Эта статья была обновлена 3 мая 2017 года для Angular 4 и Ionic 3.
Введение в push-уведомления, что это такое, как они работают
Push-уведомления — это сообщения, отправляемые с вашего сервера пользователям вашего приложения. Они уведомляют пользователей о новом контенте, даже когда пользователь не использует ваше приложение. Они повышают уровень вовлеченности и удержания пользователей в вашем приложении. Примером является «свисток» WhatsApp, который уведомляет вас о новых полученных сообщениях. В этом руководстве мы углубимся в интеграцию push-уведомлений с помощью OneSignal.
Как работают push-уведомления
Push-уведомление отправляется с сервера приложений на одну из платформ push-уведомлений для мобильной ОС. Сервис push-уведомлений Apple для iOS и Google Cloud Messaging для Android. Эти службы push-уведомлений передают сообщение на соответствующие устройства.
Возможно, вам интересно, откуда ваш сервер и GCM узнают, на какое устройство отправлять уведомления? Ваше приложение будет содержать код, который регистрирует уникальный маркер устройства на вашем сервере.
Отслеживание этих токенов устройств на вашем сервере утомительно. Но есть несколько отличных сервисов для упрощения процесса. Одним из таких сервисов является OneSignal.
Шаг 1: Установите Ionic
Для начала вам необходимо установить Ionic на вашем компьютере. Вы устанавливаете его с помощью менеджера пакетов узла npm ;
If you do not have **npm** installed, follow the instructions in the references section to install it.
## Step 2: Start a new project
Next, start a new ionic project by running either one of the following commands based on your target version of Ionic;
**Ionic 1**
Ионное начало PushDemo sidemenu «
Ионная 2/3
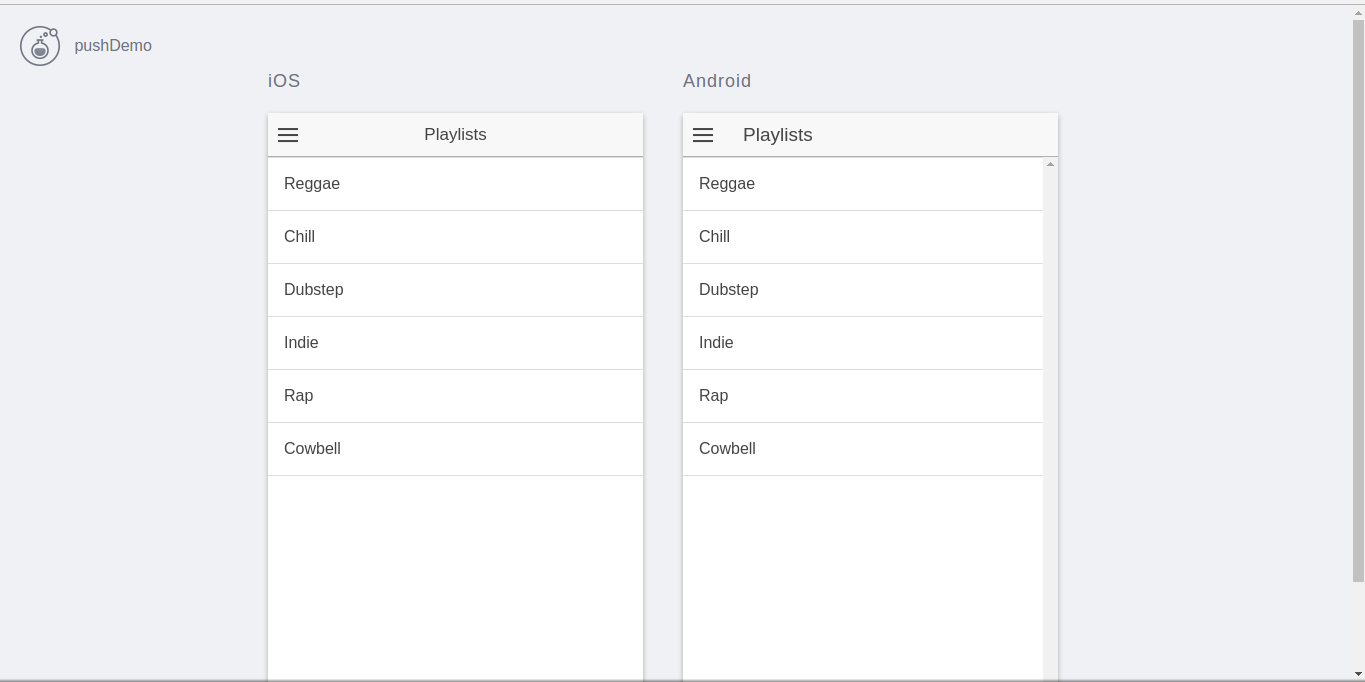
The above command creates a new project in the current directory. The project folder will be called *‘PushDemo’* and it will use the *sidemenu* template.
