Вступление
В моем предыдущем уроке о Framer вы узнали, как использовать слои, состояния и события для создания простых макетов для приложений iOS и Android. Фрэмер может предложить гораздо больше. В этом руководстве я собираюсь сосредоточиться на нескольких более продвинутых функциях платформы, которые позволяют вам добавлять более сложные взаимодействия и эффекты к вашим макетам.
1. Вложенные слои
Поскольку слой может быть встроен в другой слой, вы можете создавать сложные иерархии слоев с помощью Framer. Встроенный слой называется подуровнем, а слой, в который он встроен, называется его суперслойом. В следующем фрагменте кода показано, как встроить слой в другой слой, используя свойство superLayer .
« `javascript var layer1 = new Layer ({ширина: 200, высота: 200});
var layer2 = new Layer ({width: 100, height: 100, superLayer: layer1 // делает этот слой дочерним для layer1}); « `
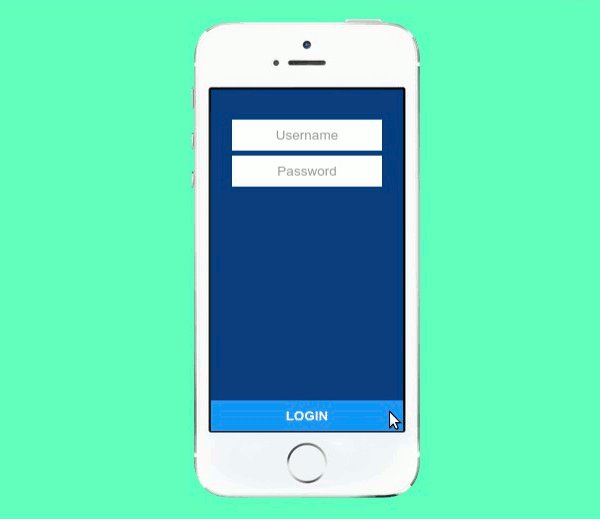
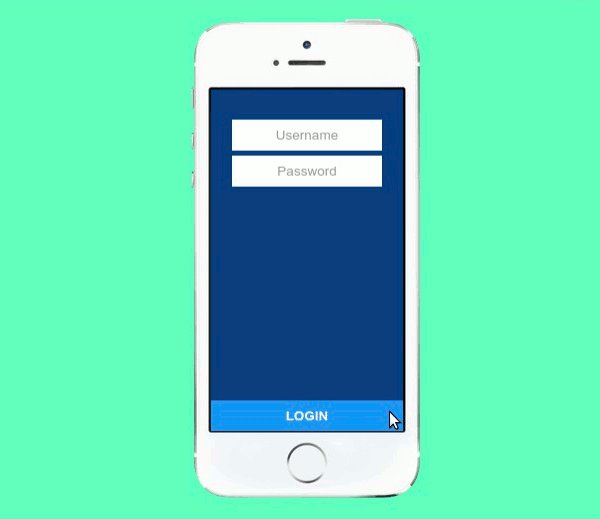
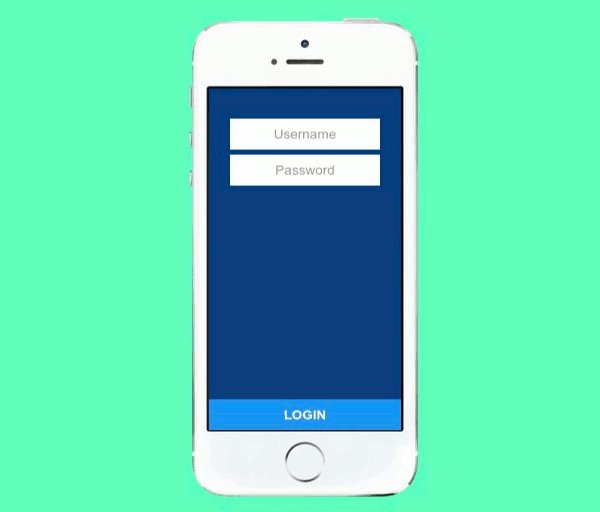
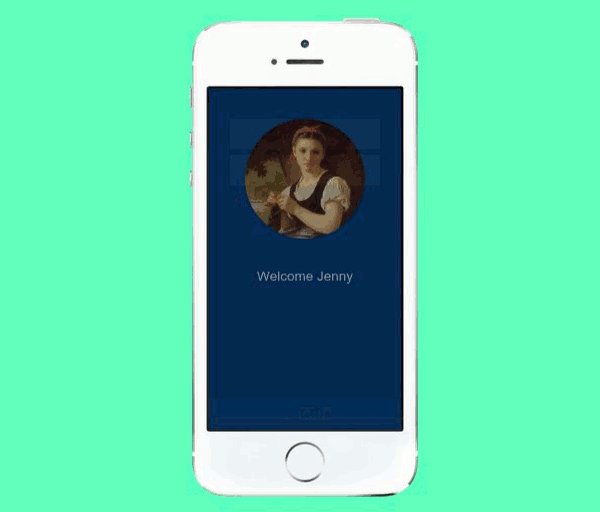
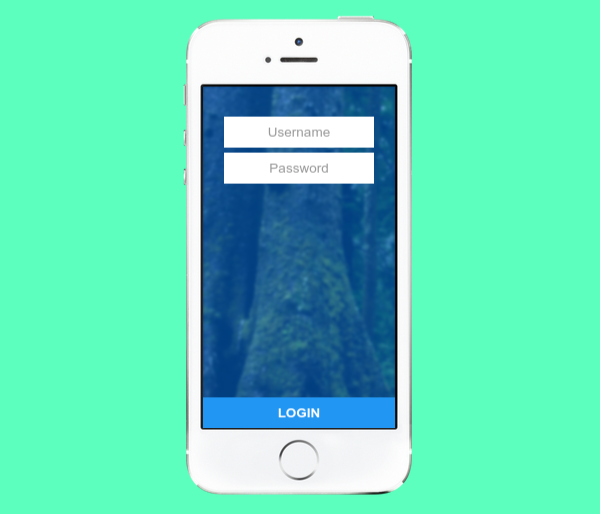
Вы можете использовать иерархии слоев для имитации нескольких экранов в ваших макетах. Позвольте мне показать вам, как сделать это на примере. Рассмотрим макет, который имеет два экрана, экран входа в систему и экран приветствия.
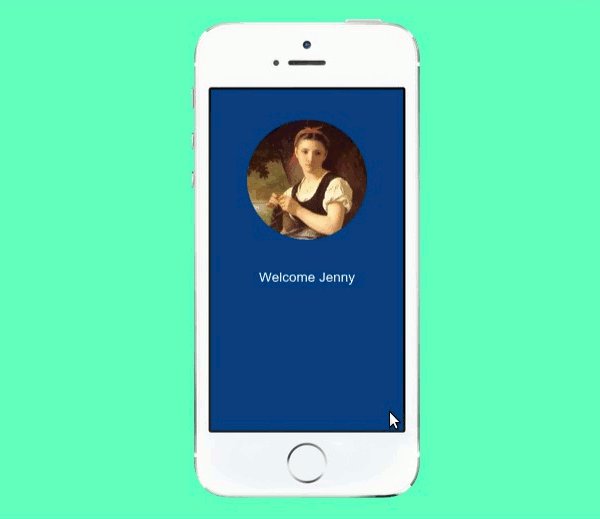
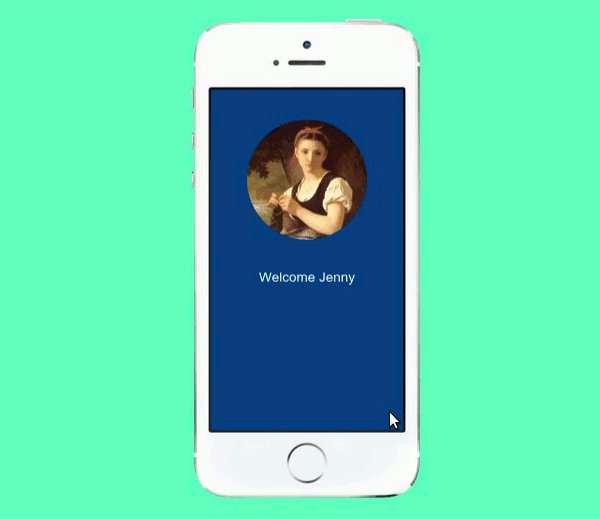
Экран входа в систему содержит поля ввода для имени пользователя и пароля, а также кнопку отправки. Экран приветствия содержит изображение и несколько строк текста.
Чтобы создать такой макет, вы можете рассматривать экраны входа и приветствия в качестве суперслоев, а элементы пользовательского интерфейса, которые они содержат в качестве подслоев. Давайте начнем с создания суперслоев в первую очередь.
« `javascript var loginScreen = new Layer ({width: Screen.width, height: Screen.height,});
var welcomeScreen = новый слой ({width: Screen.width, height: Screen.height,}); « `
Как вы можете видеть, loginScreen и loginScreen являются пустыми объектами Layer . Давайте добавим несколько подслоев в слой loginScreen .
« `javascript // Стили CSS, применяемые к слоям var style = {paddingTop:« 25px », цвет:« # 999 », фон:« #FFF »};
