В этом руководстве для iOS SDK для начинающих вы узнаете, как создать простой интерфейс, состоящий из имени пользователя и пароля UITextField . Мы расскажем как о том, как добавить текстовое поле в Interface Builder, так и о том, как его создать программно. Кроме того, мы рассмотрим UITextFieldDelegate протокола UITextFieldDelegate и продемонстрируем несколько удобных методов для работы с пользовательским вводом.
Создание элементов программно
Создание элементов, таких как текстовое поле, может быть выполнено одним из двух способов. Вы можете создать его в Интерфейсном Разработчике или программно самостоятельно. Хотя может быть удобнее создавать элемент в Интерфейсном Разработчике, многие программисты предпочитают создавать элементы программно. Этот урок кратко объяснит оба варианта.
Шаг 1: Создайте новый проект Xcode
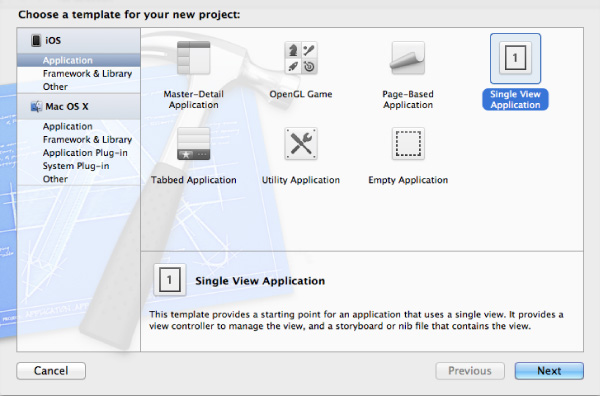
Запустите Xcode и нажмите «Файл»> «Создать»> «Проект». Нажмите «Приложение» под панелью iOS слева. Нажмите на иконку с названием «Single View Application» и нажмите «Next».

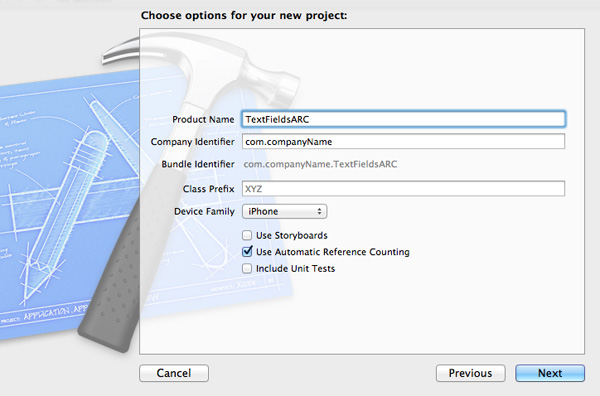
В поле «Имя продукта» введите «TextFieldARC» и введите имя для идентификатора вашей компании, например «com.companyName». Выберите «iPhone» в меню «Семейство устройств». Обязательно снимите флажки «Использовать раскадровки» и «Включить юнит-тесты» и установите флажок «Использовать автоматический подсчет ссылок», прежде чем нажимать «Далее». Выберите место для хранения вашего проекта и нажмите «Создать».

Шаг 2: Создание UITextField
Программный
Нажмите на файл «ViewController.m» и введите следующий код в методе viewDidLoad .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
CGRect passwordTextFieldFrame = CGRectMake(20.0f, 100.0f, 280.0f, 31.0f);
UITextField *passwordTextField = [[UITextField alloc] initWithFrame:passwordTextFieldFrame];
passwordTextField.placeholder = @»Password»;
passwordTextField.backgroundColor = [UIColor whiteColor];
passwordTextField.textColor = [UIColor blackColor];
passwordTextField.font = [UIFont systemFontOfSize:14.0f];
passwordTextField.borderStyle = UITextBorderStyleRoundedRect;
passwordTextField.clearButtonMode = UITextFieldViewModeWhileEditing;
passwordTextField.returnKeyType = UIReturnKeyDone;
passwordTextField.textAlignment = UITextAlignmentLeft;
passwordTextField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
passwordTextField.tag = 2;
passwordTextField.autocapitalizationType = UITextAutocapitalizationTypeNone;
[self.view addSubview:passwordTextField];
|
Обратите внимание, что свойство тега текстового поля имеет значение «2». Установка свойства тега — это один из способов отслеживать, какое текстовое поле активно в вашей программе.
