Хотите узнать о разработке 3D-игр? Сейчас время учиться! В этой серии из пяти частей будет продемонстрировано, как создать простую игру с помощью ShiVa3D Suite, кроссплатформенного игрового движка 3D и инструмента для разработки. Это четвертая часть серии, в которой вы завершите программирование модели AI для игры и узнаете, как создавать модульные тесты для проверки своей работы.
Разработка игры в редакторе ShiVa — продолжение
В третьей части мы узнали, как редактировать сцену нашего приложения. Мы также начали вводить код для AIModels игры и завершили кодирование для DuckAI. В части 4 мы закончим кодирование оставшихся AIModels, EggAI и MainAI и проведем модульное тестирование путем анимации игры. Затем мы экспортируем игру из редактора ShiVa для импорта в Shiva Authoring Tool. Наконец, мы обсудим два различных варианта создания в Shiva Authoring Tool: один для генерации исполняемого файла Android и другой для генерации проекта Eclipse.
Введите переменные и код для EggAI
В редакторе AIModel выберите вкладку EggAI. (Если вы не видите вкладку EggAI, переместите редактор AIModel и Data Explorer рядом. Затем перейдите в Data Explorer -> Resources -> AIModels и дважды щелкните EggAI. Это должно отобразить EggAI на вкладке в AIModel. Редактор.)
Добавьте две переменные в EggAI:
- имя: isBack, тип: boolean, Init Значение: true
- имя: прыжок, тип: номер, начальное значение: 0
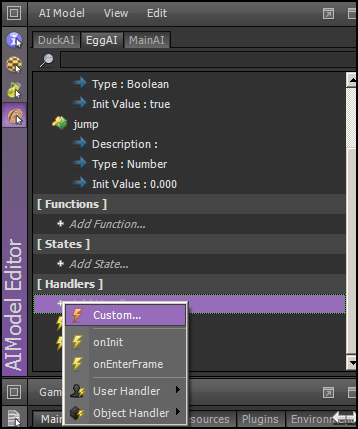
Добавьте обработчики onInit и onEnterFrame, как мы делали ранее. Кроме того, добавьте пользовательский обработчик, выбрав Добавить обработчик -> Пользовательский, как показано ниже.

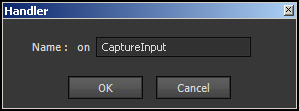
Назовите пользовательский обработчик onCaptureInput. Примечание: важно, чтобы вы не вводили ‘on’, потому что это добавляется в диалоге, как показано ниже.

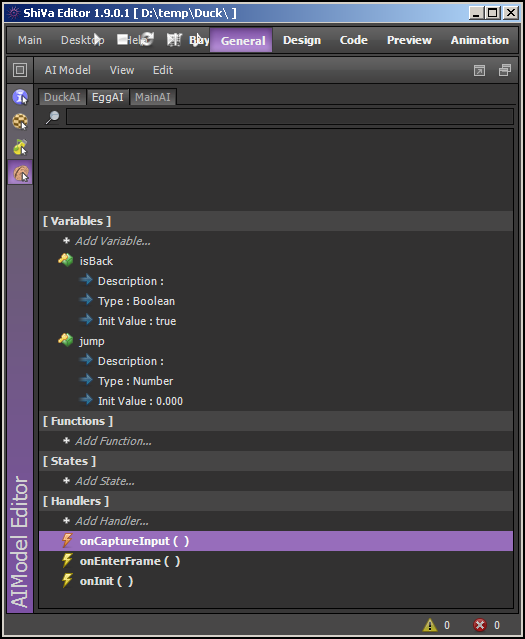
Вы должны увидеть следующее.