// Создать поле имени пользователя var usernameField = new Layer ({ширина: 500, высота: 100, y: 100, html: «Имя пользователя», style: style, superLayer: loginScreen // child of loginScreen}); usernameField.centerX ();
// Создать поле пароля var passwordField = new Layer ({ширина: 500, высота: 100, y: 220, html: «Пароль», style: style, superLayer: loginScreen // child of loginScreen}); passwordField.centerX ();
// Создать кнопку отправки var submitButton = new Layer ({width: Screen.width, height: 100, y: Screen.height — 100, html: «LOGIN», style: {paddingTop: «25px», цвет: «#» FFFFFF », fontWeight:« bold »}, backgroundColor:« # 2196F3 », суперслой: loginScreen // дочерний элемент loginScreen}); « `
Таким же образом, давайте теперь добавим несколько подслоев в слой welcomeScreen .
« `javascript // Создаем слой для отображения профиля. pic var profilePic = new Layer ({ширина: 400, высота: 400, borderRadius: 200, изображение: ‘profile.jpg’, y: 100, superLayer: welcomeScreen // ребенок welcomeScreen}); profilePic.centerX ();
// Создаем слой для текста приветствия var text = new Layer ({width: 400, height: 100, y: 600, html: «Welcome Jenny», backgroundColor: «», style: {color: «#FFFFFF»} , superLayer: welcomeScreen // дочерний элемент welcomeScreen}); text.centerX (); « `
На этом этапе, если вы попытаетесь просмотреть свой прототип в браузере, он будет выглядеть немного грязно. Оба суперслоя ( loginScreen и loginScreen ) видны одновременно.
Чтобы скрыть слой, установите для свойства visible значение false . Вот как вы скрываете слой welcomeScreen при запуске макета:
javascript welcomeScreen.visible = false;
Чтобы изменить вид с экрана входа в систему на экран приветствия, вы можете просто скрыть слой loginScreen и включить видимость слоя loginScreen . В следующем фрагменте кода показано, как это сделать в обработчике submitButton :
javascript submitButton.on("click", function(){ loginScreen.visible = false; welcomeScreen.visible = true; });
Вернитесь в браузер и обновите страницу, чтобы ваш макет стал более понятным. Помните, что браузер, который вы используете для просмотра макета, должен быть основан на WebKit, например, Chrome или Safari.

