Мобильное игровое поле
Сегодня большая часть трафика сайта поступает с мобильных устройств, а именно со смартфонов и планшетов, в дополнение к традиционным ПК. По всему миру на мобильные устройства сегодня приходится 12 процентов интернет-трафика , и это увеличивается быстрее, чем настольный интернет-трафик. Доля мобильного веб-трафика достаточно высока в странах с высоким уровнем проникновения смартфонов (например, 20 процентов веб-трафика в США приходится на мобильные браузеры). Более того, ожидается, что эта цифра значительно вырастет в течение следующих 10 лет, поскольку смартфоны развиваются и становятся более зрелыми с точки зрения аппаратного и программного обеспечения, а их распространение растет в Южной Америке, Азии и Африке.
Владельцы сайтов начали использовать эту тенденцию в течение последних нескольких лет и в основном полагались на собственные мобильные приложения для таких популярных сайтов, как Facebook, Hulu и New York Times. Более того, новые веб-сервисы, такие как Pulse, Flipboard и другие , даже перешли на мобильное решение, создавая приложения для iOS и других экосистем перед созданием веб-сайта. Собственные приложения позволяют разработчикам создавать уникальные, оптимизированные для телефона функции взаимодействия с их контентом, чтобы пользователи могли использовать такие функции, как интеграция камеры, географическое расположение и автономное хранение данных.
Ориентация на мобильных пользователей имеет смысл, особенно в США, где более 50 процентов мобильных пользователей имеют смартфон . В то время как мобильные приложения предлагают владельцам сайтов способ общения с пользователями в новых форм-факторах, новые способы монетизации на разных платформах и новые ориентированные на мобильные приложения сценарии для расширения возможностей и восхищения своих пользователей, они предлагают неполные возможности для разработчиков по сравнению с повсеместным распространением и охват Сети. Есть пара проблем, которые влияют на нативный подход только для мобильных устройств.
Проблема 1: Стоимость поддержки нескольких платформ
Создание аналогичного контента и опыта на нескольких платформах является дорогостоящим и требует от владельцев сайтов выбирать платформы для оптимизации. Кроме того, это означает ограниченный доступ к веб-сайту для пользователей, которые ищут ваш контент с других платформ, особенно когда вам нужно расставить приоритеты для инвестиций в развитие.
Внедрение адаптированного веб-сайта может помочь в снижении инвестиционных затрат и обеспечении того, чтобы пользователи всех последних мобильных операционных систем получали неизменно полезный опыт.
Скотт Сказафаво, бывший вице-президент по управлению продуктами Allrecipes.com , в обязанности которого входила разработка мобильных продуктов, объясняет это следующим образом:
«Для достойной работы по разработке собственного мобильного приложения, которое может конкурировать с« лучшими в своем классе »предложениями, основанными на реальных данных или контенте (как у нас в MSN, а также у моего предыдущего работодателя, Allrecipes.com), обычно требуется минимальные начальные инвестиции в размере около 250 тыс. долл. США для определения, проектирования и разработки этого нативного приложения, а затем ежегодные инвестиции в техническое обслуживание этого нативного приложения в размере от 75 до 100 тыс. долл. США на платформу, чтобы обеспечить его развитие, функциональность, заинтересованность потребителей и их принятие. номера здоровые. Это сверх любой внутренней работы, необходимой для проектирования или разработки для создания и поддержки сервисов (API), которые обеспечивают эти продукты.
Подход, который мы использовали здесь, в MSN, для нашего продукта TMX (новой версии MSN.com для сенсорных устройств, доступной в настоящее время для IE10) с HTML5, а также для приложений с тонкими оболочками, которые помогают доставлять этот продукт на рынки приложений, в дополнение к Мобильные браузеры идут с небольшими начальными инвестициями в то, что мы делаем с внутренними ресурсами для создания этого продукта приложения. [Эта цифра], вероятно, первоначальные инвестиции от 25 до 50 тысяч долларов на платформу для каждого приложения, а затем незначительные затраты на обслуживание этих приложений ».
Точно так же, используя адаптивные методы веб-дизайна, Clipboard.com смог нацеливаться на многие мобильные браузеры для небольших устройств, такие как Internet Explorer 10 в Windows 8 и Safari на iPhone / iPad, вдвое меньше, чем предполагалось, на разработку, когда они начинали проект.