Теперь принесите редактор AIModel и Script Editor, как мы делали раньше. В редакторе AIModel выберите вкладку EggAI. Двойным щелчком по onInit, onEnterFrame и onCaptureInput один за другим перенесите соответствующий код в редактор сценариев и замените его следующим. В каждом случае не забывайте сохранять сценарии в Редакторе сценариев через Control + S.
Для onInit:
|
1
2
3
4
5
6
|
function EggAI.onInit ( )
———————————————————————————
object.setTranslation ( this.getObject ( ), 0, 3, 0, object.kGlobalSpace )
———————————————————————————
end
———————————————————————————
|
Для onEnterFrame:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function EggAI.onEnterFrame ( )
———————————————————————————
local lObject = this.getObject ( )
local x,y,z = object.getRotation(lObject,object.kLocalSpace)
object.setRotation (lObject,x+1,y,z, object.kLocalSpace )
local xp, yp, zp = object.getTranslation ( this.getObject ( ) , object.kGlobalSpace )
if(zp < -5)
then
this.isBack (false )
elseif(zp > 5)
then
this.isBack (true )
end
if(this.isBack ( ))
then
object.setTranslation ( this.getObject ( ) , 0, 3, zp-0.005-math.abs ( this.jump ( ) ), object.kGlobalSpace )
else
object.setTranslation ( this.getObject ( ) , 0, 3, zp+0.005+math.abs ( this.jump ( ) ), object.kGlobalSpace )
end
this.jump (0 )
———————————————————————————
end
———————————————————————————
|
Для onCaptureInput:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function EggAI.onCaptureInput ( d )
———————————————————————————
if(d==1)
then
this.jump ( 0.1)
this.isBack ( false)
elseif(d==-1)
then
this.jump ( -0.1)
this.isBack ( true)
end
———————————————————————————
end
———————————————————————————
|
Мы закончили с переменными и кодом для EggAI.
Введите переменные и код для MainAI
Теперь мы будем работать над MainAI. Это последний кусок кода перед тем, как мы скомпилируем все и запустим локальный тест. На вкладке MainAI редактора AIModel добавьте три переменные, показанные ниже.
- имя: яйцо, тип: объект, начальное значение: ноль
- имя: prevTouchCount, тип: число, начальное значение: 0
- имя: prevY0, тип: число, начальное значение: 0
Нажав Добавить функцию, добавьте три функции: displayRestart, requestRestart и reset.
Наконец, добавьте четыре обработчика: onInit, onTouchSequenceBegin, onTouchSequenceChange и onTouchSequenceEnd. Обратите внимание, что для добавления последних трех обработчиков, вам нужно выбрать Add Handler -> User Handler.
Для каждой из перечисленных выше функций и обработчиков замените код на следующий в редакторе сценариев. Не забудьте сохранить с помощью Control + S.
Для displayRestart:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
function MainAI.displayRestart ( )
———————————————————————————
local lUser = application.getCurrentUser ( )
local lComp = hud.newComponent (lUser, hud.kComponentTypeLabel)
if ( lComp ~= nil )
then
hud.setComponentPosition (lComp, 50, 50 )
hud.setComponentSize (lComp, 100, 10 )
hud.setComponentBackgroundColor (lComp, 0, 0, 0, 0 )
