Пользовательский интерфейс становится все более и более важным, поскольку мобильные приложения становятся все более и более продвинутыми. Android как платформа предоставляет отличный графический инструментарий для разработчиков Android, который можно использовать для разработки интуитивно понятных интерфейсов. Многие разработчики приложений пытаются создать новые, беспрецедентные, инновационные интерфейсы, но чаще всего лучший способ сделать ваше приложение простым в использовании — придерживаться знакомых фреймворков. Обычно это означает, что лучше придерживаться стандартных элементов интерфейса из широко используемых наборов инструментов.
Как и все хорошие инструменты GUI, Android также предоставляет некоторые базовые виджеты, такие как кнопки, ярлыки и т. Д., Которые любой разработчик Android может использовать для создания пользовательского интерфейса для своего приложения. Вот обзор наиболее распространенных элементов интерфейса Android.
Метки (TextView)
Одним из самых основных виджетов, предоставляемых Android, является TextView (метка), который используется для отображения небольшого количества текста на экране. TextView в целом используется для отображения контекстной информации пользователю или для именования других элементов на экране.
TextView можно добавить в интерфейс вашего приложения двумя разными способами.
- Добавление TextView через layout.xml
- Добавление TextView через код.
Добавление меток через Layout.xml
Один из способов добавить TextView — через файл layout.xml. В layout.xml вы можете добавить TextView, просто добавив тег <TextView>. Код для добавления TextView выглядит следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/info"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>В приведенном выше узле TextView вы можете добавить различные свойства (например: — android: text) в качестве свойств тега XML.
Добавление меток через код
Добавление TextView через XML — это простой способ добавить TextView к интерфейсу, но иногда может возникнуть необходимость добавить TextView программным способом.
Ниже приведен код для добавления TextView с использованием более стандартных методов программирования.
public class TextViewDemo extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout = findViewById(R.id.info);
TextView ProgramaticallyTV = new TextView(this);
ProgramaticallyTV.setText("Text View Added Programatically");
((LinearLayout) linearLayout).addView(ProgramaticallyTV);
}
}
В этом мы получаем макет с помощью функции findViewById, а затем создаем новый экземпляр TextView. Затем мы устанавливаем текст TextView, используя функцию setText, и, наконец, мы добавляем TextView к макету, используя функцию addView.
Теперь, если мы запустим приложение, добавив эти два TextView, оно будет выглядеть следующим образом.
Редактировать текст
EditText — это базовый виджет в наборе инструментов Android, позволяющий пользователям вводить текст для различной обработки. EditText также может быть добавлен через XML и даже через код.
Добавление EditText через Layout.xml
Чтобы добавить EditText через XML, вам нужно добавить тег <EditText> в ваш файл layout.xml.
Код для этого выглядит следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/info"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="UserName"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
У виджетов EditText есть много свойств, таких как android: text, которые можно использовать для установки его Text или android: password, чтобы сделать EditText полем пароля.
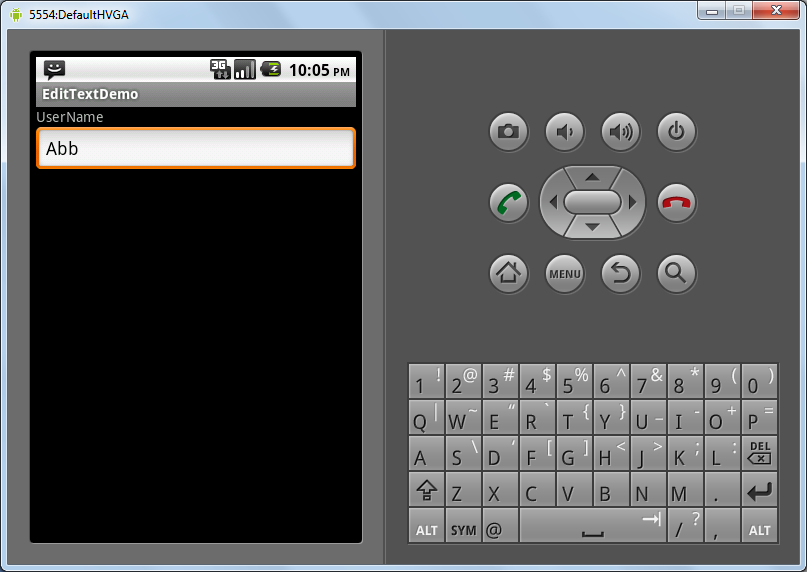
Если мы запустим приложение сейчас, экран будет выглядеть следующим образом:
Добавление EditText через код
EditText может быть добавлен с помощью кода, если пользователь хочет добавить EditText на лету или в зависимости от некоторых условий.
