Добро пожаловать в третий выпуск нашей серии о том, как спроектировать и создать версию iOS-приложения для телефона 1980-х годов. В этом уроке мы рассмотрим Xcode и Interface Builder, чтобы настроить базовую иерархию представлений нашего приложения и разложить дизайн приложения на отдельные компоненты iOS SDK.
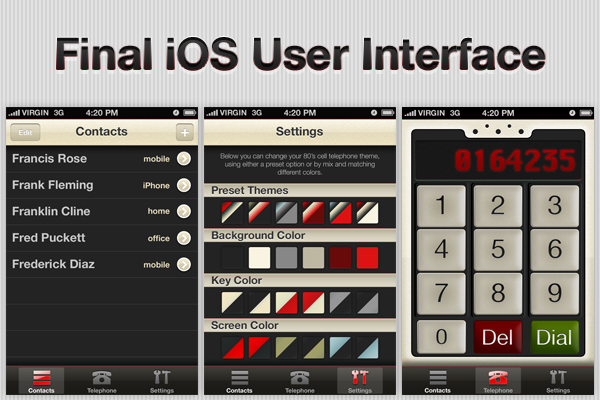
Final App Preview
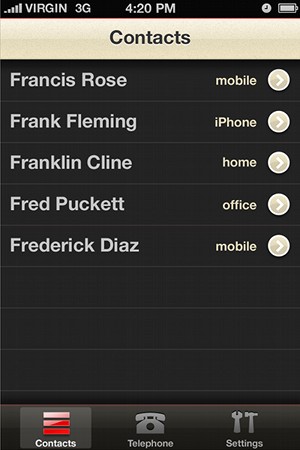
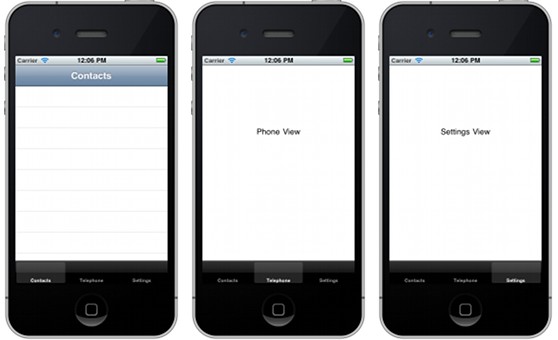
Это снимок того, что мы будем строить в течение этой серии:

Прежде чем вы начнете. , ,
Это серия из нескольких частей, предназначенная для обучения промежуточным темам iOS SDK. Содержание будет становиться все более сложным по мере развития серии. Если в какой-то момент вы потеряли себя в следовании этой серии, возможно, вам придется сделать шаг назад и пройтись по нашей серии Learn Objective-C или серии Beginning iOS SDK Development .
Шаг 1. Создание нового приложения панели вкладок
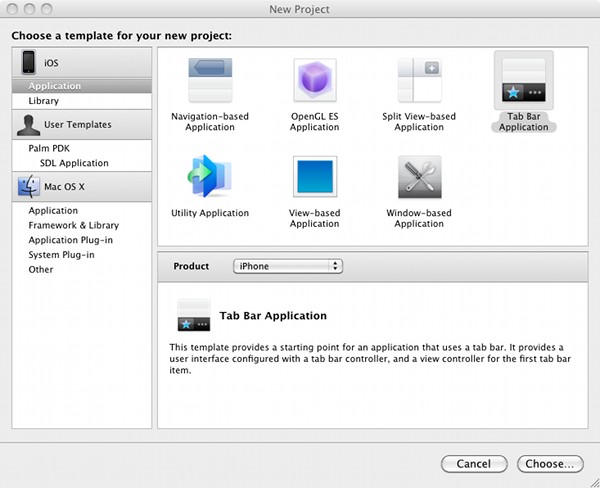
Откройте Xcode и создайте новый проект. Беглый взгляд на дизайн проекта показывает, что все наши представления представлены с помощью UITabBar , поэтому выберите шаблон « UITabBar вкладок»:

Не стесняйтесь называть проект как хотите, но эта серия будет называться «PhoneAppSkin»:

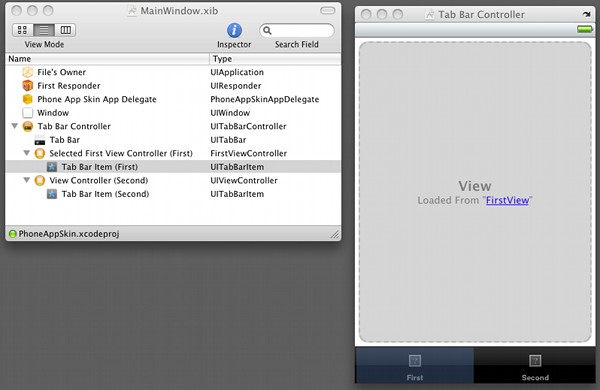
В панели Xcode «Группы и файлы» откройте группу «Ресурсы» и дважды щелкните файл MainWindow.xib . Как видите, выбор шаблона « FirstView.xib вкладок» создал приложение с двумя вкладками, загруженными из файлов FirstView.xib и SecondView.xib соответственно.

Мы будем настраивать эту реализацию по умолчанию для удовлетворения потребностей нашего приложения.
Шаг 2. Создайте представление «Контакты»
Работая слева направо, первая вкладка в нашем приложении предназначена для представления «Контакты». Давайте начнем настройку UIViewController вкладок, создав подкласс UIViewController только для этого представления.
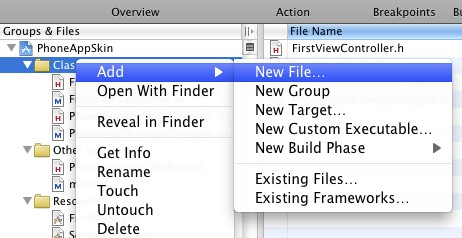
Вернитесь к Xcode и найдите группу «Classes» на панели «Groups & Files». Щелкните правой кнопкой мыши группу и выберите « Добавить»> «Новый файл» :

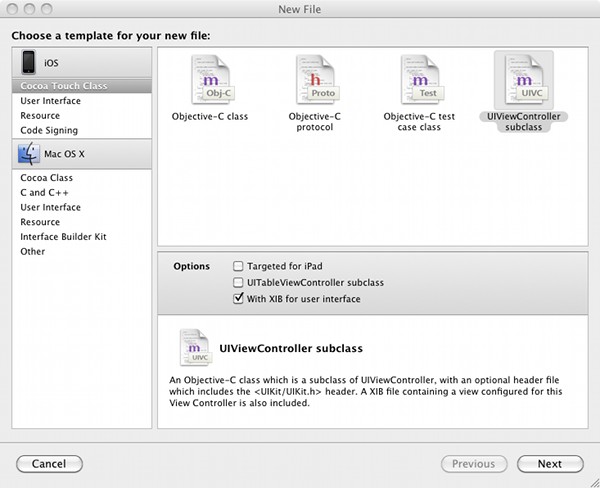
Выберите «UIViewController subclass» из доступных шаблонов файлов и отметьте опцию «С XIB для пользовательского интерфейса»:

Назовите файл ContactsViewController и нажмите «Готово».
Переименуйте файл ContacsViewController.xib в ContactsView.xib и перетащите его из группы «Классы» в группу «Ресурсы».
Затем дважды щелкните файл ContactsView.xib чтобы открыть его в Интерфейсном Разработчике.
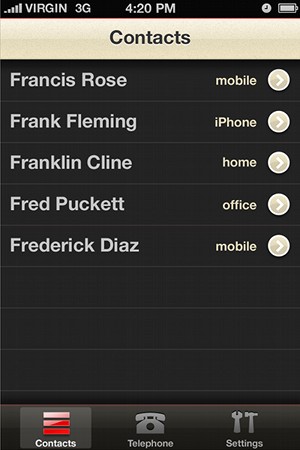
Беглый взгляд на наш проектный комп для этого представления показывает, что он состоит из панели навигации вверху, нашего контроллера панели вкладок внизу и UITableView с нашими различными контактами в середине.