С Интерфейсным Разработчиком
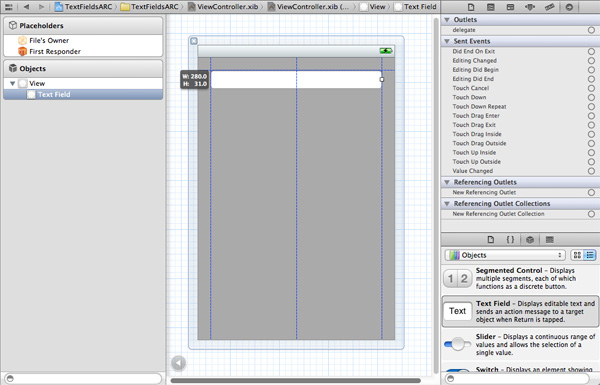
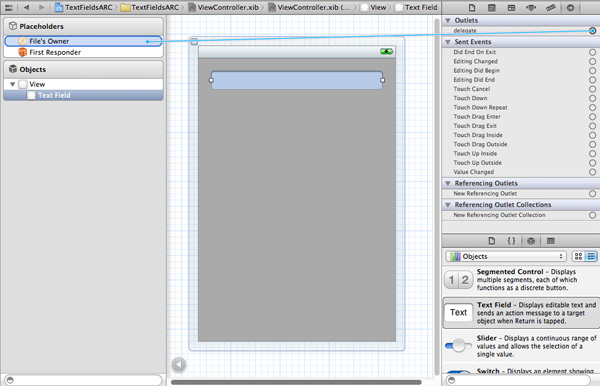
Нажмите на файл «ViewController.xib» на панели «Navigator» вашего проекта XCode. Нажмите «Вид» на панели «Структура документа» слева. Нажмите Вид> Утилиты> Показать библиотеку объектов. Прокручивайте библиотеку объектов в левом нижнем углу, пока не найдете объект «Текстовое поле». Нажмите, чтобы выбрать его, затем перетащите текстовое поле в представление.

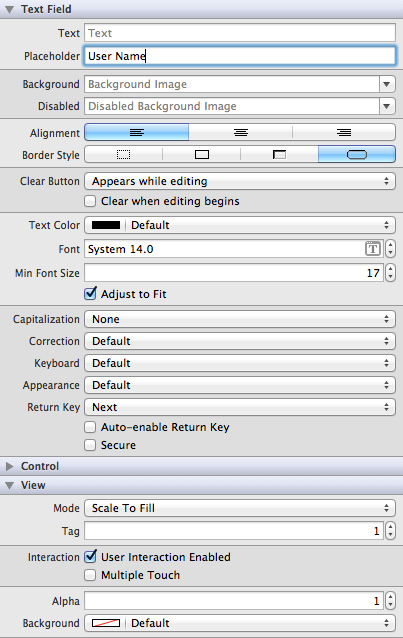
Отрегулируйте текстовое поле так, чтобы оно растягивалось через верхнюю часть представления. Выделив текстовое поле, выберите «Вид»> «Утилиты»> «Показать инспектор атрибутов». Найдите поле «Заполнитель» на панели «Инспектор атрибутов» в разделе «Текстовое поле» и измените его на «Имя пользователя». Нажмите раскрывающееся меню «Очистить кнопку» и выберите «Появляется во время редактирования». Нажмите «Ключ возврата» и выберите «Далее». Наконец, прокрутите вниз до поля «Tag» под «View» и измените его на «1.» Нажмите Файл> Сохранить.

