Ratchet — это фреймворк для быстрого создания мобильных приложений и прототипов с использованием простых компонентов HTML, CSS и JS. В моем последнем посте, Ratchet — Создание прототипов мобильных приложений. Мы с легкостью рассмотрели шаги для начала работы со средой Ratchet.
Мы также рассмотрели, как разместить на одном экране важные компоненты, такие как строка заголовка, табличные представления, шевроны, тоглз и рачиконы.
В этой статье мы узнаем, как создавать несколько экранов в одном приложении и загружать их с push.js скрипта Ratchet push.js
Что такое push.js?
push.js — это фрагмент кода JavaScript, который предварительно загружен в JS-файл Ratchet по умолчанию — ratchet.js . Там нет внешнего загружаемого файла, необходимого. Он соединяет различные HTML-страницы в приложении Ratchet через AJAX.
push.js прототипа push.js с поддержкой AJAX в прототипе мобильного приложения дает два больших преимущества: более быстрая интерактивность с сервером и ощущение одностраничного приложения .
Разработчики могут использовать Ratchet для создания мобильных приложений, а затем использовать такие программы, как PhoneGap, чтобы конвертировать их в приложения для iOS и Android. Следовательно, push.js может помочь разработчикам быстро получать данные с серверов и отображать их на экране.
Приложение
В этой статье мы собираемся создать приложение для подачи новостей, известное как « Мировые новости SitePoint ».
Я знаю, что его не существует, но было бы хорошо, если бы SitePoint рассмотрел его. ?
Вот список функций, которые будет иметь это приложение.
- На домашнем экране будет размещен список новостей.
- Каждый новостной элемент будет связан с другим экраном для отображения новостной статьи.
- Возможность вернуться на домашний экран с помощью кнопки «Назад» в строке заголовка.
- Каждая новость может иметь экран настроек.
- Поповер для обмена новостями.
Помимо проверки использования push.js , мы также попробуем некоторые интересные функции, которые у него есть. Из всех перечисленных выше push.js будет использоваться только в функции № 2, то есть при загрузке другой страницы. Это может показаться простым и небольшим использованием push.js , но необходимо понять, что он делает.
Для первой функции мы будем использовать представление Ratchet Table с компонентом chevrons . Мы перечислим различные фиктивные новости со связанным изображением. Третья функция — добавление стрелки влево к значку верхней панели приложения со ссылкой на домашний экран.
Мы будем создавать модальный компонент для экрана настроек. Этот экран будет иметь табличное представление с переключателями компонентов для представления каждого элемента настройки.
Последняя функция, опция совместного использования, будет реализована с помощью поповерного компонента Ratchet.
Давайте начнем
Загрузите Ratchet с официального сайта goratchet.com . Извлеките его содержимое в рабочую папку и создайте в нем новый файл с именем index.html . Или загрузите окончательный код с github . Эта страница будет первым экраном нашего приложения.
Далее нам нужно поместить рекомендованную разметку HTML Ratchet внутри этой HTML-страницы. Если вы не помните важные метатеги и базовую структуру HTML-страницы с трещоткой, вы всегда можете найти их здесь .
Страница index.html должна теперь содержать следующую разметку:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SitePoint's World News</title> <!-- Sets initial viewport load and disables zooming --> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <!-- Makes your prototype chrome-less once bookmarked to your phone's home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="mobile-web-app-capable" content="yes"> <!-- Include the compiled Ratchet CSS --> <link href="css/ratchet.css" rel="stylesheet"> <!-- Include the compiled Ratchet JS --> <script src="js/ratchet.js"></script> </head> <body> <header class="bar bar-nav"> <h1 class="title">SitePoint's World News</h1> </header> <div class="content"> </div> </body> </html>
Я изменил заголовок страницы на Мировые новости SitePoint и удалил весь контент, который был внутри div .content в базовом шаблоне.
Как обсуждалось в моей предыдущей статье о Ratchet, каждая страница Ratchet должна иметь два важных компонента: верхняя панель и раздел содержимого .
