В предыдущей статье мы создали простое приложение, содержащее не более чем ярлык и кнопку. Несмотря на свою простоту, приложение имело несколько проблем с макетом. Из этого руководства вы узнаете, как решить эти проблемы с помощью системы макетов Apple Auto Layout. Начнем с нового проекта.
Вступление
Откройте Xcode и создайте новый проект, выбрав шаблон приложения Single View . Назовите свое приложение Auto Layout и установите для устройства значение Universal . Сообщите Xcode, где сохранить проект, и нажмите « Создать» .

Помните, что ранее в этой серии универсальное приложение работало на iPad и iPhone (и на iPod Touch). Это означает, что пользовательский интерфейс должен адаптироваться к устройству, на котором он работает. Давайте рассмотрим, как это работает и какие проблемы нам нужно решить, чтобы достичь этого.
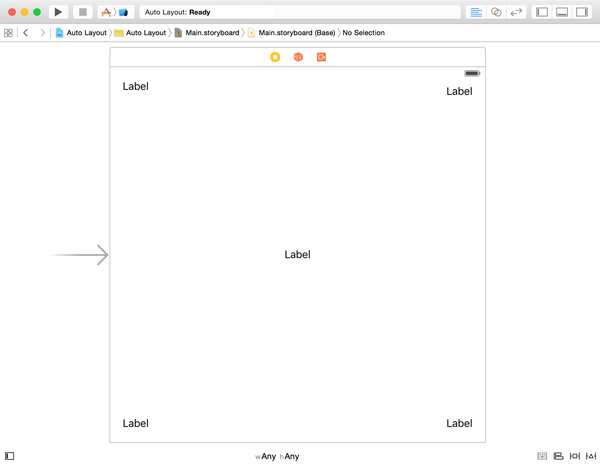
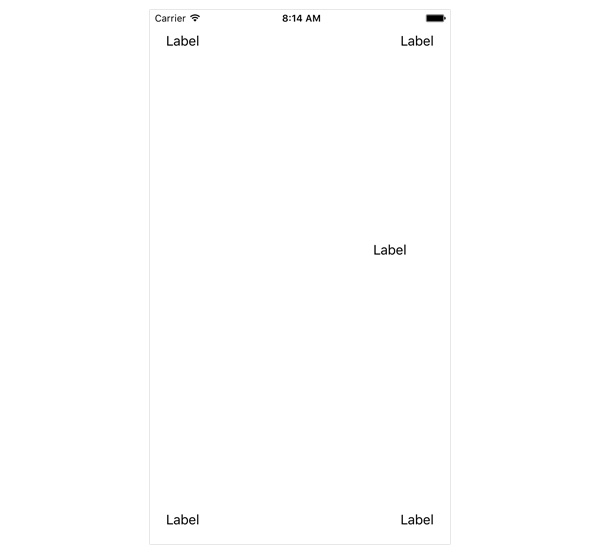
В проекте откройте Main.storyboard и добавьте пять меток в представление контроллера представления. Как вы можете видеть на скриншоте ниже, я разместил одну метку в центре вида и по одной в каждом из его углов.

Вы, вероятно, заметили, что Xcode пытается помочь вам расположить надписи, отображая синие пунктирные направляющие, когда вы приближаетесь к краям или центру вида. Следуйте советам Xcode и сделайте так, чтобы метки защелкивались на краях и в центре вида.


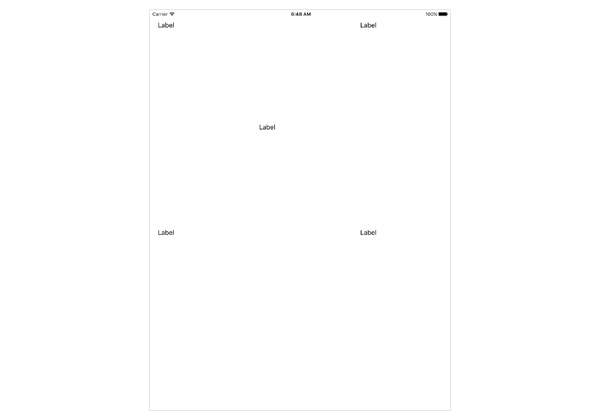
Поскольку мы создаем универсальное приложение, оно должно хорошо смотреться как на iPad, так и на iPhone. Запустите приложение в симуляторе и выберите iPad Retina (или любой другой симулятор iPad) в качестве места назначения.

