Из этой серии мы узнаем, как разрабатывать приложения для Android. Итак, мы рассмотрели структуру приложения Android и изучили пользовательские интерфейсы. В этом уроке мы научимся работать с ресурсами проекта.
Вступление
В этой части серии мы рассмотрим типы ресурсов, которые вы, скорее всего, будете использовать в своих первых проектах. Ресурсы проекта включают макеты, изображения и значения данных, используемые в приложении. Когда вы создаете новый проект, несколько папок для общих типов ресурсов автоматически включаются в каталог вашего проекта. Вы можете добавлять папки для дополнительных типов, если они вам нужны.
Вы можете найти ресурсы для проекта, который мы создали ранее в этой серии, перейдя в папку «res» в Package Explorer. Разверните папку, чтобы увидеть ее содержимое. Вы можете добавлять новые папки в каталог ресурсов и добавлять новые файлы в каждый из них, а также работать с существующими файлами (как мы делали с файлами макетов и значений строк ранее в этой серии).
1. Альтернативные ресурсы
Прежде чем мы начнем со специфики, стоит отметить, что ресурсы Android можно разделить на две категории: ресурсы, которые можно использовать на разных устройствах, и ресурсы, предназначенные для подмножества устройств. Вы можете увидеть пример этого в существующей структуре проекта. В обозревателе пакетов Eclipse посмотрите каталог «res». Помните, что различные папки для рисования адаптированы к определенной плотности экрана устройства. Мы добавим один в этом руководстве для рисованных файлов, которые не предназначены (те, которые могут быть использованы на разных устройствах).
Вы можете добавить альтернативные каталоги для каждого типа ресурса, используя квалификаторы для целевых категорий, как Eclipse сделал с «drawable-hdpi», «drawable-xhdpi» и так далее. Платформа Android поддерживает такие классификаторы для различных аспектов пользовательского устройства, включая размер экрана, плотность, уровень API, язык, регион и многое другое. Любая папка типа ресурса, в которой нет имени в названии, предназначена для ресурсов, которые можно использовать на разных устройствах. Вам не всегда будут нужны квалифицированные папки для всех типов ваших ресурсов, но при тестировании ваших приложений на разных устройствах вы можете обнаружить, что некоторые аспекты нуждаются в настройке, чтобы их можно было использовать в разных конфигурациях.
2. Drawables
Шаг 1
Как мы знаем, Eclipse создает несколько папок для рисования, каждая из которых предназначена для определенной области плотности. Папки для рисования содержат любые изображения, которые вы используете в своем приложении. Вы можете включать изображения, подготовленные вне Eclipse, в цифровых форматах, таких как JPEG, PNG и GIF. Вы также можете определить drawables в коде XML. Давайте сделаем это и добавим один к основному макету.
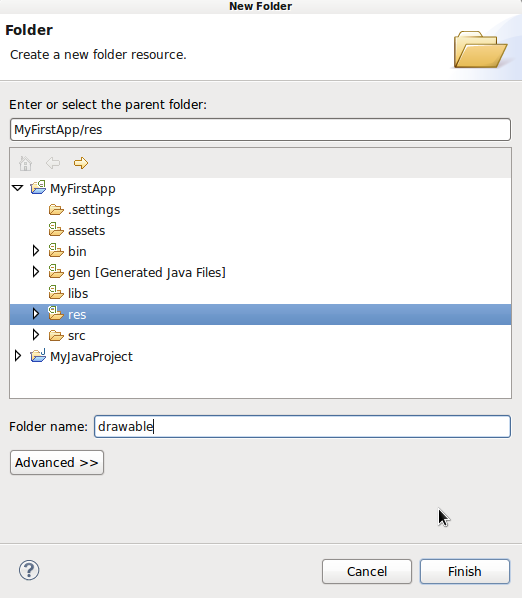
Хотя вы, как правило, должны стараться адаптировать свои рисунки к каждой целевой плотности, для целей данного руководства мы будем использовать один рисунок для всех устройств. Выбрав папку «res» в обозревателе пакетов Eclipse, создайте новую папку, выбрав «Файл» или щелкнув правой кнопкой мыши папку, затем выберите «Создать» и «Папка». Дайте папке название «drawable» и нажмите «Finish», чтобы создать ее.

