Android расширяемые / складные виды
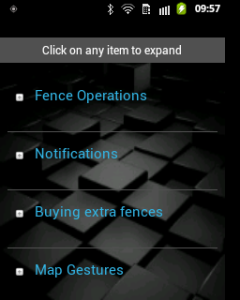
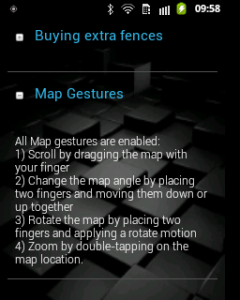
Расширяемые / складываемые представления (текст, изображения и т. Д.) В Android полезны, когда мы хотим отобразить все доступные параметры на одном экране, при этом пользователю не нужно прокручивать весь путь, чтобы найти тот, который ему / ей интересен. Что мы пытаемся максимально использовать доступное пространство на экране, предоставляя общее представление о его содержимом. Android SDK предоставляет класс ExpandableListView , но иногда этот параметр является избыточным или непригодным для наших намерений и целей, и мы можем решить развернуть наш собственный механизм.
 |
 |
В этом примере используется TextView, но любой View можно развернуть / свернуть таким же образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!-- activity_info layout file --><!-- Clickable title --><TextView android:id="@+id/help_title_gest" style="@style/title_help" android:text="@string/title" android:clickable="true" android:onClick="toggle_contents"/><!--content to hide/show --><TextView android:id="@+id/txt_help_gest" style="@style/txt_help" android:text="@string/txt_content"/> |
Обратите внимание, что мы включили обработчик onClick в XML и что мы используем стили . Краткое напоминание: если вы занимаетесь серьезной разработкой для Android и не используете ни стили, ни фрагменты, ни фрагменты для максимального повторного использования, вы создаете свой собственный ад.
Тем не менее, написание соответствующего кода довольно просто:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
// inside Activity TextView txt_help_gest; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_info); txt_help_gest = (TextView) findViewById(R.id.txt_help_gest); // hide until its title is clicked txt_help_gest.setVisibility(View.GONE);}/*** onClick handler*/public void toggle_contents(View v){ txt_help_gest.setVisibility( txt_help_gest.isShown() ? View.GONE : View.VISIBLE );} |
Обратите внимание, что мы использовали View.GONE, а не View.INVISIBLE . Мы обычно хотели бы использовать первое по двум основным причинам. Во-первых, потому что мы не хотим, чтобы наш расширяемый просмотр занимал пространство, оставаясь невидимым. Во-вторых, использование View.GONE обеспечивает, по крайней мере, в некоторой степени эффект расширения / сжатия, поскольку занимаемое пространство расширяется и убирается вместе с его содержимым.
Теперь, если бы мы хотели пойти еще дальше с визуальными эффектами, мы бы использовали анимацию Android, в данном случае эффект скольжения вверх и вниз. Мы уже писали об анимации в предыдущей статье , поэтому здесь мы пропустим детали. Читатель также может обратиться к этой статье Рави Тамады за превосходным изложением различных визуальных эффектов.
Для эффекта слайда мы можем создать файл res / anim / slide_down.xml следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?> android:fillAfter="true"> <scale android:duration="200" android:fromXScale="1.0" android:fromYScale="0.0" android:interpolator="@android:anim/linear_interpolator" android:toXScale="1.0" android:toYScale="1.0" /></set> |
Движение вниз иллюстрируется Android: от YScale происходит от нуля до единицы примерно за 200 миллисекунд с линейной скоростью изменения. Теперь мы напишем соответствующий метод в служебном классе Fx:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
import android.view.animation.Animation;import android.view.animation.AnimationUtils;//.../** * * @param ctx * @param v */ public static void slide_down(Context ctx, View v){ Animation a = AnimationUtils.loadAnimation(ctx, R.anim.slide_down); if(a != null){ a.reset(); if(v != null){ v.clearAnimation(); v.startAnimation(a); } }} |
Мы сделаем то же самое для скольжения вверх (оставляем читателю в качестве упражнения), и наш метод переключения выше станет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/*** onClick handler*/public void toggle_contents(View v){ if(txt_help_gest.isShown()){ Fx.slide_up(this, txt_help_gest); txt_help_gest.setVisibility(View.GONE); } else{ txt_help_gest.setVisibility(View.VISIBLE); Fx.slide_down(this, txt_help_gest); }} |
Вот и все. Теперь у нас есть хороший расширяемый / складываемый текстовый раздел, запускаемый нажатием на его заголовок.