Теперь, когда мы познакомились с Photoshop и парой самых важных инструментов, давайте с пользой используем первые четыре руководства из этой серии и создадим хороший фон для мобильного приложения. Проектирование фонов приложений отличается от проектирования фонов рабочего стола, по крайней мере, одним фундаментальным способом: вам нужно убрать весь ненужный беспорядок и предоставить пользователю только то, что абсолютно необходимо. Читайте дальше, чтобы узнать больше!
Я начинаю с одного изображения, которое мы превратим в визуально привлекательный фон, который будет использоваться в качестве домашней страницы / целевого экрана мобильного приложения. Домашняя страница, вероятно, самая важная страница на сайте. Чаще всего это первая страница, которую увидит ваш пользователь, и если она не будет привлекательной или простой в использовании, пользователь найдет что-то, что есть.
Мы собираемся использовать все инструменты, которые я рассмотрел в предыдущих трех уроках, поэтому, если вы еще не ознакомились с ними, я призываю вас сначала прочитать их.
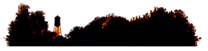
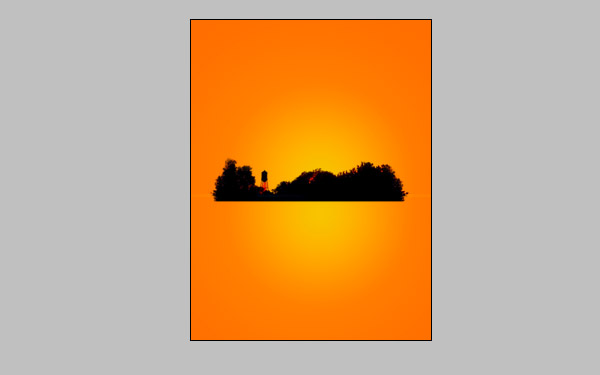
Вот файл, с которого я начинаю:

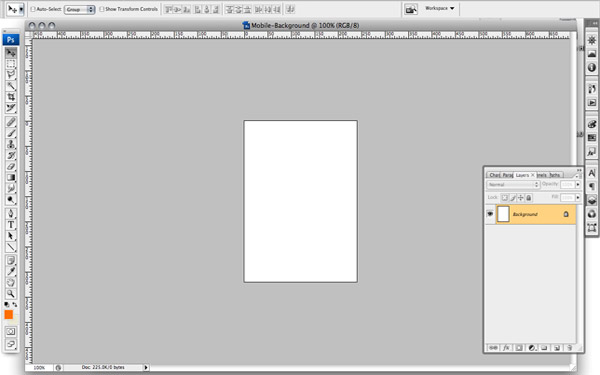
- Откройте Photoshop и создайте новый документ («Файл»> «Создать» или «Ctrl + N»).
- В поле «Имя» укажите название своего документа. В этом случае я назвал мой MobileBackground.
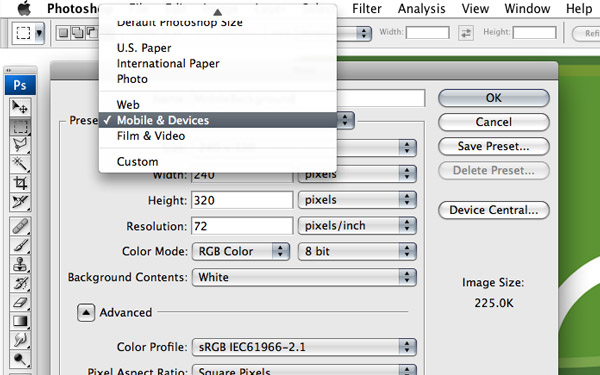
- Щелкните раскрывающийся список рядом с «Предустановка», чтобы развернуть параметры.
- Для простоты использования мы выберем «Мобильные устройства» из выпадающего списка.
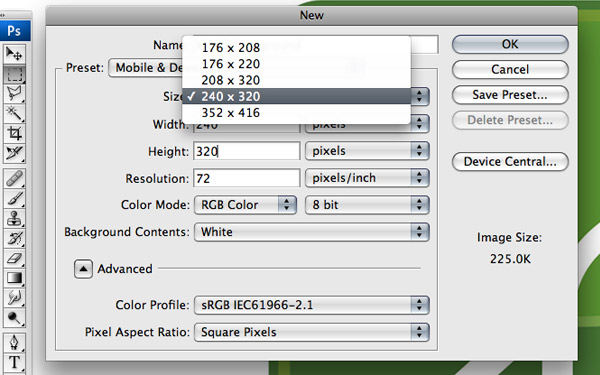
- Из раскрывающегося списка Размер выберите 240х320.
- Убедитесь, что разрешение установлено на 72, и нажмите ОК.
- Выберите «Файл»> «Поместить»
- Выберите местоположение изображения и нажмите «Разместить».
- Нажмите на маленькую галочку на панели параметров.
- Дважды щелкните заголовок в новом слое и отредактируйте имя. Назовите это «Город» или что-то еще описательное.
- Выберите фоновый слой из палитры слоев.
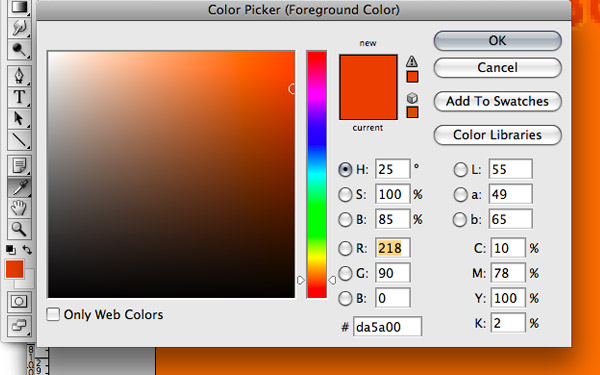
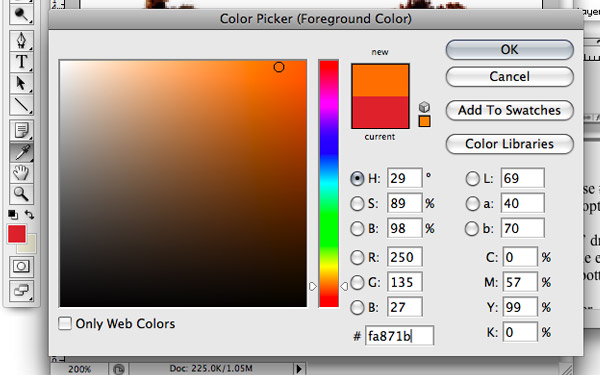
- Дважды щелкните цвет переднего плана
и выберите светло-оранжевый. Я собираюсь использовать # fa871b.
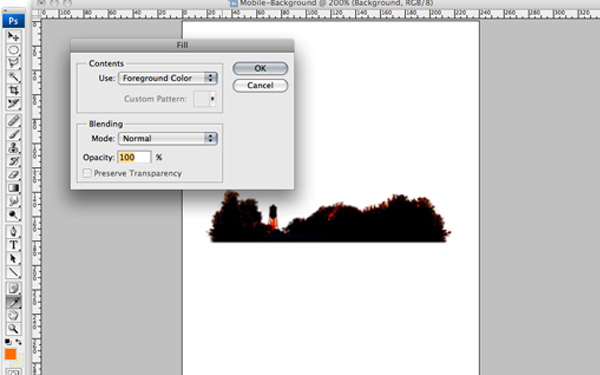
- Выбрав цвет переднего плана, нажмите SHIFT + F5, чтобы открыть окно выбора цвета заливки.
- С открытой опцией цвета заливки и цветом переднего плана, выбранным в раскрывающемся списке «Использовать», нажмите «ОК».
- Нажмите на глаз рядом с фоновым слоем в палитре слоев.
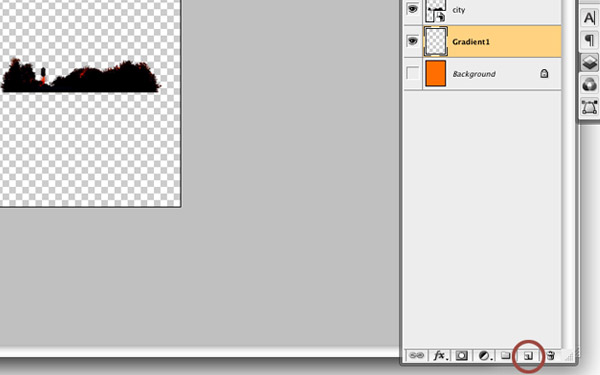
- Создайте новый слой для нашего градиента, нажав кнопку «Новый слой» в нижней части палитры слоев.
- Назовите слой соответственно.
- Дважды щелкните цвет переднего плана