hud.setComponentBorderColor (lComp, 0, 0, 0, 0 )
hud.setComponentVisible (lComp, true )
hud.setComponentZOrder (lComp, 255 )
hud.setLabelText (lComp, «Game Restarting» )
hud.setDefaultFont (lUser, «DefaultFont» )
hud.setLabelTextHeight (lComp, 100 )
hud.setLabelTextAlignment (lComp, hud.kAlignCenter, hud.kAlignCenter )
end
———————————————————————————
end
———————————————————————————
|
Для запросаRestart:
|
1
2
3
4
5
6
|
function MainAI.requestRestart ( )
———————————————————————————
application.restart ( )
———————————————————————————
end
———————————————————————————
|
Для сброса:
|
1
2
3
4
5
6
7
|
function MainAI.reset ( )
———————————————————————————
this.prevTouchCount (0)
this.prevY0 (0)
———————————————————————————
end
———————————————————————————
|
Для onInit:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function MainAI.onInit ( )
———————————————————————————
application.setCurrentUserScene ( «MyScene» )
application.setOption ( application.kOptionViewportRotation,3 )
local lCamera = application.getCurrentUserActiveCamera ( )
object.setTranslation ( lCamera, 6, 7, 5, object.kGlobalSpace )
object.lookAt ( lCamera, 0, 1.9, -1, object.kGlobalSpace, 1 )
this.egg (scene.getTaggedObject (application.getCurrentUserScene ( ),»egg» ) )
input.enableMultiTouch ( this.getUser ( ), true )
this.reset()
———————————————————————————
end
———————————————————————————
|
Для onTouchSequenceBegin:
|
1
2
3
4
5
6
|
function MainAI.onTouchSequenceBegin ( )
———————————————————————————
this.reset ( )
———————————————————————————
end
———————————————————————————
|
Для onTouchSequenceChange:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function MainAI.onTouchSequenceChange ( nTaps0, nX0, nY0, nTaps1, nX1, nY1, nTaps2, nX2, nY2, nTaps3, nX3, nY3, nTaps4, nX4, nY4 )
———————————————————————————
local touchCount = 0
if(nTaps0 > 0) then touchCount = 1 end
if(nTaps1 > 0) then touchCount = 2 end
if(nTaps2 > 0) then touchCount = 3 end
if(nTaps3 > 0) then touchCount = 4 end
if(nTaps4 > 0) then touchCount = 5 end
if ( touchCount == this.prevTouchCount())
then
if ( touchCount == 1 )
then
if(nY0 > this.prevY0())
then
local d = -1
object.sendEvent ( this.egg ( ), «EggAI», «onCaptureInput», d )
elseif(nY0 < this.prevY0())
then
local d = 1
object.sendEvent ( this.egg ( ), «EggAI», «onCaptureInput», d )
end
elseif(touchCount == 2)
then
if(math.abs (nY0 — nY1) > 0.2)
then
this.displayRestart ( )
this.postEvent (1,»requestRestart» )
end
end
end
— store this event’s variables for the next event
this.prevTouchCount (touchCount)
this.prevY0 (nY0)
———————————————————————————
end
———————————————————————————
|
Для onTouchSequenceEnd:
|
1
2
3
4
5
6
|
function MainAI.onTouchSequenceEnd ( )
———————————————————————————
this.reset ( )
———————————————————————————
end
———————————————————————————
|
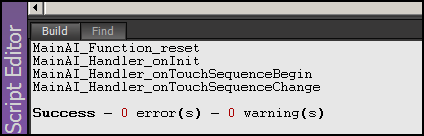
Теперь нажмите F7, чтобы скомпилировать все. Вы должны увидеть 0 ошибок и 0 предупреждений.

