Как было в истории, разработчики смотрели на изображение выше и видели приложение Silverlight, оно похоже на изображение, наложенное текстовым элементом управления с другой текстурой головы человека, ничего особенного в этом нет.
Но теперь, благодаря World of Mango (Windows Phone 7.1 / 7.5), это изображение может быть не таким четким, потому что теперь мы можем запустить Full 3D в среде Silverlight, и в отличие от Silverlight 5 в Интернете, это Silverlight 4, работающий на телефон тянется с помощью двигателя XNA.
Этот образец призван помочь разработчикам XNA, которые заинтересованы в этом новом мире возможностей, упростить элементы управления визуальным макетом, которые традиционно требовали массирования дополнительного кода для рисования блоков, ввода данных и вывода текста на экран, в таких сценариях, как Menus, HUD, текстовые дисплеи и тому подобное.
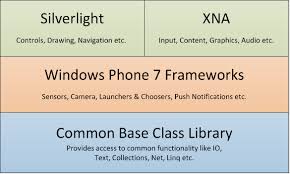
Под одеялом
(Базовая структура телефона, которая не сильно изменилась)
Теперь для первого небольшого откровения (которое может также стать шоком для большинства разработчиков Silverlight), чтобы обойти старую проблему, возникшую с момента запуска платформы разработки Windows Phone, которая утверждает, что только одна структура может привлечь к Экран за раз (из-за того, как по-разному функционируют две фреймворки), неудивительно, что для того, чтобы эта интеграция работала, им нужно было выбрать только одну и пойти дальше.
Что может удивить, так это то, что он не был рендером Silverlight (как разработчик XNA, это не так уж удивительно ). в интегрированной среде, использующей как XNA, так и Silverlight, именно XNA выполняет всю основную работу под прикрытием, не совсем так упрощенно, но именно так все и происходит, выглядит примерно так.
(Цикл рендеринга Silverlight с XNA)
Но как это на самом деле выглядит
Поэтому, когда вы запускаете новый проект 3D / Rich Graphics (в зависимости от того, какой тип проекта вы выбрали, как вы видели в моем предыдущем посте, они практически одинаковые), вам будет представлен довольно яркий шаблон проекта, как показано ниже:
(Шаблон проекта XNA Windows Rich Graphics)
**Запись
В шаблоне проекта вы можете видеть, что у нас есть три проекта:
Основной шаблон проекта Silverlight (где мы проведем большую часть этой статьи)
Многопроектная библиотека XNA (похоже, она получена из базовой многопроектной библиотеки)
Стандартный проект содержимого XNA
Интересно посмотреть, как они построили этот мост, фактически не нарушая правила того, какие типы проектов могут ссылаться друг на друга (Silverlight не может ссылаться на XNA и наоборот). В этом проекте проект Silverlight делает ссылку на портативную библиотеку, которая содержит все ссылки XNA, которая затем ссылается (и предоставляет) проект Content. Очень аккуратно сделано.
Хотя, если вы посмотрите на все ссылки в проекте Silverlight, он ссылается на библиотеки XNA, которые полностью поддерживаются (ранее я считаю, что только некоторые из них могут быть ссылками)
Silverlight большой страшный зверь из Карфагена
Так что для тех из вас, кто разработал XNA и еще не знакомых с Silverlight, вот очень краткий обзор (для более подробного обзора и обзора смешанных материалов, посетите мой блог « Введение в Silverlight »)
Каждая страница в Silverlight похожа на отдельное приложение само по себе, она содержит всю информацию и элементы управления для отображения этого одного экрана. в проекте это состоит из двух частей:
Файл .XAML — основной файл проекта Silverlight, который содержит дизайн XAML
.XAML.CS — код файла для кода C #, который должен выполняться (как следует из названия) за кулисами
Просмотр страниц Silverlight в обозревателе решений
Те из вас, кто знаком с веб-программированием, должны также узнать, что такое код View и код позади.
XAML — это описательный язык, который выглядит примерно так:
Пример файла XAML — расширяемый язык разметки приложений
XAML (как и XML) — это просто описательный формат файла, который сообщает интерпретатору Silverlight, как визуализировать страницу (в моем очень простом изложении ), когда вы узнаете ее, ее очень легко прочитать. Однако в большинстве случаев вам даже не нужно смотреть на XAML (особенно с XNA), так как именно для этого предназначен Blend, Expression Blend является инструментом проектирования графического интерфейса для Silverlight и WPF.