открыть палитру.
- Оранжевый цвет, который мы использовали для цвета фона, все еще должен быть в палитре, но если это не так, цветовая палитра «автоматически» изменится на палитру цветов при открытии.
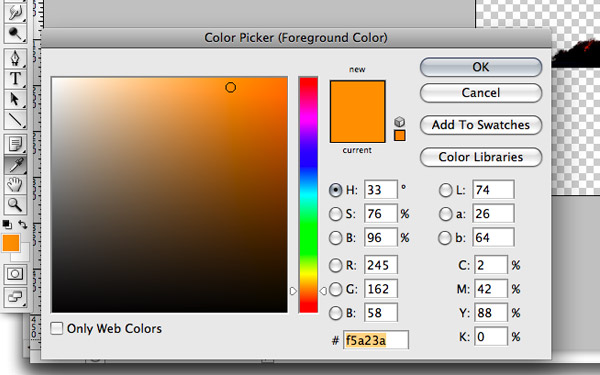
- С помощью палитры цветов выберите цвет фона скрытого слоя.
- Теперь, так как мы хотим немного более светлого оттенка оранжевого, перетащите палитру цветов влево, чтобы добавить больше белого. Цвет, с которым я закончил, это # f5a23a.
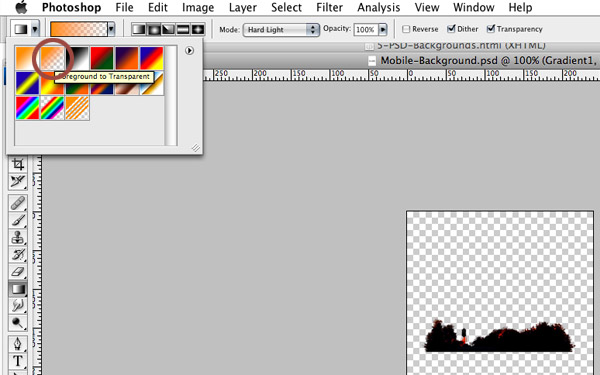
- Выберите инструмент градиента (G) на панели инструментов.
- На панели параметров установите для параметра «Градиент» значение «Передний план — прозрачный».
- Нажмите внизу графического изображения города и перетащите вверх.
- Давайте повторим шаги с 16 по 23, за исключением использования более светлого цвета для градиента. Я использовал # f2cc38.
- Нажмите значок глаза рядом с фоновым слоем, чтобы сделать его видимым.
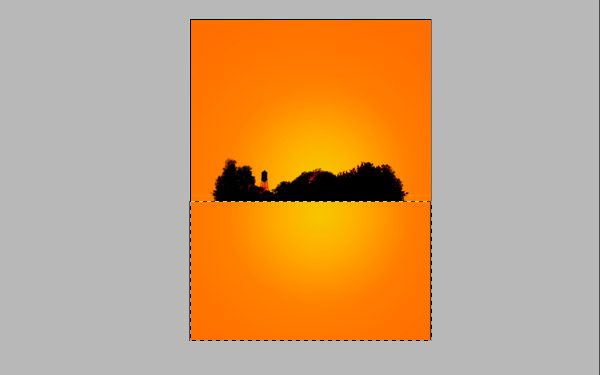
- С помощью инструмента выделения прямоугольника выберите область чуть ниже графического изображения города, как показано ниже.
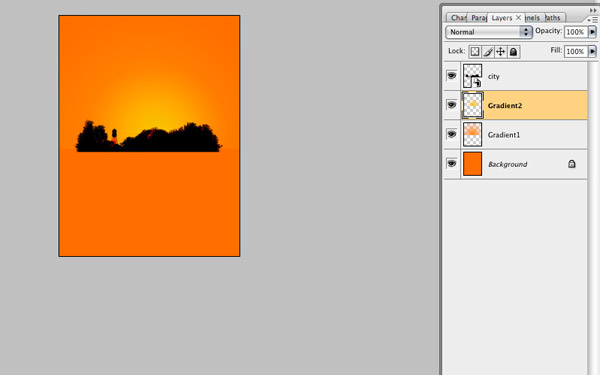
- Выбрав первый градиентный слой, нажмите DELETE.
- Выберите второй градиентный слой и снова нажмите DELETE.
- Дважды щелкните цвет переднего плана
и с помощью палитры цветов щелкните фоновый слой, чтобы выбрать # f5a23a (цвет, который мы имели ранее). С выбранным цветом фона, добавьте немного больше красного, чтобы сделать текст темнее, чем фон. Я использовал # da5a00.
- Выберите текстовый инструмент (T) на панели инструментов.