Анимированная игра для тестирования
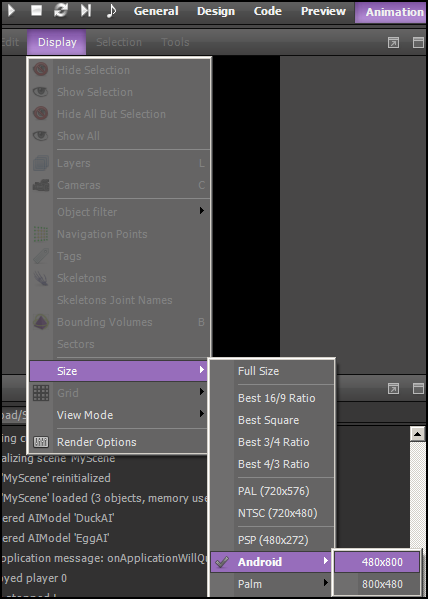
Теперь давайте проверим игру. В верхней панели меню выберите «Анимация». Затем выберите Дисплей -> Размер -> Android -> 480×800, как показано ниже.

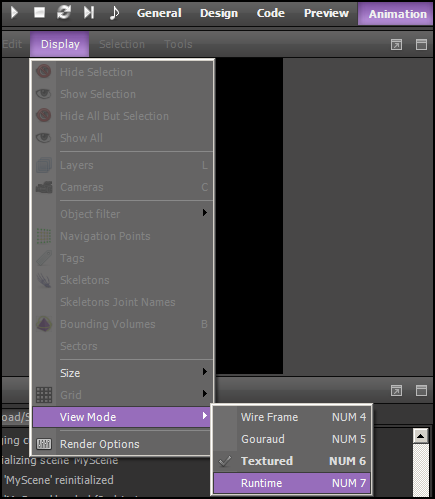
Затем выберите Дисплей -> Режим просмотра -> Время выполнения.

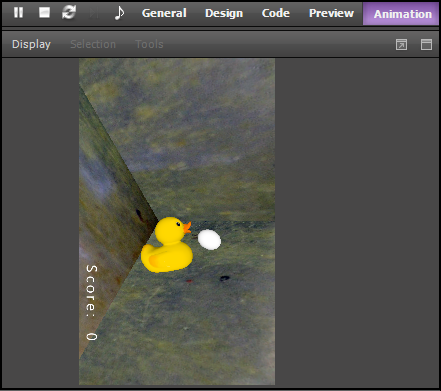
Нажмите F9, чтобы начать анимацию. Игра начинает играть следующим образом.

Обратите внимание, что вы не можете переместить яйцо в этот момент, потому что движение яйца контролируется с помощью событий касания экрана. Поэтому фактический тест на перемещение яйца можно выполнить только после его установки на устройство Android. Во время анимации в редакторе ShiVa утка и яйцо будут свободно перемещаться без какого-либо участия. Во время свободного движения они могут время от времени сталкиваться друг с другом. Когда это произойдет, утка изменит свое направление вращения по глобальной оси. Вы также заметите, что после каждого столкновения будет открываться браузер для отображения URL-адреса http://www.stonetrip.com. Это из-за следующей строки в функции DuckAI.onSensorCollisionBegin:
|
1
2
|
…
system.openURL («http://www.stonetrip.com»,»»)
|
Целью этой линии является вибрация устройства при столкновении. Мы отредактируем код Java в Eclipse, чтобы переопределить обработчик событий system.openURL() чтобы вибрировать устройство вместо открытия браузера. На данный момент вы можете запретить редактору ShiVa автоматически открывать браузер во время анимации. Для этого закомментируйте строку кода в DuckAI.onSensorCollisionBegin, как показано ниже, а затем перекомпилируйте перед запуском анимации.
|
1
2
|
…
—system.openURL («http://www.stonetrip.com»,»»)
|
Однако не забудьте убрать двойную черту (-) и перекомпилировать все перед экспортом игры.
Экспорт игры
Закончив разработку нашей игры, теперь мы экспортируем ее для использования в ShiVa Authoring Tool.
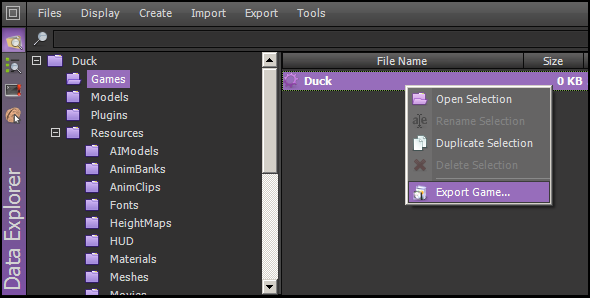
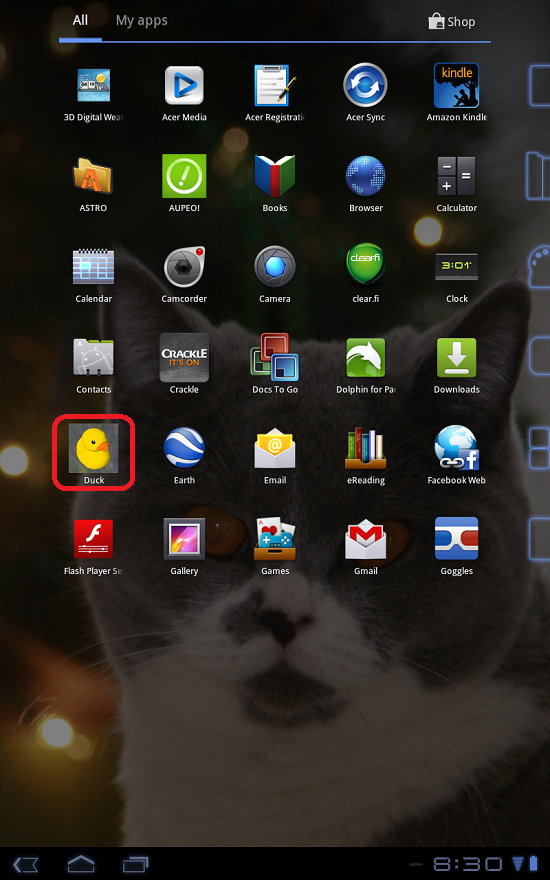
В проводнике данных выделите папку «Игры» и выберите «Утка». В контекстном меню выберите Export Game, как показано ниже.

