Приложения для Android имеют широкий спектр функций, функциональных возможностей и целей. Эти различные приложения для Android требуют аналогичной поддержки от системных API-интерфейсов Android. Многие приложения требуют хранения данных в кратковременной памяти, которая сохраняется только до тех пор, пока приложение работает. Но некоторым приложениям необходимо постоянно хранить данные или пользовательские настройки, чтобы пользовательские данные и пользовательские настройки сохранялись бесконечно. В этой статье мы собираемся продемонстрировать, как мы можем хранить данные в файлах, а также как мы можем хранить пользовательские настройки с помощью API-интерфейсов Android. Мы создадим два небольших приложения: одно для хранения прочитанного файла из пользовательского ввода, а другое для хранения пользовательских настроек.
Создание пользовательского интерфейса приложения File Store
Давайте начнем с создания простого приложения, которое показывает текстовый редактор и позволяет пользователю вводить любой текст, который будет сохранен в виде файла. Сохраненный текст будет сохранен в текстовом редакторе при следующем запуске приложения путем чтения из файла хранилища.
Сначала мы создадим пользовательский интерфейс для приложения. В пользовательском интерфейсе мы собираемся создать текстовый редактор и кнопку сохранения на экране.
Макет для этого интерфейса выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter the text"
/>
<EditText
android:id="@+id/textbox"
android:singleLine="false"
android:gravity="top"
android:lines="10"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<Button android:id="@+id/save"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Save the notes"
android:onClick="saveClicked"/>
</LinearLayout>Выше мы создаем текстовое представление, используя тег <TextView> , который просто отображает текст как «Ввод текста».
Затем мы создаем редактор, который принимает текст от пользователя. Мы создаем это, используя тег <EditText> , и, поскольку мы хотим, чтобы текст был многострочным, мы также устанавливаем свойства android: singleLine = «false» и android: lines = «10» в EditText . Затем мы создаем кнопку, используя тег <Button> , который будет использоваться для сохранения измененного текста в файл.
После создания макета мы будем использовать функцию onCreate, чтобы установить этот макет представления содержимого следующим образом:
public class FileDemo extends Activity {
/** Called when the activity is first created. */
private final static String STORETEXT="storetext.txt";
private EditText txtEditor;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtEditor=(EditText)findViewById(R.id.textbox);
}
}
Теперь, если мы запустим приложение, пользовательский интерфейс будет выглядеть следующим образом:
Сохранение файла
Как только пользовательский интерфейс готов, нам нужно добавить функциональность, чтобы сохранить текстовое содержимое в файл после нажатия кнопки «Сохранить». Для этого код выглядит следующим образом:
public void saveClicked(View v) {
try {
OutputStreamWriter out=
new OutputStreamWriter(openFileOutput(STORETEXT, 0));
out.write(txtEditor.getText().toString());
out.close();
Toast
.makeText(this, "The contents are saved in the file.", Toast.LENGTH_LONG)
.show();
}
catch (Throwable t) {
Toast
.makeText(this, "Exception: "+t.toString(), Toast.LENGTH_LONG)
.show();
}
}
После нажатия кнопки «Сохранить» вызывается функция saveClicked . В функции saveClicked мы открываем файл с помощью API-интерфейса Android openFileOutput , передавая ему имя открываемого файла, которое мы определили в нашем классе как
private final static String STORETEXT="storetext.txt";
Затем мы создаем объект OutputStreamWriter, используя выходные данные openFileOutput .
