Android предоставляет множество представлений, которые мы можем использовать для определения пользовательского интерфейса для наших приложений. Среди них он предоставляет большое количество для отображения информации и получения ввода от пользователя, к ним относятся текстовые и графические представления.
Android предоставляет представления, которые можно использовать для отображения изображений из различных источников и обеспечения переходов между ними. Некоторые из этих представлений — ImageView и ImageSwitcher . Эти представления обеспечивают высокий уровень функциональности для отображения изображений в пользовательском интерфейсе, так что мы можем сосредоточиться на изображениях, которые мы хотим отобразить, а не заботиться о рендеринге.
В этой статье мы увидим, как мы можем эффективно использовать эти представления в пользовательском интерфейсе.
Использование просмотра изображений для отображения изображений.
Для рендеринга изображений Android предоставляет нам класс ImageView . Давайте начнем с создания программы, которая будет использовать ImageView для отображения некоторых изображений и кнопку, при нажатии которой изображение изменится в ImageView . Вы можете найти код для этого раздела на GitHub .
Создайте базовый проект Android с Activity, который устанавливает основной вид из файла макета и больше ничего не делает. Затем откройте файл макета и добавьте ImageView и кнопку, как показано ниже:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical"> <ImageView android:id="@+id/imageDisplay" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/btnRotateImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Next Image" /> </LinearLayout>
В приведенном выше коде мы создали LinearLayout и добавили ImageView для отображения изображения и кнопку, которая будет вращать изображения в imageView .
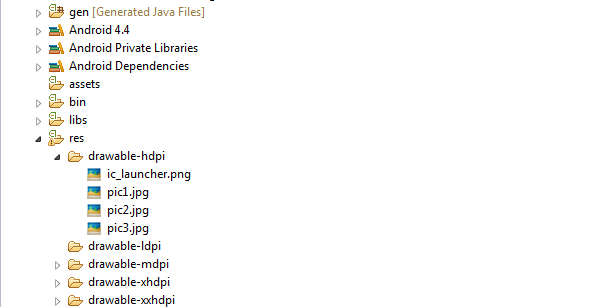
Добавьте несколько изображений в папку ресурсов в зависимости от размеров экрана, которые вы планируете поддерживать, как показано ниже:
Теперь обновите код активности следующим образом, используя соответствующие имена для вашего проекта:
public class ImageChangingActivity extends Activity { private Integer images[] = {R.drawable.pic1, R.drawable.pic2, R.drawable.pic3}; private int currImage = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_changing); setInitialImage(); setImageRotateListener(); } private void setImageRotateListener() { final Button rotatebutton = (Button) findViewById(R.id.btnRotateImage); rotatebutton.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { currImage++; if (currImage == 3) { currImage = 0; } setCurrentImage(); } }); } private void setInitialImage() { setCurrentImage(); } private void setCurrentImage() { final ImageView imageView = (ImageView) findViewById(R.id.imageDisplay); imageView.setImageResource(images[currImage]); } }
Выше мы создали массив идентификаторов ресурсов для изображений, хранящихся в нашей папке ресурсов. В методе OnCreate мы устанавливаем представление контента для созданного макета. В функции setImageRotateListener мы настраиваем слушателя на событие setImageRotateListener кнопки, которая меняет счетчик currentImage и устанавливает новое изображение в ImageView .
Функция setCurrentImage получает объект ImageView с findViewById функции findViewById , затем устанавливает идентификатор ресурса текущего изображения с setImageResource функции setImageResource в ImageView которая отображает изображение в представлении изображения.
Если вы запустите программу, вы должны увидеть изображение в представлении изображения и щелкнув по нему, вы должны изменить изображение на следующее:
Использование Image Switcher View в Android.
В приведенном выше примере мы переключили изображение в представлении изображения. Это переключение изображений происходит не очень плавно, и вы можете использовать переход при изменении изображения. Для этого мы используем ImageSwitcher View.
Найдите код для этого примера на GitHub .
Сначала добавьте представление переключателя изображений в макет следующим образом:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical"> <ImageSwitcher android:id="@+id/imageSwitcher" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/btnRotateImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Next Image" /> </LinearLayout>
Затем добавьте следующий код в наш Activity, который инициализирует ImageSwitcher и настроит кнопку для изменения изображения с переходом.
public class ImageSwitcherExampleActivity extends Activity { private Integer images[] = {R.drawable.pic1, R.drawable.pic2, R.drawable.pic3}; private int currImage = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_switcher_example); initializeImageSwitcher(); setInitialImage(); setImageRotateListener(); } private void initializeImageSwitcher() { final ImageSwitcher imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher); imageSwitcher.setFactory(new ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(ImageSwitcherExampleActivity.this); return imageView; } }); imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right)); } private void setImageRotateListener() { final Button rotatebutton = (Button) findViewById(R.id.btnRotateImage); rotatebutton.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { currImage++; if (currImage == 3) { currImage = 0; } setCurrentImage(); } }); } private void setInitialImage() { setCurrentImage(); } private void setCurrentImage() { final ImageSwitcher imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher); imageSwitcher.setImageResource(images[currImage]); } }
В приведенном выше коде мы получаем объект ImageSwitcher и затем устанавливаем ViewFactory который создает простой ImageView . Затем мы устанавливаем анимацию, чтобы постепенно исчезать. Мы обновляем функцию setCurrentImage чтобы установить изображения в ImageSwitcher.
