Хотите узнать о разработке 3D-игр? Сейчас время учиться! В этой серии из пяти частей будет продемонстрировано, как создать простую игру с помощью ShiVa3D Suite, кроссплатформенного игрового движка 3D и инструмента для разработки. Во второй части вы узнаете, как использовать файлы моделей редактора ShiVa и Collada.
Использование редактора ShiVa
В первой части этого учебного руководства мы представили учебное приложение, обсудили различные концепции ShiVa3D и основные инструменты в наборе ShiVa3D. Мы также объяснили файлы в архиве загрузок, сопровождающем это руководство. Во второй части мы начнем обсуждать, как разработать игру с использованием редактора ShiVa. Мы представим модули ShiVa Editor, используемые при разработке учебного приложения. Затем мы поговорим о файлах модели Collada, представляющих главных героев приложения. Наконец, мы обсудим некоторые начальные шаги, используемые для создания приложения, такие как создание игры и сцены, а также импорт моделей Collada.
Модули ShiVa Editor
Сначала давайте кратко познакомимся с различными модулями в редакторе ShiVa. Мы позаимствовали большую часть этой информации из справочной документации редактора ShiVa.
Data Explorer — это менеджер ресурсов, обеспечивающий доступ к различным элементам игры, включая саму игру, сцены, AIModels, материалы и т. Д. Его пользовательский интерфейс представляет эти ресурсы в иерархической структуре папок.
Game Editor — основной модуль редактора, позволяющий разработчику редактировать игровой ресурс. Например, с помощью редактора игр разработчик может определить сцены и AIModel, связанные с игрой.
Scene Viewer позволяет разработчику визуализировать сцены в игре и модели в этих сценах.
Scene Explorer — это отдельный модуль, независимый от средства просмотра сцены. Разработчик будет в основном использовать проводник сцены для поиска и управления ресурсами в сцене.
Редактор атрибутов используется для редактирования различных атрибутов объекта. Эти атрибуты включают перемещение, вращение и масштаб объекта, а также атрибуты, сгруппированные под заголовками, такие как видимость, освещенность, датчик, столкновение и т. Д.
Material Editor — это WYSIWYG-редактор для создания и редактирования материалов в игре.
Редактор окружения используется для редактирования визуальных атрибутов сцены, таких как цвет, освещение и различные визуальные эффекты.
AIModel Editor позволяет разработчику редактировать AIModels. С помощью редактора AIModel вы можете определять переменные, функции, состояния и обработчики для AIModel.
Редактор скриптов используется для редактирования скриптов модели AIModel.
Получить необходимые игровые файлы
Во-первых, вам нужны следующие четыре файла, которые являются частью загрузок, сопровождающих руководство.
- duck.dae, duckCM.tga: Эти файлы представляют модель утки Collada. Вы также можете скачать их из оригинального источника . На главной странице сайта нажмите ссылку Модельный банк, а затем войдите в систему или выберите анонимный доступ, щелкнув ссылку «Нажмите здесь, чтобы получить анонимный доступ». Затем перейдите в Публичный раздел -> COLLADA 1.4.1 Основные образцы -> Утка. Загрузите duck.dae и duckCM.tga. (Информацию о графическом формате Collada можно найти в соответствующей статье в Википедии .)
- phere.dae: Этот файл представляет модель яйца Collada. Вы можете скачать его из Банка Модели с его первоначальным местоположением , аналогично указанному выше, следуя Публичному разделу -> COLLADA 1.4.1 Основные образцы -> Сфера. (Как следует из названия, это на самом деле сфера. Позже мы объясним, как играть с ее размерами, чтобы сделать ее яйцом.)
- marble.jpg: Этот файл представляет фоновое изображение «скайбокс». Это раздел файла большего размера, 1213316117-7.jpg, загруженного с http://www.texturewarehouse.com .
Создайте игру и сцену
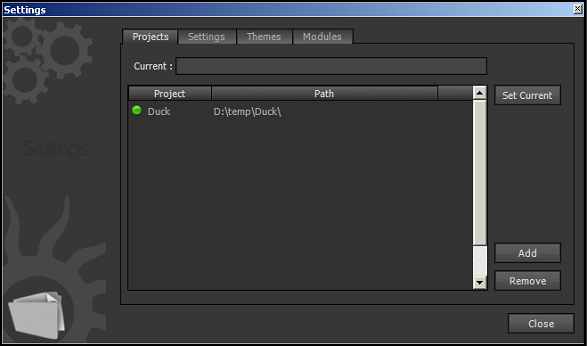
Запустите редактор ShiVa. В верхнем меню выберите «Основные» -> «Проекты» -> «Добавить». Введите путь к папке для хранения вашей игры. (Мы выбрали D: \ temp \ Duck.)