Ниже приведен код, который добавляет EditText для пароля, а затем преобразует его в пароль EditText с помощью метода setTransformationMethod.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout =
TextView tvPassword = new TextView(this);
tvPassword.setText("PassWord");
((LinearLayout) linearLayout).addView(tvPassword);
EditText etPassword = new EditText(this);
etPassword.setTransformationMethod(new PasswordTransformationMethod()
);
((LinearLayout) linearLayout).addView(etPassword);
}
Выше мы создаем экземпляр EditText, а затем, чтобы сделать EditText в качестве пароля, мы используем setTransformationMethod.
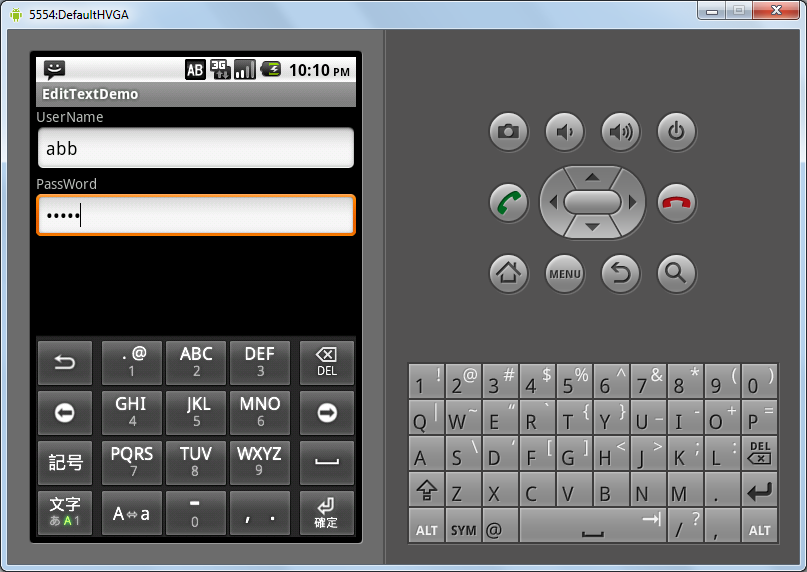
Если мы запустим приложение сейчас, экран будет выглядеть следующим образом:
Кнопки
Кнопки — это еще один очень простой и очень удобный виджет, предоставляемый Android Toolkit. Вы можете добавить кнопки в свой пользовательский интерфейс, а затем реагировать на нажатия на каждую кнопку.
Кнопка также может быть добавлена через макет XML или через код, как TextView.
Добавление кнопки через Layout.xml
Чтобы добавить кнопку через файл layout.xml, необходимо указать тег <button> в layout.xml.
Как и TextView, вы можете указать другие свойства кнопки в качестве атрибутов для этого тега XML, например, android: text .
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/mainlayout"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button android:id="@+id/xmlbutton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button Added via xml"
android:onClick="xmlButtonClick"
/>
</LinearLayout>
Кнопка также имеет свойство, называемое android: onClick , которое позволяет вам указать обработчик нажатия (функция, которая вызывается при нажатии кнопки).
