SpriteKit — это 2D игровой движок Apple — движок рендеринга, построенный на основе OpenGL. Он был представлен с iOS 7, и каждый последующий выпуск вносил отличные дополнения в фреймворк. Используя текстурированные спрайты, встроенный физический движок и очень мощный класс SKAction , вы можете очень быстро создавать функциональные 2D-игры.
SpriteKit имеет встроенные редакторы для сцен и частиц, узел камеры с момента выпуска iOS9 и встроенную поддержку наборов плиток с момента выпуска iOS 10. Благодаря этим новым дополнениям SpriteKit быстро становится локомотивом для создания 2D-игр.
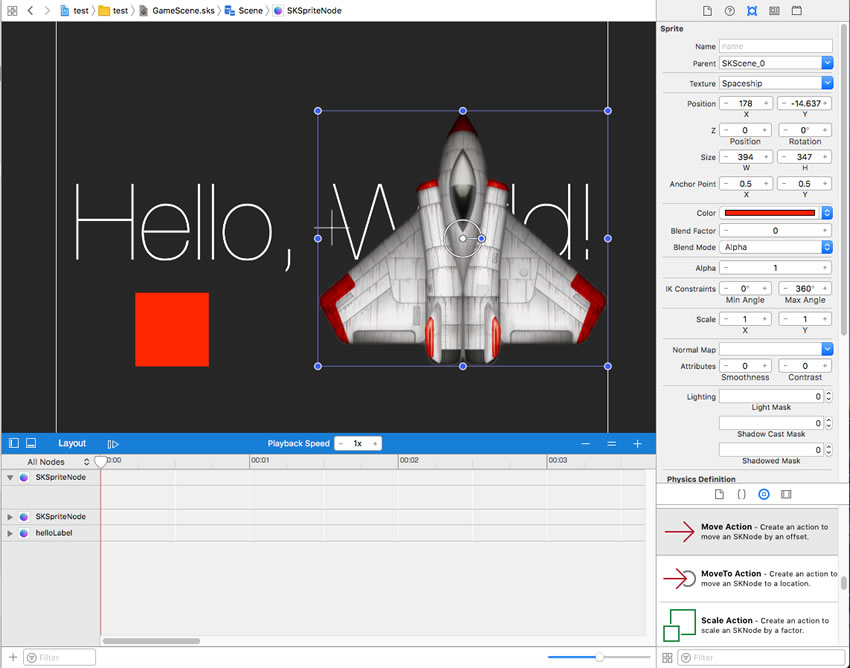
Ниже приведено изображение встроенного редактора сцен с меткой, цветным спрайтом и текстурированным спрайтом.

Рендеринг петли
SpriteKit, как и большинство игровых движков, использует цикл рендеринга для рендеринга и обновления экрана. Цикл рендеринга проходит следующие этапы рендеринга каждой сцены:
- Обновите сцену и ее объекты
- Оценивать действия
- Симулировать физику
- Применить ограничения
- Визуализировать сцену
Каждый из этих шагов имеет соответствующий метод, к которому можно подключиться, чтобы применить дополнительную логику. Методы рендеринга цикла следующие:
-
update -
didEvaluateActions -
didSimulatePhysics -
didApplyConstraints -
didFinishUpdate
Например, если вы хотите вручную перемещать объекты в вашей сцене, то вы бы использовали метод update . Или, если у вас были объекты, на которые воздействовали действия или физика, вы могли бы привязаться к соответствующим методам, чтобы убедиться, что эти действия и физическое моделирование применяются перед любыми изменениями, которые вы делаете.
SKNode
Класс SKNode является фундаментальным строительным блоком SpriteKit. Все ваши экранные активы будут SKNode или его подклассом.
Класс SKNode не рисует никаких визуальных активов. Его основная роль заключается в обеспечении базового поведения, которое реализуют другие классы. Например, класс SKScene является корневым узлом в дереве экземпляров SKNode и используется для хранения спрайтов и другого содержимого, которое необходимо SKNode .
Рендеринг и анимация SKView экземпляром SKView . Представление помещается в окно, и к нему SKScene экземпляр SKScene , и эта сцена будет визуализироваться и анимироваться, пока представление активно. Вы можете использовать один экземпляр SKView в своем окне и переключаться между различными сценами в любое время.
Каркас определяет ряд других подклассов SKNode . Самым распространенным в сцене является класс SKSpriteNode . Класс SKSpriteNode можно нарисовать либо в виде прямоугольника с изображением, сопоставленным с ним с помощью SKTexture , для создания спрайта, либо в виде цветного не текстурированного прямоугольника. Чаще всего вы будете использовать текстурированные спрайты, потому что именно так вы воплотите в жизнь художественные работы своей игры.
Другие важные типы узлов включают в себя:
-
SKShapeNode, который отображает форму, заданную путем Core Graphics -
SKVideo, которая отображает видеоконтент -
SKLabel, которая отображает текстовую метку
Мы рассмотрим некоторые из этих подклассов SKNode позже в этой серии.
SKAction
Класс SKAction — это очень мощный класс, который используется для SKAction ваших узлов. SKAction может со SKAction изменять свойства вашего узла, например, перемещая, масштабируя или поворачивая их. Вы можете объединить действия в последовательность, выполнить много действий как группу и повторить их в цикле. Вы также можете использовать SKAction для запуска пользовательского блока кода. Например, предположим, что вы хотите распечатать координаты узла после его перемещения. Вы можете запустить собственный блок кода внутри SKAction чтобы сделать это.
Особенности SpriteKit
физика
SpriteKit имеет встроенный физический движок, который позволяет легко обрабатывать сложные физические сценарии. Построенный на основе популярной платформы Box2D , он позволяет вам реагировать на столкновения и контактные события, применять силы и гравитацию, а также создавать очень сложные физические симуляции с использованием соединений, таких как штифты и пружины. Вы можете использовать редактор сцен, чтобы визуально добавить физику к узлам, или вы можете добавить физику программно.
Система координат
В SpriteKit координата (0,0) расположена в левом нижнем углу экрана, а не в левом верхнем углу, что может пригодиться вам, если вы работали с Flash, Corona, HTML5 Canvas и многими другими игровыми средами. Источник в нижнем левом углу является соглашением OpenGL, и SpriteKit следует ему, потому что SpriteKit использует OpenGL под капотом.
Система частиц
SpriteKit имеет очень мощный движок частиц, который можно использовать для моделирования систем частиц, таких как огонь и дым. Существует также встроенный редактор частиц, где вы можете визуально разметить системы частиц. Если вы предпочитаете придерживаться кода, вы можете программировать эти системы с нуля, используя только код.
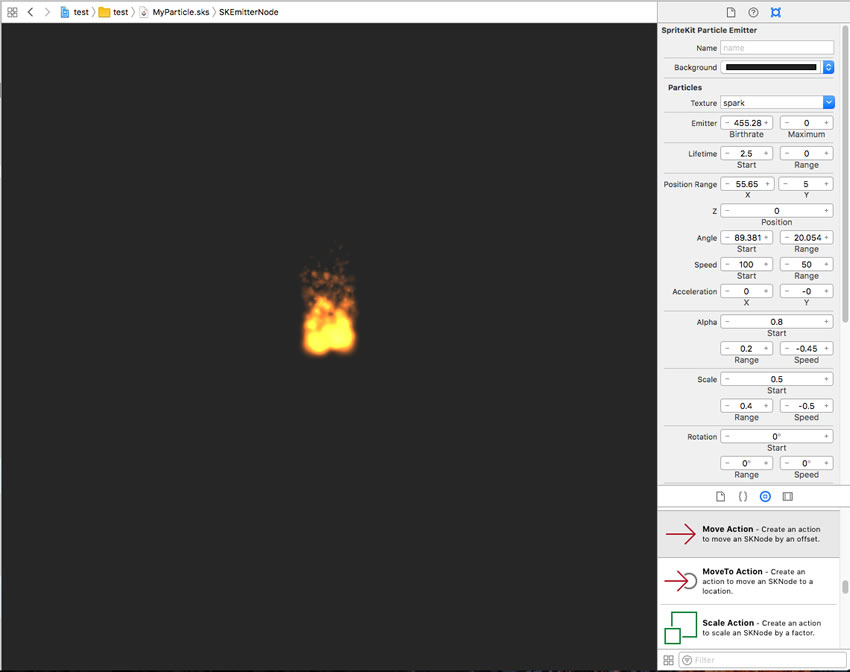
Ниже приведено изображение редактора частиц с огнеподобной системой частиц.