Уч. Пользовательский интерфейс не выглядит так здорово на iPad. Только верхняя левая метка расположена правильно.

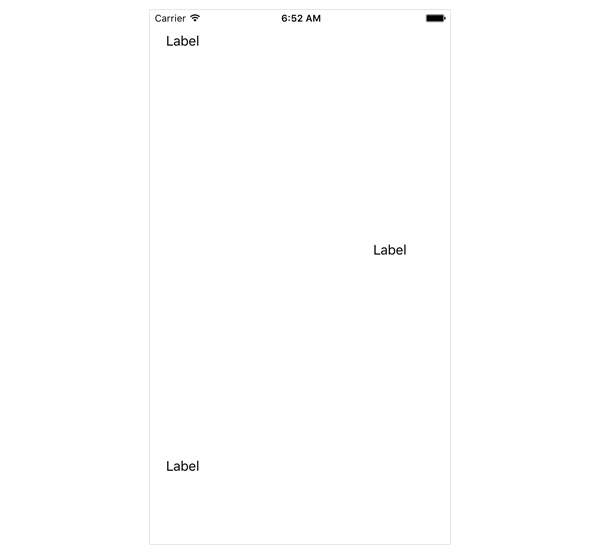
Измените место назначения на iPhone 6 (или любой другой симулятор iPhone) и запустите приложение еще раз.

Пользовательский интерфейс выглядит еще хуже на iPhone. Две метки даже не видны на iPhone. Как и на iPad, только верхняя левая метка расположена правильно.

Цель этого руководства — исправить проблемы пользовательского интерфейса с помощью Auto Layout. Прежде чем мы сможем применить Auto Layout, нам нужно знать, что это такое и как оно может нам помочь.
Что такое авто макет?
Auto Layout был представлен на iOS с выпуском iOS 5, несколько лет назад. Auto Layout — это система макетов, которая носит описательный характер и основана на ограничениях. Это просто означает, что вы сообщаете механизму макета, как вы хотите, чтобы пользовательский интерфейс был размечен. Другими словами, вместо того, чтобы сообщать механизму макета, что кнопка должна быть расположена в определенном месте, вы описываете, где она должна быть расположена.
Ограничения используются для определения или описания макета. Например, вы сообщаете механизму макета, что кнопка должна быть горизонтально отцентрирована в ее представлении. Механизм компоновки принимает набор ограничений, преобразует их в уравнения и устанавливает кадры элементов в пользовательском интерфейсе. Чтобы это работало, вы должны добавить как можно больше ограничений, чтобы избежать двусмысленности относительно положения элемента.
Преимущество Auto Layout просто. Благодаря описательной природе автоматической компоновки механизм компоновки обновляет пользовательский интерфейс независимо от размеров или ориентации устройства, на котором работает ваше приложение. Это также делает ваше приложение перспективным. Когда Apple представит устройство с новым размером экрана, ваше приложение автоматически настроит интерфейс пользователя в соответствии с новым размером экрана. Это не так, если вы жестко программируете пользовательский интерфейс вашего приложения.
Теперь, когда вы знаете, что такое Auto Layout и как он работает, пришло время изучить, как мы можем применить Auto Layout для устранения проблем с макетом в нашем проекте.
Добавление ограничений
Вы помните синие ориентиры, которые вы видели, когда добавляли метки в представление контроллера вида? Это не те ограничения, которые вы ищете. Как я уже сказал, это рекомендации, которые помогут вам позиционировать элементы пользовательского интерфейса. Это не что иное, как подсказки, которые Xcode дает вам придерживаться Руководства Apple по человеческому интерфейсу .
Есть несколько способов добавить ограничения к элементу пользовательского интерфейса. Одним из способов является использование меню Pin в нижней части Interface Builder . Выберите метку в левом верхнем углу и нажмите меню Pin внизу.