- Нажмите справа под изображением города и введите текст. Я использовал Шотландию, Южная Дакота, так как именно отсюда графика.
- Выберите текстовый слой из палитры слоев.
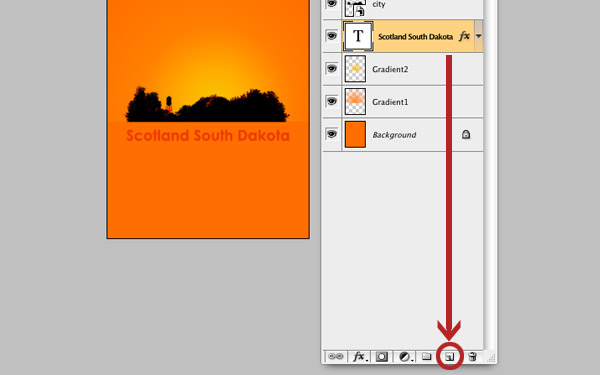
- Перетащите слой на кнопку «Создать новый слой» в нижней части палитры слоев.
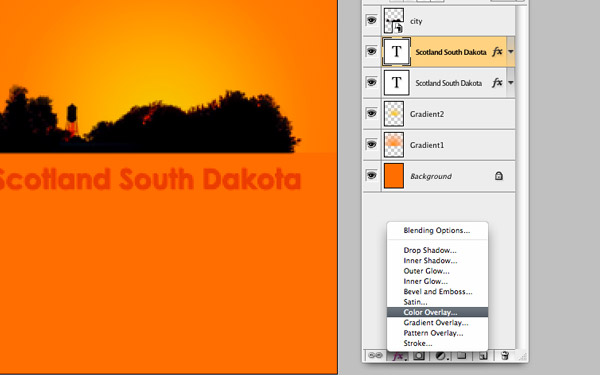
- Выбрав новый слой, нажмите кнопку «Стиль наложения» в нижней части палитры слоев. Вы также можете просто дважды щелкнуть слой в палитре слоев.
- В окне Layer Style отметьте и выделите Color Overlay из вариантов слева.
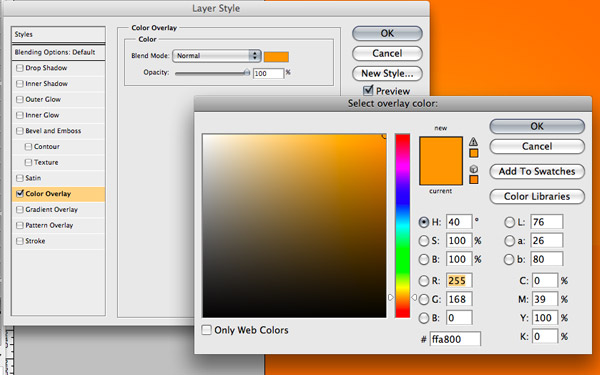
- Оставьте Blend Mode установлен на Normal и дважды щелкните по образцу Color.
- Выберите цвет, который вы хотите использовать в качестве выделения. Я использовал # ffa800.
- Нажмите OK, чтобы выбрать цвет.
- Нажмите кнопку ОК, чтобы закрыть окно «Стиль слоя».
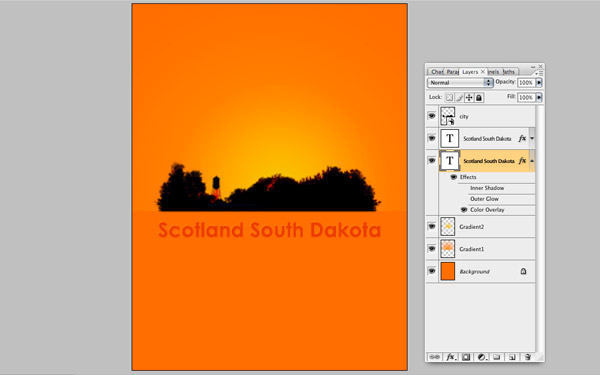
- Нажмите и перетащите верхний текстовый слой непосредственно под следующим текстовым слоем.
- Выберите слой текста более темным цветным шрифтом (это должен быть текстовый слой сверху).
- Выберите инструмент Move (V) на панели инструментов.
- Используйте клавиатуру и один раз нажмите стрелку вправо.
- Используйте клавиатуру и нажмите клавишу со стрелкой вниз один раз.
Здесь мы собираемся выбрать предустановку Photoshop для размера документа. В Photoshop встроены наиболее распространенные размеры файлов, поэтому нам не нужно возиться с настройками. Основываясь на устройстве, для которого вы разрабатываете, именно здесь вы определяете размер вашего холста.