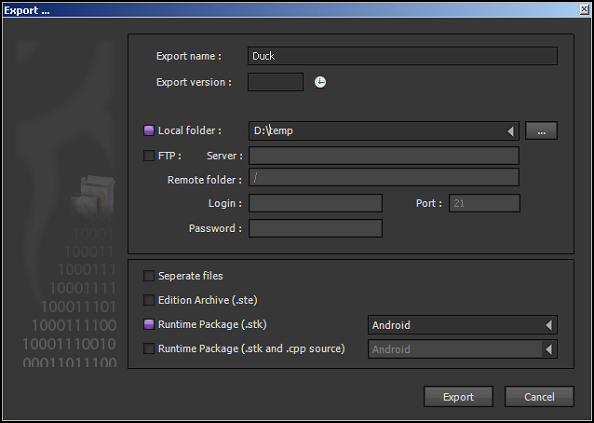
Выберите локальную папку, например, D: \ temp. Также выберите Runtime package для Android. Нажмите Экспорт. (См. ниже.)

Появится диалоговое окно прогресса, как показано ниже.

Дождитесь завершения экспорта и нажмите ОК, чтобы закрыть диалоговое окно. См. ниже:

Теперь вы должны увидеть файл с именем Duck.stk в локальной папке, которую вы выбрали для экспорта игры.
Шива Авторский инструмент
В этом разделе мы обсудим Shiva Authoring Tool. Как упоминалось ранее, основная цель ShiVa Authoring Tool — преобразовать игру, созданную с помощью редактора ShiVa, в приложение, которое можно развернуть на конкретном устройстве. Ниже мы опишем шаги по преобразованию игры в приложение для Android.
Подготовьте устройство Android к установке
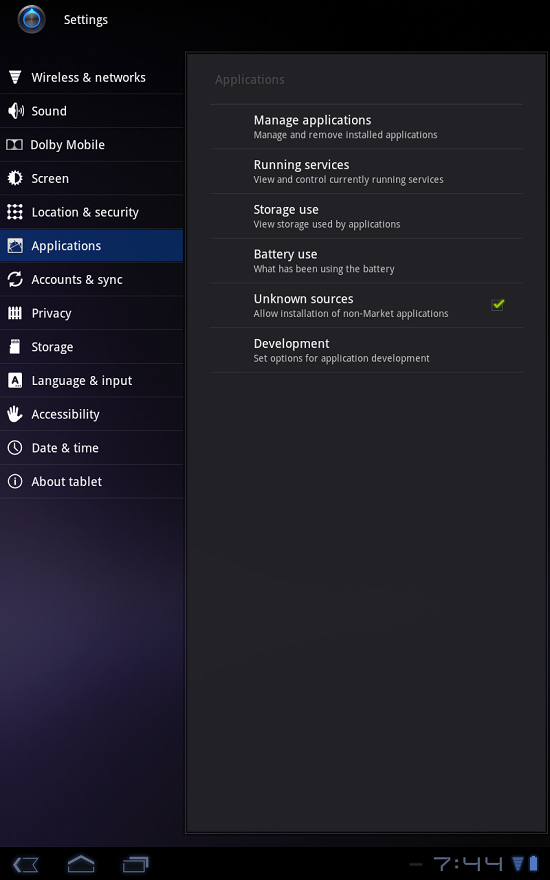
Поскольку Shiva Authoring Tool можно использовать для установки игры на устройство Android, вам необходимо подготовить устройство к установке. Во-первых, в настройках приложения отметьте Неизвестные источники, как показано ниже.