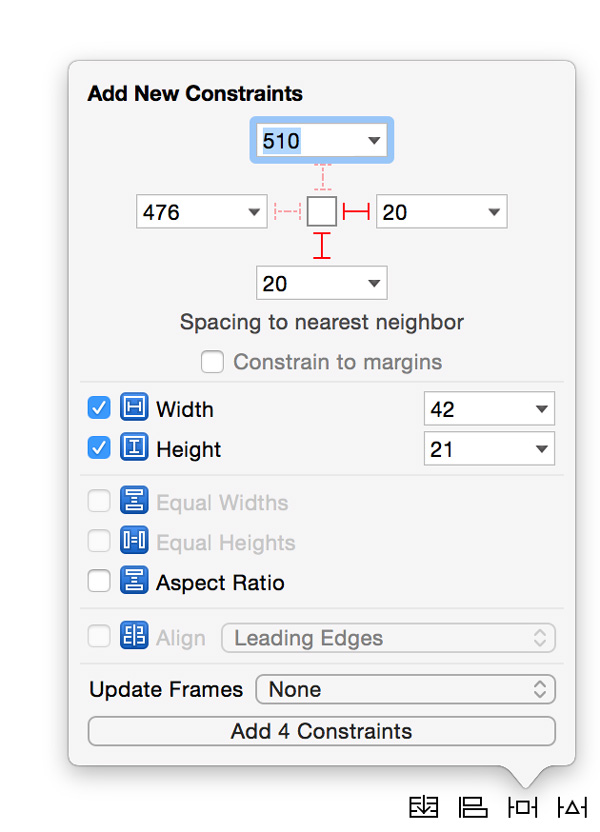
Метка в левом верхнем углу еще не имеет никаких ограничений. Давайте изменим это, прикрепив метку к верхнему левому углу родительского представления или суперпредставления. Используя меню Pin , мы можем добавить несколько ограничений одновременно. Давайте также добавим ограничения, чтобы установить фиксированную ширину и высоту метки, установив флажки « Ширина и высота» . Вот как должно выглядеть меню Pin . Обратите внимание, что флажок Ограничить поля не установлен.

В нижней части меню «Закрепить» текст кнопки теперь выглядит как « Добавить 4 ограничения» . Xcode говорит нам, что мы еще не добавили никаких ограничений. Нажмите кнопку, чтобы добавить ограничения, которые мы указали в меню Pin . Положение метки теперь определяется или описывается четырьмя ограничениями. Это представлено в раскадровке четырьмя синими линиями, окружающими этикетку.

Прежде чем продолжить, добавьте ограничения к верхним правым, нижним левым и нижним правым меткам. Важно, чтобы вы прикрепили каждую метку к ближайшему краю родительского представления. Например, нижняя правая метка должна быть прикреплена к нижнему краю и правому краю вида контроллера представления. Вот как должно выглядеть меню Pin для нижнего правого ярлыка.

При наличии ограничений запустите приложение в симуляторе. Это то, что вы должны увидеть в симуляторе iPhone 6. Это выглядит намного лучше. У метки центра еще нет никаких ограничений. Давайте добавим немного сейчас.