Верхняя строка должна быть элементом <header> с классами: .bar и .bar-nav тогда как в разделе содержимого должен быть класс .content .
Обратитесь к моей предыдущей статье, чтобы узнать, как запустить приложение Ratchet. Существуют различные варианты.
Наша цель — заполнить раздел контента фиктивным новостным контентом. Я бесстыдно взял некоторые новости со страницы новостей Google, чтобы придать приложению реалистичный вид.
Для создания списка новостей мы будем использовать HTML-компонент Ratchet «Представление таблицы с шевронами». Итак, давайте продолжим и разместим следующую разметку внутри .content div.
<div class="card"> <ul class="table-view"> <li class="table-view-cell"> <a class="navigate-right" href="#"> Nintendo apologises for lack of virtual equality </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> New Surface Pro reportedly debuting alongside Surface mini </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Microsoft share price: Software giant announces Office Mix </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Snapchat Settles FTC Charges That It Misled Users About Disappearing Photo ... </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Apple Loop: Beats and Earbuds, Nokia's Imaging Brains And US Legal ... </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Fed court overturns Oracle v. Google Java API copyright decision </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Say goodbye to Facebook's Poke and Camera </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Ford recalls Escape, C-Max and more vehicles to fix safety issues </a> </li> <li class="table-view-cell"> <a class="navigate-right" href="#"> Chrysler recalls 780000 minivans over window switch </a> </li> </ul> </div>
.table-view представление является элементом <ul> с .table-view . Каждый элемент <li> в табличном представлении должен иметь класс .table-view-cell . Здесь я использовал элемент <a> с классом .navigate-right для каждого элемента новостей. Класс .navigate-right выводит стрелку вправо с правой стороны каждого .table-view-cell .
Наш экран до сих пор должен выглядеть так:
Это почти готово. Нам нужно поместить изображение элемента рядом с каждым элементом. Этот элемент изображения должен быть размещен внутри каждого элемента <a> для представления соответствующего изображения новостей. Вот наценка за изображение:
<img class="media-object pull-left" src="images/img1.jpeg">
Изображение должно иметь media-object класса, чтобы идентифицировать его как медиа-компонент Ratchet. Я использовал класс .pull-left чтобы .pull-left изображение по заголовку новостей. Идите вперед и поместите тег изображения внутри каждого элемента в вашей разметке. Мы должны получить экран, который выглядит как ниже.
Теперь пришло время создать еще одну HTML-страницу, которая будет использоваться для отображения полной новостной статьи. Создайте другой файл в той же рабочей папке с именем article.html .
На этой странице мы разместим тот же базовый шаблон HTML от Ratchet. Итак, разметка article.html должна быть:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Post's Title</title> <!-- Sets initial viewport load and disables zooming --> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <!-- Makes your prototype chrome-less once bookmarked to your phone's home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="mobile-web-app-capable" content="yes"> <!-- Include the compiled Ratchet CSS --> <link href="css/ratchet.css" rel="stylesheet"> <!-- Include the compiled Ratchet JS --> <script src="js/ratchet.js"></script> </head> <body> <header class="bar bar-nav"> <a class="icon icon-left-nav pull-left" href="index.html"></a> <h1 class="title">Post's Title</h1> </header> <div class="content"> </div> </body> </html>
Все выглядит одинаково, за исключением дополнительной ссылки в элементе <header> . Я использовал Ratchicons Ratchet, чтобы создать левую иконку внутри верхней панели. Этот значок генерируется с использованием классов .icon и .icon-left-nav . Дополнительный класс .pull-left используется, чтобы поместить значок в .pull-left часть верхней панели. Поскольку этот значок является элементом ссылки, давайте поместим index.html качестве его цели. Следовательно, всякий раз, когда на него нажимают, мы возвращаемся на домашний экран.
Давайте поместим некоторый контент в .content div для представления статьи.
Класс .content-padded используется для создания некоторого отступа между экраном и содержимым. Я поместил изображение, представляющее новость, заголовок новости с использованием <h1> и некоторый фиктивный текст с использованием нескольких тегов <p> для представления содержимого новости.
article.html должен выглядеть ниже.