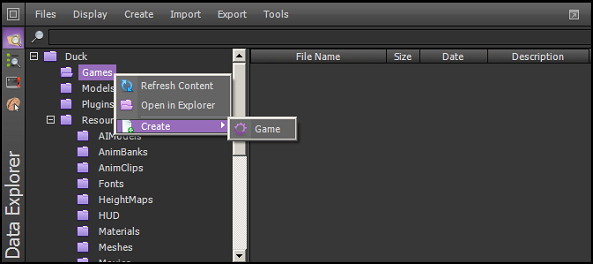
Нажмите Закрыть. В проводнике данных вы должны увидеть папку верхнего уровня с именем Duck. Выберите папку «Игры» и в контекстном меню выберите «Создать» -> «Игра». Назовите также игру Duck.

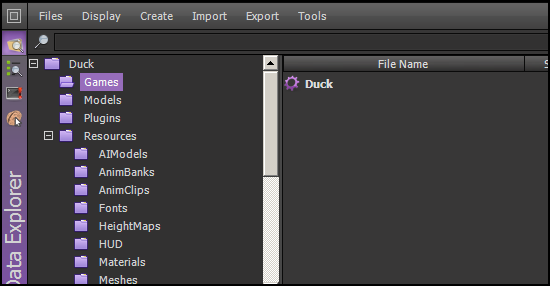
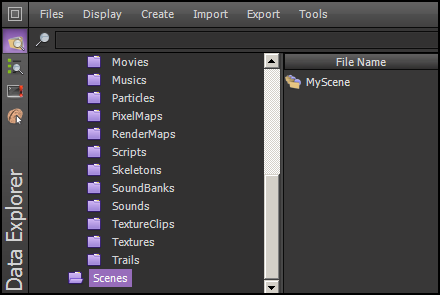
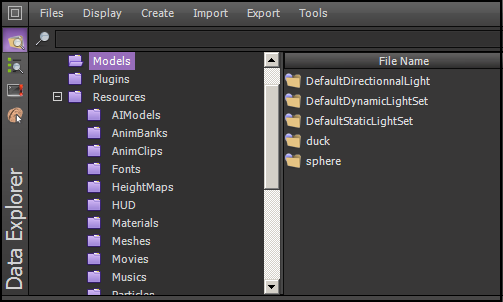
Игра должна быть видна в проводнике данных при выборе папки «Игры», как показано ниже.

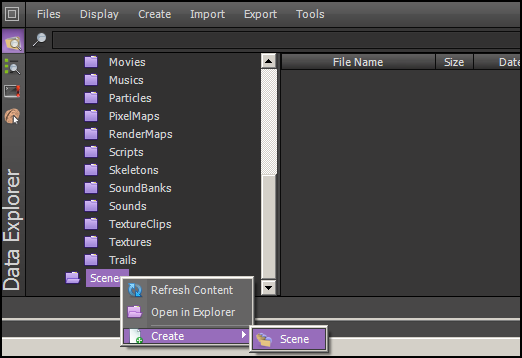
В Data Explorer прокрутите вниз, чтобы выбрать папку Scenes. В контекстном меню выберите Создать -> Сцена. Назовите это MyScene.

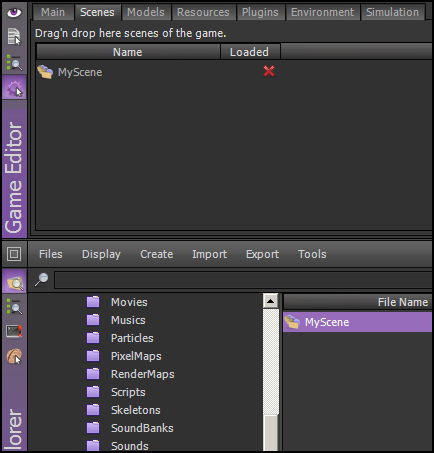
Вы должны увидеть вновь созданную сцену в проводнике данных, когда выбрана папка Scenes, как показано ниже.

