В своем последнем посте я кратко рассказал о том, как файл R.java, файл ресурсов, расположенный в папке «gen» вашего проекта Android-приложения, автоматически создается и обновляется Eclipse и служит картой ресурсов. Мой пример кода продемонстрировал, как вы можете ссылаться на файлы layout.xml через файл R.java и как Eclipse также регистрирует идентификатор объектов пользовательского интерфейса в файле R.java.
Я также упомянул, что XML-файлы макета для вашего приложения Android находятся в папке «layout» в папке «res» («resources»). В папке «res» есть и другие папки, и содержимое этих папок также зарегистрировано в файле R, что позволяет вам получать доступ к этим ресурсам в вашем коде Android.
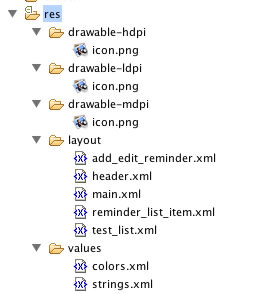
Вот скриншот того, как выглядит каталог res моего текущего проекта Android:
Первые три папки — это «нарисованные» папки, в которые вы помещаете любые изображения, которые хотите использовать в своем приложении. Как я упоминал в предыдущем посте, Android поддерживает различные разрешения экрана благодаря концепции пикселей, независимых от плотности, в том смысле, что экраны с более высоким разрешением имеют большее количество пикселей на дюйм, чем экран с более низким разрешением (вы можете узнать больше о том, как это работает на « Поддержка нескольких экранов«страница на веб-сайте разработчика Android). Три различные папки для рисования позволяют вам иметь три разные копии одного и того же графического изображения (с одним и тем же именем файла), одну для экранов высокой плотности / разрешения (» hdpi «), одну для экрана средней плотности ( «mdpi») и один для экранов с низкой плотностью («ldpi»). Поэтому, если я помещу копию графического файла с именем «blueBox.png» в каждую из доступных для рисования папок, я могу ссылаться на нее в своем коде Android через имя файла (без расширения) примерно так:
R.drawable.blueBox
… и (если я специально не сказал, что мое приложение будет работать только с определенной плотностью пикселей) Android позаботится о том, чтобы выяснить, какую копию файла изображения он должен отображать.
Мы можем пропустить папку «layout», так как я уже говорил о том, как ссылаться на файлы макета в моем предыдущем посте, чтобы оставить папку «values».
Первый файл в моей папке «values» — colors.xml . В Android вам рекомендуется записывать цветовые коды элементов вашего интерфейса в этот файл (который вы должны создать). Вот как выглядит XML:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="pageColor">#fff</color>
<color name="normalTextColor">#000</color>
<color name="listItemColor">#333</color>
<color name="goodColor">#009900</color>
<color name="badColor">#ff0000</color>
</resources>
… так что если вы хотите, чтобы у объекта представления в вашем макете был фон «pageColor» (в нашем случае белый), вы бы ссылались на него в XML-файле своего макета следующим образом:
<ListView android:id="@+id/android:list" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/pageColor" />
Знак «@color» сообщает Android, что мы ссылаемся на имя цвета, зарегистрированное в файле ресурсов, поэтому он знает, как получить значение. И снова, вы можете ссылаться на эти значения цвета в своем коде (на случай, если вы захотите изменить цвет элемента или некоторого текста в ответ на какое-то изменение или условие):
mStatusText.setTextColor(R.color.goodColor);
Второй файл в папке «values» — это strings.xml . Как вы, вероятно, догадываетесь, он предназначен для хранения строковых значений, которые вы можете использовать в одном или нескольких местах вашего приложения, таких как заголовки экрана или метки форм. Но его также можно использовать для определения массивов строк для использования в прокручиваемых списках или раскрывающихся списках управления (например, в списке штатов США). Вот как это выглядит:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">To-Do List</string>
<string name="empty_list_message">There are currently no items</string>
<string-array name="priority_choices">
<item>High</item>
<item>Normal</item>
<item>Low</item>
</string-array>
<string name="delete_button_text">Delete</string>
<string name="save_button_text">Save</string>
</resources>
Вы бы ссылались на строковый ресурс так же, как на цветовой ресурс, используя «@ string / app_name» в качестве значения атрибута в XML макета или ссылаясь на строку программно, используя «R.string.app_name». Однако, чтобы ссылаться на массив строк, вы должны использовать «R.array», как в «R.array.priority_choices», в своем коде Android (я не уверен, что есть сценарий, в котором вы могли бы ссылаться на массив строк в вашем макете).
Наконец, есть еще один тип ресурса, который вы можете определить в файле XML в каталоге «values»: styles. Я еще не использовал стили ни в одном из своих проектов Android, но в соответствии со страницей « Применение стилей и тем » на веб-сайте Android-разработчика вы можете создать блок <style> в XML, который устанавливает значения для различных визуальных атрибутов представления. объекты (размер, шрифт, размер шрифта и т. д.), а затем применить весь этот набор атрибутов к объекту представления в макете.