Проблема 2: Фрагментированные экосистемы
Даже в рамках данной платформы существует множество геометрий и размеров устройств, а также поддерживаемых версий платформ. Для этого владельцы сайтов должны не только проектировать для дисплеев почти одинакового размера и разрешения, но и отправлять их в несколько магазинов приложений (магазин Kindle, Google Play и Nook, все на платформе Android). Управление несколькими активами на одной платформе усложняет матрицу поддержки. Исправьте ошибку компоновки в своем родном приложении для Nexus 7, и вам, возможно, придется исправить ее снова для приложения Kindle Fire. Это означает, что у всех ваших пользователей не одна и та же версия приложения, с одинаковым набором функций и одинаковыми исправлениями ошибок.
Точно так же (даже в экосистеме приложений iOS) лучшие приложения, такие как ESPN, Spotify, Angry Birds Space и сам App Store, не правильно занимали весь экран, когда iPhone 5 был выпущен, вместо этого просто показывали пользователям черную полосу сверху и нижняя часть приложения. Добавление iPhone 5 потребовало от разработчиков поставки обновлений приложения для устранения этой простой ошибки макета.
Мы также все еще на этапе, когда поставщики экспериментируют с новыми форм-факторами , такими как большой экран. Например, более 25 миллионов пользователей Xbox Live теперь имеют доступ к Internet Explorer 10 на экранах своих телевизоров в гостиной и взаимодействуют с ним не только с помощью указателя, но и с помощью более ориентированных на человека механизмов, таких как Kinect и Xbox SmartGlass. Сегодняшние лица, принимающие технические решения, сталкиваются с фрагментированным и очень изменчивым ландшафтом устройств, которые их пользователи интегрировали в свои повседневные дела.
Объединяющий подход: адаптивный веб-дизайн
Адаптивный веб-дизайн нацелен на обеспечение оптимального опыта просмотра / потребления — удобство чтения и навигации с минимальным изменением размеров, панорамированием и прокруткой — во всем спектре устройств, существующих на рынке, а также на перспективу вашего сайта для тех, кто еще впереди . Уже существуют различные веб-учебники по отдельным методам, которые помогают сайту стать более отзывчивым. Целью данной серии является не только предоставление единого подхода к адаптивному веб-дизайну, но и стремление убедить лиц, принимающих решения, и разработчиков в неотложной необходимости принять адаптивность в качестве части своей стратегии охвата. Согласно результатам сканирования 5000 самых популярных веб-сайтов от Modern.IE , только около 14 процентов сайтов имеют ту или иную форму адаптивного дизайна. Нетрудно понять, почему разработчики считают эту задачу сложной.
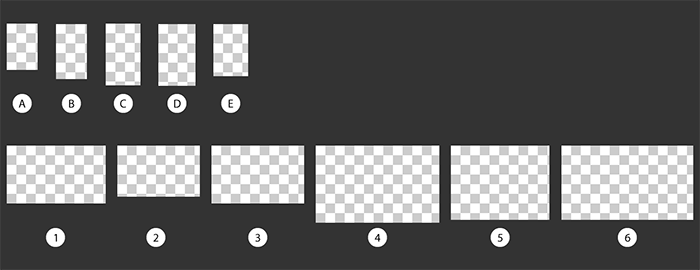
Посмотрите на рисунок 1. Вы можете увидеть относительные разрешения экрана для веб-браузеров на популярных смартфонах и планшетах (устройства указаны в таблице 1 ). Разрешения устройства, а также соотношение пикселей CSS и аппаратных пикселей (концепция, которую мы объясним в части 3), взяты из Википедии . (Каждый квадрат соответствует 100 х 100 пикселей веб-контента с 1-кратным оптическим увеличением.)
Рисунок 1. Выборка разрешений для нескольких современных устройств
Таблица 1. Ключ к рисунку 1
| Ай фон 4 | |
| В | iPhone 5 |
| С | Samsung Galaxy S3 |
| D | Nokia Lumia 920 |
| Е | HTC 8X |
| 1 | Kindle Fire, Nook Color |
| 2 | Kindle Fire HD |
| 3 | LG Nexus 7 |
| 4 | Kindle Fire HD 8,9 |
| 5 | iPad и iPad Mini (разные аппаратные разрешения, но одинаковое количество пикселей CSS, подробнее об этом в части 2) |
| 6 | Microsoft Surface |
Так кросс-браузер, кросс-код устройства является решением?
Традиционно, приложения для конкретной ОС были в состоянии обеспечить более сложное взаимодействие с пользователем, поскольку они имеют доступ к ценной пользовательской информации, такой как географическое местоположение, автономное хранилище и даже поддержка пользовательских шрифтов для настраиваемых интерфейсов.