Импорт и настройка моделей
Теперь мы импортируем модели для утки и яйца. Для удобства мы поместили все три файла, duck.dae ,phere.dae и duckCM.tga, в одну папку, D: \ temp \ collada_models. В вашей среде, если вы разместите эти файлы в другом месте, обязательно замените приведенные ниже инструкции соответствующим образом.
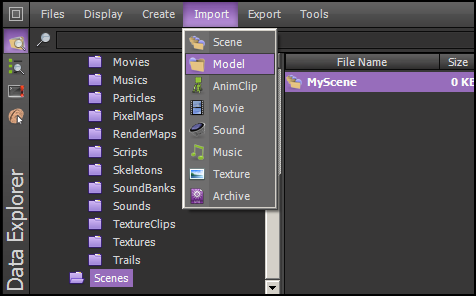
В проводнике данных выберите «Импорт» -> «Модель», как показано ниже.

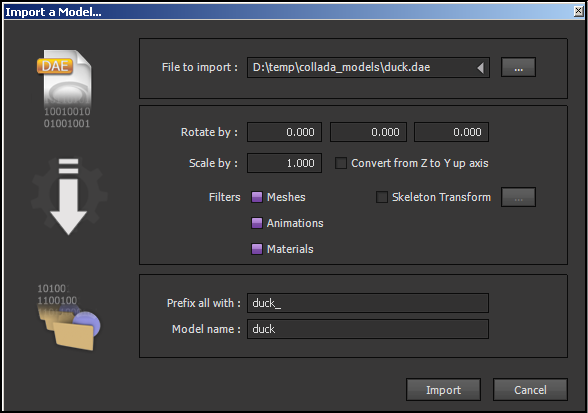
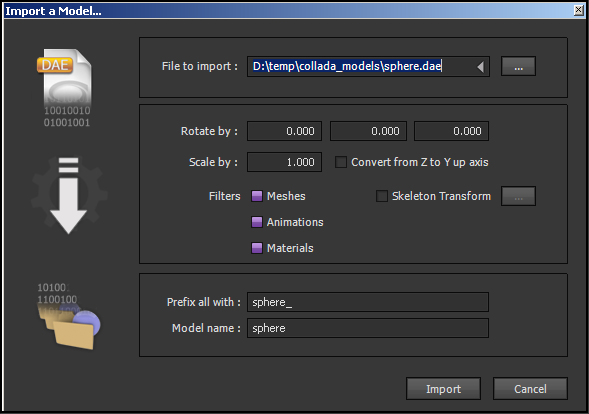
В диалоговом окне File to import text field выберите полный путь к duck.dae. Ничего не меняйте в диалоге. Нажмите Импорт (см. Ниже).

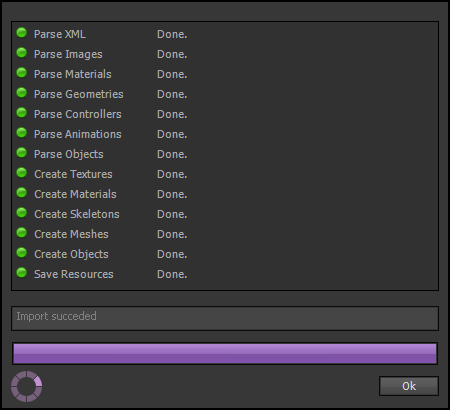
После завершения импорта вы должны увидеть сообщение об успешном импорте, как показано ниже. Нажмите OK, чтобы закрыть диалоговое окно.

Повторите импорт для яйца, сфера. Диалог для импортированияphere.dae показан ниже.

Теперь вы должны увидеть утку и сферу в списке моделей, когда в Data Explorer выбрана папка Models. Это показано ниже.

Далее мы разместим эти модели на нашей сцене. Откройте редактор игр и проводник данных. В проводнике данных дважды щелкните «Утка» в папке «Игры». Игра будет загружена в редакторе игр. В редакторе игр выберите вкладку «Сцены». В проводнике данных выберите папку «Сцены» и перетащите MyScene на вкладку «Сцены» в редакторе игр (см. Ниже).