Если вы сейчас запускаете свою программу, у вас должен быть объект UITextField на экране, который может получать ввод! Вы можете получить доступ к значению объекта с помощью свойства text (то есть passwordTextField.text).
Однако использование TextField на этом этапе представляет одну заметную проблему. Нет способа по умолчанию для удаления клавиатуры из вида. Итак, для нашего следующего трюка …
Шаг 3: Снятие клавиатуры
Отказ от клавиатуры при касании фона может быть выполнен различными способами. Код ниже является примером одного метода. Нажмите на файл «ViewController.m» и добавьте следующую реализацию метода:
|
1
2
3
4
5
|
— (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@»touchesBegan:withEvent:»);
[self.view endEditing:YES];
[super touchesBegan:touches withEvent:event];
}
|
Запустите проект еще раз, и теперь вы сможете убрать клавиатуру, просто нажав на экран.
Шаг 4: делегировать методы протокола
Делегирование — это шаблон проектирования, который, по сути, позволяет двум объектам взаимодействовать друг с другом. Объект UITextField соответствующий метод UITextFieldDelegate когда происходят определенные события, например, когда текстовое поле начинает редактирование. Когда сообщение отправлено одному из методов, у вас есть возможность выполнить индивидуальные действия. Объект, получающий сообщения делегата, может быть любым объектом, который соответствует протоколу делегата, в этом случае UITextFieldDelegate . Однако в наиболее распространенном сценарии объект, получающий сообщения делегата UITextField будет тем же объектом UIViewController который содержит UITextField в качестве подпредставления.
Нажмите на файл «ViewController.m». В методе viewDidLoad где мы программно создали текстовое поле выше, добавьте следующий код:
|
1
2
|
passwordTextField.delegate = self;
[self.view addSubview:passwordTextField];
|
Если для textField делегата textField значение self , объект ViewController становится делегатом текстового поля и может реализовывать методы UITextFieldDelegate .
Чтобы установить делегат для текстового поля, созданного в Интерфейсном Разработчике, нажмите «ViewController.xib». Щелкните текстовое поле в представлении и выберите «Просмотр»> «Утилиты»> «Показать инспектор соединений». Найдите «делегат» в разделе «Розетки» на панели «Инспектор соединений» справа. Нажмите на кружок рядом с ним и перетащите его на «Владелец файла» на панели «Структура документа» слева. Это ViewController текстовое поле, так что объект ViewController устанавливается как делегат текстового поля. Нажмите Файл> Сохранить.

Наконец, нажмите «ViewController.h» и введите следующий код для соответствия класса протоколу UITextFieldDelegate :
|
1
|
@interface ViewController : UIViewController <UITextFieldDelegate>
|
Следующие UITextFieldDelegate протокола UITextFieldDelegate являются необязательными, то есть они не должны быть реализованы делегатом. Тем не менее, мы собираемся реализовать их все ради того, чтобы узнать о них. Давайте обсудим методы по мере их ввода.
textFieldShouldBeginEditing: и textFieldDidBeginEditing:
Нажмите «ViewController.m» и добавьте следующий код.
|
1
2
3
4
5
6
7
8
9
|
— (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
NSLog(@»textFieldShouldBeginEditing»);
textField.backgroundColor = [UIColor colorWithRed:220.0f/255.0f green:220.0f/255.0f blue:220.0f/255.0f alpha:1.0f];
return YES;
}
— (void)textFieldDidBeginEditing:(UITextField *)textField{
NSLog(@»textFieldDidBeginEditing»);
}
|
textFieldShouldBeginEditing: вызывается непосредственно перед тем, как текстовое поле становится активным. Это хорошее место для настройки поведения вашего приложения. В этом случае цвет фона текстового поля изменяется при вызове этого метода, чтобы указать, что текстовое поле активно. textFieldDidBeginEditing: вызывается, когда текстовое поле становится активным.