Теперь, когда у нас есть 2 готовых страницы, давайте свяжем их. Здесь мы на самом деле будем использовать функциональность push.js
Снова откройте index.html . Мы изменим значение атрибута href первого элемента новостей на article.html . По умолчанию все ссылки в приложениях Ratchet являются push.js с поддержкой push.js Это означает, что они будут получены с использованием AJAX.
Храповик ищет .bar и .content как на текущей странице, так и на новой странице. Затем он обновляет эти div на старой странице с содержанием новой страницы. Следовательно, все, что находится за пределами .bar и .content на вновь .content странице, будет игнорироваться.
В нашем случае он обновит верхнюю панель заголовка и .content div страницы index.html содержимым соответствующих компонентов страницы article.html . Следовательно, мы увидим обновленную верхнюю панель и новостную статью вместо списка новостных элементов.
Идите вперед и нажмите на первый новостной элемент на домашнем экране, вы увидите загружаемую новостную статью. Нажмите кнопку «Назад» на верхней панели, чтобы вернуться на главный экран.
Давайте добавим несколько переходов при смене экрана через push.js Переходы применяются к приложению путем добавления пользовательского атрибута data-transition к элементам ссылки <a> . Этот атрибут принимает три различных значения: fade , slide-in или slide-out . Давайте добавим эффект slide-in к первому элементу новостей на домашнем экране, как показано ниже:
<a class="navigate-right" href="two.html" data-transition="slide-in"> <img class="media-object pull-left" src="images/img1.jpeg"> Nintendo apologises for lack of virtual equality </a>
Также добавьте эффект article.html к кнопке «Назад» на странице article.html .
<a class="icon icon-left-nav pull-left" href="index.html" data-transition="slide-out"></a>
Вперед и снова запустите ваше приложение. Вы должны увидеть эффект скольжения при получении новой страницы и эффект скольжения при возврате назад. Эти эффекты могут немного отличаться в зависимости от темы, включенной в приложение Ratchet. Переход с платформы iOS применяется при использовании темы iOS, а переход с платформы Android — в теме Android.
Вот и все. Наше приложение почти готово с основными функциями. Есть еще 2 функции, которые необходимо реализовать: параметры общего доступа и экран настроек в новостной статье. Поскольку эти параметры будут доступны только на втором экране, мы создадим их внутри article.html .
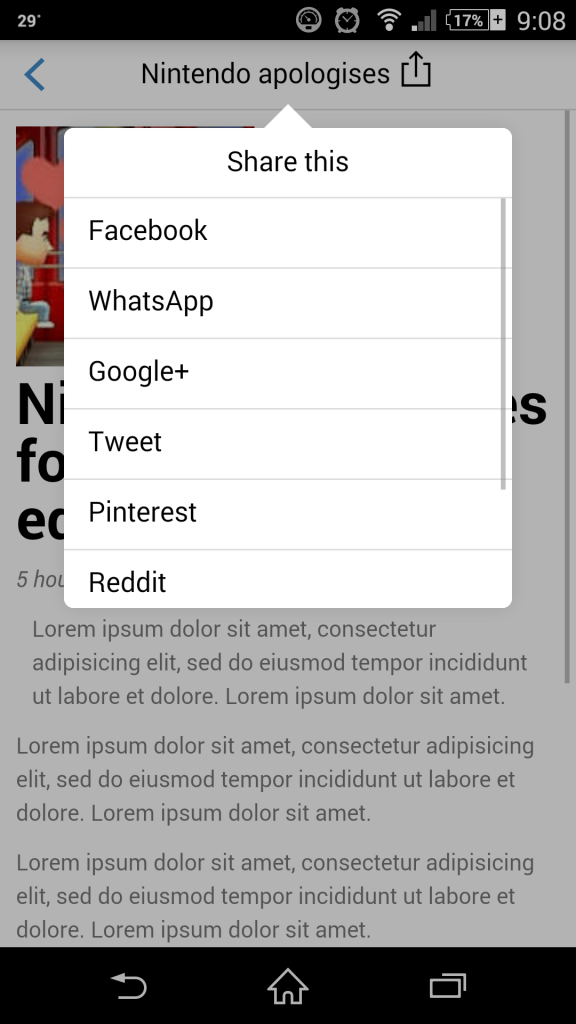
Параметр обмена — это всплывающее окно, отображаемое в верхней панели с длинным списком параметров социальных сетей. Мы будем использовать попсовый компонент Ratchet для его создания. Давайте снова article.html . Разметка для компонента popover выглядит следующим образом:
<div id="popover" class="popover"> <header class="bar bar-nav"> <h1 class="title">Share this</h1> </header> <ul class="table-view"> <li class="table-view-cell">Facebook</li> <li class="table-view-cell">WhatsApp</li> <li class="table-view-cell">Google+</li> <li class="table-view-cell">Tweet</li> <li class="table-view-cell">Pinterest</li> <li class="table-view-cell">Reddit</li> <li class="table-view-cell">Pocket</li> <li class="table-view-cell">Email</li> </ul>
Каждый поповер должен иметь заголовок и часть тела. Заголовок используется, чтобы дать название поповеру. Как и в верхней панели приложения, этот заголовок также должен иметь классы: .bar и .bar-nav . Далее мы будем использовать компонент Ratchet для просмотра таблиц, чтобы вывести список сетей общего доступа. Здесь возникает самый большой вопрос! Где я должен разместить разметку этого поповера?
Как указано выше, поскольку article.html будет извлечен с использованием push.js будет push.js только содержимое, присутствующее внутри верхней панели, и .content div. Следовательно, указанная выше разметка popover должна быть размещена чуть выше </div> от .content div.
Поповеры являются одним из скрытых компонентов Ratchet. Это означает, что они будут видны только при срабатывании. Следовательно, нам нужен обработчик, который будет запускать всплывающее окно.
Поместите значок общего доступа рядом с заголовком статьи в компонент <header> article.html . Этот значок будет нашим обработчиком для запуска поповера. Разметка для верхней панели article.html теперь должна быть:
<header class="bar bar-nav"> <a class="icon icon-left-nav pull-left" href="index.html" data-transition="slide-out"></a> <h1 class="title">Nintendo apologises <a class="icon icon-share" href="#popover"></a></h1>
Атрибут href обработчика должен содержать идентификатор целевого всплывающего окна. Здесь значение #popover . Значок общего доступа — это Ratchicon, отображаемый с помощью icon классов и icon-share общего доступа. Давайте посмотрим, как это работает в нашем приложении. Это должно выглядеть как ниже.
Удивительный! Не так ли? Нам не нужно было писать ни одной строки CSS и JS для этого поповера. Слава команде Ratchet.
Пришло время создать экран настроек. Этот экран будет модальным трещоткой. Как и всплывающие окна, модалы по умолчанию также невидимы. Они должны быть вызваны, чтобы сделать их видимыми. Давайте создадим плавающую нижнюю панель на экране article.html . Мы поместим значок настроек в него, который будет обработчиком для запуска модального экрана.
Чтобы создать плавающую панель, добавьте следующую разметку чуть ниже разметки всплывающих окон.