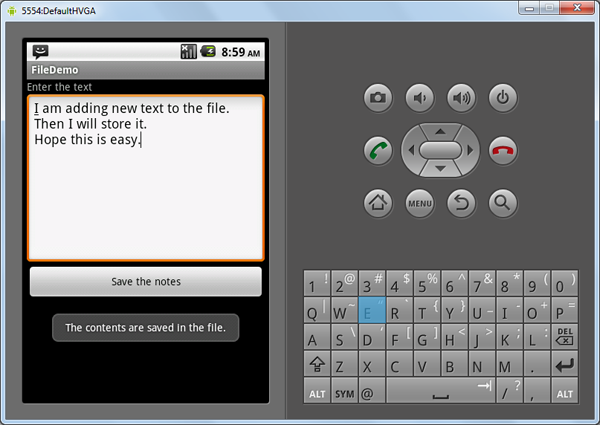
Наконец, мы получаем текст текстового редактора и передаем его методу write нашего OutputStreamWriter, чтобы записать его в файл. Как только текст записан в файл, мы показываем тост, чтобы указать, что текст сохранен. Ниже тост гласит: «Содержимое сохранено в файле».
Чтение текстового файла при загрузке приложения
Теперь давайте напишем функцию, которая читает этот вновь созданный файл и заполняет текстовый редактор содержимым файла. Мы будем вызывать эту функцию в функции onCreate, чтобы, как только приложение запускалось, редактор заполнялся информацией из файла. Функция выглядит следующим образом:
public void readFileInEditor()
{
try {
InputStream in = openFileInput(STORETEXT);
if (in != null) {
InputStreamReader tmp=new InputStreamReader(in);
BufferedReader reader=new BufferedReader(tmp);
String str;
StringBuilder buf=new StringBuilder();
while ((str = reader.readLine()) != null) {
buf.append(str+"n");
}
in.close();
txtEditor.setText(buf.toString());
}
}
catch (java.io.FileNotFoundException e) {
// that's OK, we probably haven't created it yet
}
catch (Throwable t) {
Toast
.makeText(this, "Exception: "+t.toString(), Toast.LENGTH_LONG)
.show();
}
}
В этой функции мы сначала открываем файл с помощью API openFileInput , а затем создаем из него InputStream . Исходя из этого, мы создаем InputStreamReader и BufferedReader . Используя BufferedReader , мы читаем строку за строкой текст файла хранилища и сохраняем текст в буфере. Как только весь файл прочитан, мы отправляем текст в редактор. Теперь, если приложение запущено, оно загрузит редактор, заполненный содержимым файла, как показано ниже.
Общие настройки Введение
Общие предпочтения позволяют хранить пары ключ => значение с различными настройками, которые вы хотите, в вашем приложении Android, даже если сеанс приложения закрыт. Вы можете сохранить ряд собственных типов предпочтений, таких как Boolean, int, strings и т. Д. Ниже мы собираемся создать небольшое приложение, в котором пользователь может сохранить предпочтение того, хочет ли он, чтобы цвет фона действий был синим или красным. ,
Создание пользовательского интерфейса для хранения настроек
Во-первых, мы должны создать пользовательский интерфейс приложения. Макет для приложения будет следующим:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/myScreen"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Please select the preference of background color"
/>
<RadioGroup
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/prefgroup"
>
<RadioButton android:id="@+id/blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Blue" />
<RadioButton android:id="@+id/red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red" />
</RadioGroup>
<Button android:id="@+id/savepreferences"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Save Preferences"
android:onClick="savepreferencesClicked"
/>
</LinearLayout>
Выше мы создаем линейный макет, а затем добавляем TextView, чтобы отобразить сообщение, которое просит пользователя выбрать его предпочтение цвета фона. Затем мы создаем группу переключателей с двумя переключателями, чтобы предоставить пользователю два варианта цвета. Наконец, мы создаем кнопку, которая будет сохранять настройки цвета пользователя при нажатии.
