В этом уроке я покажу вам, как расширить существующее приложение для iOS с помощью WatchKit, используя приложение для тренировки мозга под названием «Усилитель мозга». Версия приложения Watchkit будет урезанной версией полного приложения для iOS. Это будет другой опыт, но в контексте приложения для iOS, чтобы избежать разделения между двумя приложениями. Пользователь должен понимать, что он все еще использует одно и то же приложение.
Приложение Watch будет использовать взгляды и уведомления. Как только пользователь откроет приложение Watch, он сможет взаимодействовать с небольшими версиями тестов. Думайте о них как о тестах размера прикуса. Из этого туториала вы узнаете, как добавить в приложение Watch функцию, позволяющую пользователю проходить короткие тесты.
Вы можете найти начальный код для этого урока на GitHub .
Интерфейс пользователя
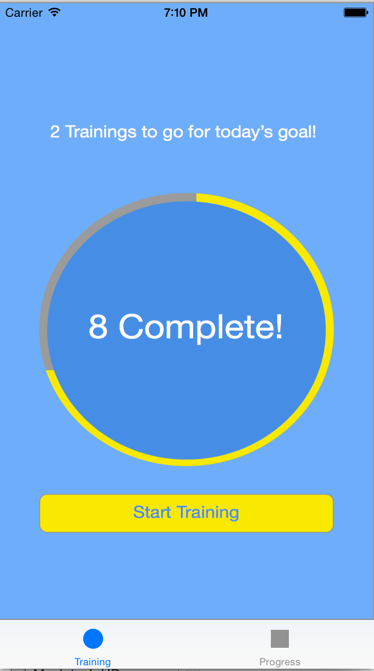
Ниже приведены две основные сцены в приложении для iOS. Первая сцена будет выглядеть так:

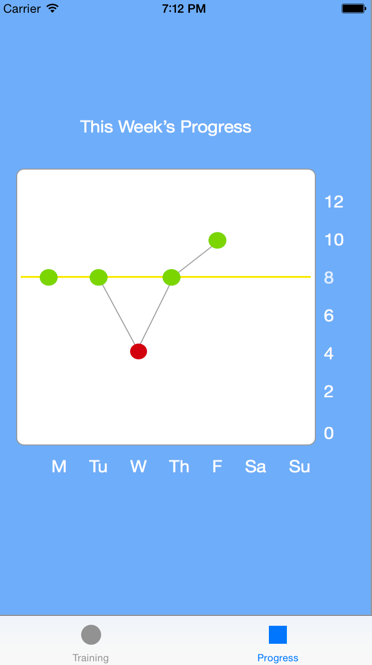
Второй вот так:

Для приложения Watch приложение отобразит краткое уведомление о предстоящем обучении.

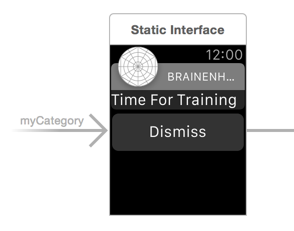
Уведомление начнется со следующего экрана:

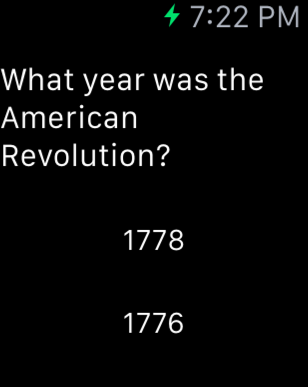
После нажатия кнопки «Пуск» пользователь попадет в приложение «Watch», где в тесте был размещен первый вопрос:

Следующий вопрос появится, когда пользователь нажмет правильный ответ, в противном случае кнопка будет выделена красным цветом.
Создание проекта Watchkit
Чтобы добавить расширения Watch Kit в уже созданный проект iOS, выполните следующие действия:
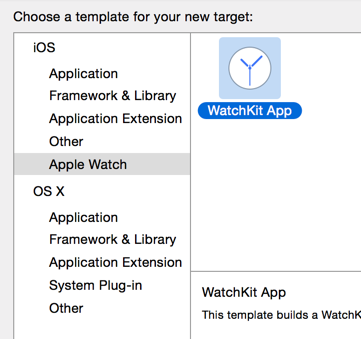
Выберите Файл -> Новый -> Цель . Выберите Apple Watch

Нажмите кнопку « Далее» и выберите параметры «Уведомления и взгляды»:

Нажмите Готово, а затем нажмите Активировать во всплывающем окне активации схемы.
Теперь в проекте должны быть папки, похожие на следующие:

Есть контроллеры для уведомления и взгляда. Фактический код приложения для часов будет в InterfaceController.swift .
Это завершает настройку проекта. Теперь давайте начнем создавать пользовательский интерфейс и добавлять функциональность.
Создание пользовательского интерфейса приложения Watch
Watchkit использует одну раскадровку для приложения часов, просмотра и уведомлений.
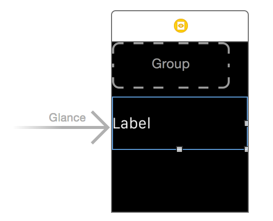
Начнем с взгляда. При взгляде необходимо отобразить текст «Braining Training In 5». Чтобы соответствовать взгляду, высота этикетки должна быть увеличена, и она должна быть многолинейной.
Перетащите метку в нижнюю группу и отрегулируйте высоту. Это должно выглядеть примерно так:

В инспекторе атрибутов для метки настройте линии на 2.
Для уведомления измените метку на «Время обучения».

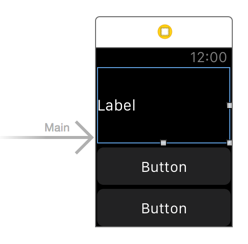
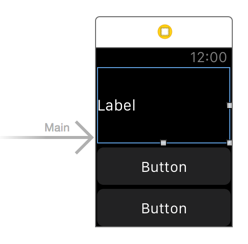
Наконец, приложению Watch потребуются одна метка и две кнопки, которые будут выглядеть следующим образом:

Чтобы создать этот макет, перетащите ярлык в приложение. Отрегулируйте высоту, чтобы включить три строки текста в метку, высота 65,5 должно быть хорошо. Сделайте метку в 3 строки, похожую на метку взгляда.
Чтобы завершить интерфейс приложения для просмотра, перетащите на него две кнопки.
Включение групп приложений
Затем приложение будет имитировать данные, поступающие из приложения iOS, для создания первого взгляда. В реальном сценарии приложение для iOS может быть в расписании, чтобы уведомить пользователя о предстоящем следующем обучении. Это приложение будет устанавливать таймер в приложении для iOS, чтобы отображать взгляд через 5 секунд. Чтобы быстро получить данные из приложения iOS, создайте группу приложений, которая является общим контейнером для хранения данных. Для этого требуется учетная запись в iOS Dev Center .
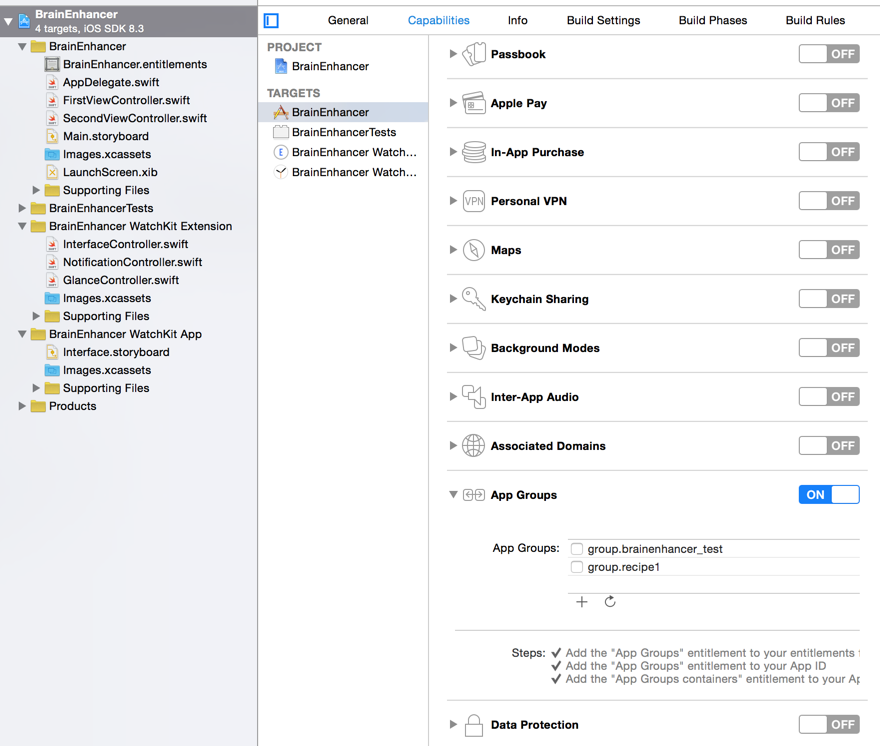
Сначала включите группу приложений. Щелкните проект в Навигаторе проектов, затем выберите цель приложения iOS и затем « Возможности» . Включите группы приложений. Если необходимо добавить группу приложений, это можно сделать, нажав + под любой из перечисленных групп приложений.
На следующем снимке экрана я использую группу приложений с именем groups.brainenhancer_test .