$ cd PushDemo && ionic serve –lab “`
Приведенный выше код перемещается в папку вашего проекта и открывает ваше приложение для тестирования в окне браузера.
Шаг 3. Зарегистрируйтесь в Google Cloud Messaging (GCM)
Посетите консоль Firebase и войдите в свою учетную запись Google:
https://firebase.google.com/
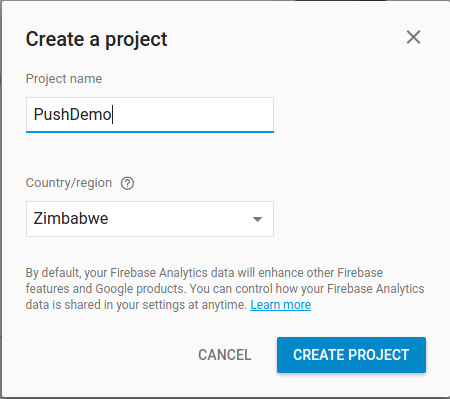
Создайте новый проект, дайте ему имя и введите свою страну.
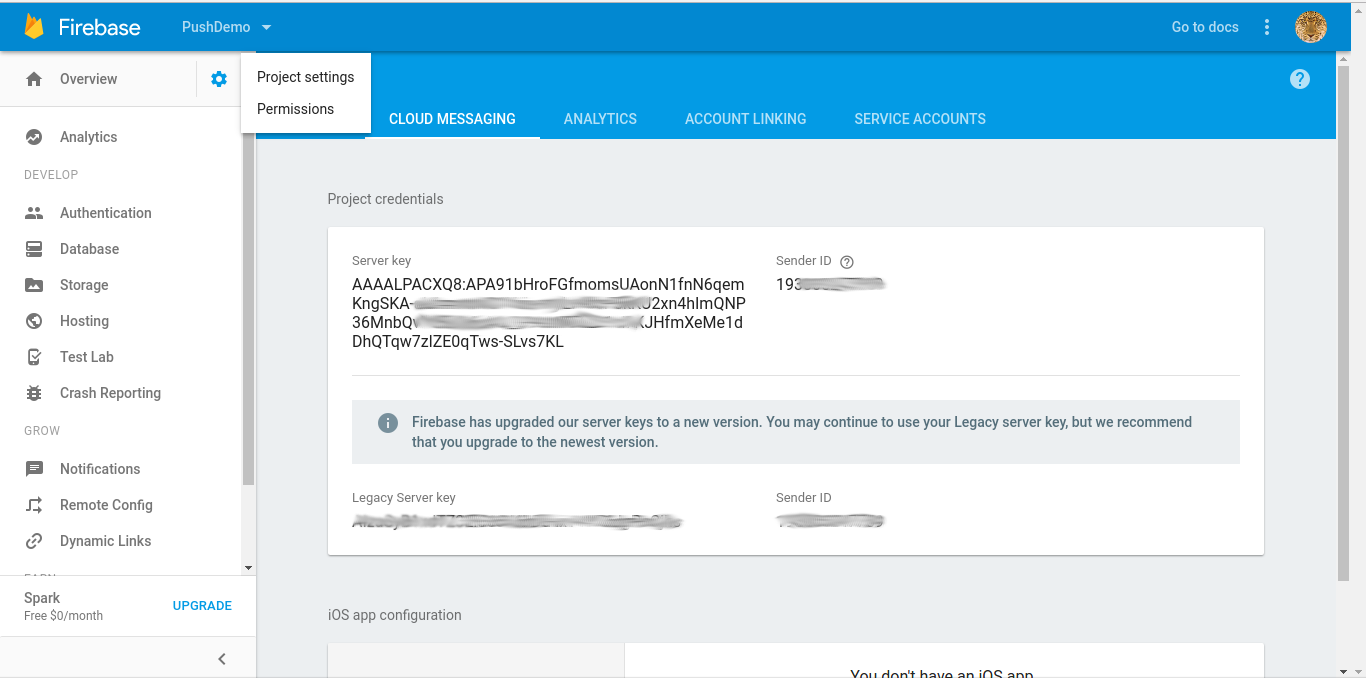
Нажмите на значок шестеренки в левом верхнем углу и выберите Настройки проекта -> ОБЛАЧНОЕ СООБЩЕНИЕ
Обратите внимание на два значения, выделенных на изображении. Ключ сервера , также известный как ключ API сервера Google и идентификатор отправителя , также известный как номер проекта Google .