Опять же, это будет зависеть от того, для какого устройства вы разрабатываете, но для этого случая я собираюсь использовать пресет.

С новым открытым документом мы собираемся добавить городскую графику. Если я еще недостаточно изучил этот вопрос, позвольте мне сделать это еще раз сейчас: в Photoshop есть тысячи способов сделать это (и большинство других задач). Лично мне нравится перетаскивать изображение или, проще, поместить его в файл напрямую.



Когда вы размещаете изображение, у вас есть возможность масштабировать изображение, если хотите. Я не буду на этот раз, так что:


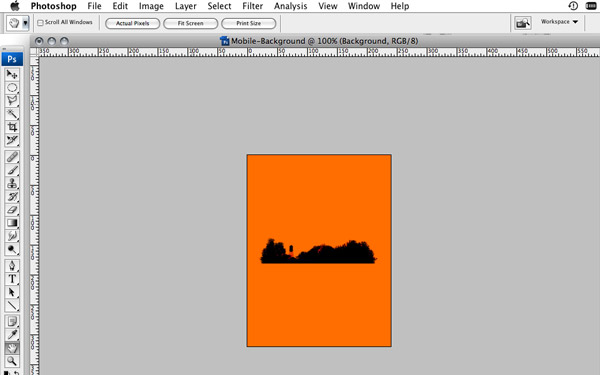
Прекрасно и модно, но пока ничего особенного, верно? Давайте добавим немного цвета.
Мы собираемся заполнить фон сплошным оранжевым цветом.

ПРИМЕЧАНИЕ. Вы также можете использовать инструмент заливки (G) на панели инструментов.

Теперь мы начинаем куда-то добираться. Давайте добавим градиент, чтобы придать ему глубину. Эффект, к которому я иду, — это закат, поэтому мы будем использовать желтый и оранжевый.

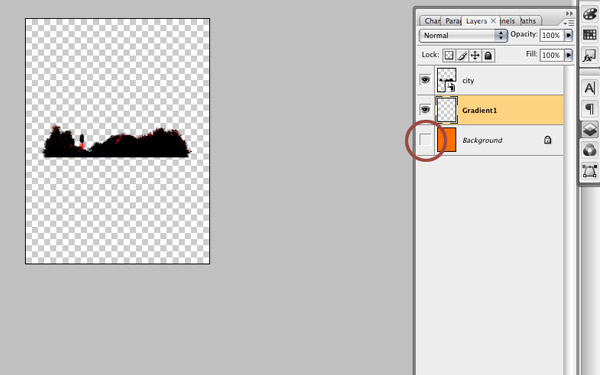
Чтобы было проще видеть, давайте отключим видимость фонового слоя.
ПРИМЕЧАНИЕ. Чем дальше вы тянете вверх, тем больше будет ваш градиент.

