Вступление
В моих предыдущих статьях мы видели, как разработать мобильное веб-приложение с помощью Wakanda Studio и упаковать его в нативное с помощью расширения PhoneGap . В то время как приложение использует API Geolocation PhoneGap для получения мобильной позиции (долгота и широта), приложение отображает только позицию в предупреждающих сообщениях без обработки или сохранения этой позиции в базе данных.
В этой статье мы узнаем, как использовать Wakanda AJAX Framework (WAF) для отправки позиции в базу данных Wakanda Server с использованием REST / HTTP.
Таким образом, администратор приложения может знать местоположение пользователя, отслеживать путь пользователя и представлять его на карте. Код и концепции могут быть полезны для других разработчиков, у которых есть такая необходимость.
В этой первой части мы увидим архитектуру приложения и разработаем модель данных, в которой мы сохраним мобильную позицию.
Фон
Прежде чем вы начнете пользоваться этим руководством, вам следует ознакомиться с моими предыдущими статьями или ознакомиться с Wakanda, PhoneGap, REST / HTTP и базами данных.
Архитектура
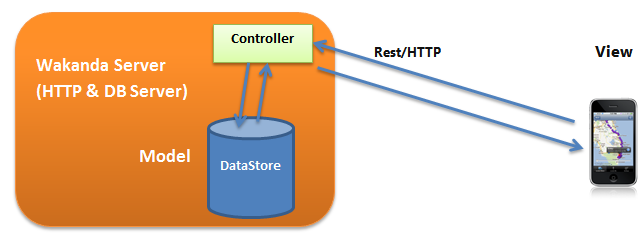
Приложение будет использовать Wakanda DataStore в качестве базы данных NoSQL, к которой наше нативное приложение будет иметь удаленный доступ для сохранения мобильной позиции с использованием REST / HTTP и в формате JSON.
Wakanda Server — это сервер HTTP и базы данных, к которому можно получить удаленный доступ с использованием REST / HTTP, поэтому нет необходимости создавать веб-службы или API REST для управления манипулированием данными в базе данных из мобильного приложения (контроллера). , Я отмечаю, что тот же самый бэкэнд мог быть достигнут с использованием NodeJS и MongoDB.
В нашем приложении мы будем использовать архитектуру Model-View-Controller (MVC), чтобы отделить уровень данных от уровня представления. Это разделение очень полезно для повторного использования кода и обслуживания приложений:
- Вид: клиентская часть приложения, веб-страница с данными
- Модель: модель данных, которая будет разработана с использованием Wakanda Studio
- Контроллер: Средняя часть между моделью и представлением преобразует HTTP-запросы Rest в запросы к базе данных и наоборот. Это часть WAF
Среда разработки
Модель данных будет разработана с использованием дизайнера Wakanda Studio Model. Эта функция дает разработчику возможность добавлять DataClasses, которые являются таблицами в RDBMS (Relational Database Management System), атрибуты, которые являются столбцами в RDBMS, события, методы хранилища данных, которые являются хранимыми процедурами, и многие другие функции базы данных.
Модель данных может быть разработана с использованием конструктора моделей путем перетаскивания классов данных и добавления связей к этим классам данных или с помощью кода с использованием API модели данных Wakanda. В Ваканде все кодирование выполняется с использованием JavaScript.
В Ваканде модель данных примерно эквивалентна диаграмме классов UML, она представляет классы данных, свойства, события и методы каждого класса данных и атрибутов. Я отмечаю, что у каждого класса данных есть свойство области действия, которое может быть «Общедоступным» или «Общедоступным на сервере». В нашем приложении нам нужен доступ к классу данных вне сервера, поэтому мы должны убедиться, что область наших классов данных — Public.
Создание модели данных
Как я объяснял в моих предыдущих статьях, вы должны загрузить производственную версию Wakanda версии 4. После загрузки Wakanda у вас будет две папки: первая для Wakanda Server и вторая для Wakanda Studio. Внутри папки Wakanda Studio вы должны запустить «Wakanda Studio.exe», чтобы перейти в IDE и создать решение.
Примечание: Wakanda Studio также доступна для Mac или Linux, но мы можем разработать приложение для Windows или Mac и разместить его на Linux Server. Только Wakanda Studio недоступна в Linux, но можно запустить Wakanda Server в Linux.
Создать решение
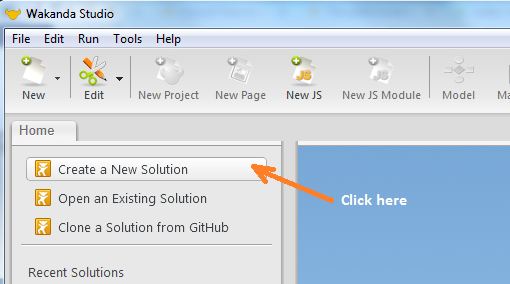
Откройте Wakanda Studio и создайте новое решение.
Дайте вашему решению имя и нажмите кнопку ОК.
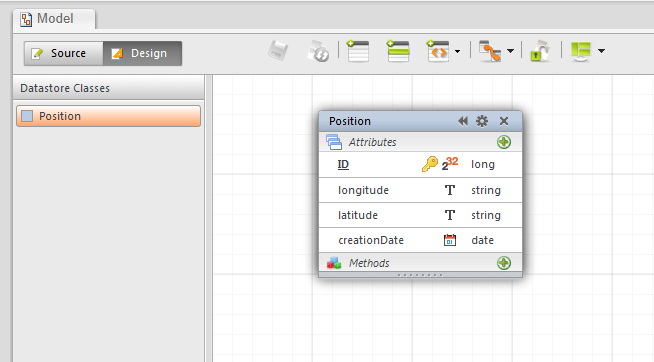
Теперь нажмите на значок дизайнера модели на панели инструментов Wakanda Studio.
Теперь добавьте dataClass в вашу модель данных; по умолчанию вы найдете один dataClass dataClass1, который содержит только один атрибут: ID, мы изменим имя этого класса данных и добавим некоторые атрибуты.
В нашей модели данных у нас есть один dataClass, Position, который содержит четыре атрибута: ID (длинный и первичный ключ), долгота (строка), широта (строка) и creationDate (дата).
Вывод
В этой статье я представил полный дизайн и архитектуру приложения с использованием архитектуры MVC; Я также объяснил, как создать решение Wakanda и модель данных, которая будет хранить мобильную позицию.
В следующей статье мы узнаем, как сохранять данные в хранилище данных, разработать представление и код, который отправляет данные на сервер Wakanda.