(Обновление: для проверки кода, размещенного в этом блоге, пожалуйста, используйте официальный / заблокированный эмулятор. У разблокированных образов эмулятора есть известная проблема с HTTPS)
Как и было обещано в предыдущем посте (я знаю, это было очень давно), мы постараемся создать приложение для Twitter. Создание приложения для твиттера — очень простая задача, и этот пост поможет вам шаг за шагом создать первое приложение для твиттера. В этом посте будет рассказано о том, как аутентифицировать / авторизовать приложение с помощью механизма oAuth.
В этом посте целевой платформой является Windows Phone 7, но вы можете создать приложение для Twitter на любой другой платформе, основанной на этом руководстве.
Шаг 1: Зарегистрируйте свое приложение Twitter на dev.twitter.com
Twitter должен знать, что вы пишете приложение, которое получает доступ / публикует твиты от вашего имени. Вы говорите об этом в твиттер, зарегистрировав свое приложение в твиттере.
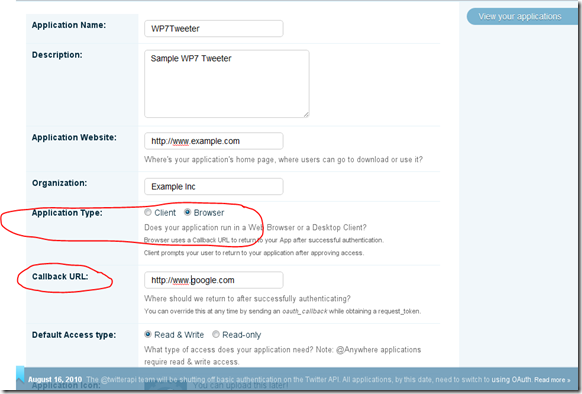
При регистрации приложения убедитесь, что вы установили тип приложения в браузер и указали URL-адрес обратного вызова. (Твиттер предъявляет определенные требования к URL-адресам обратного вызова, то есть он не принимает URL-адреса, не относящиеся к HTTP (для этого нужно специально обратиться к Twitter). В демонстрационных целях я указал Google.com в качестве URL-адреса обратного вызова по умолчанию. Вы можете укажите свою пользовательскую страницу, размещенную на вашем домене, если вы хотите
Вот так будут выглядеть настройки вашего приложения в твиттере:
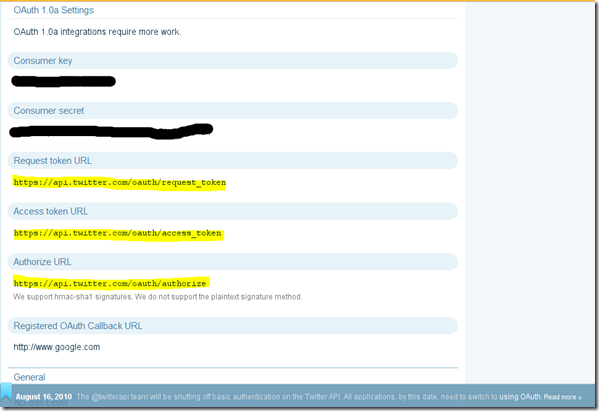
Запишите выделенные URL-адреса, а также свой ключ и секрет потребителя. (Хотите знать, что это такое? Продолжить чтение или прочитать об этом
здесь )
Теперь самое интересное: как обычно, запускаем Visual studio 2010. Do a File | Новый проект. Выберите
телефон приложение Windows из
Silverlight для Windows Phone раздела.
Twitter предоставляет сервис RESTful для доступа к твитам пользователя и т. Д. На данный момент Twitter позволяет использовать только oAuth и XAuth в качестве единственного механизма авторизации. Поскольку нам необходимо использовать REST-сервис вместе с oAuth, мы будем использовать помощника REST-клиента, который отвлекает меня от тяжелой работы. (Например, добавление необходимых заголовков, вычисление параметров oAuth, таких как Signature, Nonce, Timestamp и т. Д. И т. Д.)
Для этой демонстрации мы будем использовать клиент Hammock REST, доступный для загрузки
здесь . (Ох, кстати, Hammock — очень хороший пример того, как один и тот же исходный код может быть нацелен на несколько платформ и несколько версий .net. Любопытно, узнать, как это сделать? Перейдите прямо на сайт, скачайте исходный код и посмотрите сами.)
Теперь давайте запачкаем руки кодом для нашего первого приложения Twitter на Windows Phone 7
Во-первых, используя ключ пользователя и секретный ключ, полученный при регистрации приложения на сайте твиттера, вам необходимо
запросить токен запроса и
запросить секрет токена.
Запрос токена и запрос секрета токена — это временный набор учетных данных, которые позволяют вам получить токены доступа. Токен доступа и секрет токена доступа необходимы для доступа к твитам пользователя.