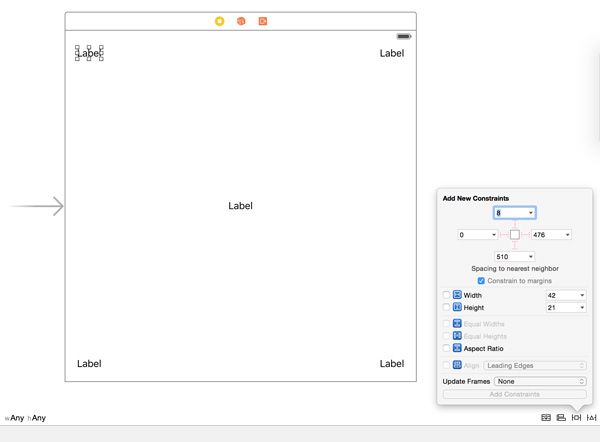
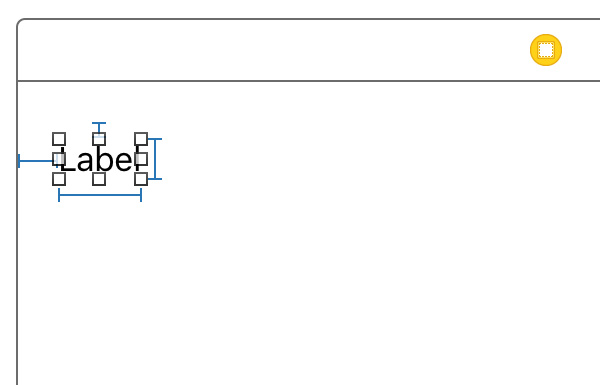
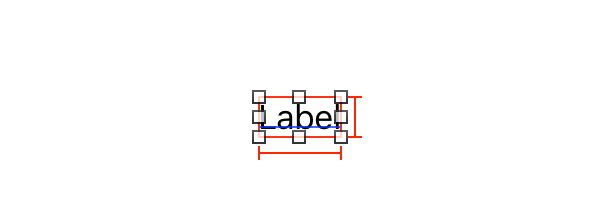
Выберите центральную метку и добавьте два ограничения, чтобы зафиксировать ширину и высоту метки, используя меню Pin внизу. Вы ожидали увидеть две синие линии? Если вы правильно добавили ограничения, вы должны увидеть красные линии, а не синие. Это почему? Красные линии показывают, что что-то не так. Xcode говорит нам, что у метки недостаточно ограничений, чтобы избежать двусмысленности. Описание позиции ярлыка в настоящее время неполное.

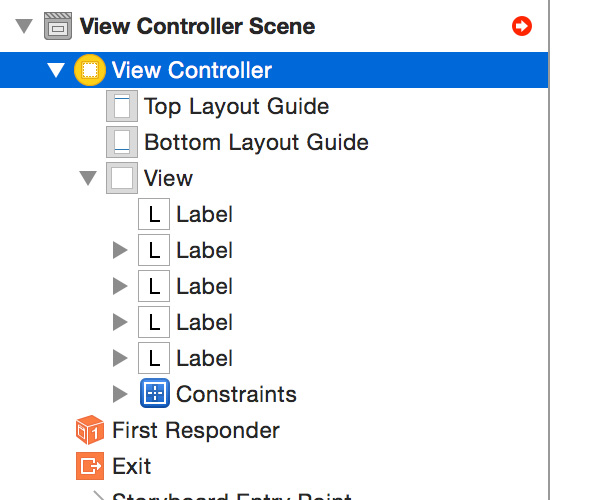
Мы сказали Xcode, что метка должна иметь фиксированную ширину и фиксированную высоту. Мы еще не определили горизонтальное и вертикальное положение метки. Вы можете узнать больше о проблеме, изучив ошибку на панели слева. Вы должны увидеть красную стрелку слева от View Controller Scene . Нажмите на стрелку, чтобы прочитать сообщение об ошибке.


