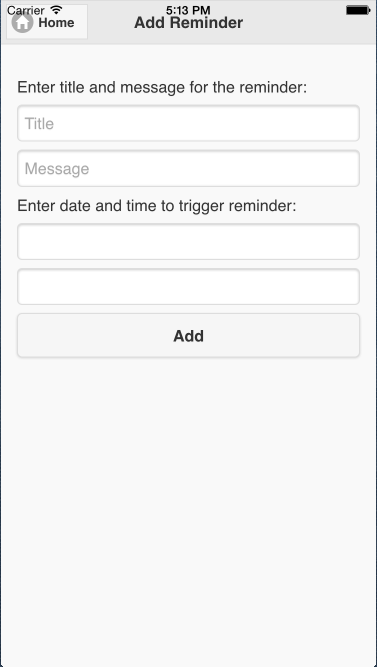
Затем отобразите четыре текстовых поля (заголовок, сообщение, дата и время) и кнопку для добавления напоминания. Поместите код в тег body файла index.html :
<div data-role="page" id="add"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Add Reminder</h1> </div> <div data-role="main" class="ui-content"> <p> Enter title and message for the reminder: <input type="text" id="title" placeholder="Title" /> <input type="text" id="message" placeholder="Message" /> Enter date and time to trigger reminder: <input type="date" id="date" /> <input type="time" id="time" /> <a target="_blank" href="javascript:add_reminder()" style="text-decoration: none"><button>Add</button></a> </p> </div> </div>
Когда пользователь нажимает кнопку « Добавить» , add_reminder() функция add_reminder() . Вот реализация этой функции, добавьте этот код в тег script файла index.html :
function add_reminder() { var date = document.getElementById("date").value; var time = document.getElementById("time").value; var title = document.getElementById("title").value; var message = document.getElementById("message").value; if(date == "" || time == "" || title == "" || message == "") { navigator.notification.alert("Please enter all details"); return; } var schedule_time = new Date((date + " " + time).replace(/-/g, "/")).getTime(); schedule_time = new Date(schedule_time); var id = info.data.length; cordova.plugins.notification.local.hasPermission(function(granted){ if(granted == true) { schedule(id, title, message, schedule_time); } else { cordova.plugins.notification.local.registerPermission(function(granted) { if(granted == true) { schedule(id, title, message, schedule_time); } else { navigator.notification.alert("Reminder cannot be added because app doesn't have permission"); } }); } }); }
Сначала мы извлекаем значения полей и проверяем их целостность. Затем форматирование даты и времени, чтобы получить правильную отформатированную строку для использования в конструкторе Date .
Затем приложение проверяет, имеет ли оно правильные разрешения. Если нет, то он запрашивает разрешение и вызывает функцию расписания, которая планирует напоминание.
Вот реализация функции schedule :
function schedule(id, title, message, schedule_time) { cordova.plugins.notification.local.schedule({ id: id, title: title, message: message, at: schedule_time }); var array = [id, title, message, schedule_time]; info.data[info.data.length] = array; localStorage.setItem("rp_data", JSON.stringify(info)); navigator.notification.alert("Reminder added successfully") }
Функция schedule планирует локальное уведомление и сохраняет детали напоминания в локальном хранилище для дальнейшего использования.
Вот как выглядит страница:

Отображение всех напоминаний
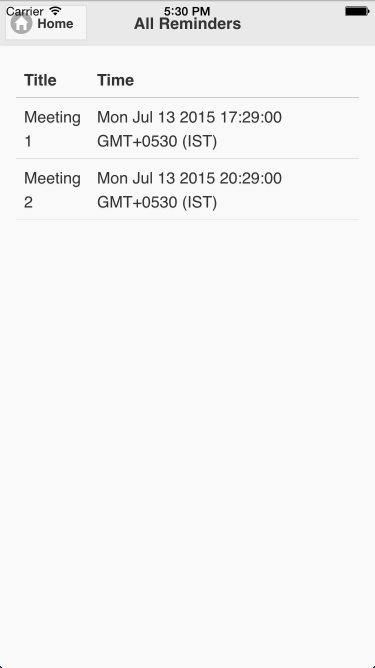
Когда пользователь нажимает кнопку « Все напоминания» на главной странице, отображается новая страница со всеми добавленными напоминаниями.
Поместите этот код в тег body файла index.html :
<div data-role="page" id="all"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>All Reminders</h1> </div> <div data-role="main" class="ui-content"> <table data-role="table" data-mode="column" id="allTable" class="ui-responsive table-stroke"> <thead> <tr> <th>Title</th> <th>Time</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>
Вот код JavaScript для заполнения таблицы всеми напоминаниями. Поместите этот код в тег script :
$(document).on("pagebeforeshow","#all",function(){ var html = ''; for(var count = 0; count < info.data.length; count++) { html = html + "<tr><td>" + info.data[count][1] + "</td><td>" + info.data[count][3] + "</td></tr>"; } $("table#allTable tbody").empty(); $("table#allTable tbody").append(html).closest("table#allTable").table("refresh").trigger("create"); });
Вот как выглядит страница:

Отображение ожидающих напоминаний
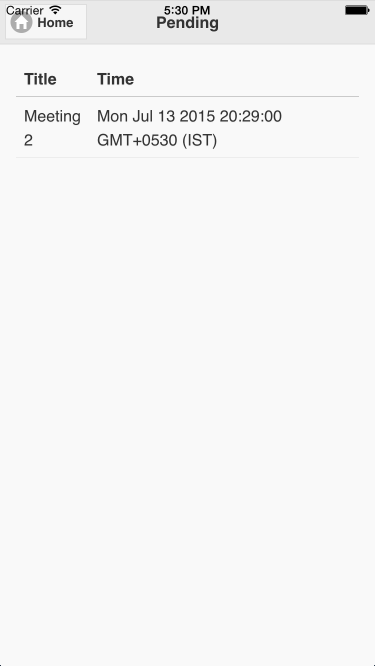
Когда пользователь нажимает кнопку « Ожидающие напоминания» на главной странице, отображается новая страница с ожидающими напоминаниями.
Поместите этот код в тег body файла index.html для отображения этой страницы:
<div data-role="page" id="pending"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Pending</h1> </div> <div data-role="main" class="ui-content"> <table data-role="table" data-mode="column" id="pendingTable" class="ui-responsive table-stroke"> <thead> <tr> <th>Title</th> <th>Time</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>В<div data-role="page" id="pending"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Pending</h1> </div> <div data-role="main" class="ui-content"> <table data-role="table" data-mode="column" id="pendingTable" class="ui-responsive table-stroke"> <thead> <tr> <th>Title</th> <th>Time</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>
Вот код JavaScript для заполнения таблицы ожидающими напоминаниями. Поместите этот код в тег script :
$(document).on("pagebeforeshow","#pending",function(){ var html = ''; for(var count = 0; count < info.data.length; count++) { var schedule_time = new Date(info.data[count][3]).getTime(); var current_time = new Date().getTime(); if(current_time < schedule_time) { html = html + "<tr><td>" + info.data[count][1] + "</td><td>" + info.data[count][3] + "</td></tr>"; } } $("table#pendingTable tbody").empty(); $("table#pendingTable tbody").append(html).closest("table#pendingTable").table("refresh").trigger("create"); });в$(document).on("pagebeforeshow","#pending",function(){ var html = ''; for(var count = 0; count < info.data.length; count++) { var schedule_time = new Date(info.data[count][3]).getTime(); var current_time = new Date().getTime(); if(current_time < schedule_time) { html = html + "<tr><td>" + info.data[count][1] + "</td><td>" + info.data[count][3] + "</td></tr>"; } } $("table#pendingTable tbody").empty(); $("table#pendingTable tbody").append(html).closest("table#pendingTable").table("refresh").trigger("create"); });
Вот как выглядит страница:

Вывод
Приложение является функциональным, но базовым и может быть развернуто на нескольких платформах. Следующие шаги по созданию полноценного приложения позволяют пользователям изменять время напоминания или отменять напоминания. Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.