Шаг 4. Создание учетной записи OneSignal
Перейдите на https://www.onesignal.com и создайте учетную запись.
Подтвердите свой адрес электронной почты и логин
Нажмите Добавить новое приложение и назовите его как хотите. Я бы порекомендовал вам дать ему то же имя, что и у вашего ионного проекта.
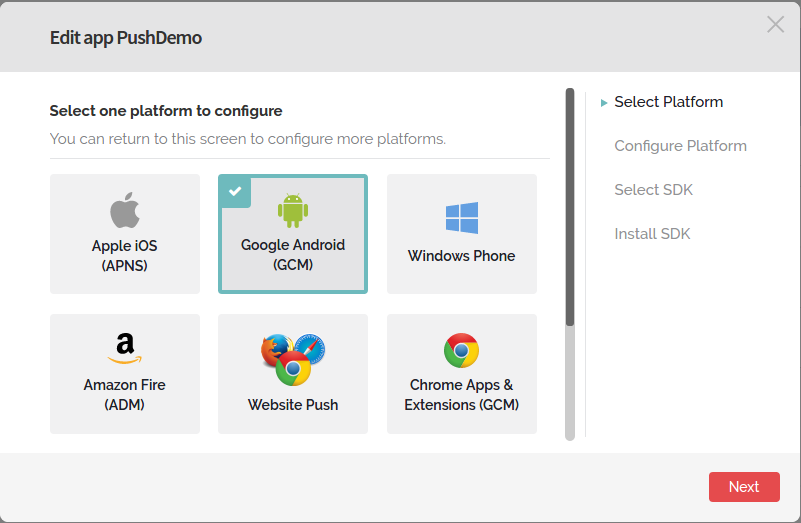
Затем выберите платформу, которую вы хотите настроить с помощью push-уведомлений OneSignal. В этом уроке я буду настраивать push-уведомления для Android.
Введите ключ API сервера Google и номер проекта Google . Это детали, которые вы получили из консоли Firebase на шаге 3 .
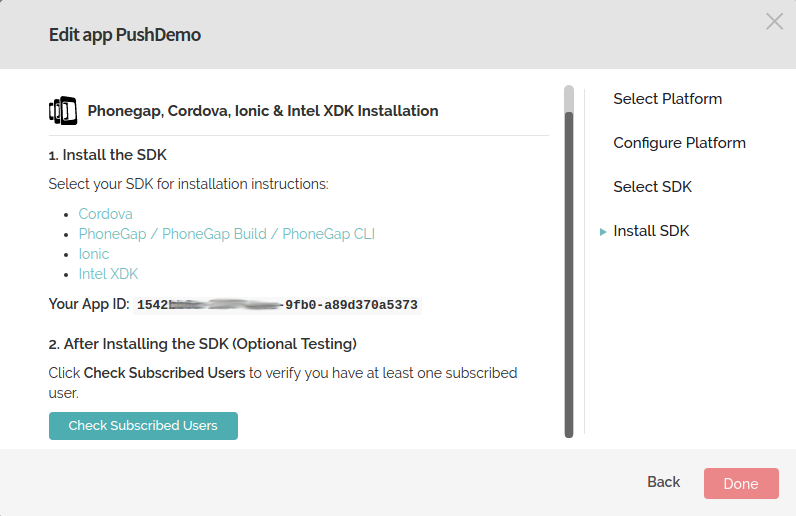
Затем выберите целевой SDK для вашего приложения. В нашем случае мы создаем приложение Ionic, поэтому вы выбираете «PhoneGap, Cordova, Ionic, Intel XDK»
Запишите свой идентификатор приложения OneSignal . Это понадобится вам при интеграции OneSignal в код вашего приложения.