Если мы запустим приложение сейчас, пользовательский интерфейс будет выглядеть так:
Сохранение настроек
Теперь давайте посмотрим, как мы можем сохранить предпочтения, которые выбрал пользователь. Код для сохранения предпочтения выглядит следующим образом в функции saveBgColorPreference.
public void saveBgColorPreference()
{
RadioGroup g = (RadioGroup) findViewById(R.id.prefgroup);
int selected = g.getCheckedRadioButtonId();
RadioButton b = (RadioButton) findViewById(selected);
String selectedValue = (String) b.getText();
SharedPreferences myPrefs = this.getSharedPreferences("myPrefs", MODE_WORLD_READABLE);
SharedPreferences.Editor prefsEditor = myPrefs.edit();
prefsEditor.putString("bgcolor", selectedValue);
prefsEditor.commit();
}
В этой функции мы получаем RadioGroup и находим идентификатор радио-кнопки, которая была выбрана. Затем мы получаем текст выбранной радиокнопки, чтобы проверить, какой цвет выбрал пользователь. Затем мы получаем объект SharedPreferences, используя функцию getSharedPreferences . Поскольку мы хотим редактировать общие предпочтения, мы должны получить SharedPreferences.Editor, а затем вызвать для него функцию putString, чтобы записать строку, а затем вызвать commit для завершения транзакции записи. Это сохранит значение цвета в сохраненных настройках.
Использование сохраненных настроек для изменения свойств приложения
Теперь, когда мы написали код для сохранения предпочтения цвета пользователя, мы напишем функцию setColorOnPreference, чтобы фактически изменить цвет фона в соответствии с предпочтением. Функция выглядит следующим образом:
public void setColorOnPreference()
{
mScreen = (LinearLayout) findViewById(R.id.myScreen);
SharedPreferences myPrefs2 = this.getSharedPreferences("myPrefs", MODE_WORLD_READABLE);
String prefName = myPrefs2.getString("bgcolor", "Blue");
if(prefName.equals("Blue"))
mScreen.setBackgroundColor(0xff0000ff);
else
mScreen.setBackgroundColor(0xffff0000);
}
В этой функции мы получаем линейный макет, используя его идентификатор. Затем мы получаем объект общих предпочтений, используя функцию getSharedPreferences . Затем, используя функцию getString , мы получаем предпочтение цвета фона.
Если цвет фона синий, мы устанавливаем фон синий. В противном случае мы установим его на красный.
Теперь, после нажатия кнопки, мы будем вызывать функцию savepreferencesClicked , которая выглядит следующим образом:
public void savepreferencesClicked(View v) {
saveBgColorPreference();
setColorOnPreference();
}
Чтобы запустить приложение с нужным цветом фона (по выбору пользователя), мы вызовем setColorOnPreference в onCreate следующим образом:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setColorOnPreference();
}
Теперь, если мы запустим приложение, оно будет выглядеть следующим образом:
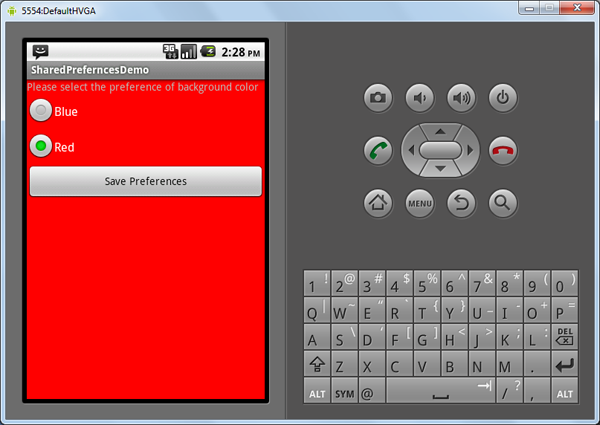
Теперь, если мы выберем и изменим цвет на красный и сохраним его, приложение выполнит (и сохранит как предпочтения пользователя) следующее изменение цвета:
Вывод
API-интерфейсы Android обеспечивают хорошую поддержку для разработчиков, которые хотят обмениваться постоянными данными между двумя различными сеансами приложения Android. Используя API файлов и настроек, мы можем хранить пользовательские данные и настройки, чтобы сделать приложение более персонализированным и практичным для конечных пользователей. Гибкость, с которой разрабатываются API, сделала их использование очень простым, и приложения могут быть разработаны очень быстро с помощью этих мощных API. Итак, счастливой разработки приложений для Android!