Контроллер панели вкладок уже создан для нас, и мы на мгновение создадим контроллер навигации. Итак, пока мы просто добавим табличное представление как подпредставление представления контактов.
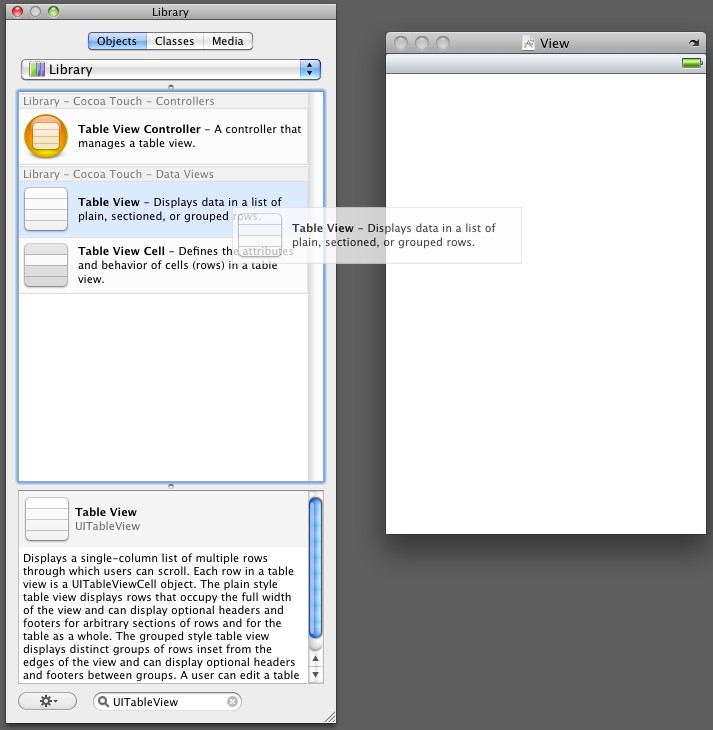
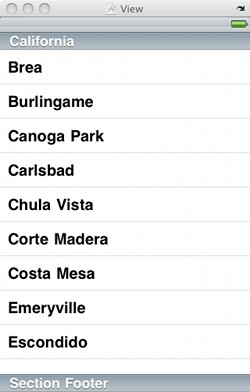
Если он еще не отображается, откройте окно «Библиотека» в Интерфейсном Разработчике, выбрав « Инструменты»> «Библиотека» в меню приложения. Введите UITableView в поле поиска и перетащите объект UITableView из окна библиотеки в представление контактов:

Размер контроллера представления, чтобы заполнить представление контактов:

С нашим созданным контроллером представления контактов, пришло время интегрировать его в наш контроллер панели вкладок. Для этого мы собираемся встроить его в качестве корневого контроллера представления объекта UINavigationController , а затем поместить этот UINavigationController на первую вкладку UITabBarController .
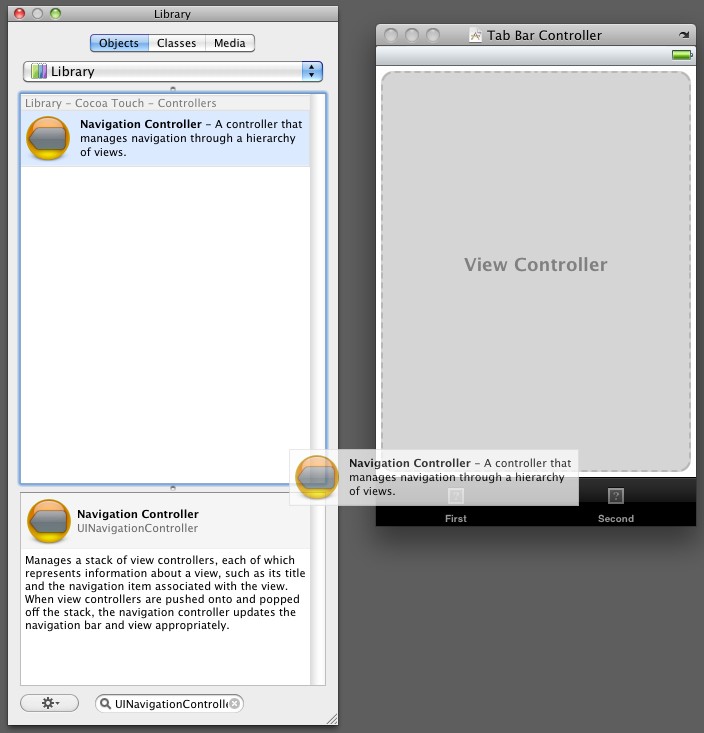
Сохраните ваши изменения и переключитесь обратно в файл MainWindow.xib в Интерфейсном Разработчике. В окне «Библиотека» введите UINavigationController в поле поиска. Перетащите экземпляр объекта контроллера навигации на панель вкладок, отображаемую в представлении «Окно»:

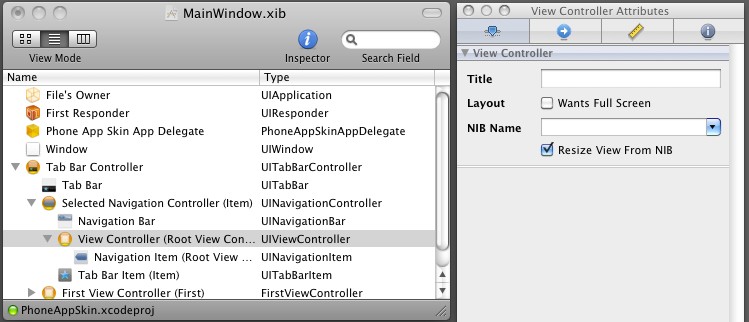
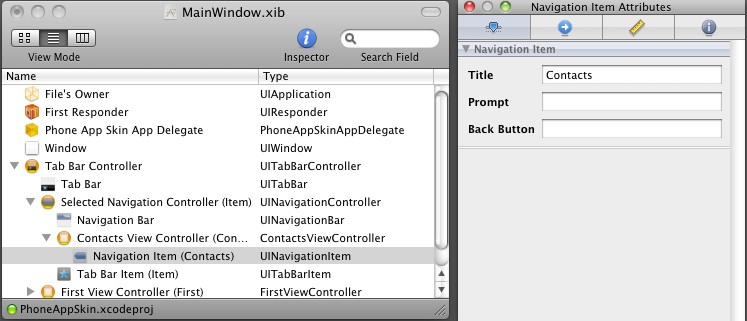
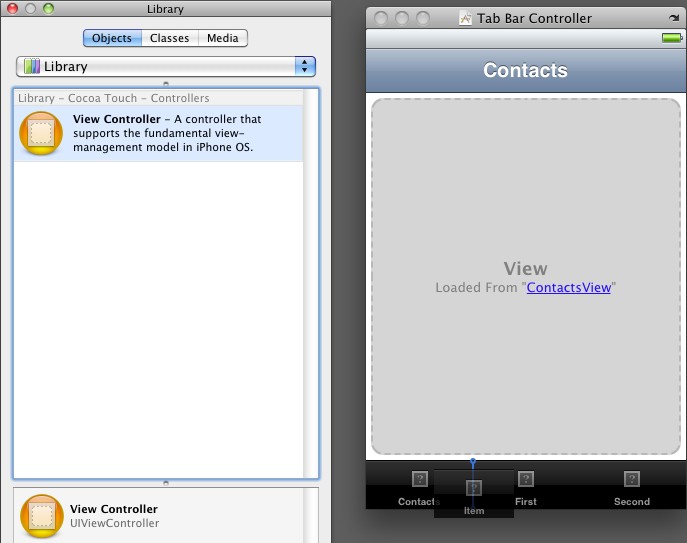
Вы можете видеть, что на панели вкладок теперь отображается панель навигации с заголовком «Root View Controller» вверху. Нашим следующим шагом будет установка корневого контроллера представления объекта UINavigationController на контроллер представления контактов, который мы создали ранее. Для этого раскройте объект контроллера навигации в MainWindow.xib , выберите дочерний объект View Controller, а затем проверьте свойства этого контроллера представления, выбрав « Инструменты> Инспектор» в строке меню Interface Builder. После этого ваш экран должен выглядеть примерно так:

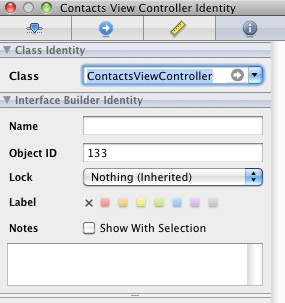
Выберите вкладку «Удостоверение» в инспекторе и задайте для имени класса ContactsViewController :

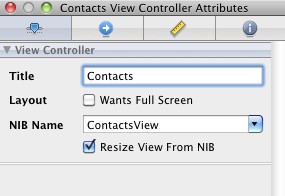
Затем на вкладке «Атрибуты» в инспекторе установите для заголовка «Контакты» и для имени NIB «ContactsView»:

Наконец, в организаторе MainWindow.xib выберите элемент UINavigationItem меткой «Элемент навигации (контакты)». На вкладке «Атрибуты» окна инспектора для этого объекта установите заголовок «Контакты»:

На данный момент, есть еще одна конфигурация, которую нам нужно сделать, чтобы иметь базовую настройку структуры представления «Контакты». Дважды щелкните текст «Элемент» на панели вкладок, который мы добавили вместе с объектом контроллера навигации, и измените текст на «Контакты», чтобы соответствовать дизайну:

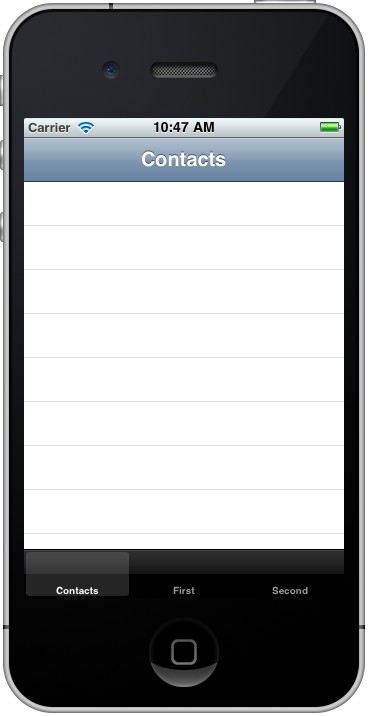
Сохраните свою работу в Интерфейсном Разработчике и соберите и запустите свой проект в XCode. Если все прошло хорошо, ваше приложение должно выглядеть примерно так в симуляторе:

С этой первоначальной основой для представления вкладки «Контакты» мы готовы перейти к настройке представления вкладки «Телефон».
Шаг 3. Создание представления на вкладке «Телефон»
В XCode следуйте процессу, описанному в Шаге 2, чтобы добавить другой пользовательский UIViewController в группу «Классы». На этот раз назовите контроллер PhoneViewController и переименуйте файл PhoneViewController.xib в PhoneView.xib прежде чем перетаскивать его в группу «Ресурсы» с другими файлами XIB.
Дважды щелкните файл PhoneView.xib чтобы открыть его в Интерфейсном PhoneView.xib . Перетащите объект UILabel из окна библиотеки Interface Builder в представление. Введите текст «Просмотр телефона» в метку:

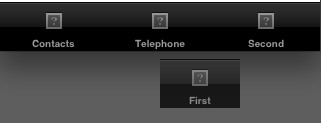
Вернитесь к файлу MainWindow.xib в Интерфейсном Разработчике. В окне «Библиотека» найдите UIViewController и перетащите объект контроллера представления на панель вкладок сразу после вкладки «Контакты» и непосредственно перед вкладкой «Первый».

Переименуйте заголовок вкладки в «Телефон», чтобы соответствовать нашему дизайну:

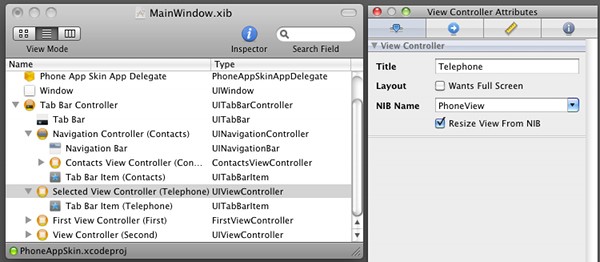
Как и раньше, вам нужно развернуть объект контроллера панели вкладок в органайзере MainWindow.xib и найти новый контроллер представления, который вы только что добавили на панель вкладок; он должен быть помечен как «Выбранный контроллер просмотра (телефон)». На вкладке атрибутов окна «Инспектор» для этого объекта установите для поля заголовка «Телефон» и для поля имени NIB «PhoneView»:

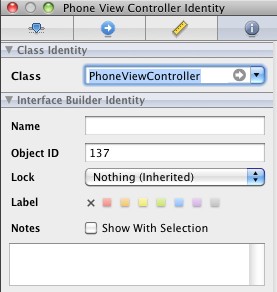
Перейдите на вкладку «Идентичность» в Инспекторе. Установите класс для этого объекта в «PhoneViewController»:

Прежде чем сохранить свою работу в Интерфейсном Разработчике и протестировать изменения, давайте продолжим и отбросим лишние, стандартные вкладки «Первый» и «Второй» на панели вкладок. Для этого просто перетащите их из контроллера панели вкладок в забвение:


Сохраните свою работу в Интерфейсном Разработчике и переключитесь обратно на XCode.
В группе «Классы» найдите файлы FirstViewController.h и FirstViewController.m . Щелкните правой кнопкой мыши по этим файлам и выберите «Удалить». При появлении запроса выберите «Также переместить в корзину». Сделайте то же самое для файлов FirstView.xib и SecondView.xib папке «Ресурсы».
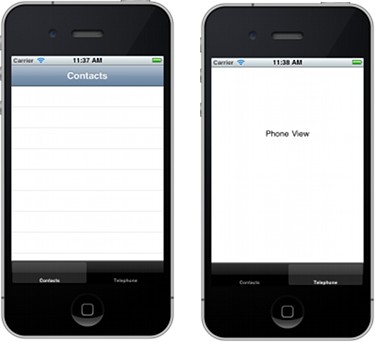
Сохраните свою работу, соберите и снова запустите ваш проект в симуляторе. Теперь это должно выглядеть так:

Шаг 4. Создание представления вкладки «Настройки»
Процесс создания вкладки настроек будет следовать тому же шаблону, что и на шаге 3. Вы можете подумать, что он будет следовать процессу на шаге 2, так как вы можете видеть то, что выглядит как настраиваемая панель навигации в проектной компоновке.
Однако представление вкладки настроек не является частью более сложной иерархии представлений, для которой необходимо будет выдвигать или извлекать дополнительные виды с экрана, как на вкладке Контакты, поэтому использование объекта контроллера навигации не требуется. Вместо этого мы можем просто использовать
UIImageViewдля пользовательского фона иUILabelдля текста.
В XCode следуйте образцу, установленному в обоих шагах 2 и 3, чтобы добавить новый UIViewController подкласса UIViewController в папку классов. Назовите класс «SettingsViewController» и переименуйте файл XIB в «SettingsView», прежде чем перетаскивать XIB в группу «Resources».
Откройте SettingsView.xib в Интерфейсном UILabel и добавьте одну UILabel к центру представления. Установите текст метки на «Просмотр настроек».
Теперь вернитесь к файлу MainWindow.xib в Интерфейсном Разработчике и выполните процедуру, начиная с шага 3, чтобы добавить новую вкладку объекта контроллера представления. Установите заголовок вкладки «Настройки», чтобы он соответствовал нашему дизайну, а на вкладке атрибутов окна «Инспектор» для нового контроллера представления установите значение поля имени NIB на «SettingsView» и значение поля заголовка на «Настройки». На вкладке «Идентификация» окна «Инспектор» установите для класса «SettingsViewController».
Сохраните свою работу в Интерфейсном Разработчике и соберите и снова запустите свое приложение. Если все прошло хорошо, теперь вы можете пролистать экраны ниже:

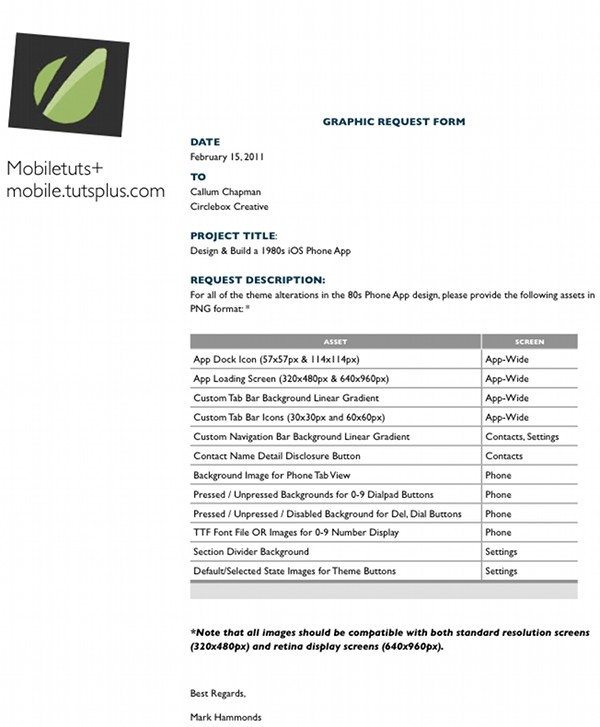
Шаг 5: Составьте графическую форму запроса
С помощью Interface Builder мы смогли очень быстро настроить базовую иерархию представлений в соответствии с проектом, созданным Callum Chapman в частях 1 и 2 этой серии. Конечно, все объекты, которые мы используем, все еще нуждаются в настройке, и для этого мы создадим Форму графического запроса для отправки обратно в Callum, который затем разделит свой PSD-файл на отдельные графические файлы, которые нам понадобятся для создания скинов. интерфейс.
Если вы особенно любите приключения и будете работать со всеми учебными пособиями в этой серии, тогда рассмотрите эту форму, которую я отправляю вам для соединения! 🙂
Чтобы определить графику, необходимую для нашего приложения, и запросить ее у Callum, мы сначала должны деконструировать финальный предварительный просмотр, созданный Callum, на отдельные объекты, а затем наметить стратегию для каждой темы.
Графические ресурсы по умолчанию
Во всех новых проектах iOS есть несколько ресурсов, таких как значок приложения, которые всегда нужны. Давайте начнем с перечисления этих потребностей:
- Значок приложения
Значок приложения — это логотип, который наши пользователи будут нажимать для запуска приложения. На дисплеях без сетчатки этот значок должен иметь размер 57×57 пикселей, а на экранах с сетчаткой — 114×114 пикселей. Должно быть предоставлено в формате PNG.
- Экран загрузки
Как следует из названия, экран загрузки приложения будет отображаться сразу после того, как пользователь коснется значка нашего приложения, когда наше приложение загружается в память. Поскольку он будет заполнять весь экран, он должен соответствовать размеру дисплея iPhone, а именно 320×480 пикселей для стандартных экранов и 640×960 пикселей для экранов Retina. Как и в большинстве графических ресурсов iOS, экран загрузки должен быть представлен в формате PNG.
Графические ресурсы всего приложения
Теперь, когда мы определили элементы, необходимые для всех приложений iOS, давайте подумаем о ресурсах всего приложения, необходимых только для нашего приложения.
Поскольку все наше приложение основано на UITabBarController представлений UITabBarController , панель вкладок будет присутствовать на всех экранах приложения (за исключением, возможно, любых отображаемых специальных модальных представлений). Apple предоставляет набор значков UITabBarItem с SDK, но ни один из значков, используемых Callum, не относится к этому набору UITabBarItem умолчанию.

Следовательно, нам понадобятся следующие пользовательские значки UITabBarItem :
- Значок контактов
- Значок телефона
- Значок настроек
Все вышеперечисленные значки должны быть предоставлены в двух разных состояниях: состояние по умолчанию (не выбрано) и выделенное (выбранное) состояние. Мы могли бы создать подсвеченное состояние программно, но я предпочитаю иметь растровое подсвеченное изображение состояния в качестве альтернативного варианта при запуске проекта. Размер этих изображений должен составлять 30×30 пикселей, а для дисплеев сетчатки предоставляется версия 60×60 пикселей. Они должны быть в формате PNG.
В дополнение к пользовательским значкам панели вкладок, вы заметили одну красную линию чуть выше фона панели вкладок? Нам понадобится пользовательский фон панели вкладок, который включает эту деталь. Изображение должно быть в формате PNG и должно иметь ширину 320 пикселей для стандартных экранов и 640 пикселей для сетчатки. Однако вместо того, чтобы запрашивать изображения с этими размерами, мы можем просто попросить линейный градиент, способный охватывать либо динамически.
Наконец, фон контроллера навигации является общим для представлений контактов и вкладок настроек, и нам может потребоваться включить его в другие модальные представления в приложении.

Давайте добавим пользовательский фон UINavigationController (с красной линией вверху) в наши графические потребности для всего приложения. Это изображение должно быть в формате PNG, и, как и фон панели вкладок, должно быть способно охватывать ширину как стандартного, так и сетчатого дисплея. Судя по дизайну, похоже, что он также может быть представлен в виде линейного градиента, который может охватывать любую необходимую ширину.
Контакты Вкладка Ресурсы

Взгляд на этот экран показывает только один нестандартный элемент пользовательского интерфейса: настраиваемую кнопку раскрытия подробностей, которая должна отображаться на каждом UITableViewCell :

Остальная тема для этого экрана может быть обработана стандартными компонентами UIKit .
Ресурсы вкладки телефона