Шаг 5: Интеграция OneSignal в ваш ионный проект
Вернитесь в окно командной строки и запустите из вашего каталога проекта;
This will add the OneSignal plugin to your ionic project. This plugin gives our ionic app an API to access Push notifications. Otherwise, they would be unavailable to hybrid apps.
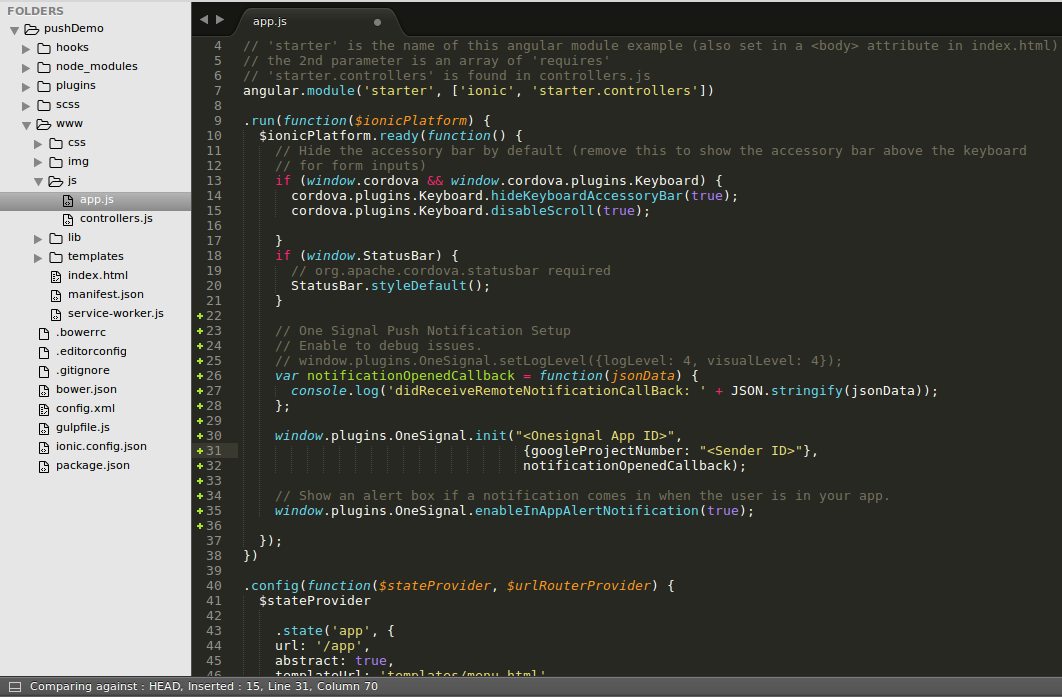
### Step 5a: Integrating OneSignal into Ionic 1
Next, navigate to your main ```app.js``` file *[project-directory]/www/js/app.js*

Add the following code to your ```$ionicPlatform.ready()``` function as above
// Настройка одного push-уведомления
// Включить для устранения проблем.
// window.plugins.OneSignal.setLogLevel ({logLevel: 4, visualLevel: 4});
vartificationOpenedCallback = function (jsonData) {
console.log (‘didReceiveRemoteNotificationCallBack:’ + JSON.stringify (jsonData));
};
window.plugins.OneSignal.init ( «
{googleProjectNumber: «
notificationOpenedCallback);
// Показать окно предупреждения, если уведомление приходит, когда пользователь находится в вашем приложении.
window.plugins.OneSignal.enableInAppAlertNotification (истина);
Make sure you enter your **App ID** and **Google Project Number**. Save the file.