Чтобы сделать это, я буду использовать некоторые аккуратно написанные вспомогательные классы в библиотеке Hammock (иначе я бы на самом деле писал код, чтобы сделать много уродливых вещей)
var oauth = new OAuthWorkflow
{
ConsumerKey = TwitterSettings.consumerKey,
ConsumerSecret = TwitterSettings.consumerKeySecret,
SignatureMethod = OAuthSignatureMethod.HmacSha1,
ParameterHandling = OAuthParameterHandling.HttpAuthorizationHeader,
RequestTokenUrl = TwitterSettings.RequestTokenUri,
Version = TwitterSettings.oAuthVersion,
CallbackUrl = TwitterSettings.CallbackUri
};
var info = oauth.BuildRequestTokenInfo(WebMethod.Get);
var objOAuthWebQuery = new OAuthWebQuery(info);
objOAuthWebQuery.HasElevatedPermissions = true;
objOAuthWebQuery.SilverlightUserAgentHeader = "Hammock";
objOAuthWebQuery.SilverlightMethodHeader = "GET";
Этот вспомогательный класс скрывает много вещей от конечного пользователя, которые необходимо сделать, чтобы получить токен и секрет запроса. Используя объект oauth WebQuery, все, что мне нужно сделать, — это создать экземпляр объекта Hammock Rest Client для отправки запроса на серверы Twitter.
var requestTokenQuery = oAuthHelper.GetRequestTokenQuery(); requestTokenQuery.RequestAsync(TwitterSettings.RequestTokenUri, null); requestTokenQuery.QueryResponse += new EventHandler(requestTokenQuery_QueryResponse);
В полученном ответе я анализирую ответ, отправленный через твиттер. Это должно иметь
токен запроса и
секретный токен запроса в теле ответа.
var parameters = HelperMethods.GetQueryParameters(e.Response); OAuthTokenKey = parameters["oauth_token"]; tokenSecret = parameters["oauth_token_secret"]; var authorizeUrl = TwitterSettings.AuthorizeUri+ "?oauth_token=" + OAuthTokenKey;
Теперь, используя токен запроса и секрет, нам нужно авторизовать наше приложение для чтения / записи данных из учетной записи конечного пользователя. Для этого нам нужно открыть веб-браузер и перенаправить конечного пользователя на страницу входа / авторизации в Twitter. Для этого я буду использовать элемент управления веб-браузера и перенаправлять его на URL авторизации, который я создал выше.
Dispatcher.BeginInvoke(() =>
{
this.objAuthorizeBrowserControl.Navigate(new Uri(authorizeUrl));
});
Пользователь видит страницу в твиттере, где он / она входит в твиттер. Здесь его просят авторизовать наше приложение для твиттера.
После того как вы авторизовали приложение для доступа к вашим данным от вашего имени, Twitter отправит
токен запроса oauth (полученный вами на предыдущем шаге) и
пин-код подтверждения . Используя эти токены, теперь вы можете запросить
токен доступа и
секрет токена доступа. (Ааааааааа … еще один набор токенов
Используя вспомогательный класс Hammock, который мы использовали для получения токенов запросов, мы можем получить
токены доступа следующим образом:
var AuthorizeResult = HelperMethods.GetQueryParameters(e.Uri.ToString());
var VerifyPin = AuthorizeResult["oauth_verifier"];
this.objAuthorizeBrowserControl.Visibility = Visibility.Collapsed;
//We now have the Verification pin
//Using the request token and verification pin to request for Access tokens
var AccessTokenQuery = oAuthHelper.GetAccessTokenQuery(
OAuthTokenKey, //The request Token
tokenSecret, //The request Token Secret
VerifyPin // Verification Pin
);
AccessTokenQuery.QueryResponse += new EventHandler(AccessTokenQuery_QueryResponse);
AccessTokenQuery.RequestAsync(TwitterSettings.AccessTokenUri, null);
В ответ твиттер отправляет нам токены доступа, идентификатор пользователя и имя пользователя. Я собираюсь хранить их все (может оказаться очень удобным.)
var parameters = HelperMethods.GetQueryParameters(e.Response);
accessToken = parameters["oauth_token"];
accessTokenSecret = parameters["oauth_token_secret"];
userID = parameters["user_id"];
userScreenName = parameters["screen_name"];
HelperMethods.SetKeyValue("AccessToken", accessToken);
HelperMethods.SetKeyValue("AccessTokenSecret", accessTokenSecret);
Dispatcher.BeginInvoke(() =>
{
MenuItemSignIn.IsEnabled = false;
MenuItemSignOut.IsEnabled = true;
TweetButton.IsEnabled = true;
});
Уф !!! Теперь мы аутентифицированы. Теперь мы можем использовать токены, которые мы получили до сих пор, и приложение теперь может получать доступ к данным пользователя (таким как твиты, временная шкала и т. Д.)