Поднимите Scene Viewer и Data Explorer рядом друг с другом. В проводнике данных выберите папку Scenes и дважды щелкните MyScene. В проводнике данных выберите папку «Модели». Перетащите утку из папки Models в Scene Viewer. Точно так же перетащите сферу из папки Models в Scene Viewer.
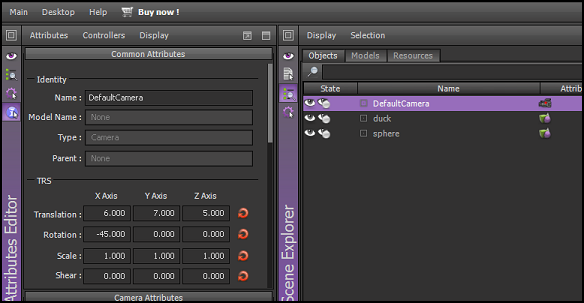
Теперь в MyScene есть обе модели. Однако нам нужно отрегулировать расположение и размер этих моделей. Также мы добавим датчики столкновения к утке и яйцу. Откройте редактор атрибутов и Scene Explorer. В Обозревателе данных дважды щелкните MyScene. В Scene Explorer, вкладка Objects вы должны увидеть DefaultCamera, утку и сферу. Выберите DefaultCamera в Scene Explorer. В разделе «Общие атрибуты» редактора атрибутов установите значения перевода в 6, 7 и 5 для осей X, Y и Z соответственно. (См. ниже.)

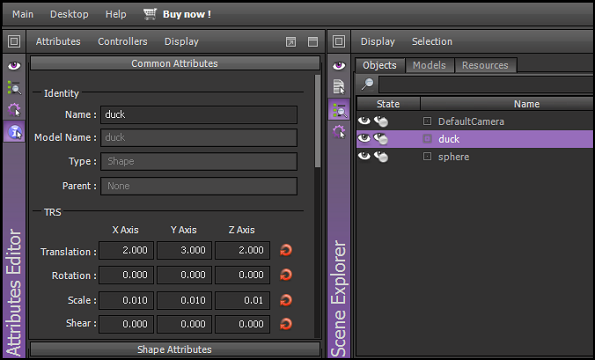
Теперь выберите утку в Scene Explorer. В разделе «Общие атрибуты» редактора атрибутов установите для значений перевода значения 2, 3 и 2 для осей X, Y и Z соответственно. Кроме того, установите значения Scale на 0,01, 0,01 и 0,01 для всех трех осей, как показано ниже.

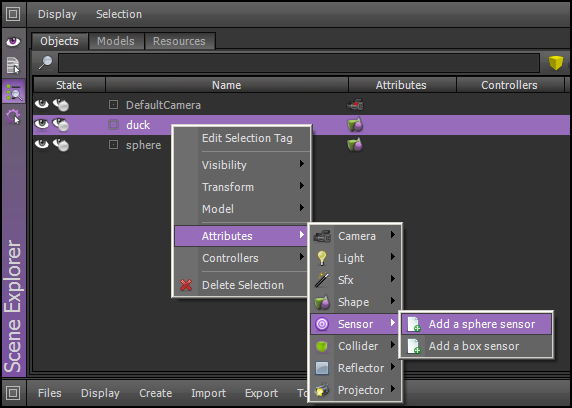
Затем, в Scene Explorer, выберите утку и в контекстном меню щелкните Атрибуты -> Датчик -> Добавить датчик сферы, как показано ниже.

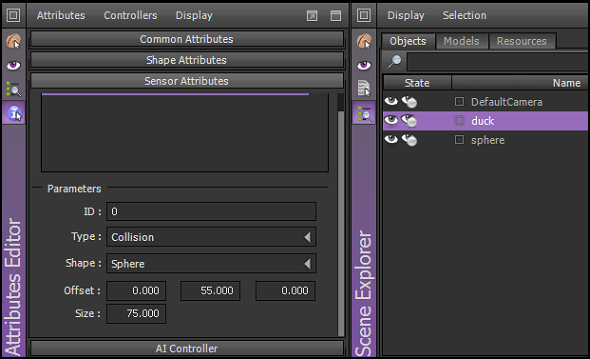
В Scene Explorer выберите раздел «Атрибуты датчика». Определите значения смещения 0, 55, 0 и Size = 75. Это показано ниже.