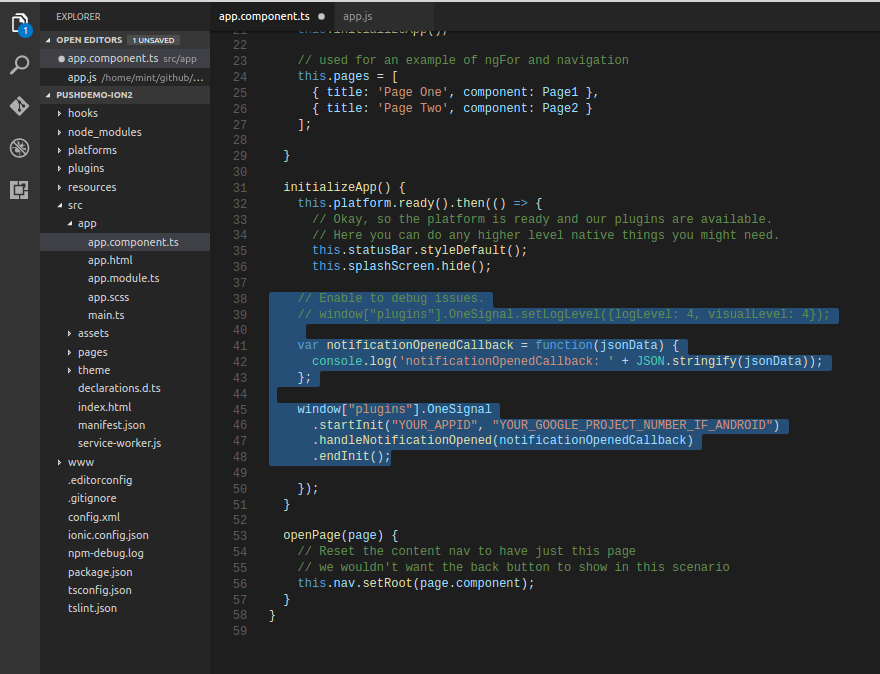
### Step 5b: Integrating OneSignal into Ionic 2/3
Navigate to your ```app.component.ts``` file *[project-directory]/src/app/app.component.ts*

Add the following code to your ```this.platform.ready()``` function as above
// Включить для устранения проблем.
// окно [«плагины»]. OneSignal.setLogLevel ({logLevel: 4, visualLevel: 4});
vartificationOpenedCallback = function (jsonData) {
console.log (‘tificationOpenedCallback: ‘+ JSON.stringify (jsonData));
};
Окно [ «плагинов»]. OneSignal
.startInit ( «
.handleNotificationOpened (notificationOpenedCallback)
.endInit ();
Make sure you enter your **App ID** and **Google Project Number**. Save the file.
That's it! That's all you have to do to integrate the OneSignal code into your Ionic 1 or 2/3 app.
Next, connect your android testing device to your computer via USB cable.
Then compile and install the PushDemo app with the following command:
$ ionic build android && adb install -r
Затем запустите приложение на своем устройстве, чтобы оно регистрировалось на серверах OneSignal. Затем нажмите « Проверить подписанных пользователей» .
Шаг 6: Тестирование
Нажмите на приложение pushdemo
Нажмите новое push-уведомление
Создайте тестовое уведомление и нажмите кнопку « Просмотр» . Далее нажмите « Отправить» .
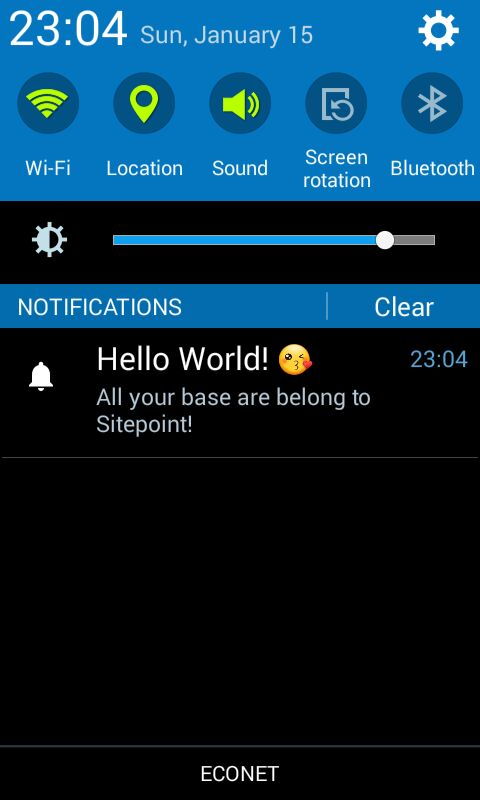
Вы сразу получите push-уведомление на свое устройство.
OneSignal дополнительные функции
OneSignal имеет множество других замечательных функций, которые вы должны изучить дальше;
- Смайлики в уведомлениях
- Запланированные уведомления
- Шаблоны уведомлений
- Аналитика в реальном времени
- Пользовательские сегменты
- Автоматические сообщения
Ссылки
-
Установка npm —
https://www.sitepoint.com/beginners-guide-node-package-manager/ -
Репозиторий кода — https://github.com/chmod-777/pushDemo
-
Документация по Ionic Framework — https://ionicframework.com/docs/
-
Документация OneSignal — https://documentation.onesignal.com/