- Создание приложения
- Соединение View и View-Model
- Добавление дополнительного просмотра или страницы
Во второй части мы увидим, как добавить кнопку на первой странице для перехода на вторую страницу, которая будет охватывать навигацию и обмен сообщениями, чтобы завершить приложение, и, хотя и является базовой, даст довольно приличное начало для создания и публикации вашего первого приложения Rubber Ducky. ,
Если вам нужен код, вы можете получить его здесь .
Начнем с открытия MainPage.xaml. Вы должны увидеть следующее изображение здесь:

Добавьте кнопку, перетащив ее на поверхность конструктора или добавив следующий код, не важно где, где-то внутри сетки содержимого.
<TextBlock Text="{Binding Welcome}"
Style="{StaticResource PhoneTextNormalStyle}"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="40" />
<Button Content="Button"
Height="72" HorizontalAlignment="Left"
Margin="154,354,0,0" Name="button1"
VerticalAlignment="Top" Width="160" />
Далее, давайте добавим возможности обмена сообщениями, которые будут работать рука об руку с переходом с одной страницы на другую. Начните с добавления новой папки в решение под названием « Сообщения ».
Затем добавьте новый класс с именем NavigateToPageMessage.cs, который содержит следующий код.
public class NavigateToPageMessage
{
public NavigateToPageMessage()
{
}
public string PageName { get; set; }
}
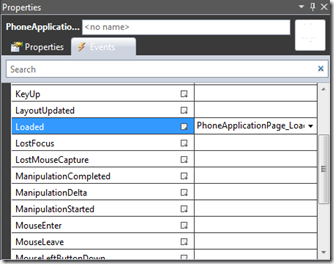
Теперь нам нужно зарегистрировать главную страницу приложения, чтобы получить NavigateToPageMessage, и сделать что-то, как только оно его получит. Откройте MainPage.xaml и добавьте новый обработчик события Loaded Event. Сделайте это, выбрав PhoneApplicationPage в окне «Структура документа», перейдите в окно «Свойства», выберите вкладку «События» и дважды щелкните событие « Loaded», чтобы вставить код. Откройте код MainPage.xaml.cs и найдите вновь вставленный обработчик событий, который должен выглядеть следующим образом:
private void PhoneApplicationPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
}
Для поддержки обмена сообщениями из MVVM Light добавьте пространство имен обмена сообщениями (MvvmLight1.Messages;) в верхней части страницы. Далее мы добавим код для подписки на NavigateToPageMessage.
private void PhoneApplicationPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
Messenger.Default.Register<NavigateToPageMessage>
(
this,
(action) => ReceiveMessage(action)
);
}
ReceiveMessage — это делегат, который будет обрабатывать объект сообщения, в данном случае тип NavigateToPageMessage.
private object ReceiveMessage(NavigateToPageMessage action)
{
var page = string.Format("/Views/{0}View.xaml", action.PageName);
if (action.PageName == "Main")
{
page = "/MainPage.xaml";
}
NavigationService.Navigate(
new System.Uri(page,
System.UriKind.Relative));
return null;
}
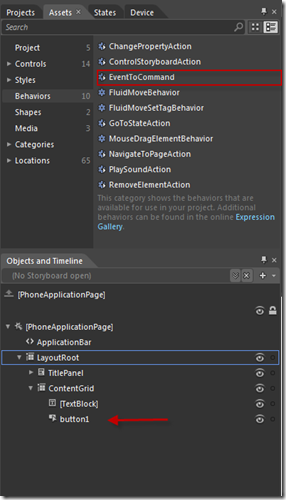
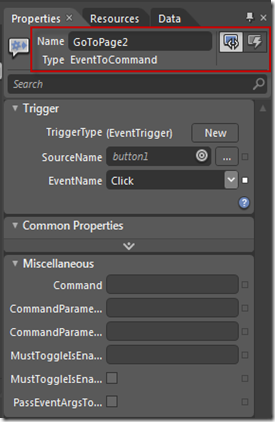
Здесь мы обработали свойство PageName действия и приложения, чтобы перейти на соответствующую страницу. Довольно просто, верно? Вы заметите, что я вставил здесь специальный обработчик, если PageName имеет значение Main, чтобы следовать структуре по умолчанию в шаблоне MVVM Light. Как примечание, я обычно перемещаю MainPage в папку Views и настраиваю всю проводку так, чтобы все мои виды были там, где они мне нравятся. Следующим шагом является подключение этой кнопки, которую мы добавили ранее, для отправки NavigateToPageMessageкогда его нажали. Если у вас есть Blend, эта часть перетаскивается, в противном случае вам придется немного вырезать и вставить. Откройте проект в Blend, затем откройте MainPage.xaml в конструкторе. Выберите вкладку «Ресурсы» и нажмите «Поведение» на левой панели. Вы увидите выбор с именем EventToCommand; щелкните и перетащите этот элемент либо на кнопку на поверхности конструктора, либо на кнопку на объекте и временной шкале и отпустите. Затем на вкладке свойств присвойте новому EventToCommand имя «GoToPage2», EventName уже должен установить значение Click , если оно не изменилось. Сохраните ваши изменения, и если вы просматриваете xaml сейчас, вы должны увидеть следующий код
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="154,354,0,0" x:Name="button1" VerticalAlignment="Top" Width="160" >
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<GalaSoft_MvvmLight_Command:EventToCommand x:Name="GoToPage2" Command="{Binding GoToSecondPageCommand, Mode=OneWay}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
Следующим шагом вернемся в Visual Studio, чтобы добавить последний бит кода в MainViewModel. Добавьте новый RelayCommand, который находится в пространстве имен MvvmLight.Command.
public RelayCommand GoToSecondPageCommand
{
get;
private set;
}
Затем в конструкторе в части «else» вам нужно создать экземпляр RelayCommand и добавить обработчик для отправки сообщения. Добавьте следующий код
GoToSecondPageCommand = new RelayCommand(() =>
{
MessageBox.Show("Going to Second Page now");
Messenger.Default.Send<NavigateToPageMessage>(new NavigateToPageMessage() { PageName = "SecondPage" });
});
Один из последних шагов здесь — сообщить EventToCommand, который мы добавили в Blend, что это команда, которая должна выполняться при срабатывании события Click. мы делаем это, устанавливая свойство Command в xaml следующим образом:
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="154,354,0,0" x:Name="button1" VerticalAlignment="Top" Width="160" >
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<GalaSoft_MvvmLight_Command:EventToCommand x:Name="GoToPage2" Command="{Binding GoToSecondPageCommand, Mode=OneWay}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
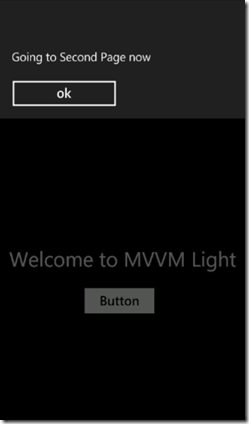
Сохраните все и запустите. Нажмите Ok, и появится следующая страница. Теперь иди создавать приложения! Скачать код для части 2 здесь