Ошибки говорят нам, что позиции X и Y не определены. Если вы щелкнете по красному кружку рядом с ошибкой, Xcode даст вам возможность исправить проблемы, добавив отсутствующие ограничения. Давайте не будем лениться и сами решим проблему.
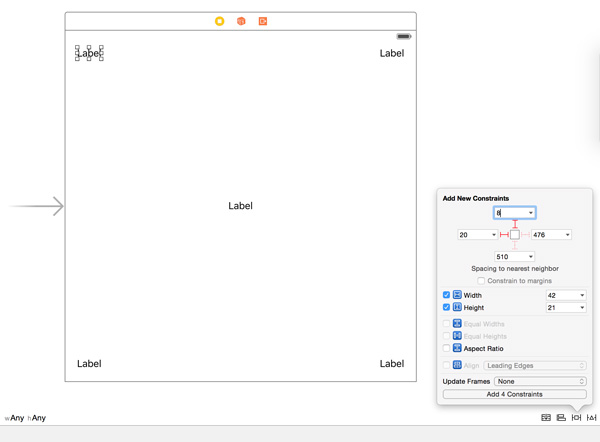
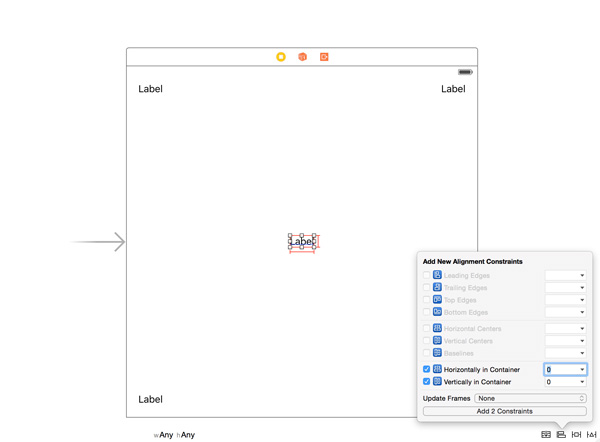
Чтобы центрировать метку независимо от размеров и ориентации устройства, на котором запущено приложение, мы не можем использовать меню « Закрепить» . Вместо этого мы используем меню Align слева от меню Pin . Выбрав метку, откройте меню « Выровнять» и добавьте два ограничения, чтобы центрировать метку в родительском представлении. Добавляя эти ограничения, красные линии заменяются синими линиями.

Проверка ограничений
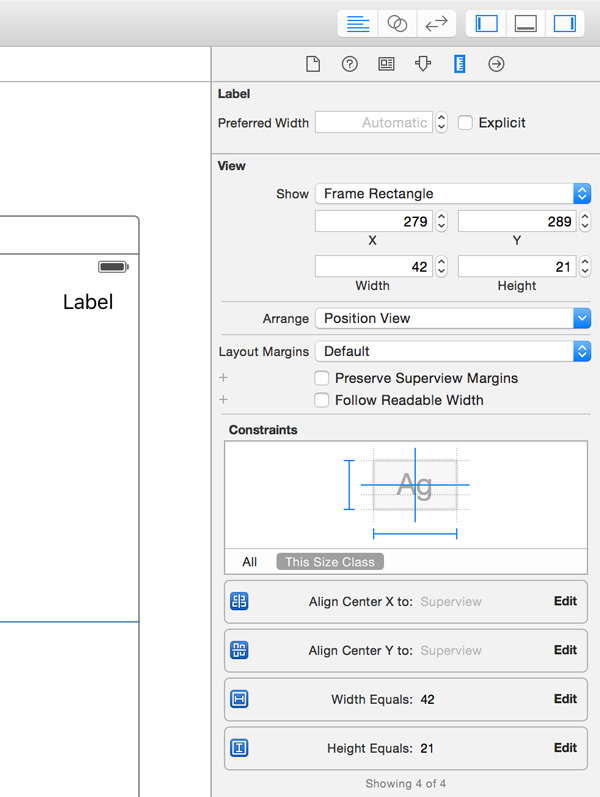
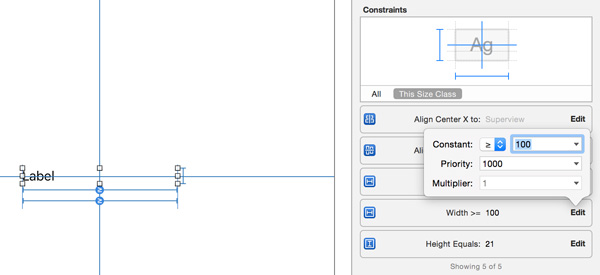
Пришло время узнать больше об ограничениях. Ограничения не являются статичными, и они, конечно, не магические. Вы можете добавлять, удалять и изменять ограничения. В качестве примера, давайте посмотрим на ограничения метки центра. Выберите метку и откройте инспектор размера слева. В разделе « Ограничения » перечислены ограничения текущего выделения, метка центра. Каждое ограничение имеет кнопку « Редактировать» для изменения атрибутов ограничения.