textFieldShouldEndEditing: и textFieldDidEndEditing:
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
4
5
6
7
8
9
|
— (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
NSLog(@»textFieldShouldEndEditing»);
textField.backgroundColor = [UIColor whiteColor];
return YES;
}
— (void)textFieldDidEndEditing:(UITextField *)textField{
NSLog(@»textFieldDidEndEditing»);
}
|
Эти два метода похожи на методы, которые вызываются, когда текстовое поле начинает редактирование. textFieldShouldEndEditing: вызывается непосредственно перед тем, как текстовое поле становится неактивным, а textFieldDidEndEditing: вызывается, когда текстовое поле становится неактивным. Внутри textFieldShouldEndEditing: цвет фона изменяется на белый, чтобы текстовое поле могло вернуться к своему первоначальному цвету. Опять же, эти методы дают вам возможность настроить поведение приложения, когда текстовое поле становится неактивным.
textField:shouldChangeCharactersInRange:replacementString
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
4
5
6
7
8
9
|
— (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSLog(@»textField:shouldChangeCharactersInRange:replacementString:»);
if ([string isEqualToString:@»#»]) {
return NO;
}
else {
return YES;
}
}
|
textFieldShouldChangeCharactersInRange: replacementString: вызывается каждый раз, когда пользователь вводит символ на клавиатуре. Фактически, этот метод вызывается непосредственно перед отображением символа. Если вы хотите ограничить определенные символы из текстового поля, этот метод для вас. Как вы можете видеть в нашем примере, мы добавили логику, чтобы запретить символ «#».
textFieldShouldClear:
Добавьте следующий код ниже предыдущих методов.
|
1
2
3
4
|
— (BOOL)textFieldShouldClear:(UITextField *)textField{
NSLog(@»textFieldShouldClear:»);
return YES;
}
|
textFieldShouldClear: вызывается, когда пользователь нажимает кнопку очистки, серый «х» внутри текстового поля. Перед очисткой активного текстового поля этот метод дает вам возможность выполнить любые необходимые настройки.
textFieldShouldReturn:
Добавьте следующий код ниже предыдущих методов.
|
01
02
03
04
05
06
07
08
09
10
11
|
— (BOOL)textFieldShouldReturn:(UITextField *)textField{
NSLog(@»textFieldShouldReturn:»);
if (textField.tag == 1) {
UITextField *passwordTextField = (UITextField *)[self.view viewWithTag:2];
[passwordTextField becomeFirstResponder];
}
else {
[textField resignFirstResponder];
}
return YES;
}
|
textFieldShouldReturn: вызывается, когда пользователь нажимает клавишу возврата на клавиатуре. В этом примере мы узнаем, какое текстовое поле активно, посмотрев на свойство тега. Если текстовое поле «Имя пользователя» активно, вместо него должно стать активным следующее текстовое поле «Пароль». Если текстовое поле «Пароль» активно, «Пароль» должен уйти в отставку, с ним должна быть переназначена клавиатура.
Шаг 5: Тестирование текстовых полей
Нажмите «Построить»> «Выполнить» или нажмите стрелку «Выполнить» в верхнем левом углу. Открыв консоль, поиграйтесь с текстовыми полями. NSLog помещенный в каждый из методов протокола делегата ранее, помогает видеть обстоятельства, в которых вызывается каждый метод делегата.
Вывод
UITextFieldDelegate протокола UITextFieldDelegate предоставляют прекрасную возможность настроить поведение UITextField . В этом руководстве рассматриваются некоторые из наиболее распространенных задач, связанных с UITextField , такие как UITextField клавиатуры и переход к следующему текстовому полю, но возможности для настройки поведения безграничны. Как только вы начнете понимать шаблон проектирования делегата, вам будет проще переходить к другим предварительно созданным объектам, использующим делегаты, таким как UITableView или UIScrollView . Держите своего старого приятеля NSLog в заднем кармане, пока вы начинаете изучать других делегатов, и это поможет вам понять внутреннюю работу делегата.