Однако современные браузеры, такие как Internet Explorer 10, Google Chrome (версия 22), Safari 6 и Firefox (версия 17), теперь предлагают львиную долю этого опыта как часть их поддержки HTML5 и CSS3. HTML5 — это не HTML вашего дедушки, который изначально был разработан, чтобы позволить людям кодировать и доставлять фрагменты текстовой информации через Интернет. HTML5 предназначен для разработчиков, чтобы написать богатые веб-приложения для двадцать первого века. Между HTML5 и CSS3 вы получаете доступ к когда-то нативным функциям, таким как медиа-запросы , географическое расположение , поддержка пользовательских шрифтов , автономное хранение и даже сенсорные события ! Таким образом, ваши сайты могут иметь различный внешний вид и расположение на оборудовании разных размеров, предоставлять пользователям услуги с учетом местоположения и даже предоставлять ценный опыт, когда пользователь отключен от Интернета.
HTML5 мифы
Есть несколько распространенных мифов о HTML5. Это включает:
Я не могу монетизировать HTML5.
У сайтов HTML5, возможно, больше возможностей для монетизации, чем у их приложений. Монетизация приложений сегодня включает в себя покупки приложений (хотя большинство приложений в магазине приложений iOS находятся в диапазоне от $ 0,99). Вероятно, это единственный способ, с помощью которого сайт HTML5 нельзя напрямую монетизировать. В противном случае разработчики могут контролировать рекламу и покупки внутри приложения или внутри сайта. Что еще более важно, многие приложения имеют тенденцию ограничивать количество навигации, которую может выполнять пользователь. Например, большинство приложений для чтения и газет / журналов предлагают текстовый контент и не предоставляют «связности» в Интернете, что позволяет пользователям переходить к связанному контенту при использовании текущей веб-страницы.
Работа с веб-сайтом, если он реализован быстро, сохраняет «линковую» природу сети и может привести к большему количеству показов пользователей.
HTML5 не может быть в автономном режиме.
У HTML5 есть несколько разных решений, которые обеспечивают пользователям отличный опыт работы в автономном режиме. Прежде всего, веб-страницы могут указывать, какие из их активов должны быть доступны пользователям, когда они отключены (используя кэш приложений ). Таким образом, пользователь может по-прежнему взаимодействовать со страницей даже в автономном режиме. Кроме того, HTML5 может локально хранить пользовательскую информацию и ввод с использованием Local Storage, а также IndexedDB. Эти данные сохраняются даже в том случае, если пользователь закрывает браузер, и их можно синхронизировать с сервером в более поздний момент времени, когда пользователь повторно запускает веб-страницу.
Проверьте демо для этого автономного калькулятора . Пользователь должен быть подключен к Интернету только в первый раз, когда он посещает его. Впоследствии он может получить к нему доступ в автономном режиме. Кроме того, расчет пользователя и результаты сохраняются через локальное хранилище, чтобы он мог вернуться позже и продолжить расчет.
Блог Mozilla hacks — отличное начало для разрушения некоторых распространенных мифов о HTML5. Здесь важно отметить, что нативные приложения используют API-интерфейсы, оптимизированные для производительности конкретного устройства. Тем не менее, HTML5 и CSS3 предоставляют разработчикам инструменты для создания увлекательного опыта в различных форм-факторах и гарантируют, что вы не пропустите пользователей, посещающих другие платформы.
CanIUse.com — отличный ресурс для понимания доступной поддержки браузера для определенных функций HTML5 и CSS.
Медиа-запросы и адаптивный дизайн
Один из новых инструментов в CSS3, помогающий адаптивному веб-дизайну, называется медиа-запросами . Медиа-запросы позволяют предлагать пользователям тот же HTML-контент, но позволяют браузеру обнаруживать ограничения на размер устройства (в пикселях) и размещать один и тот же контент другим подходящим способом. Вы можете увеличивать или уменьшать ширину вашего текстового и графического содержимого, увеличивать или уменьшать количество столбцов в макете в газетном стиле или даже полностью скрывать фрагменты информации, в зависимости от того, что, по вашему мнению, является правильным потреблением для вашего пользователя на данное устройство.
С помощью комбинации медиазапросов для определения макета вашего контента, а также обнаружения в браузере для определения дополнительных ограничений взаимодействия с пользователем (например, если пользователь взаимодействует с сайтом через Xbox 360 на большом экране телевизора), вы может определить потребности ваших пользователей и обеспечить правильную работу для текущего контекста, в котором пользователь получил доступ к вашему контенту — будь то потреблять его в большом количестве на рабочем столе, взаимодействовать с ним с помощью прикосновения к планшету или быстро просматривать его на пойти на телефон — и делать это изящно с веб-технологиями.
