Поведения — наиболее востребованная функция, включаемая в приложения Silverlight, Windows Phone 7 и / или WPF для реализации правильного шаблона MVVM для выполнения некоторых действий на уровне пользовательского интерфейса. Они подключаются по требованию и не нуждаются в дополнительном коде для интеграции. Простое изменение XAML, и все готово.
В этой статье мы узнаем, как использовать встроенное поведение «PlaySoundAction» для добавления звукового эффекта при нажатии кнопки. Мы продемонстрируем это с помощью приложения Windows Phone 7. Читайте больше, чтобы учиться. Полная демонстрация с изображениями для каждого доступного шага.
UI Design
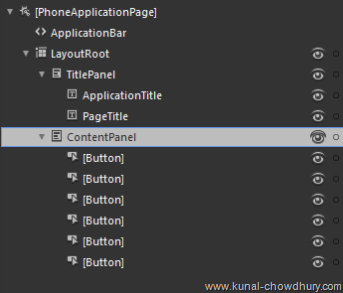
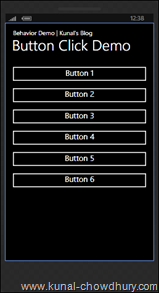
Давайте начнем с дизайна пользовательского интерфейса приложения. Давайте пойдем с некоторыми кнопками в пользовательском интерфейсе, чтобы дать вам простой брифинг во время демонстрации. Прежде всего, мы преобразуем Grid с именем «ContentPanel» в панель стека и вставим некоторые элементы управления кнопками, как показано ниже:

На втором изображении вы узнаете, как структурирован пользовательский интерфейс XAML. Не нужно больше обсуждать дизайн. Вот код XAML, который мы только что изменили для нашей демонстрации:
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Behavior Demo | Kunal's Blog"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Button Click Demo" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}" FontSize="48"/>
</StackPanel>
<StackPanel x:Name="ContentPanel" Margin="12,0,12,0" Grid.Row="1" >
<Button Content="Button 1"/>
<Button Content="Button 2"/>
<Button Content="Button 3"/>
<Button Content="Button 4"/>
<Button Content="Button 5"/>
<Button Content="Button 6"/>
</StackPanel>
</Grid>
Редактирование шаблона
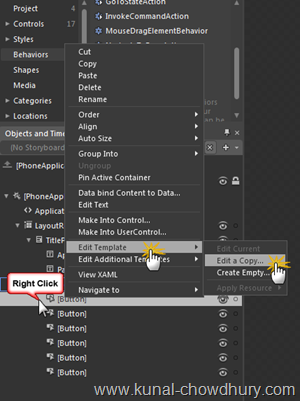
Как только пользовательский интерфейс будет готов, давайте отредактируем шаблон кнопки. Как показано ниже, щелкните правой кнопкой мыши любой элемент управления на панели «Объекты и временная шкала». В появившемся контекстном меню выберите «Редактировать шаблон», а затем «Редактировать копию…».
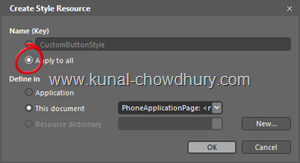
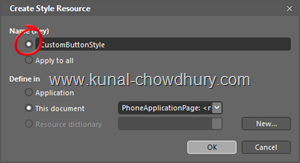
В следующем диалоговом окне, которое появляется на экране, выберите именованный стиль или общий стиль, который будет применяться ко всем элементам управления кнопок, доступных на экране или в приложении. Давайте сделаем это для всех кнопок управления.