Чтобы обработать нажатие кнопки с помощью кода, нам нужно создать метод следующим образом:
public void xmlButtonClick(View v) {
Toast.makeText(getApplicationContext(), "Button Added VIA XML
Clicked", Toast.LENGTH_SHORT).show();
}
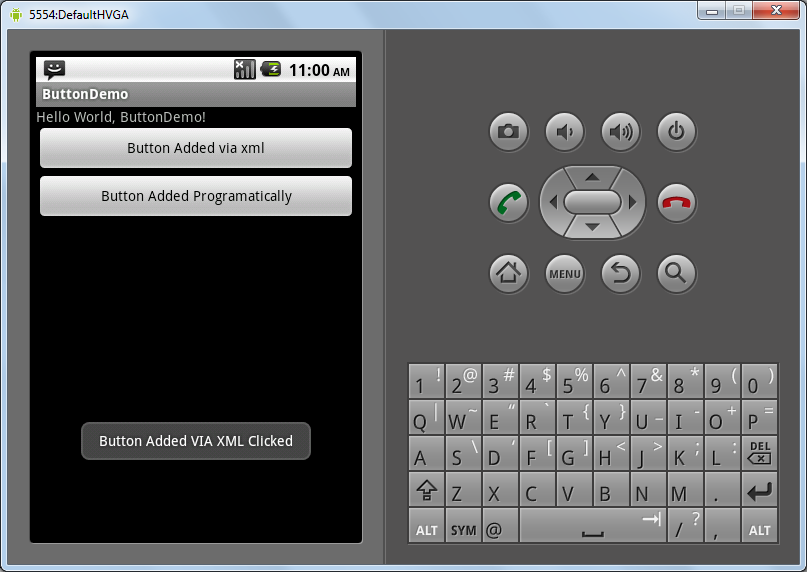
Этот метод просто отображает тост на экране, как только кнопка нажата.
Добавление кнопки через код
Мы также можем добавить кнопку через код и прикрепить обработчик щелчка, чтобы обрабатывать, когда кнопка нажата. Ниже приведен код для добавления кнопки и обработки ее щелчка.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout =
Button buyButton = new Button(this);
buyButton.setText("Button Added Programatically");
buyButton.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Button Added
Prgramatically Clicked", Toast.LENGTH_SHORT).show();
}
});
((LinearLayout) linearLayout).addView(buyButton);
}
В этом примере мы получаем макет с помощью функции findViewById, а затем создаем новый экземпляр кнопки. Мы добавляем текст к кнопке с помощью метода setText на кнопке, а затем устанавливаем обработчик кликов с помощью setOnClickListener для отображения тоста при нажатии кнопки.
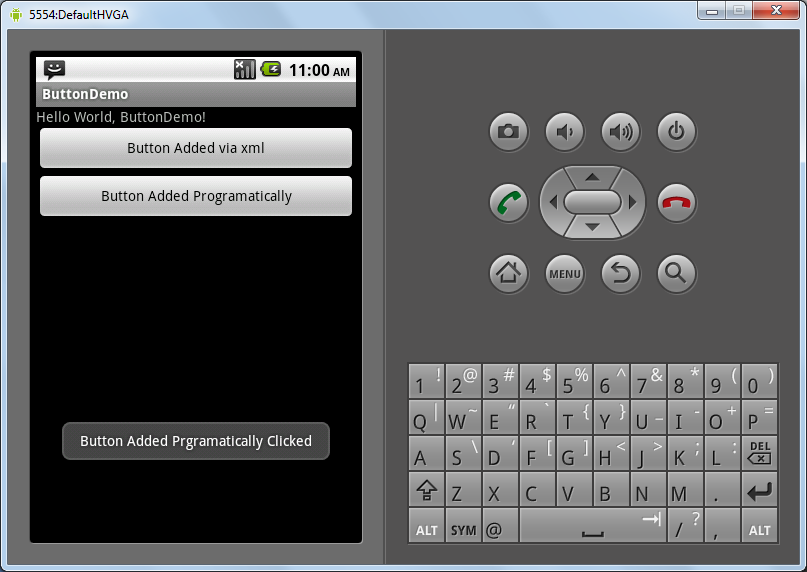
Когда мы запустим программу и нажмем на кнопку, тост будет выглядеть следующим образом.