Это процесс, которым нужно следовать в любое время, когда вам нужно создать новую папку в вашем проекте.
Шаг 2
Ваша новая папка для рисования должна появиться в Packager Explorer рядом с существующими папками для рисования. Как мы исследовали выше, если папка не предназначена для определенного подмножества устройств, например, определенных с использованием категорий плотности или уровней API (таких как папки значений), вы можете поместить в нее ресурсы, которые можно использовать на любом пользовательском устройстве. Поэтому все, что мы помещаем в новую папку для рисования, отображается на всех пользовательских устройствах. Для большинства drawables вы должны подготовить определенные версии для разных плотностей, но для простоты мы будем использовать новую папку в этом руководстве.
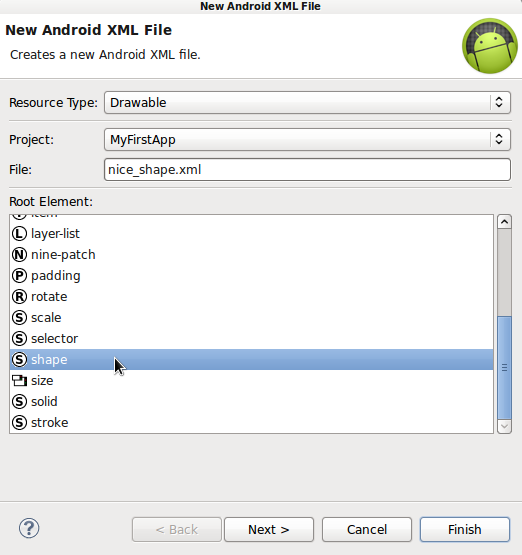
Создайте новый файл в новой папке для рисования, выбрав его в Package Explorer, щелкнув правой кнопкой мыши или выбрав «File», затем выбрав «New» и «Android XML File». Вы увидите мастера для создания нового файла. Android поддерживает несколько различных типов нарисованных файлов. Мы собираемся создать нарисованную форму, в которой мы определяем изображение, используя разметку, чтобы представить различные аспекты его формы и внешнего вида. См. Руководство разработчика для обзора других нарисованных типов.

В верхнем раскрывающемся списке вы можете выбрать тип ресурса, который автоматически выбирается для рисования, поскольку мы создаем файл в этой папке. Далее следует раскрывающийся список проекта, который также должен автоматически заполняться выбранным вами проектом. Далее следует текстовое поле для имени файла — введите «nice_shape.xml». Ниже приведен список корневых элементов, которые вы можете выбрать. Прокрутите вниз и выберите «форму», так как мы собираемся определить форму для рисования. Нажмите «Готово». Eclipse создаст новый файл и откроет его для редактирования.
Шаг 3
Имея форму для рисования, вы можете выбирать из целого ряда типов общих фигур, включая прямоугольник, овал, линию и кольцо. Выбрав тип фигуры, вы можете определить свойства фигуры, включая сплошные или градиентные цвета, углы, отступы, размеры и обводки. Отредактируйте свой корневой элемент формы, чтобы выбрать прямоугольник:
|
1
2
3
4
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:shape=»rectangle» >
</shape>
|
Затем вы можете определить свойства формы, добавив другие элементы внутри корневого элемента формы . Начнем с определения градиента:
|
01
02
03
04
05
06
07
08
09
10
11
|
<shape xmlns:android=»http://schemas.android.com/apk/res/android»
android:shape=»rectangle» >
<gradient
android:angle=»270″
android:centerColor=»#FFFFFF00″
android:endColor=»#FF0000FF»
android:startColor=»#FFFF0000″
android:type=»linear» />
</shape>
|
Мы определяем тип градиента, угол и начальный, конечный и центральный цвета. После элемента градиента давайте добавим закругленные углы:
|
1
|
<corners android:radius=»10dp» />
|
Затем добавьте штрих:
|
1
2
3
|
<stroke
android:width=»2dp»
android:color=»#FF339966″ />
|
Когда вы набираете текст в редакторе, вы увидите доступные типы элементов и атрибутов в приглашениях Eclipse, поэтому потратьте некоторое время, чтобы поэкспериментировать с ними после завершения этого урока. Мы будем использовать форму в нашем пользовательском интерфейсе на следующем шаге. Сохраните ваш нарисованный файл на данный момент.