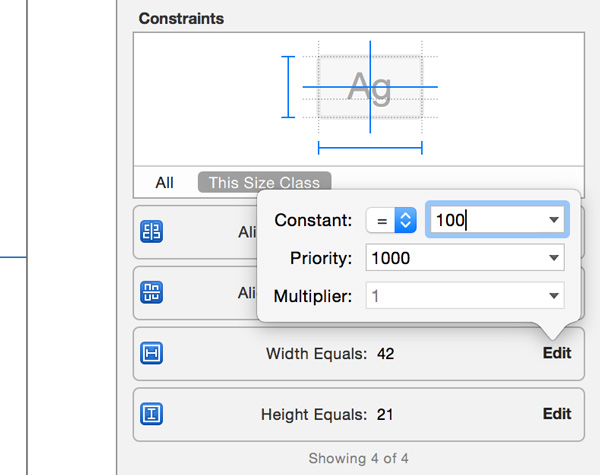
Нажмите кнопку « Изменить» для ограничения « Ширина равна: 42» . Изменяя свойство Constant , вы можете изменить ширину метки. Установите Constant на 100 и нажмите Enter или Return, чтобы зафиксировать изменение. Размер метки в раскадровке немедленно отражает изменения, которые мы внесли.

Свойство Priority ограничения важно, если несколько ограничений конфликтуют друг с другом. Давайте проиллюстрируем это на примере. Выберите метку в центре и добавьте новое ограничение, которое устанавливает ширину метки в 200 . Вы уже знаете, как это сделать. Когда вы добавляете новое ограничение, XCode жалуется, что он не может удовлетворить оба ограничения одновременно.

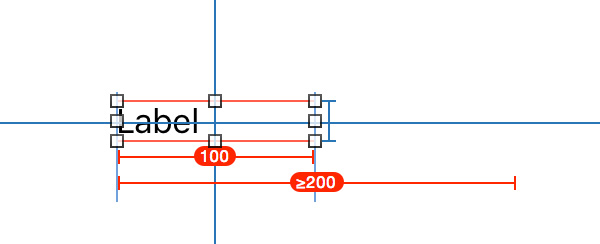
Выберите метку и откройте инспектор размера, чтобы проверить ограничения. Есть два ограничения, устанавливающих ширину метки. Нажмите кнопку « Редактировать» для ограничения « Ширина равна: 100» и установите « Приоритет» в значение « Высокий» (750) . Ширина метки в раскадровке меняется до 200, а одна из синих линий меняется с сплошной на пунктирную, что указывает на то, что это ограничение отменяется ограничением с более высоким приоритетом. Пунктирное ограничение все еще активно, но в настоящее время оно не применяется из-за его более низкого приоритета по сравнению с ограничением, которое устанавливает ширину метки равной 200 .

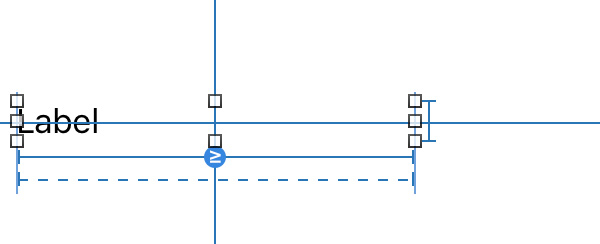
Есть еще один способ решить проблему. Установите приоритет обоих ограничений на Обязательный (1000) . В то же время, изменить = на > = для ограничения, которое читает Ширина равна: 100 . Это также решает проблему. Результат не тот же, однако. Оба ограничения действуют вместе, чтобы определить положение метки. Теперь ограничение определяет, что ширина метки должна быть больше или равна 100 .