Картинки
Виджет ImageView, предоставляемый Android, используется для отображения изображений на экране Android. Чтобы использовать его, вам нужно добавить изображение в папку res / drawable.
Как и другие виджеты, ImageView можно добавить через файл layout.xml или через код.
Добавление ImageView через Layout.xml
Чтобы добавить ImageView через layout.xml, нам нужно добавить тег <ImageView> в файл layout.xml.
Код для добавления ImageView выглядит следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/info"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/flower1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:src="@drawable/flower1"
/>
</LinearLayout>
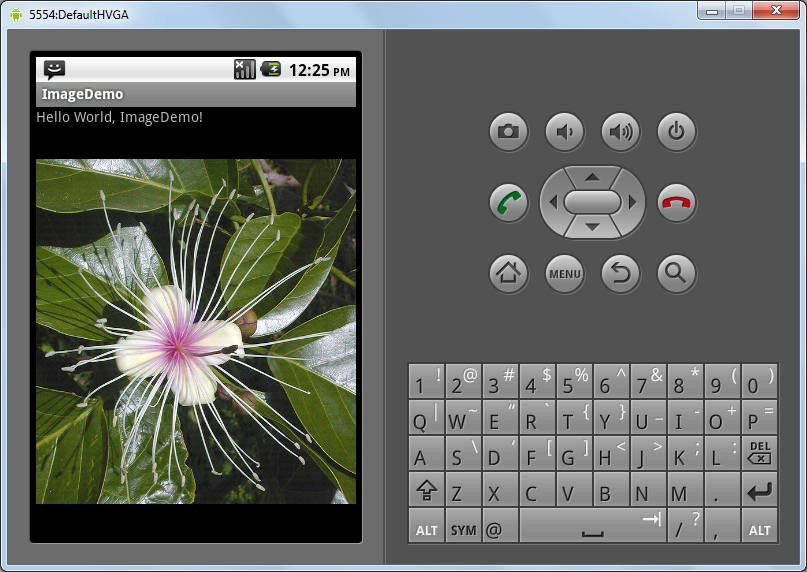
В файле layout.xml вы можете использовать атрибут android: src, чтобы указать имя изображения, которое должно отображаться. В этом примере я использовал flower1, который хранится в папке res / drawable / flower1.jpg.
Если мы запустим программу сейчас, экран будет выглядеть следующим образом:
Добавление ImageView через код
Иногда может быть полезно добавить ImageView через код. Например, вы можете захотеть отобразить изображение, только если выполнено определенное условие программирования.
Ниже приведен код для добавления ImageView через код:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout = findViewById(R.id.info);
ImageView Flower2Image = new ImageView(this);
Flower2Image.setImageResource(R.drawable.flower2);
((LinearLayout) linearLayout).addView(Flower2Image);
}
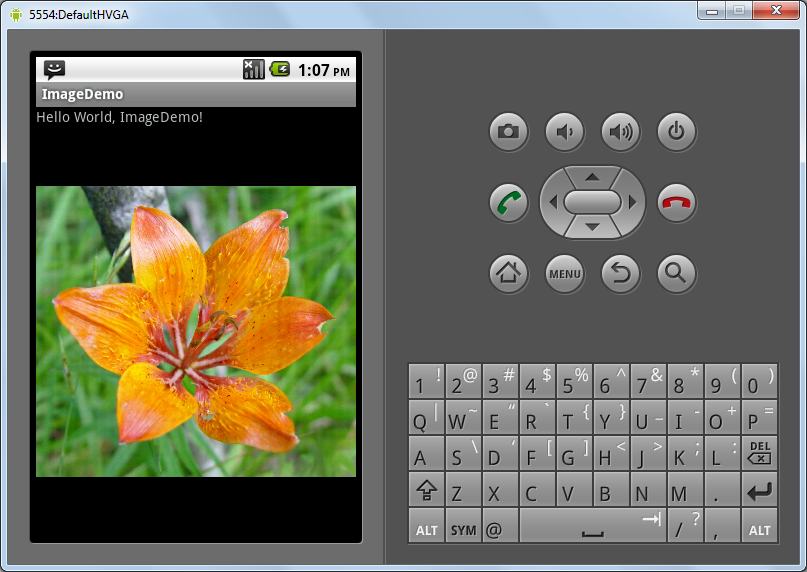
В этом примере мы сначала находим макет, используя функцию findViewById. Затем мы создаем новый экземпляр ImageView. Затем мы устанавливаем изображение для нового экземпляра ImageView, используя функцию setImageResource, и, наконец, передаем идентификатор для изображения, которое будет отображаться.