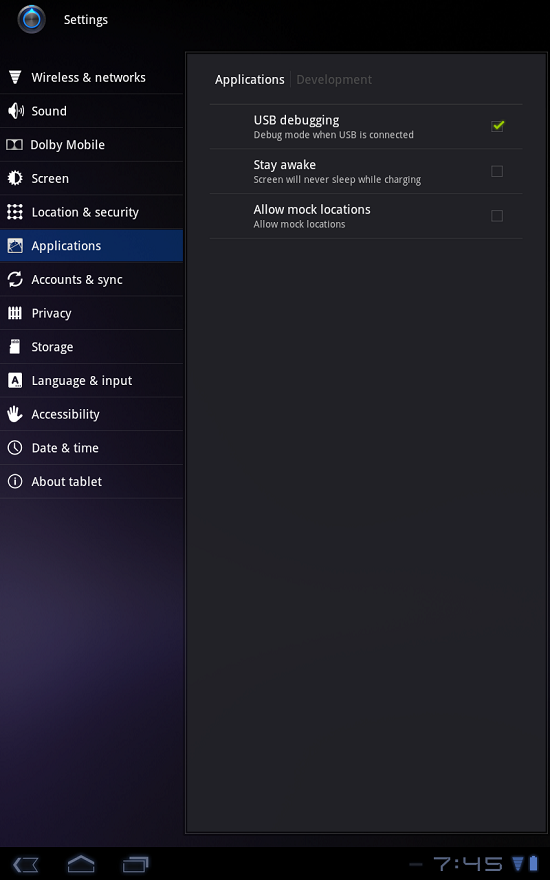
Затем в опциях разработки вашего устройства проверьте отладку USB, как показано ниже.

Кроме того, убедитесь, что ваше устройство подключено к вашей машине разработки с помощью кабеля USB. Обратите внимание, что при первом подключении определенного устройства Android к компьютеру разработчика Windows установит соответствующий драйвер устройства на ваш компьютер. Возможно, вам потребуется указать мастер установки оборудования в папку папки установки Android SDK, чтобы мастер мог найти подходящий драйвер.
Авторство для проекта
Как мы уже обсуждали ранее в руководстве, два доступных типа авторинга в Shiva Authoring Tool — это Project и APK Package. Authoring for Project создает проект Eclipse для дальнейшей настройки игрового приложения в Eclipse. Authoring for APK Package создает файл Android APK для непосредственной установки игрового приложения на устройстве. Поскольку мы хотим настроить игру так, чтобы вибрация устройства возникала при столкновении, мы сначала рассмотрим процесс разработки проекта.
В приведенных ниже инструкциях предполагается, что Duck.stk установлен в D: \ tmp. Если вы сохранили его в другом месте, измените эти инструкции соответствующим образом.
При подготовке этого раздела извлеките app_icon.png и app_splash.png из архива загрузки, прилагаемого к этому учебному пособию, и сохраните их в локальной папке, например, D: \ tmp. Файл app_splash.png будет отображаться в виде заставки на устройстве для игры при запуске. App_icon.png будет отображаться на главном экране устройства Android, как показано ниже.