Теперь изображение будет меняться с анимацией.
Загрузка и настройка изображений в ImageView из Интернета.
Код для этого раздела можно найти на GitHub .
Возможно, у вас не всегда есть изображения, доступные вам на месте, и вместо этого вы можете захотеть отобразить их из Интернета.
Вы не должны предпринимать никаких сетевых операций в потоке пользовательского интерфейса, вместо этого загрузка должна происходить в другом фоновом потоке. Мы сделаем это в Async Task. Сначала установите разрешение на использование Интернета в нашем AndroidManifest.xml следующим образом:
<uses-permission android:name="android.permission.INTERNET" />
Макет вашего проекта должен иметь один ImageView и Button как показано:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical"> <ImageView android:id="@+id/imageDisplay" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/btnRotateImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Next Image" /> </LinearLayout>
Затем мы создаем AsyncTask который берет ImageView и URL для загрузки, загружает изображение и устанавливает изображение в ImageView .
ImageDownloader задача ImageDownloader загружает данные изображения и устанавливает ImageView . Полный код активности теперь должен быть следующим:
public class ImagedownloaderActivity extends Activity { private String imageUrls[] = {"http://www.abc.com/image1.jpg", "http://www.abc.com/image2.jpg", "http://www.abc.com/image3.jpg" }; private class ImageDownloader extends AsyncTask<String, Void, Bitmap> { ImageView bmImage; public ImageDownloader(ImageView bmImage) { this.bmImage = bmImage; } protected Bitmap doInBackground(String... urls) { String url = urls[0]; Bitmap bitmap = null; try { InputStream in = new java.net.URL(url).openStream(); bitmap = BitmapFactory.decodeStream(in); } catch (Exception e) { Log.e("MyApp", e.getMessage()); } return bitmap; } protected void onPostExecute(Bitmap result) { bmImage.setImageBitmap(result); } } private int currImage = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_imagedownloader); setInitialImage(); setImageRotateListener(); } private void setImageRotateListener() { final Button rotatebutton = (Button) findViewById(R.id.btnRotateImage); rotatebutton.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { currImage++; if (currImage == 3) { currImage = 0; } setCurrentImage(); } }); } private void setInitialImage() { setCurrentImage(); } private void setCurrentImage() { final ImageView imageView = (ImageView) findViewById(R.id.imageDisplay); ImageDownloader imageDownLoader = new ImageDownloader(imageView); imageDownLoader.execute(imageUrls[currImage]); } }
В приведенном выше коде мы сохранили URL-адреса изображений в массиве imageUrls . В функции setCurrentImage мы передаем ImageView асинхронной задаче ImageDownloader и передаем URL-адрес изображения для загрузки и установки в ImageView . ImageDownloader задача ImageDownloader загрузит изображение и установит его в ImageView .
Реализация галереи с использованием горизонтальной прокрутки.
Код для этого примера можно найти на GitHub .
В приведенных выше примерах мы видели, как отображать одно изображение за раз, используя ImageView . Иногда нам может потребоваться отобразить переменное количество изображений и позволить пользователю просматривать их. Этого можно достичь, поместив LinearLayout в горизонтальный scrollView а затем динамически добавить ImageViews в этот линейный макет. Для этого мы создаем новое действие под названием ImageGalleryActivity и соответственно обновляем файл макета:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.imagegallery.ImageGalleryActivity"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/imageGallery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" /> </HorizontalScrollView> </RelativeLayout>
И код Деятельности:
public class ImageGalleryActivity extends Activity { private Integer images[] = {R.drawable.pic1, R.drawable.pic2, R.drawable.pic3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_gallery); addImagesToThegallery(); } private void addImagesToThegallery() { LinearLayout imageGallery = (LinearLayout) findViewById(R.id.imageGallery); for (Integer image : images) { imageGallery.addView(getImageView(image)); } } private View getImageView(Integer image) { ImageView imageView = new ImageView(getApplicationContext()); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); lp.setMargins(0, 0, 10, 0); imageView.setLayoutParams(lp); imageView.setImageResource(image); return imageView; } }
В приведенном выше коде мы динамически создаем ImageViews и добавляем к ним поля. LinerLayout имеет горизонтальную ориентацию. Теперь, если мы запустим программу, мы сможем увидеть изображения в горизонтально прокручиваемой галерее, как показано ниже.
Вывод
Изображения являются важной частью современных мобильных интерфейсов, и мы надеемся, что этот урок покажет вам некоторые инструменты, которые предоставляет Android, чтобы упростить эту задачу. Чего же ты ждешь? Получить визуальный!