Наконец, мы добавляем экземпляр ImageView в макет с помощью функции addView.
Если мы запустим программу сейчас, вывод будет следующим:
флажок
Пользовательские интерфейсы обычно состоят из различных параметров, которые пользователь может выбрать или отменить выбор. Флажки действительно полезны для создания таких опций. Инструментарий пользовательского интерфейса Android также предоставляет нам виджет Checkbox, который может помочь нам создать параметры для выбора или отмены выбора пользователем.
Как и другие виджеты, флажок может быть добавлен через layout.xml или через код.
Добавление CheckBox через Layout.xml
Чтобы добавить CheckBox через файл layout.xml, нам нужно добавить тег <CheckBox> в layout.xml.
Код для добавления CheckBox выглядит следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/info"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/develop"
/>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/windows"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Windows" />
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linux"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linux" />
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mac"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mac" />
</LinearLayout>
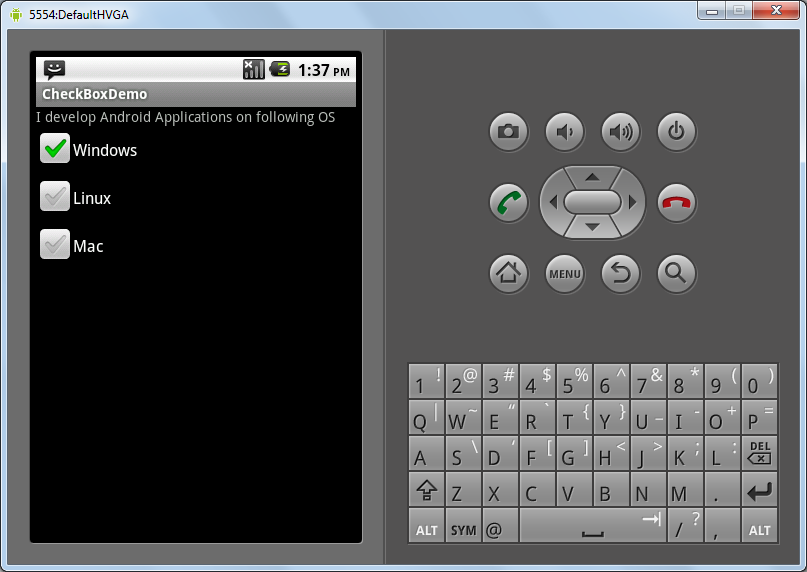
Если мы запустим приложение сейчас, оно будет выглядеть так:
Пользователь сможет выбрать или отменить выбор различных параметров на экране.
Добавление CheckBox через код
Иногда мы можем захотеть добавлять флажки только при определенных условиях. Для таких случаев флажки могут быть добавлены с помощью кода.