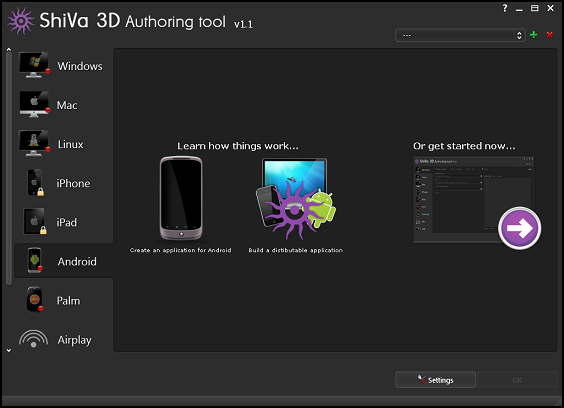
Поднимите Шива Авторский Инструмент. Выберите Android на левой навигационной панели. Нажмите на изображение стрелки под «Или начать сейчас …», как показано ниже.

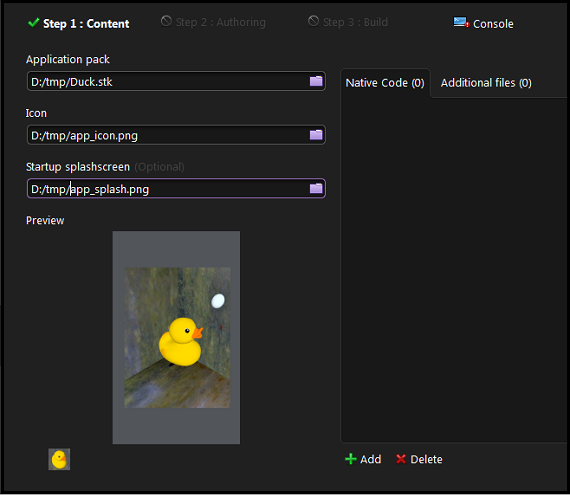
На шаге 1 выберите Duck.stk, app_icon.png и app_splash.png из локальных папок вашего компьютера, как показано ниже. Здесь обратите внимание, что разделителем папок является косая черта (/), а не обратная косая черта (\). Нажмите «Далее.

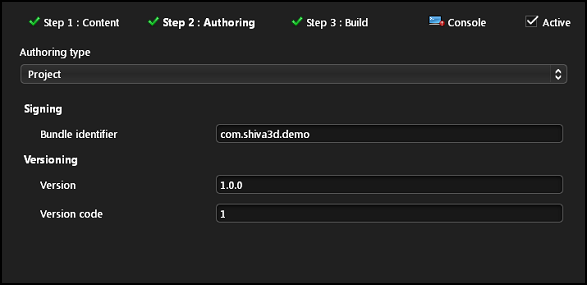
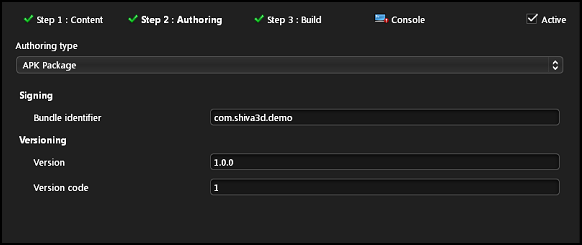
На шаге 2 в разделе «Тип авторизации» выберите «Проект». Для идентификатора пакета введите имя, например com.shiva3d.demo. Это имя соответствует имени пакета Java. Примите значения по умолчанию для версии и кода версии (см. Ниже). Нажмите Шаг 3: Построить.

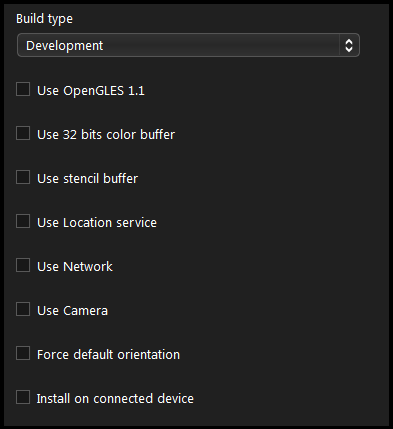
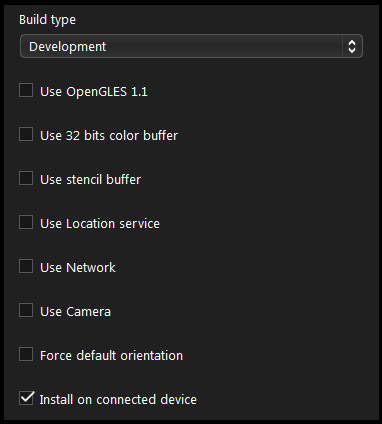
На шаге 3 выберите Тип сборки: Разработка и оставьте все флажки не отмеченными, как показано ниже.