Что самое лучшее, большинство современных мобильных устройств поддерживают HTML5 и CSS3! Таким образом, вы можете создавать нативные интерфейсы прямо в браузере. За исключением поддержки DRM или доступа к определенному оборудованию, уникальному для устройства, нет никаких ограничений для видов опыта, которые вы можете предложить через HTML5, CSS3 и JavaScript. Посмотрите ретро-игры Atari, чтобы получить представление о классных впечатлениях, которые вы можете создать исключительно с помощью веб-технологий, соответствующих стандартам.
Следует отметить, что использование одних только медиазапросов для создания трех различных макетов фиксированной ширины для вашего веб-сайта может определенно помочь вам ориентироваться на общие размеры экрана сегодня (например, на рабочем столе, планшете и телефоне). Тем не менее, это не совсем адаптивный веб-дизайн . Он не обеспечивает оптимального опыта для пользователей, посещающих ваш сайт с устройством с промежуточной шириной, и не подготавливает вас к следующей волне «it» устройств с новой геометрией и размерами.
Построить один раз! Разверните один раз!
Если вы решите инвестировать в работу своего сайта, вы можете создать единый интерфейс HTML5, CSS3 и JavaScript, который можно масштабировать по форм-факторам: от небольшого сенсорного экрана смартфона до большого кинотеатра или телевизора. Мы рассмотрим детали реализации позже в этой серии, но что замечательно отметить здесь, так это то, что вам никогда не придется выбирать, кого из ваших пользователей вы хотите порадовать этой интересной новой функцией, или защитить ее этим патчем с высоким уровнем безопасности.
В дополнение к упрощению вашей кодовой базы и матрицы поддержки, это имеет следующие преимущества.
Преимущество 1: не оставлять пользователей позади
Ставки на мощные нативные приложения для топ-1 или двух мобильных платформ могут означать, что некоторые из ваших пользователей переходят на конкурентов, если они предлагают полезный веб-опыт с большей доступностью на всех платформах.
Преимущество 2: Объединенная история рекламы
Зачастую, когда сайты полагаются на рекламу для получения дохода, они взаимодействуют со своими деловыми партнерами и продают им рекламу по частям, в зависимости от того, испытывают ли пользователи полноценную веб-версию или ограниченную версию приложения. Кроме того, рейтинг кликов для объявлений на мобильных устройствах ниже, чем на настольных ПК, и в этом случае дополнительные затраты на взаимодействие с партнерами, создание рекламных ресурсов для собственных приложений и продажу рекламной недвижимости для конкретных приложений не оправдывают дополнительных выгод. , Например, MSN.com (который сейчас начал развертывать унифицированный веб-сайт HTML5 на основе медиа-запросов на своих международных рынках) теперь может объединить историю партнерских отношений с рекламой для всех типов устройств.
Благодаря единому интерфейсу HTML5, который быстро адаптируется к различным форм-факторам, вы можете обслуживать одного рекламного клиента с одинаковым набором рекламных ресурсов на разных устройствах — в гостиной, на рабочем столе и в дороге.
Выгода 3: Обновите ваш сайт непосредственно в вашем приложении
Иногда вы все равно можете столкнуться с препятствиями, когда вы хотите предоставить своим пользователям отличный мобильный опыт, который использует их уникальное оборудование — например, вы хотите, чтобы пользователи получали новый контент с вашего сайта, встряхивая свой телефон. В этом случае вам необходим доступ к акселерометру устройства.
Что ж, хорошая новость заключается в том, что вы можете создать собственное приложение, применив обертку к содержимому вашего сайта, и написать только необходимый собственный код приложения, чтобы взаимодействовать с дополнительным оборудованием на телефоне. Например, вы можете разместить (отклик в уменьшенном виде) содержимое вашего сайта в WebViewController на iPhone и просто прослушивать событие акселерометра в вашем собственном коде target-C.
Это означает, что для любых исправлений / функций, которые вы создаете на веб-уровне, вам не нужно беспокоиться о доставке обновлений приложений!
«Итак, как мне начать?»
На данный момент нам еще предстоит поговорить о том, как сделать адаптивный веб-дизайн. Я вернусь к этому в следующей части серии, но я надеюсь, что у вас была возможность рассмотреть долгосрочные преимущества решения для доставки вашего контента пользователям, которое состоит из единой базы кода, написанной на знакомые веб-технологии, с постоянно растущей поддержкой открытых библиотек JavaScript, богатой интеграцией устройств HTML5 и высококачественной поддержкой CSS3 и графической поддержки. Если нет, вы всегда можете оглянуться на быстро растущий список устройств на рисунке 1 .