Добавление дополнительных ограничений
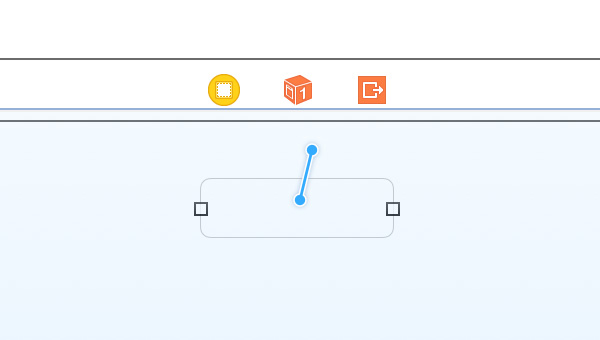
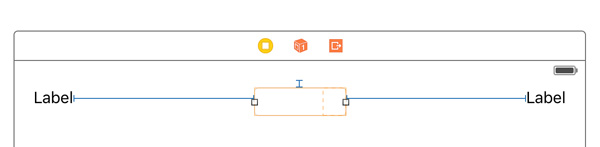
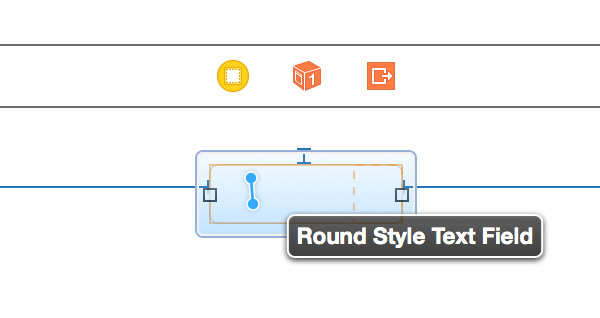
Я уже упоминал, что есть несколько способов добавить ограничения в конструктор интерфейса. Давайте посмотрим на другую популярную технику. Откройте библиотеку объектов справа и добавьте текстовое поле в представление контроллера представления. Чтобы закрепить текстовое поле в верхней части представления, выделите текстовое поле, нажмите клавишу « Управление» и перетащите его из текстового поля в верхнюю часть представления. Посмотрите на скриншот ниже для пояснения.

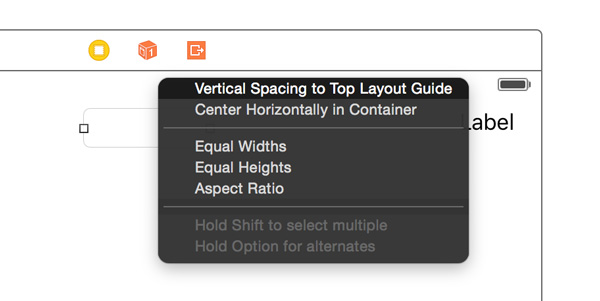
В всплывающем меню выберите « Вертикальный интервал до верхнего макета» . Верхняя направляющая — это специальная направляющая, расположенная вдоль нижнего края строки состояния и панели навигации. Положение верхней направляющей макета зависит от наличия или отсутствия строки состояния и панели навигации вверху.

Текстовое поле теперь должно быть закреплено в верхней части представления. Как и ожидалось, Xcode сообщает нам, что у текстового поля недостаточно ограничений, чтобы однозначно описать его положение.

Выделите текстовое поле, нажмите клавишу « Управление» и перетащите на метку слева от текстового поля. В меню выберите Горизонтальный интервал . Повторите этот шаг для метки справа от текстового поля. Мы почти там.