<div class="bar bar-standard bar-footer"> <a class="icon icon-gear pull-right" href="#myModalexample"></a>
Плавающие бары видны по умолчанию. Я поместил значок шестеренки для представления кнопки настроек. Его атрибут ‘ href содержит идентификатор модального компонента, который скоро будет создан. Экран article.html теперь будет выглядеть так:
Разметка для модального компонента выглядит следующим образом:
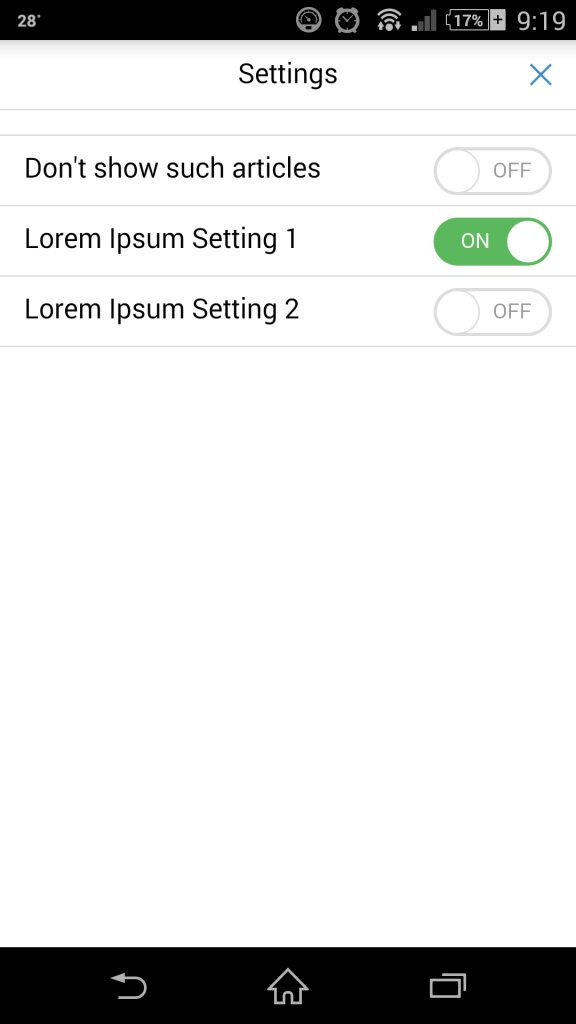
<div id="myModalexample" class="modal"> <header class="bar bar-nav"> <a class="icon icon-close pull-right" href="#myModalexample"></a> <h1 class="title">Settings</h1> </header> <div class="content"> <ul class="table-view"> <li class="table-view-cell"> Don't show such articles <div class="toggle"> <div class="toggle-handle"></div> </div> </li> <li class="table-view-cell"> Lorem Ipsum Setting 1 <div class="toggle active"> <div class="toggle-handle"></div> </div> </li> <li class="table-view-cell"> Lorem Ipsum Setting 2 <div class="toggle"> <div class="toggle-handle"></div> </div> </li> </ul> </div>
Как и у компонента popover, модал также имеет область заголовка и область .content . Область заголовка используется, чтобы дать название модалу. В области содержимого я использовал компонент Ratchet «Представление таблицы с переключателями». Следовательно, пользователь может переключать определенный элемент настроек в соответствии со своими требованиями.
Модальный экран выглядит следующим образом:
Разметка для модального компонента также должна быть размещена внутри .content div страницы .content .
Предотвращение push.js
Если вы хотите, чтобы некоторые ссылки в вашем приложении не использовали push.js , вы можете использовать настраиваемый атрибут data-ignore со значением как push в таких элементах ссылки.
Например:
<a href="http://www.sitepoint.com" data-ignore="push">SitePoint<a>
Приведенная выше ссылка перенаправит вас из приложения на целевой URL.
Вывод
Наконец, у нас есть базовое приложение для подачи новостей с использованием Ratchet. Он имеет функции, которые обычно встречаются в большинстве родных приложений. Мы смогли создать приложение с высокой точностью воспроизведения, просто используя технологии HTML, CSS и JS. Если этот прототип интегрирован с использованием фреймворков, таких как PhoneGap, он может стать полноценным гибридным приложением и использоваться с устройствами iOS и Android как собственное приложение.
Надеюсь, вам понравилось создание этого фиктивного приложения так же, как и я. Я с нетерпением жду расширения возможностей таких приложений с использованием AngularJS, ExpressJS и MongoDB и превращения их в полнофункциональное приложение. Если у вас есть какие-либо вопросы, связанные с этой темой, вы можете написать мне в Твиттере напрямую, используя мой твиттер ( @fazlerocks ), или оставить комментарий ниже. Я буду рад ответить на них.