Код в точности соответствует тому, что вы ожидаете, но он немного обновлен для XNA.
Код, основанный на XNA Game
Здесь вы можете увидеть набор переменных XNA, базовый конструктор, а также циклы Draw и update. Основное отличие, конечно, заключается в том, что вам нужно вручную подключить циклы Update и Draw (потому что вы используете таймер Silverlight, а не таймер класса Game, но я вернусь к этому позже).
Таким образом, с точки зрения разработчика XNA все выглядит почти одинаково, хотя, как некоторые указывают, мы изначально потеряли наши игровые компоненты ( App Hub уже решил с небольшим обходным путем ), для сервисов у нас теперь есть возможность внедрения зависимости и IoC (если вы не знаете, что это такое. Удачи. Я расскажу о них в другой раз)
ТАК, что все это работает под прикрытием, добро пожаловать в App.XAML и его код (App.XAML такой же, как program.cs в XNA)
App.XAML и его код
Теперь, хотя App.XAML выглядит как любая другая страница Silverlight, на самом деле это не так. Главным образом потому, что эта страница никогда не будет отображаться. В программировании говорят, что это точка входа для любого приложения Silverlight, а также глобальная ссылка на проект (он всегда в памяти). Поскольку он состоит из двух составных частей, он имеет глобальные значения как для XAML, так и для кода.
Глобальный XAML хорош для шаблонов, которые будут использоваться на протяжении всего проекта, чтобы сэкономить на дублировании форматирования и стилизации, или если вы постоянно используете изображение или ресурс на протяжении всего проекта, код остается тем же. Мы пропустим XAML, потому что он не так важен для нас здесь (вы можете посмотреть, если хотите):
Файл App.XAML.cs
Здесь вы можете увидеть некоторые из gubbin (шаблонный код), использующие среду XAN в Silverlight У вас есть Менеджер контента 9, который получает доступ к проекту контента через переносную библиотеку, как описано ранее), у нас также есть Framework Dispatcher Timer, который является игровыми часами (в обычном XNA все это запечатано в классе игры). затем, наконец, в конструкторе вызывается новая функция из среды XNA для запуска таймера диспетчера Framework и запуска игры.
Нуфф сказал, фу, кому-нибудь сейчас нужно выпить.
Так вот как это работает, как мне заставить это работать?
Таким образом, если вы запустите проект по умолчанию, у нас будет две страницы, первая из которых очень простая, чистая страница Silverlight «MainPage» с несколькими текстовыми полями и одной кнопкой, а на второй странице «Game» запущена игра XNA.
Таким образом, первый сценарий, который приходит на ум при выполнении этих проектов, — это иметь броское главное меню при запуске игры (я не могу сделать броское, поэтому мы посмотрим быстро )
Сначала мы откроем blend и добавим что-нибудь приятное, щелкните правой кнопкой мыши по основному проекту в обозревателе решений и выберите «Открыть в Expression Blend», как показано ниже:
Щелкните правой кнопкой мыши -> Открыть в смеси выражений
Это запустит Expression Blend, когда ваш проект загружен и готов к использованию.
Expression Blend загорелся
Я не собираюсь вдаваться в самые основы того, как использовать Blend, я собираюсь предположить, что вы либо немного знакомы с Blend (в этом случае вы, вероятно, уже отказались), либо вы уже смотрели мой Небольшое «введение в Silverlight video» или даже просмотр собственного учебного курса MS Expression Blend (именно там у меня появились крылья)
На странице у нас есть текстовое поле для заголовка приложения, текстовое поле для названия страницы и кнопка для запуска на нашей странице игры, это легко читается из дерева визуалов в левом нижнем углу экрана (всегда платите близко обратите внимание на это окно, так как вы можете выбирать вещи, даже если вы решили скрыть их. Также стоит отметить, что видимость определяется вниз, элемент / элемент управления в нижней части дерева имеет наивысший приоритет и является тем, что рисуется на переднем плане. , снизу вверх / Фон на передний план.
Еще одна вещь, которую стоит отметить, — это панели. В настоящее время существует четыре типа, каждый из которых управляет отображением элементов на странице:
Холст — свободной форме панели , где размещение элемент абсолютна
Grid — позволяет столбцы и строки , которые будут определены на странице для размещения управления и выравнивания
InkPresenter (честно говоря , я никогда не использовал это и не уверен , что это такое, что я могу сказать , что я» m честно)
Stackpanel — Специальный элемент управления, который действует в виде списка со списком элементов управления, упорядочивает элементы управления в стеке по горизонтали или вертикали
Каждый из них имеет свой собственный значок, поэтому, как только вы привыкнете, их легко определить, если вы создали свою страницу и хотите изменить тип использованного макета, вы можете щелкнуть по нему правой кнопкой мыши и выбрать «Изменить тип макета на И выбрав другой. Хотя имейте в виду, что это иногда приводит к неожиданным результатам и может привести к странному поведению, используйте его только при наличии опыта.