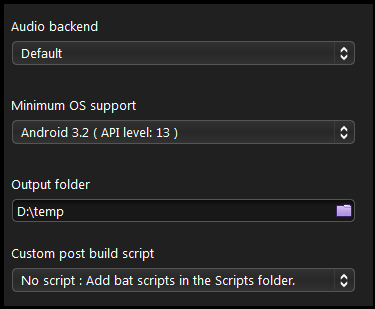
Также сделайте следующие выборы:
- Аудио бэкэнд: по умолчанию
- Минимальная поддержка ОС: Android 3.2 (уровень API: 13)
- Укажите выходную папку, например, D: \ temp
- Примите параметр «Нет сценария» для пользовательского сценария пост-сборки
Это показано ниже.

Обратите внимание, что наша основная цель в этом учебнике — Android 3.2, для которой приложение было протестировано.
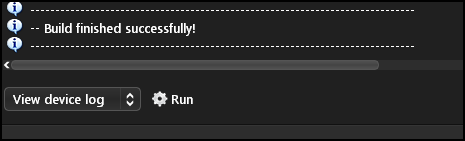
Нажмите Build. Это принесет вид консоли. Если все идет правильно, вы увидите сообщение «Сборка завершена успешно!», Как показано ниже. Также в выходной папке (D: \ temp) вы должны увидеть Duck_Android.zip.

Авторство для APK пакета
Здесь мы рассмотрим процесс создания, используемый для создания APK-файла (который является приложением Android), который можно установить непосредственно на устройство. Как вариант, вы можете установить игру на свое устройство как часть сборки. Для этого вы должны выполнить шаги, описанные выше в разделе «Подготовка устройства Android к установке».
Обратите внимание, что если вы создаете APK-пакет, настройка кода в Eclipse будет невозможна. В результате функция вибрации будет недоступна (т. Е. При столкновении утки и яйца устройство не будет вибрировать). По этой причине вам необходимо отредактировать DuckAI.onSensorCollisionBegin и закомментировать или удалить следующую строку:
|
1
|
system.openURL («http://www.stonetrip.com»,»»)
|
Затем скомпилируйте и экспортируйте Duck.stk, как мы делали раньше.
Теперь, запустите Shiva Authoring Tool и выполните те же шаги, что и выше, со следующими исключениями.
На шаге 2 выберите тип авторизации как пакет APK, а не как разработку:

На шаге 3 проверьте «Установить на подключенное устройство» (см. Ниже).

Когда шаги сборки завершены, в выходной папке вы увидите Duck-debug.apk. Кроме того, игра должна быть установлена на вашем устройстве. (Обратите внимание, что если вы не хотите устанавливать приложение на устройство как часть сборки, не устанавливайте флажок Установить на подключенное устройство. Вы можете установить Duck-debug.apk на свое устройство в другой раз, используя ADB Tool в Android SDK. .)
Заключительные замечания к части 4
В четвертой части мы закончили кодирование EggAI и MainAI и провели модульное тестирование путем анимации игры. Затем мы экспортировали игру из редактора ShiVa для импорта в Shiva Authoring Tool. Наконец, мы обсудили два различных варианта разработки в Shiva Authoring Tool: один для создания исполняемого файла Android, а другой для создания проекта Eclipse. В пятой части мы начнем с изучения того, как настроить игру в Eclipse. Это будет включать настройку проекта Eclipse, изменения кода, сборку кода Java и нативные библиотеки. К этому моменту мы завершим учебник с точки зрения разработки и развертывания. В оставшейся части части 5 мы рассмотрим код и обсудим, как перенести игру на устройства iOS.