3. Макеты
Шаг 1
Мы начали смотреть на макеты ранее в этой серии, когда разрабатывали пользовательский интерфейс приложения. Давайте посмотрим, как взаимодействуют файл макета и элементы рисования. Мы можем отобразить чертеж в макете в качестве фона представления или в выделенном представлении. Начнем с перечисления формы, которую мы создали в качестве фона для существующего вида. Откройте основной файл макета вашего приложения. Давайте установим форму для рисования в качестве фона для кнопки, которую мы добавили. Добавьте следующий атрибут в ваш элемент Button :
|
1
|
android:background=»@drawable/nice_shape»
|
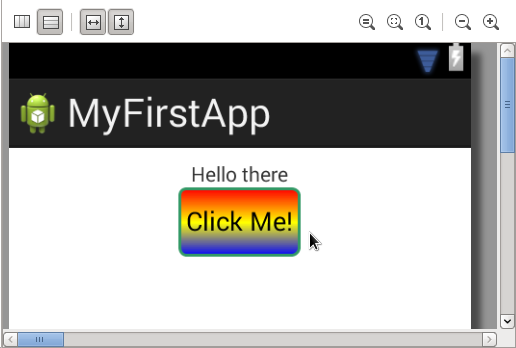
Мы используем тип и имя ресурса (имя файла, которое мы дали для рисования), чтобы ссылаться на него в макете. Обратите внимание, что это тот же шаблон синтаксиса, который мы использовали при обращении к строковым значениям. Сохраните и переключитесь на вкладку Graphical Layout, чтобы увидеть форму фона кнопки. Вы можете заметить, что кнопка нуждается в небольшом заполнении, поэтому вернитесь к редактированию XML и добавьте атрибут padding к элементу Button :
|
1
|
android:padding=»5dp»
|
Вернитесь к графическому макету, чтобы увидеть эффект.

Шаг 2
Теперь давайте использовать форму, нарисованную в выделенном виде. Добавьте следующее после элемента Button в макете:
|
1
2
3
4
5
|
<ImageView
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:layout_margin=»10dp»
android:src=»@drawable/nice_shape» />
|
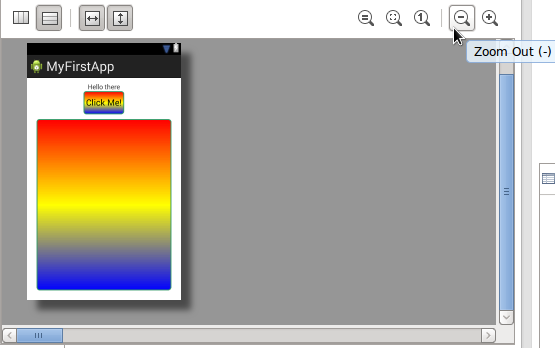
Мы устанавливаем ImageView, чтобы заполнить доступное пространство минус поле. При желании вы можете установить фиксированную ширину и высоту. Обратите внимание, что Eclipse отображает предупреждение, потому что вы не добавили атрибут описания контента, это помогает доступности, поэтому давайте добавим его. Откройте XML-файл строк res / values и добавьте следующее:
|
1
|
<string name=»pic»>Picture</string>
|
Теперь вы можете добавить строку в ImageView в вашем файле макета:
|
1
|
android:contentDescription=»@string/pic»
|
Как видите, работа с ресурсами включает в себя переключение между различными файлами в проекте и использование стандартных шаблонов синтаксиса для создания ссылок между элементами ресурсов. Снова переключитесь, чтобы просмотреть графический предварительный просмотр.