Страница главного меню
Итак, в качестве быстрого примера давайте изменим компоновку нашего экрана в качестве примера того, на что способен Silverlight, и это может стоить вам много часов усилий в XNA, хорошем пользовательском интерфейсе.
Так же, как быстрое шоу и расскажите, собирались ли заменить кнопку на экране 4 новыми кнопками, выровнять их в сетке и анимировать их на экране и за его пределами, интересно?
1. Уборка дома
Сначала удалите уже существующую кнопку, самый простой способ очистить доску, просто щелкните ее правой кнопкой мыши на визуальной панели и выберите «Удалить».
2. Настройте сетку содержимого
Для представления, к которому мы идем, мы хотим настроить сетку таким образом, чтобы она делала все интервалы и расположение для нас, поэтому с выбранной 2-й сеткой в представлении макета (той, на которой была кнопка) добавьте несколько строк в сетку в главное окно, как показано ниже (нажав в области полей). Если вы случайно выбрали основную сетку, не беспокойтесь, просто «Отмените», пока добавленные линии сетки не исчезнут.
3. Добавьте свои кнопки
И вот тут-то и начинается практика выбора контейнера / макета при добавлении нового элемента управления (если вы смотрели видео «Введение в Silverlight», вы должны знать, о чем я говорю », с тем же выбранным макетом сетки, выберите на вкладке «Ресурсы» (в ней содержатся все элементы управления, доступные для вашего проекта), разверните ветку «Элементы управления» дерева и выберите «все» (часто используемые элементы управления отображаются в ветви «Элементы управления», но иногда приятно видеть все, что у вас есть), затем прокрутите вниз до элемента управления «Кнопка».
* Обратите внимание, что не все элементы управления, которые вы видите, доступны в WP7.0, проект, который вы просматриваете, использует 7.1 и, следовательно, также имеет элементы управления Silverlight 4, 7.0 был только Silverlight 3.
Теперь просто дважды нажмите на кнопку, чтобы добавить, сделайте это 4 раза для всех 4 кнопок. (Вы также можете перетаскивать, но выбор контейнера и двойной щелчок, который я нашел, более эффективен)
В настоящий момент все они будут расположены друг над другом, поэтому нам просто нужно обновить их свойства, чтобы они правильно размещались в сетке, справа в окне свойств найдите раздел с названием «Макет», там вы должны см. параметры сетки и строки
Выберите каждую кнопку по очереди и поместите их в правильную «строку» сетки, 0 = первая кнопка, 1 = вторая кнопка, 2 = третья кнопка и 3 = четвертая кнопка.
На экране кнопки должны отображаться в каждом ряду сетки.
4. Макет
При размещении элементов управления следует обращать внимание на то, как они располагаются на экране, включая такие свойства, как поля и выравнивание по вертикали и горизонтали.
Иногда Blend немного запутывается и делает все возможное, чтобы интерпретировать ваши мысли при добавлении элементов управления, чаще всего, если вы не можете заставить элемент управления располагаться на странице или расширять его так, как вы хотите, это из-за свойств макета.
Проверьте каждую кнопку и установите выравнивание по центру для каждой кнопки как по горизонтали, так и по вертикали (как показано выше) и сбросьте все поля на ноль, если их еще нет (более быстрый способ сделать это — щелкнуть правой кнопкой мыши на белой точке параметров рядом с настройками полей и нажмите «Сброс», эта опция доступна для каждого параметра на панели свойств)
5. Наименование
Один из самых важных уроков, которые я усвоил при использовании Blend, заключается в присвоении имен всем. Это становится все более важным, когда вы начинаете ссылаться на элементы управления пользовательского интерфейса с помощью кода (если это не имена, то они недоступны).
Поэтому дважды щелкните на каждой из кнопок и назовите их соответственно в представлении «Объект» и «Временная шкала», как показано ниже
Затем вы можете дважды щелкнуть по каждой кнопке, чтобы изменить ее текст на что-то более значимое, как с названиями кнопок, вы также можете сделать это, выбрав кнопку и изменив свойство «Содержимое» на панели свойств, конечный результат должен быть следующим.