Ниже приведен код, который будет динамически добавлять один TextView и еще два CheckBox на предыдущий экран.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout =
TextView tvAdditionalQuestions = new TextView(this);
tvAdditionalQuestions.setText("Some Addtional Questions...");
((LinearLayout) linearLayout).addView(tvAdditionalQuestions);
CheckBox cbMobileDevelopment = new CheckBox(this);
cbMobileDevelopment.setText("I love Mobile Development");
findViewById(R.id.info);
((LinearLayout) linearLayout).addView(cbMobileDevelopment);
CheckBox cbLoveAndroid = new CheckBox(this);
cbLoveAndroid.setText("I love Android");
((LinearLayout) linearLayout).addView(cbLoveAndroid);
}
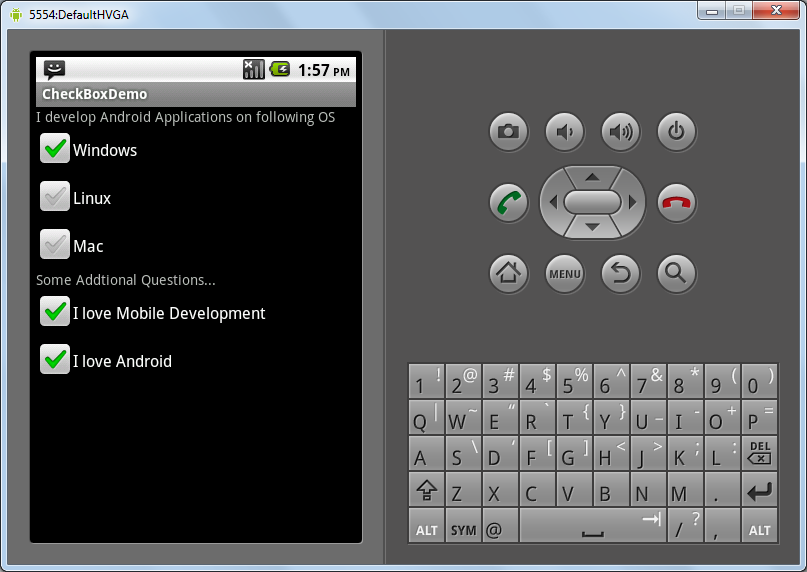
Здесь мы создаем экземпляр флажка и устанавливаем текст для него с помощью метода setText .
Если мы запустим приложение сейчас, экран будет выглядеть следующим образом:
Переключатель
Переключатели похожи на флажки в том, что они также позволяют пользователям выбирать опции. Основное отличие состоит в том, что из группы переключателей можно выбрать только одну.
Чтобы включить радиокнопку в одну группу, нужно добавить ее в радиогруппу.
Добавление переключателя через Layout.xml
Чтобы добавить кнопки tadio через файл XML, сначала необходимо создать тег <RadioGroup>, а затем добавить в него теги <RadioButton>.
Ниже приведен код для добавления трех переключателей через XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/info"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Which is your favourite platorm for Android development"
/>
<RadioGroup
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RadioButton android:id="@+id/windows"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Windows" />
<RadioButton android:id="@+id/linux"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linux" />
<RadioButton android:id="@+id/mac"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mac" />
</RadioGroup>
</LinearLayout>
Здесь мы добавляем теги переключателей для параметров, которые мы хотим отобразить пользователю.