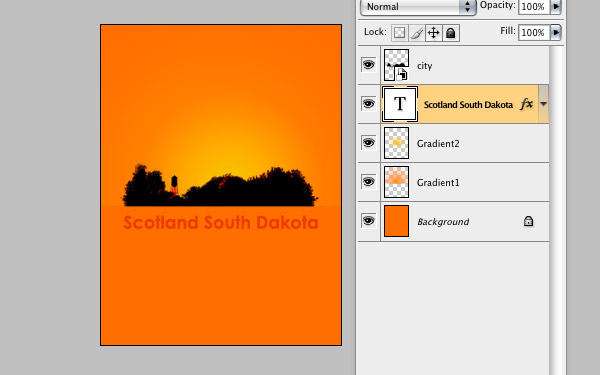
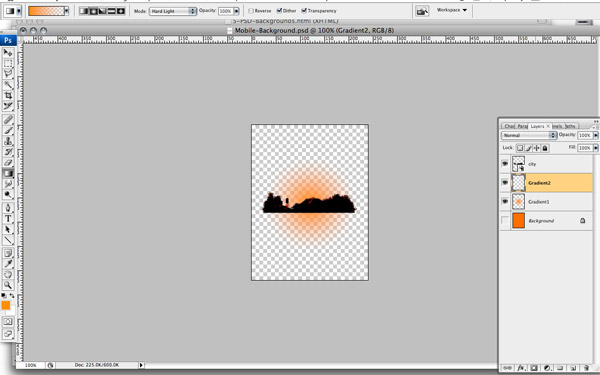
У вас должно быть что-то похожее на это:

Это начинает выглядеть довольно хорошо.

Теперь мы избавились от обоих градиентов под графикой города и создали симпатичную маленькую линию горизонта. Давайте добавим немного текста.

Не выглядит слишком потрепанным, но может быть и лучше. Это деталь, которая делает хороший фон отличным.
Это дублирует слой и поместит его прямо поверх первого текстового слоя.
ПРИМЕЧАНИЕ. Дважды щелкните слой, а не заголовок слоя. Если дважды щелкнуть заголовок слоя, все, что вам нужно сделать, это отредактировать заголовок слоя.
Мы собираемся использовать более светлый цвет, чем наш начальный шрифт.
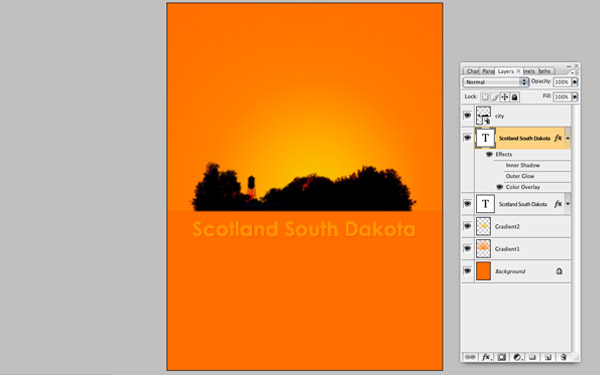
Наложение завершено, но мы хотим, чтобы подсветка появлялась за более темным красным текстом.
Тьфу, теперь наш выделенный слой текста не виден! Давайте сместим подсветку всего на пару пикселей.
Это должно было создать приятную небольшую тонкую подсветку текста, небольшую глубину и некоторые приятные детали.
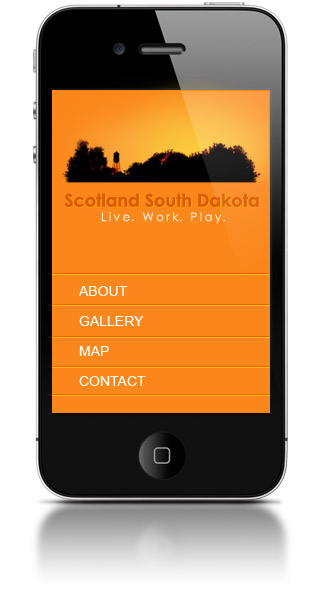
И там у вас есть это. Теперь у нас есть хороший визуальный фон для нашей домашней страницы, который позволит пользователям возвращаться и оставаться дольше. Немного HTML и CSS, вы можете добавить навигацию и стилизацию.
Что это? Вы хотите получить полный эффект от того, как он будет выглядеть на вашем iPhone или iPad? Есть много хороших, бесплатных ресурсов, которые предлагают шаблоны Photoshop именно для этой цели. К счастью, я поделюсь с вами своим маленьким секретом .
На следующей неделе мы немного разберемся с теорией цвета, поэтому вы не будете «тем парнем», который наносит красный шрифт на синий фон.