Вы можете использовать элементы управления для увеличения и уменьшения масштаба.
4. Другие типы ресурсов
До сих пор мы использовали три типа ресурсов в приложении: макет, рисование и значения. Вы можете использовать в своих приложениях больше, используя тот же процесс, который мы использовали выше для ссылки на них. Как мы видели ранее в этой серии, вы также можете ссылаться на ресурсы в ваших файлах Java, используя следующий синтаксис:
|
1
2
|
//R.type.name
R.string.pic//example
|
Давайте кратко рассмотрим некоторые другие типы ресурсов, которые могут оказаться полезными в будущих приложениях. Мы использовали ресурсы drawable и layout выше и в предыдущих уроках, а также использовали строковые значения в файле layout. Разверните папку «values» в проводнике пакетов. Помимо строкового файла, Eclipse обычно добавляет один для измерений и один для стилей. В файле стилей вы можете определить согласованные свойства внешнего вида для ваших пользовательских приложений. В файле «измерения» вы можете определить значения измерений, которые вы хотите использовать в своих приложениях.
Как мы упоминали выше, вы можете создавать папки альтернативных типов ресурсов, используя квалификаторы для определенных свойств устройства. Как видите, Eclipse создает папки значений, ориентированные на определенные уровни API, но вы можете настроить таргетинг на устройства, используя множество других классификаторов. Например, вы можете использовать фиксированную ширину и высоту для добавленного нами ImageView , приспосабливая отображаемый размер к размеру экрана устройства. Для этого вы можете добавить папки значений для каждого размера или плотности («-small», «-large», «-hdpi», «-mdpi» и т. Д.) С файлом измерений в каждой. Включая значение измерений в каждый из этих файлов, присваивая значению то же имя, но другое число, Android автоматически выбирает правильное значение для пользовательского устройства.
Другие типы ресурсов, которые вы можете найти полезными, включают в себя цифры, меню, анимацию и цветовые значения. Eclipse обычно создает папку меню, когда вы создаете приложение, так что посмотрите сейчас. Чтобы определить XML-анимацию, вы можете добавить папку «anim» или «animator» в «res» или добавить файлы анимации в доступные для рисования папки в зависимости от типа, который вы используете.
Если вы хотите использовать набор цветов в пользовательском интерфейсе приложения, вы можете определить их в файле, сохраненном в каталоге значений, используя элемент color . Каждый элемент цвета может содержать значение HEX и атрибут имени, чтобы вы могли ссылаться на цвет в других ваших файлах. Ресурсы XML, которые не подпадают под одну из определенных категорий на Android, могут быть сохранены в каталоге «xml» в «res».
Обзор всех типов ресурсов в Android см. В разделах Руководства разработчика по типам ресурсов и другим типам ресурсов . Хотя ваши потребности поначалу будут довольно просты, сейчас стоит просмотреть список, чтобы у вас было представление о том, что возможно в дальнейшем.
Вывод
В этом уроке мы рассмотрели основы ресурсов приложений для Android. Но, как вы уже видели, есть еще много чего для изучения. Для ваших первых нескольких приложений вы можете держать вещи относительно простыми, привыкнув к практике использования ресурсов. Но по мере развития ваших приложений вам следует подумать о множестве пользовательских устройств, на которых могут работать ваши приложения, предоставляя при необходимости дополнительные ресурсы. В следующей части серии мы рассмотрим файл манифеста проекта.