6. Анимация
Самый быстрый способ сделать анимацию в Blend — это использовать визуальные состояния, они бывают быстрыми и легкими и предлагают различные варианты, но они открыты и забывают о том, что они просто запускаются. Если вы хотите более детальный контроль или вам необходимо знать, когда он находится / находится в процессе / или завершен, то вам нужно будет использовать раскадровки.
Визуальные состояния контролируются двумя вещами:
Группы визуальных состояний — контейнер для пакетирования состояний вместе для элемента управления или набора элементов управления (каждый элемент управления можно манипулировать только в одной группе визуальных состояний. Он также управляет тем, как состояния в группе будут анимироваться по времени и с использованием функции замедления ,
Визуальное состояние — одно состояние, в котором может находиться элемент управления, определяемое его положением на экране и всеми свойствами этого элемента управления
Таким образом, измените вкладку в верхнем левом углу экрана и щелкните значок «New Visual Stage Group», как показано ниже, и назовите его «Button1VisualStateGroup».
Теперь, прежде чем мы начнем создавать наши состояния, нам нужно подготовить приложение к его состоянию по умолчанию, помните, что эффект, к которому мы стремимся, заключается в том, что при запуске приложения мы хотим, чтобы кнопки прокручивались, поэтому они должны запускаться с экрана. , Быстро пройдитесь по каждой из кнопок и измените их свойство «Translate X», показанное ниже. Я устанавливаю их попеременно с экрана, 1-ю и 3-ю кнопки — слева, а 2-ю / 4-ю — справа. Чтобы сделать это еще проще, наложение позволяет перетаскивать свойство и видеть его перемещение, попробуйте его (поочередно установите свойство Translate X следующим образом: кнопка 1 = –350, кнопка 2 = 350, кнопка 3 = –350, кнопка 4 = 400 ( потому что это больше))
Возвращаясь к панели «Визуальное состояние», теперь вы видите, что если для настройки группы выбрано «Переход по умолчанию», пока проигнорируйте это и нажмите кнопку «Новое визуальное состояние» рядом с именем визуального состояния (примерно такой же значок, как и раньше). , это создаст новое визуальное состояние.
Обратите внимание, что в этот момент экран изменился, и в левом верхнем углу главного окна появилась новая «красная точка», теперь Blend находится в режиме записи визуального состояния, поэтому все, что вы сейчас измените, будет запомнено визуально. состояние для анимации (так что будьте осторожны )
Сначала мы должны записать состояние «Начало», то есть состояние, в котором находятся элементы управления, поэтому работа сделана, просто переименуйте состояние во что-то значимое, например «MenuItem1Hidden»
Затем добавьте второе состояние, затем измените свойство «Translate X» кнопки one обратно на 0, это должно вернуть его на экран. Теперь просто переименуйте это состояние в «MenuItem1Visible»
Наконец, нам просто нужно установить, сколько времени должна занимать наша анимация и какой эффект замедления мы хотим добавить к ней. Рядом с «Переходом по умолчанию», как показано на изображении группы визуальных состояний выше, есть значок и значение 0s ( да, я знаю, что на изображении 1с), это параметры эффекта перехода, установите время в 1с (одну секунду) и нажмите на иконку, чтобы выбрать функцию замедления (сойти с ума и выбрать то, что вам нравится), изменить функцию используя выпадающий список, который должен выглядеть следующим образом.
Как видите, есть много вариантов.
Если вы теперь нажмете на «Предварительный просмотр анимации», как указано выше, вы можете затем щелкнуть по каждому состоянию и увидеть созданную вами анимацию.
Теперь промойте и повторите для каждой другой кнопки, пока у вас не появится нечто похожее на это:
7. События и код
Последнее, что нам нужно сделать, это подключить эти кнопки, чтобы они что-то делали, а сейчас собираемся сделать только одну кнопку, чтобы показать вам, как это сделать.
Сначала выберите кнопку один, а затем в окне «Свойства» щелкните значок событий, как показано ниже:
Это перечислит все события, доступные для выбранного вами элемента управления, в данном случае кнопки. Теперь найдите событие «Click» и дважды щелкните в поле, после чего следует перейти к окну кода в Blend, автоматически создавая код позади обработчика события для кнопки. Он также создал ссылку на событие в XAML для кнопки, поэтому не следует переименовывать функцию или ваш проект (не отмените его, вернитесь на страницу XAML, очистите поле события перед изменением имени функции, затем либо введите его обратно или создайте новый, дважды щелкнув по нему, иногда я получаю это, если забываю назвать элемент управления!)