плитки
SpriteKit имеет ряд классов, посвященных построению плиточных макетов. Использование мозаичных карт обеспечивает лучшее использование памяти, чем использование очень большого одиночного изображения. Плитки могут быть расположены в прямоугольных, шестиугольных или изометрических сетках.
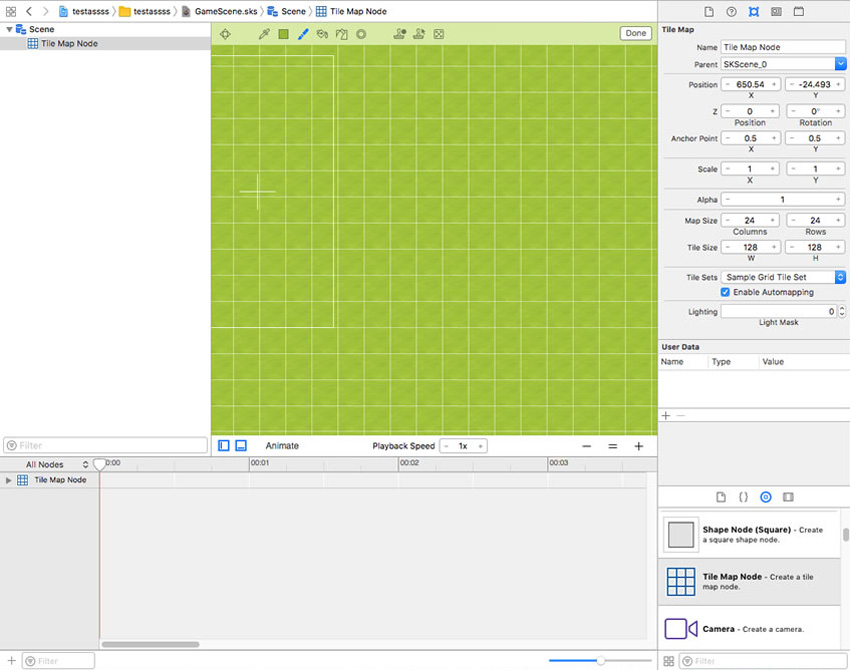
Ниже приведено изображение узла карты тайла с использованием прямоугольной сетки.

Вывод
Вот некоторые из основных моментов движка SpriteKit. Я бы посоветовал прочитать обзор SpriteKit, чтобы узнать больше о том, что он может предложить. Чтобы узнать больше о том, как начать использовать SpriteKit, вам также следует ознакомиться с публикацией Дэвиса Элли здесь на Envato Tuts +
Кроме того, ознакомьтесь с нашими курсами SpriteKit! Они проведут вас через все этапы создания вашей первой игры SpriteKit для iOS, даже если вы никогда не программировали SpriteKit раньше.