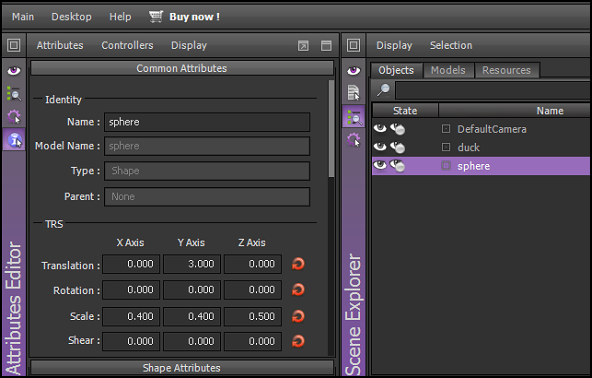
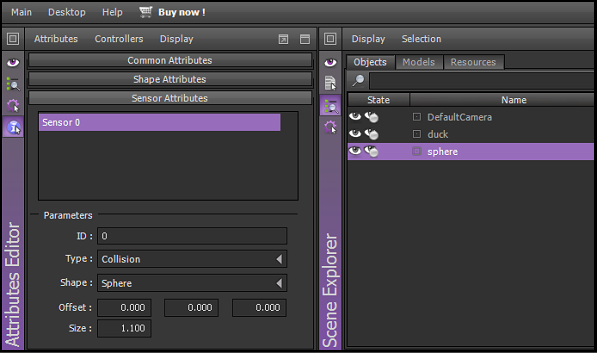
Выберите сферу в Scene Explorer. В разделе «Общие атрибуты» редактора атрибутов установите значения перевода в 0, 3 и 0 для осей X, Y и Z соответственно. Кроме того, установите значения Scale на 0,4, 0,4 и 0,5, как показано ниже. (Мы немного искажаем z-шкалу, чтобы придать форму яйца сферической модели.)

Теперь в Scene Explorer выберите сферу и в контекстном меню щелкните Атрибуты -> Датчик -> Добавить датчик сферы. В Scene Explorer выберите раздел «Атрибуты датчика». Определите значения смещения равными 0, 0, 0 и Size = 1.1.

Редактировать материалы для утки и яйца
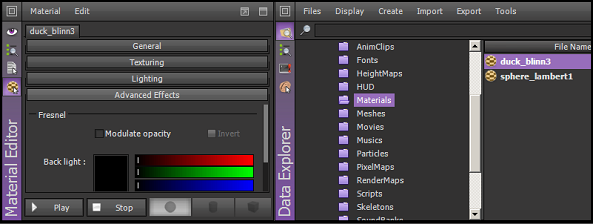
Теперь мы отредактируем материалы для утки и яйца. Переместите редактор материалов и проводник данных вверх и выберите папку «Материалы» в проводнике данных. Дважды щелкните материал с именем файла duck_blinn3, как показано ниже.

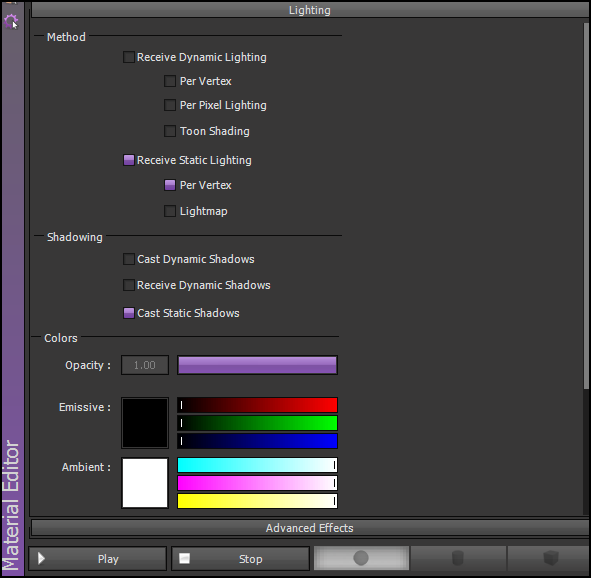
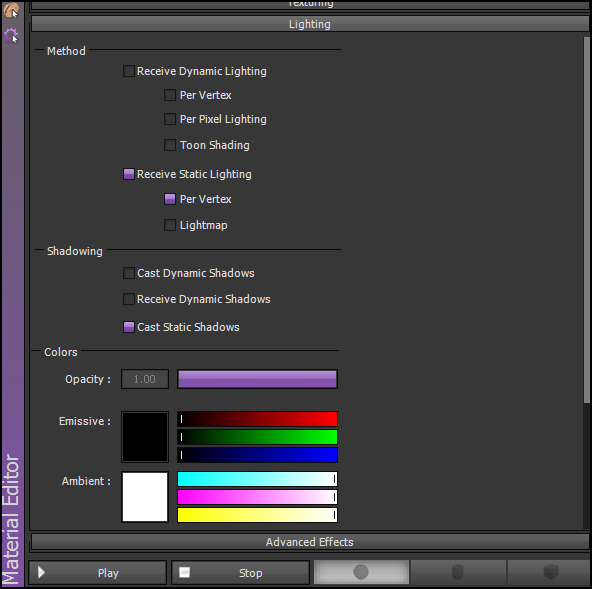
В редакторе материалов раздела «Освещение» установите флажок «Получать статическое освещение» на каждую вершину. В разделе «Слежение» отметьте «Литые статические тени» Отрегулируйте окружающий цвет, чтобы он стал чисто белым. Это показано ниже.