Далее нам просто нужно сделать то же самое для страницы и показать вам одно из важных событий с Silverlight (которое, если вы делаете надгробие, вы будете использовать много. В Visual Tree (окно «Объекты и элементы управления») выберите «Страница приложения телефона». «Объект (корневой объект), вы должны увидеть, как список событий меняется сейчас, и, в частности, новое событие, событие« Loaded ». Оно запускается, когда страница загружена в память, и она готова начать отображаться на экране. , отлично подходит для анимации или вещей, которые необходимо установить, как только все будет готово, но до того, как пользователь увидит это.
 |
 |
Теперь я понял, что Blend отлично подходит для визуального представления и / или редактирования XAML, он ужасен для редактирования кода (на данный момент). Поэтому мы вернемся к Visual Studio. Однако сначала сохраните все свои проекты, чтобы обновить свои изменения (если вы не делали это каждые 5 секунд)
Когда вы вернетесь обратно в Visual Studio, он сообщит вам, что обнаружил изменения в коде, и попросит вас перезагрузить !, Большой урок, всегда сохраняйте при переключении между VS и Blend, иначе вы окажетесь в нужном беспорядке не редактировать в обоих сразу!
Поэтому нажмите «Да», чтобы перезагрузить проект, а затем откройте файл кода «MainPage.XAML.cs», и вы снова увидите новую функцию.
Теперь мы просто добавим несколько фрагментов кода и все готово, во-первых, всегда полезно установить начальные визуальные состояния для приложения (отлично, если вы возвращаетесь с надгробия!), Поэтому добавьте следующий код в « Событие телефонного приложения загружено »:
private void PhoneApplicationPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "MenuItem1Visible", true);
VisualStateManager.GoToState(this, "MenuItem2Visible", true);
VisualStateManager.GoToState(this, "MenuItem3Visible", true);
VisualStateManager.GoToState(this, "MenuItem4Visible", true);
}
Наконец, нам нужно подключить код, чтобы анимировать кнопку «Новая игра» и перейти на страницу игры, поэтому добавьте следующее к событию, которое вы создали, например, для своей «кнопки новой игры»:
private void NewGame_Click(object sender, System.Windows.RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "MenuItem1Hidden", true);
NavigationService.Navigate(new Uri("/GamePage.xaml", UriKind.Relative));
}
И все, скомпилируйте и запустите, и все должно быть в порядке.
Если это не так, должно быть, ты не я, потому что мой работает нормально, лол
Результат
Если вы просто хотите пропустить до конца и посмотреть, куда я иду. вышеприведенная работа заняла у меня около 5 минут, чтобы собрать все вместе (показывает не так), но это заняло бы часы программирования движка или написания сценариев, чтобы начать работать самостоятельно в XNA.
И вот результат:
Первая половина показывает демонстрацию сверху, 4 простые кнопки с очень простой анимацией, чтобы показать простую для реализации систему меню, без участия XNA. Потратьте немного больше времени с помощью Silverlight (или делайте так, как я, и просто читайте работы других людей для фантастического эффекта и учитесь на работе), и это может выглядеть потрясающе. Я действительно должен был использовать раскадровки для анимации, тогда я мог бы обойти каждый элемент управления по одному и вычеркнуть выбранную анимацию, когда игра началась, но визуальные состояния легче показать.
Вторая половина — это пример App Hub для «My Little Teapot», на котором показан полноэкранный фон XNA с трехмерной моделью чайника (фактически сгенерированной в коде из образца примитивов), поверх страницы Silverlight и элементов управления, некоторые ползунки, взаимодействующие с цветом чайника, кнопки для установки цвета и кнопка сверху, чтобы оживить панель управления и вернуться обратно (используя визуальные состояния, как я показал выше)
Пример кода можно найти здесь, в разделе «Загрузки сайта» <Ссылка>
Довольно
Вот и все, кровь моей жизни взята, и теперь мне нужно вернуться к кодированию. Не стесняйтесь комментировать или оставлять вопросы на форумах.
Чувствую, что избиваете меня, делайте это в Твиттере ( @DDReaper ), мне там легче
Laters.
Источник: http://xna-uk.net/blogs/darkgenesis/archive/2011/05/25/silverlight-amp-xna-a-tale-of-two-cities.aspx