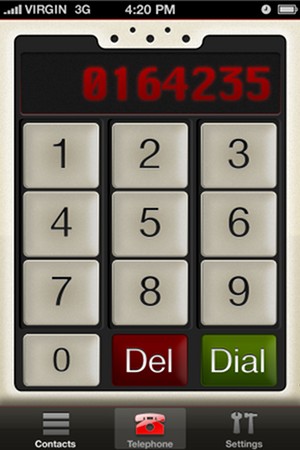
Для вкладки телефона мы можем деконструировать интерфейс на три основных объекта: UIImageView для фонового изображения, объекты UIButton для чисел UIButton , UIButton «del» и «dial», а также UILabel для отображения номера или серия объектов UIImage соединенных вместе, в зависимости от того, можем ли мы включить шрифт, используемый для отображения набора в нашем проекте. Если шрифт поставляется с iOS или доступен бесплатно с лицензией creative-commons, тогда мы можем использовать UILabel , в противном случае Callum потребуется предоставить отдельные изображения PNG для каждого номера.
Для всех объектов UIButton на этом экране нам понадобится состояние без сжатия и нажатия, однако мы должны иметь возможность просто использовать UILabel для фактического числа, отображаемого поверх фона кнопки, то есть нам действительно нужен только один стандарт. Фон UIButton для не нажатого состояния и один стандартный фон UIButton для UIButton состояния. Для кнопок «del» и «dial» у нас также должно быть отключенное состояние. Все эти ресурсы должны быть предоставлены в формате PNG с версиями для стандартных экранов и типов сетчатки.
Стоит отметить, что если бы наш фон
UIButtonсостоял из просто линейного или радиального градиента, было бы просто нарисовать их динамически с помощью кода. Однако, поскольку используемый шаблон более сложный, не стоит тратить время на программную отрисовку этих фонов, когда они уже доступны в растровом формате.
Ресурсы вкладки «Настройки»

Наконец мы подошли к вкладке настроек. Для этого экрана нам просто нужно несколько объектов UIImage для фона за заголовками «Предустановленные темы», «Цвет фона» и т. Д., А также несколько объектов UIButton для каждой опции выбора темы как в состоянии по умолчанию, так и в выбранном состоянии.
Настоящий вопрос, представленный этим экраном, заключается в том, как справиться с выбором темы. Одним из вариантов будет пользовательское рисование всех графических ресурсов в проекте и просто изменение параметров, предоставляемых нашим методам рисования, когда пользователь выбирает другой вариант. Мне нравится этот подход в теории, но на практике я думаю, что сложность многих элементов дизайна означает, что это было бы непрактично. Поэтому для всех растровых изображений, уже указанных выше, нам потребуется запросить собственные варианты растрового изображения для каждой возможности темы. Как мы увидим позже в этой серии, все еще есть некоторые элементы пользовательского интерфейса, которые мы будем настраивать в коде, такие как UILabel шрифта UILabel и UIView фона UIView .
Создание формы запроса
Теперь, когда у нас есть представление о том, какие графические ресурсы понадобятся для настройки нашего проекта, мы готовы скомпилировать их все вместе в форму запроса на сращивание. Используя шаблон выставления счетов в Pages в качестве своей базы, я быстро собрал следующее:

Версия страницы этого шаблона прилагается к загрузке вместе с этим постом.
Использовать что-то похожее в своих проектах? Разместите ссылку в комментариях ниже, так как запрос склеенной графики — очень распространенная задача!
Конечно, я бы не советовал просто отправлять такую форму дизайнеру или команде дизайнеров без объяснения причин. В идеале вы можете настроить вызов с дизайнером в своем проекте и пройти их через каждую из этих точек, отвечая на вопросы по мере их возникновения.
Вывод
В этом руководстве мы настроили базовую иерархию представлений для нашего приложения с помощью Interface Builder и разобрали дизайн приложения на отдельные компоненты, подходящие для встраивания в файлы PNG.
В следующий раз. , ,
В следующем уроке из этой серии будет показан Callum Chapman, демонстрирующий, как взять Форму графического запроса, созданную в этом уроке, и разделить файлы, необходимые для продолжения разработки приложения и создания тем. Дальнейшие выпуски в этой серии учебных пособий будут посвящены настройке UITableViewCell , UINavigationController , UITabBarController и других объектов, а также тому, как просматривать информацию адресной книги пользователя и набирать телефонные номера из вашего приложения.
Если вам понравился этот учебник и вы хотели бы видеть больше контента от Mobiletuts +, обязательно подпишитесь через RSS, подпишитесь на нас в Twitter или присоединитесь к нашей фан-странице Facebook, чтобы получать все последние обновления нашего контента!