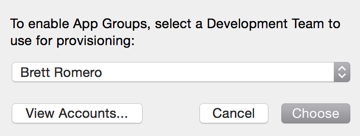
После нажатия кнопки, чтобы включить группы приложений, может появиться следующее окно:

Это всплывающее окно позволяет разработчику выбрать свою учетную запись в Центре разработки.
Затем включите группы приложений для расширения Watch Kit. Он расположен под целями. Просто выполните те же действия, что и выше, и обязательно используйте ту же группу приложений, что и для приложения iOS.
Wiring Up The Glance
Затем для метки взгляда необходим IBOutlet . Откройте файл interface.storyboard и щелкните элемент управления и перетащите его из ярлыка в GlanceController.swift , который следует открыть с помощью помощника редактора. Назовите выход updateLabel и сделайте его сильным типом хранилища Это создаст IBOutlet . Это те же самые шаги, которые используются для создания IBOutlets в приложениях iOS.
@IBOutlet var updateLabel: WKInterfaceLabel!
После создания розетки добавьте код, который будет обновлять метку из приложения iOS. Для этого в приложении iOS откройте первый контроллер вида сцены. Добавьте следующее к viewDidLoad :
let sharedDefaults = NSUserDefaults(suiteName: "group.brainenhancer_test") sharedDefaults?.setObject("Braining Training In 5", forKey: "payload") sharedDefaults?.synchronize()
Выше используется NSUserDefaults для передачи данных в группу приложений. Я использую payload ключа, которая будет извлекать данные из того же ключа, на который ссылается приложение для часов.
В GlanceController добавьте следующее к функции willActivate :
let timer = NSTimer.scheduledTimerWithTimeInterval(5, target:self, selector: Selector("updatePayLoad"), userInfo: nil, repeats: true)
Это устанавливает таймер, который заставляет данные отображаться сразу через 5 секунд после появления взгляда. NSTimer ссылается на функцию с именем updatePayLoad . Добавьте следующее для этого метода:
func updatePayLoad(){ let sharedDefaults = NSUserDefaults(suiteName: "group.brainenhancer_test") let payload = sharedDefaults?.objectForKey("payload") as! String updateLabel.setText(payload) }
Это обратное тому, что происходит в приложении для iOS. Ссылка на ту же группу приложений, что и ключ payload .
Текст назначается updateLabel помощью функции, а не свойства. Это одно отличие от Watchkit. Большинство действий выполняется через функции вместо свойств.
Чтобы запустить взгляд, выберите его в меню схемы:

Приложение iOS не будет работать в этой ситуации, только взгляд. Если симулятор приложения для часов появится, откройте Оборудование -> Внешние дисплеи -> Apple Watch . Через 5 секунд наше сообщение должно появиться на ярлыке приложения для часов.
Как только взгляд пройдет через 5 секунд, появится текст «Тренировка мозгов в 5».
Подключение уведомления
Уведомления Watchkit аналогичны уведомлениям в приложениях iOS. Основное различие между взглядами и уведомлениями заключается в том, что взгляды предназначены для быстрого просмотра сообщений и уведомлений, доступных только для чтения, и обеспечивают большее взаимодействие.
Запустите приложение Watch и начните тест. Я буду использовать PushNotificationPayload.apns для уведомлений, которые можно найти в разделе « Файлы поддержки» в папке расширения . Этот файл содержит JSON, который используется для настройки интерфейса уведомлений. Единственное, что нужно изменить, это текст заголовка:
"WatchKit Simulator Actions": [ { "title": "Start",
В уведомлении появятся две кнопки: « Отклонить» и « Пуск» . Если пользователь щелкнет «Отклонить», уведомление исчезнет, и появятся обычные часы. Если пользователь нажимает кнопку «Пуск», приложение часов запускается.
Чтобы запустить уведомление, используйте то же меню, что и при первом взгляде, но на этот раз выберите уведомление.
Создание приложения Quiz Watch
Теперь пришло время создать наше приложение для часов.