Если вам не нравится мгновенное переключение, вы можете анимировать переход, используя функцию animate для анимации, например, opacity слоев.
« `javascript submitButton.on (« click », function () {
welcomeScreen.opacity = 0; welcomeScreen.visible = true; // welcomeScreen все еще невидим // потому что его непрозрачность равна нулю loginScreen.animate ({ свойства: { непрозрачность: 0 } }); welcomeScreen.animate ({ свойства: { непрозрачность: 1 }, time: 2 // Продолжительность анимации 2 секунды }); }); `` `
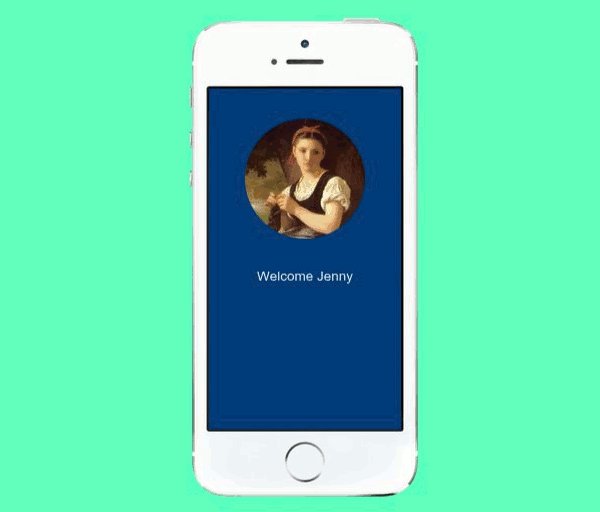
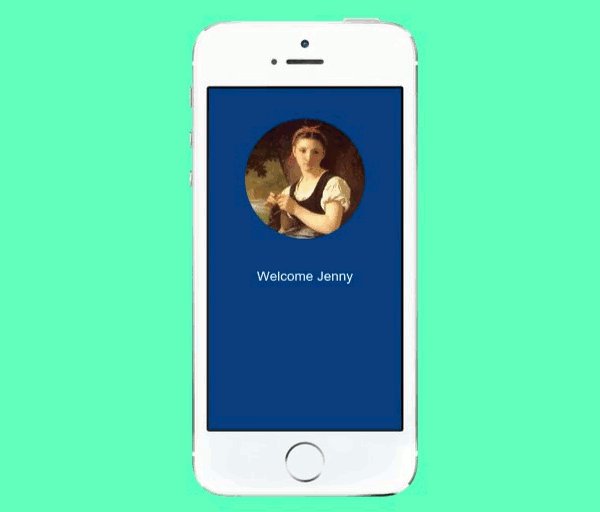
Вот как теперь выглядит переход:

2. Использование эффектов слоя
Framer позволяет применять различные эффекты изображения, такие как размытие по Гауссу, вращение оттенка, регулировка яркости / контрастности, инверсия цвета, добавление оттенков сепии и многое другое, к объектам Layer .
В следующем фрагменте кода показано, как использовать эффект blur для создания размытого фона:
« `javascript // Создание фонового слоя var bg = new BackgroundLayer ({image:« bg.jpg »});
bg.blur = 5; // Установить гауссово размытие до 5 пикселей « `
Вот как выглядит результат:

Остальные эффекты используются аналогичным образом. Например, чтобы уменьшить контраст слоя bg , вам нужно изменить свойство contrast :
javascript bg.contrast = 50;
3. Создание прокручиваемых слоев
Чтобы сделать слой прокручиваемым, вам нужно встроить его в слой ScrollComponent объекта ScrollComponent . Создание ScrollComponent аналогично созданию объекта Layer :
javascript var scroll1 = new ScrollComponent({ width: Screen.width, height: Screen.height, });
Следующий блок кода показывает, как встроить объект Layer в content scroll1 :
javascript var layer3 = new Layer({ width: 2000, height: 2000, image: "pattern.jpg", superLayer: scroll1.content // Embed inside content of scroll1 });
Вот как выглядит ScrollComponent в действии:

Обратите внимание, что прокрутка возможна, только если размеры слоя больше размеров компонента ScrollComponent он встроен.
4. Отображение разбитых на страницы данных
Иногда вместо непрерывной прокрутки вы можете представить свои данные в виде набора страниц. Например, вы можете создать интерфейс, в котором пользователь пролистывает набор изображений. Это можно сделать с помощью PageComponent . Класс PageComponent является производным от класса ScrollComponent и имеет идентичный конструктор.
Чтобы добавить Layer к PageComponent , вам нужно использовать функцию addPage . Следующий код показывает, как создать PageComponent и добавить к нему несколько слоев изображения:
« `javascript // Создать PageComponent, который заполняет весь экран var pageComponent = new PageComponent ({width: Screen.width, height: Screen.height});
// Создаем три слоя изображений var image1 = new Layer ({width: Screen.width, height: Screen.height, image: “pink.jpg”});
var image2 = новый слой ({width: Screen.width, height: Screen.height, image: “grey.jpg”});
var image3 = новый слой ({width: Screen.width, height: Screen.height, image: “blue.jpg”});
// Добавить все слои изображения в pageComponent pageComponent.addPage (image1); pageComponent.addPage (image2); pageComponent.addPage (image3); « `
Результат выглядит так:

5. Управление анимацией
Вы уже знаете, что можете использовать функцию animate для анимации свойств объекта Layer . Однако вызов animate запускает анимацию немедленно. Если вы хотите контролировать, когда анимация начинается или останавливается, вы можете использовать объекты Animation .
Вот как вы создаете объект Animation :
« `javascript var animation1 = new Animation ({layer: mylayer, // имя слоя, который должен // быть анимированным
// Свойства, которые должны измениться свойства: { х: 400 }}); `` `
Затем вы можете использовать интуитивно понятные функции start , stop и reverse для управления анимацией. Например, чтобы запустить анимацию, вызовите функцию start :
javascript animation1.start();
Вы также можете добавить обработчики событий к объектам Animation , используя функцию on . Эта функция может быть использована для создания связанных анимаций. Например, вот фрагмент кода, который переворачивает animation1 когда анимация заканчивается:
« `javascript animation1.on (Events.AnimationEnd, function () {
// Создать обратную копию animation1 и воспроизвести ее animation1.reverse () начать (). }); `` `
Анимация будет выглядеть так:

6. Изменение ориентации устройства
Все приведенные мною примеры до сих пор отображали мобильное устройство в портретной ориентации. Если вы хотите использовать альбомную ориентацию, вам нужно присвоить значение 90 свойству orientation DeviceComponent .
javascript device.orientation = 90;
В браузере устройство теперь будет выглядеть так:

Чтобы анимировать изменение ориентации, вы используете метод setOrientation , передавая true качестве второго параметра.
javascript device.setOrientation(90, true);
Вывод
Из этого руководства вы узнали, как использовать более сложные функции Framer, такие как вложенные или встроенные слои, эффекты слоев, контейнеры прокрутки и события анимации. Приложив немного творческих усилий и усилий, теперь вы можете создавать потрясающие прототипы с помощью фреймворка Framer. Вот несколько красивых макетов, чтобы вдохновить вас.
Обратитесь к документации Framer, чтобы узнать больше об этой мощной структуре прототипирования.