Выберите «Применить ко всем» и нажмите «ОК», чтобы продолжить:

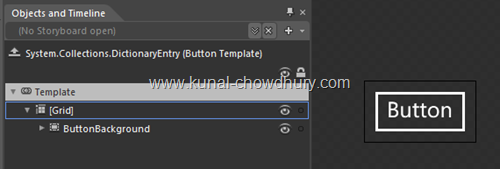
Теперь вы увидите структуру шаблона элемента управления ниже:
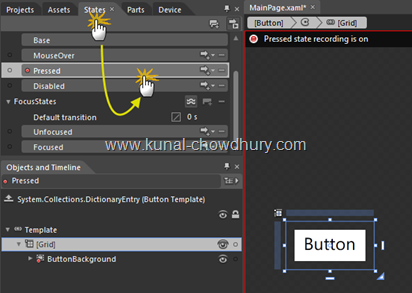
Перейдите на вкладку «Состояния» и нажмите на состояние «нажата», как показано ниже:
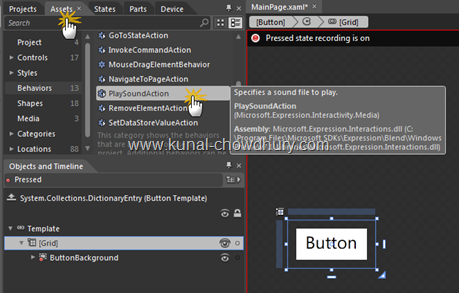
Это изменит состояние на запись больше. Теперь перейдите на вкладку «Активы», как показано ниже, и щелкните элемент «Поведения» на левой панели. Это загрузит поведение, доступное в системе. Поиск поведения «PlaySoundAction».
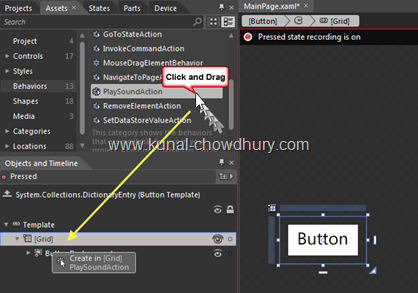
Выберите корневой тег Grid шаблона и перетащите поведение в эту сетку.
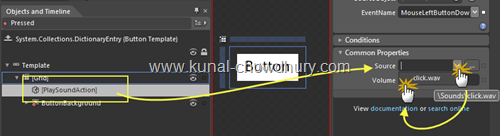
На панели свойств выберите звуковой файл, как показано ниже (убедитесь, что вы включили звуковой файл в решение и создали его один раз, прежде чем перейти на этот экран.
Вот полный сгенерированный код XAML для вашей справки:
<Style TargetType="Button">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="BorderThickness" Value="{StaticResource PhoneBorderThickness}"/>
<Setter Property="FontFamily" Value="{StaticResource PhoneFontFamilySemiBold}"/>
<Setter Property="FontSize" Value="{StaticResource PhoneFontSizeMediumLarge}"/>
<Setter Property="Padding" Value="10,3,10,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid Background="Transparent">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<eim:PlaySoundAction Source="/Sounds/click.wav" Volume="1"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="Foreground"
Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{StaticResource PhoneBackgroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="Background"
Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame
KeyTime="0" Value="{StaticResource PhoneForegroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="BorderBrush"
Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame
KeyTime="0" Value="{StaticResource PhoneForegroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="Foreground"
Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame
KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="BorderBrush"
Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame
KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="Background"
Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame
KeyTime="0" Value="Transparent"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="ButtonBackground" BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" CornerRadius="0"
Margin="{StaticResource PhoneTouchTargetOverhang}">
<ContentControl x:Name="ContentContainer"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Foreground="{TemplateBinding Foreground}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
Padding="{TemplateBinding Padding}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Конец Примечание
Надеюсь, что этот пост был полезен для вас, чтобы понять поведение. «PlaySoundAction» поставляется по умолчанию для Windows Phone 7. Если вы хотите воспроизвести любой звуковой файл, вы можете легко использовать это поведение вместо написания огромных строк кода. Это также гарантирует, что вы следуете правильному шаблону MVVM.
Дайте мне знать, если вам нужна дополнительная информация по этому вопросу. Отзывы всегда приветствуются. Опубликуйте ваши вопросы ниже, если у вас есть. Я постараюсь ответить вам как можно скорее.
Спасибо за то, что подписались на мой блог. Если вы находитесь в Facebook, возможно, вы захотите «Мне нравится» на моей странице Facebook . Я также доступен в Твиттере @ kunal2383 .
Источник: http://www.kunal-chowdhury.com/2011/11/how-to-use-playsoundaction-behavior-in.html