IBOutlets необходимы для всех трех элементов пользовательского интерфейса. Откройте InterfaceController.swift с помощью помощника редактора. Управляйте щелчком и перетаскиванием из каждого элемента пользовательского интерфейса в InterfaceController . Там должны быть следующие выходы:
@IBOutlet var questionLabel: WKInterfaceLabel! @IBOutlet var buttonA: WKInterfaceButton! @IBOutlet var buttonB: WKInterfaceButton!
Я собираюсь добавить класс Question внутри папки расширений. Это будет хранить каждый вопрос, набор ответов и правильный ответ в структурированном объекте. Щелкните правой кнопкой мыши на папке Extension и выберите новый файл. Добавьте класс NSObject и вставьте в него следующее:
class Question: NSObject { var questionText: String var answerId: Int var answers = [Int: String]() init(questionText:String, answerId: Int, answers:[Int:String]){ self.questionText = questionText self.answerId = answerId self.answers = answers } } class QuestionManager: NSObject { func getAnswerText(questionsArray:[Question], answerId:Int, questionId:Int) -> String{ let question = questionsArray[questionId] return question.answers[answerId]! } func checkAnswer(questionsArray:[Question], answerId:Int, questionId:Int) -> Bool{ let question = questionsArray[questionId] if(question.answerId == answerId){ return true } return false }
}
Каждый экземпляр Вопроса инициализируется текстом вопроса, идентификатором ответа и набором ответов. Есть еще один класс с именем QuestionManager . Этот класс помогает нам получить текст ответа, а также проверить правильность ответа.
Теперь вернитесь к InterfaceController и добавьте следующее прямо под объявлением класса:
var counter = 0 let questionManager = QuestionManager() var questions = [ Question(questionText: "What is the capital of Arizona?", answerId: 0, answers:[0:"Phoenix",1:"Flagstaff"]), Question(questionText: "What year was the American Revolution?", answerId: 1, answers:[0:"1778",1:"1776"]) ]
Приведенный выше код создает экземпляр класса QuestionManager и устанавливает два вопроса, которые добавляются в массив. Учитывая массив вопросов и то, как мы использовали NSUserDefaults вместе с группами приложений, вы можете увидеть, как этот массив поступает из приложения iOS.
Следующий метод добавлен в InterfaceController и помогает перейти к следующему вопросу:
func setupNextQuestion(){ questionLabel.setText(questions[counter].questionText) let answerText = questionManager.getAnswerText(questions, answerId: 0, questionId: counter) buttonA.setTitle(answerText) buttonA.setBackgroundColor(UIColor.blackColor()) let answerText2 = questionManager.getAnswerText(questions, answerId: 1, questionId: counter) buttonB.setTitle(answerText2) buttonB.setBackgroundColor(UIColor.blackColor()) }
Фон кнопок всегда сбрасывается на черный, если был выбран неправильный ответ, из-за чего фон меняется на красный.
Теперь создайте IBActions для двух кнопок. Нажмите и удерживайте нажатой клавишу « Control» и перетащите каждую кнопку в InterfaceController.swift , который должен быть открыт в помощнике редактора. Выберите IBAction и IBAction следующие имена. Также должны быть те же функции после создания действий.
@IBAction func buttonA_click() {} @IBAction func buttonB_click() {}
Измените вышеперечисленные функции так, чтобы они выглядели так:
@IBAction func buttonA_click() { if(questionManager.checkAnswer(questions,answerId: 0,questionId: counter)){ counter++ if(counter < questions.count){ setupNextQuestion() } } else { buttonA.setBackgroundColor(UIColor.redColor()) } } @IBAction func buttonB_click() { if(questionManager.checkAnswer(questions,answerId: 1,questionId: counter)){ counter++ if(counter < questions.count){ setupNextQuestion() } } else { buttonB.setBackgroundColor(UIColor.redColor()) } }
Когда кнопка нажата, проверьте, был ли выбран правильный ответ. Если это так, перейдите к следующей кнопке. В противном случае измените цвет фона кнопки на красный и не переходите к следующему вопросу.
Это должно завершить наше приложение для часов. Чтобы запустить его, перейдите в то же меню, которое использовалось для просмотра и уведомления, но на этот раз выберите приложение Watchkit. Приложение запустится в симуляторе часов. Выберите правильный ответ и перейдите к вопросу 2. Если выбран неправильный ответ, фон кнопки должен изменить цвет на красный и оставаться на ответе до тех пор, пока не будет нажата правильная кнопка.
Окончательный код руководства можно найти на GitHub , но перед запуском убедитесь, что вы изменили настройки группы приложений на свои.
Вывод
В этом уроке мы увидели, как расширить существующее приложение iOS и переместить данные из приложения iOS в расширение Watchkit. Мы встроили функциональность в приложение для часов, чтобы обрабатывать тесты. Мы научились запускать приложение взгляда, уведомления или просмотра в Xcode без особых усилий.
Более подробно изучив интерфейсную раскадровку, вы увидите, что с приложением для часов вы можете сделать гораздо больше, чтобы сделать его похожим на ваше приложение для iOS. В приложения для часов встроено множество функций. Эта статья предоставляет отличную отправную точку. Как всегда, я хочу услышать ваши переживания и переживания.