Всем привет!
Сегодня я покажу, как применить декоратор шаблонов дизайна к представлениям Android, используя концепцию внедрения зависимостей. Я подумал, что это хороший, понятный и простой способ украсить взгляды, и это мой мотиватор, чтобы поделиться им с вами. Я предполагаю, что вы уже знаете образец декоратора и ищите реальные примеры с участием Android. Если вы пытаетесь понять концепцию, стоящую за этим, это также хорошая статья, но вам, возможно, придется сначала изучить основы. Там есть куча хороших книг. Я лично рекомендую голову в первую очередь.
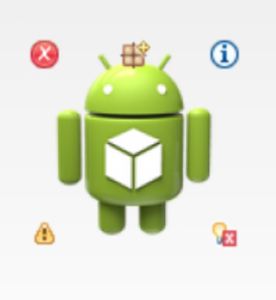
В этом примере я попытаюсь показать, как динамически украшать вид значками. Нечто похожее на декорацию дерева затмения, в то время как в структуре пакета появляется ошибка или предупреждение компиляции. В итоге мы получим нечто подобное:
Украшение дерева ошибок / предупреждений в затмении
Наш пример оформления в Android
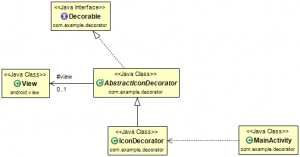
Давайте визуализируем структуру, определяя UML-диаграмму
Сначала создайте пустой проект Android
Поместите несколько значков по вашему выбору в папку drawable-yourChoice. В моем примере я взял drawable-xhdpi. Я взял значки прямо из моего пакета Eclipse. Вы можете использовать свои собственные значки.
Разметка вида
Хорошо, теперь скопируйте этот код в ваш макет activity_main.xml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > < ImageView android:id="@+id/middle" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/ic_launcher" / > < ImageView android:id="@+id/leftTop" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignLeft="@+id/middle" android:layout_alignTop="@+id/middle" / > < ImageView android:id="@+id/rightTop" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignRight="@+id/middle" android:layout_alignTop="@+id/middle" / > < ImageView android:id="@+id/leftBottom" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignBottom="@+id/middle" android:layout_alignLeft="@+id/middle" / > < ImageView android:id="@+id/rightBottom" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignBottom="@+id/middle" android:layout_alignRight="@+id/middle" / > < ImageView android:id="@+id/middleTop" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignTop="@+id/middle" android:layout_centerHorizontal="true" / >< / RelativeLayout > |
Общий интерфейс декоратора
Хорошо, давайте начнем с определения общего интерфейса декоратора:
|
01
02
03
04
05
06
07
08
09
10
|
/** * The common decorable interface to be used while implementing decorators. * @author Ricardo Ferreira * @version 1.0 * @since 07/04/2014 */public interface Decorable { /** implements the concrete decorator's behavior */ void decorate();} |
Определение договора декоратора
Этот класс определяет, какой объект мы хотим украсить. В нашем случае представление Android, которое относится к самому API Android:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import java.util.Arrays;import android.content.Context;import android.view.View;/** * Used to define the decorator's contract. In this case to decorate a view with icons * @author Ricardo Ferreira * @version 1.0 * @since 07/04/2014 */public abstract class AbstractIconDecorator implements Decorable{ protected View view; protected View[] views; protected int drawableId; protected Context context; /** * Concrete classes must call this constructor to conform the decorator's contract. * @param context the app's context * @param view the view to be decorated * @param drawableId the drawable id dependency over R.drawable.yourId to be set * as background to the view of this constructor. */ public AbstractIconDecorator(Context context, View view, int drawableId){ super(); this.view = view; this.context = context; this.drawableId = drawableId; decorate(); } /** * Concrete classes must call this constructor to conform the undo decorator's contract. * @param context context the app's context * @param views the views to be undone. */ public AbstractIconDecorator(Context context,View[] views){ super(); this.context = context; this.views = Arrays.copyOf(views, views.length); decorate(); }} |
Реализация мастер декоратор иконок