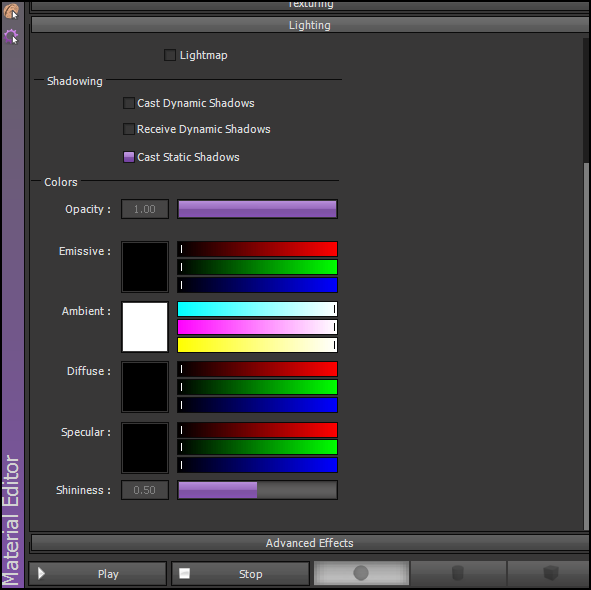
При освещении также настройте Diffuse на полностью черный и установите Shininess на 0,22.

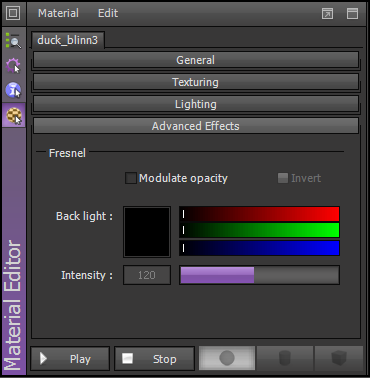
В разделе «Дополнительные эффекты» установите «Интенсивность: 120».

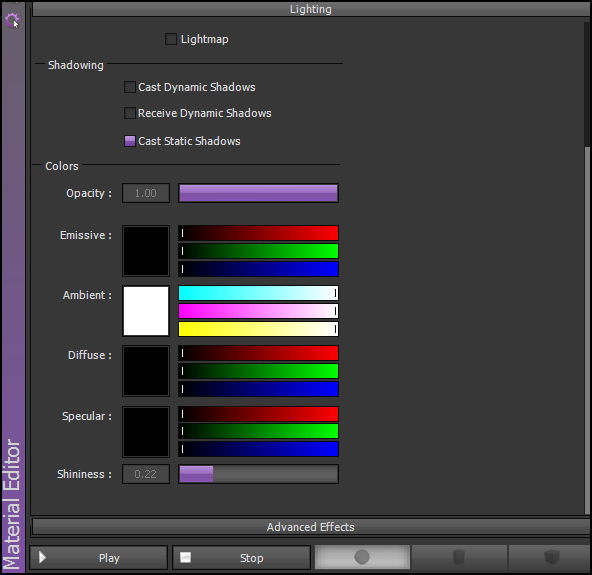
Аналогичным образом отредактируйте материал под названиемphere_lambert1 в Редакторе материалов. В разделе «Освещение» установите флажок «Получить статическое освещение» на каждую вершину. В разделе «Слежение» отметьте «Литые статические тени». Отрегулируйте окружающий цвет, чтобы он стал чисто белым.

Настройте Diffuse, чтобы он был полностью черным, и убедитесь, что Shininess установлен на 0,5, как показано ниже.

Наконец, в разделе «Дополнительные эффекты» установите интенсивность 120.
Заключительные замечания по части 2
Во второй части мы начали описывать, как разрабатывать игру, используя ShiVa Editor. Мы представили модули ShiVa Editor, используемые при разработке учебного приложения. Затем мы поговорили о файлах модели Collada, представляющих главных героев приложения. Мы также обсудили некоторые начальные шаги по созданию приложения, такие как создание игры и сцены, а также импорт моделей Collada. В третьей части мы покажем, как редактировать сцену нашего приложения. Мы также начнем вводить код для AIModels игры. В частности, мы введем код для DuckAI.