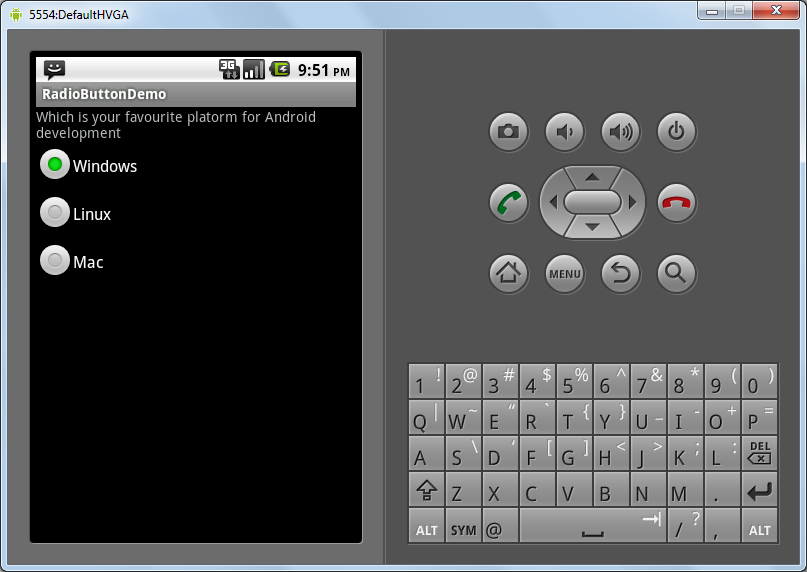
Если мы запустим программу сейчас, экран будет выглядеть следующим образом:
Добавление переключателя через код
Как и другие виджеты, даже радио-кнопка может быть добавлена через код. Как мы делали в XML-файле, сначала нам нужно создать радиогруппу. Затем мы создадим экземпляры переключателя и, наконец, добавим эти экземпляры в группу переключателей.
Как только это будет сделано, мы можем добавить группу радио в макет.
Ниже приведен код для добавления двух переключателей:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View linearLayout =
TextView tvAdditionalQuestions = new TextView(this);
tvAdditionalQuestions.setText("Would You Like to Switch your
development Enviroment...");
((LinearLayout) linearLayout).addView(tvAdditionalQuestions);
RadioGroup rgAddtionalQuestion = new RadioGroup(this);
rgAddtionalQuestion.setOrientation(RadioGroup.VERTICAL);
RadioButton rbYes = new RadioButton(this);
rbYes.setText("Yes");
rgAddtionalQuestion.addView(rbYes);
RadioButton rbNo = new RadioButton(this);
rbNo.setText("No");
rgAddtionalQuestion.addView(rbNo);
((LinearLayout) linearLayout).addView(rgAddtionalQuestion);
}
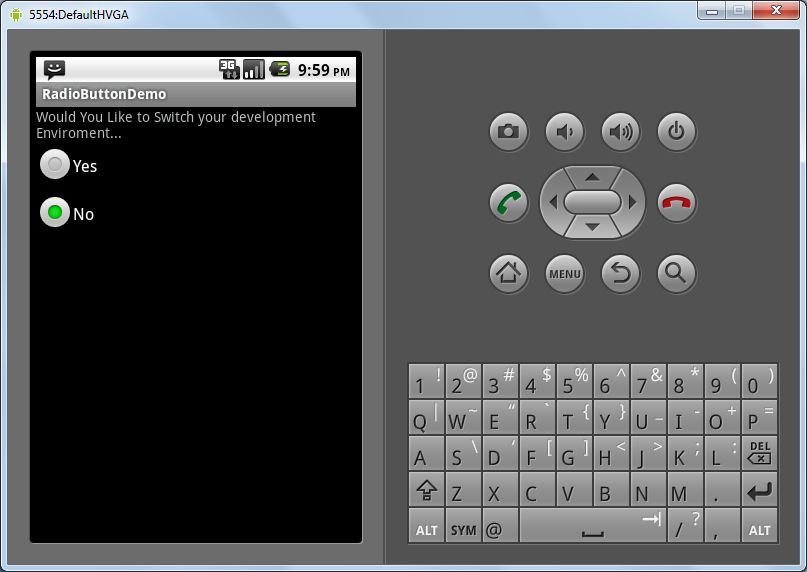
Если мы запустим приложение сейчас, экран будет выглядеть следующим образом:
Вывод
Android имеет сильную поддержку для создания разумного, интуитивно понятного пользовательского интерфейса. Набор инструментов Android с графическим интерфейсом предоставляет множество разнообразных виджетов, каждый из которых может использоваться в различных комбинациях для создания идеального интерфейса для ваших приложений. Итак, получайте удовольствие от создания приложений для Android.