Это очень хорошая реализация, которая использует концепцию внедрения зависимости от Android перед классом ресурсов R.drawable.myId. Используя его, нам не нужно реализовывать много декораторов. Вместо этого мы реализуем только одну и внедряем наши зависимости в соответствии с нашими потребностями, как вы увидите.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import android.content.Context;import android.view.View;/** * Use this class to decorate views with icons thru dependency injection passing R.drawable.yourId * @author Ricardo Ferreira * @version 1.0 * @since 07/04/2014 */public class IconDecorator extends AbstractIconDecorator{ /** * Creates an universal icon decorator to be used while dealing with view's decoration. * @param context the app's context * @param view the view to be decorated * @param drawableId the drawable id dependency over R.drawable.yourId to be set * as background to the view of this constructor. */ public IconDecorator(Context context,View view, int drawableId){ super(context, view, drawableId); } @Override public void decorate() { view.setBackground(context.getResources().getDrawable(drawableId)); } } |
Реализация отмены декоратора для возврата декораций
Это особый вид украшения. Я украслю главный значок (зеленый значок робота андроида) словом «ничего», чтобы все украшения исчезли.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/** * Use this decorator to undo decoration by passing the view to be undone. * @author Ricardo Ferreira * @version 1.0 * @since 07/04/2014 */public class ClearIconDecorator extends AbstractIconDecorator{ /** * Creates an undo decorator. * @param context the app's context * @param views the views that has been decorated to be undone. */ public ClearIconDecorator(Context context,View[] views){ super(context,views); } @Override public void decorate() { for (View view : views) { view.setBackground(null); } } } |
Основная деятельность
Теперь последний шаг перед запуском. В этом примере я имитирую оформление по кликам. Но в ваших профессиональных приложениях эти украшения могут появляться, когда что-то идет не так или не правильно, или вам может потребоваться дать некоторые визуальные отзывы пользователей, делая что-то. Использовать свое воображение!
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;public class MainActivity extends Activity implements OnClickListener{ private View middle; private View leftTop; private View leftBottom; private View rightBottom; private View rightTop; private View middleTop; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); middle = findViewById(R.id.middle); leftTop = findViewById(R.id.leftTop); leftBottom = findViewById(R.id.leftBottom); rightBottom = findViewById(R.id.rightBottom); rightTop = findViewById(R.id.rightTop); middleTop= findViewById(R.id.middleTop); leftTop.setOnClickListener(this); leftBottom.setOnClickListener(this); rightBottom.setOnClickListener(this); rightTop.setOnClickListener(this); middle.setOnClickListener(this); middleTop.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.leftTop: new ErrorIconDecorator(view); break; case R.id.leftBottom: new WarningIconDecorator(view); break; case R.id.rightTop: new InfoIconDecorator(view); break; case R.id.rightBottom: new QuickFixIconDecorator(view); break; case R.id.middleTop: new IconDecorator(this,view, R.drawable.newpack_wiz); break; case R.id.middle: final View[] views = new View[]{leftTop,leftBottom,rightTop,rightBottom,middleTop}; new UndoIconDecorator(views); break; default: break; } } // you may define specific decorators to your convenience... // ... or you may use directly the universal decorator IconDecorator(...). // It is up to your. Here i'm showing both examples public class WarningIconDecorator{ public WarningIconDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.warning_obj); } } public class ErrorIconDecorator { public ErrorIconDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.error); } } public class InfoIconDecorator { public InfoIconDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.information); } } public class PackageDecorator { public PackageDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.package_obj); } } public class QuickFixIconDecorator { public QuickFixIconDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.quickfix_error_obj); } } public class ErrorWarningDecorator { public ErrorWarningDecorator(View view){ new IconDecorator(MainActivity.this, view, R.drawable.errorwarning_tab); } } public class UndoIconDecorator{ public UndoIconDecorator(View[] views){ new ClearIconDecorator(MainActivity.this, views); } }} |
Вот и все. Надеюсь, вам понравится.
| Ссылка: | Применение шаблона декоратора для оформления представлений об Android от нашего партнера по JCG Рикардо Феррейры из блога Clean Code Development — Quality Seal . |