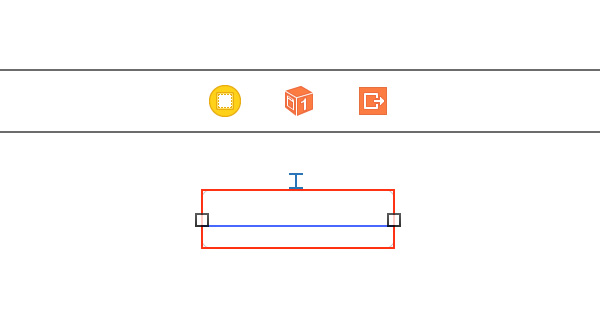
Чтобы установить фиксированную высоту метки, выберите текстовое поле, нажмите клавишу « Управление» и перетащите курсор от верхней части текстового поля к нижней части текстового поля. Выберите « Высота» в появившемся меню. Это определяет ограничение относительно самого текстового поля, его высоты.

Я уверен, что вы согласны с тем, что основы Auto Layout легко понять. Хотя иногда это может быть довольно сложно. То, что мы рассмотрели до сих пор, это основы, Auto Layout сгибает свои мышцы. Давайте закончим этот урок, посмотрев на очень распространенную проблему, которая легко решается с помощью Auto Layout.
Больше ограничений
Нередко вы хотите, чтобы подпредставление охватывало ширину и высоту родительского представления. Например, табличное представление очень часто имеет тот же размер, что и его родительское представление. Давайте посмотрим, как мы можем справиться с этим, используя Auto Layout.
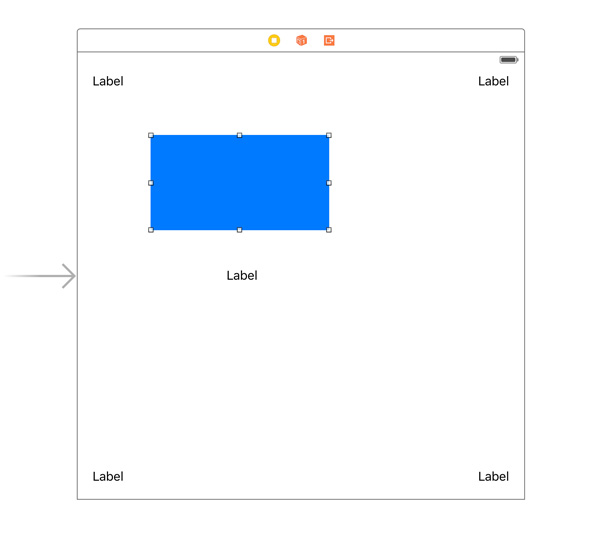
Добавьте представление из библиотеки объектов в представление контроллера представления. Откройте инспектор атрибутов и установите синий цвет фона представления, чтобы убедиться, что он выделяется. Запустите приложение в симуляторе iPad, чтобы увидеть, с чего мы начинаем.

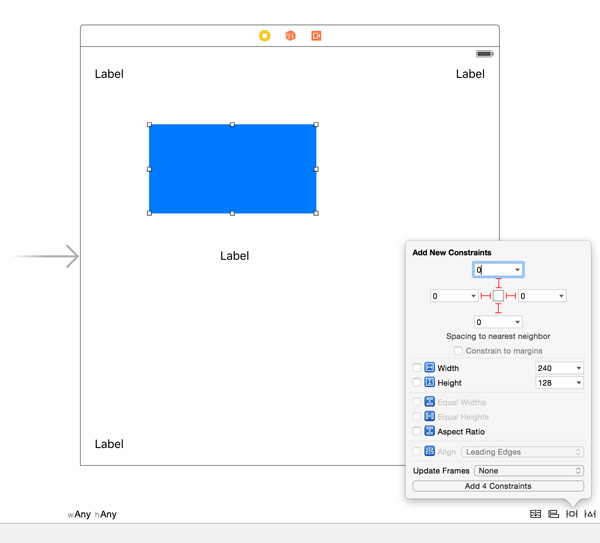
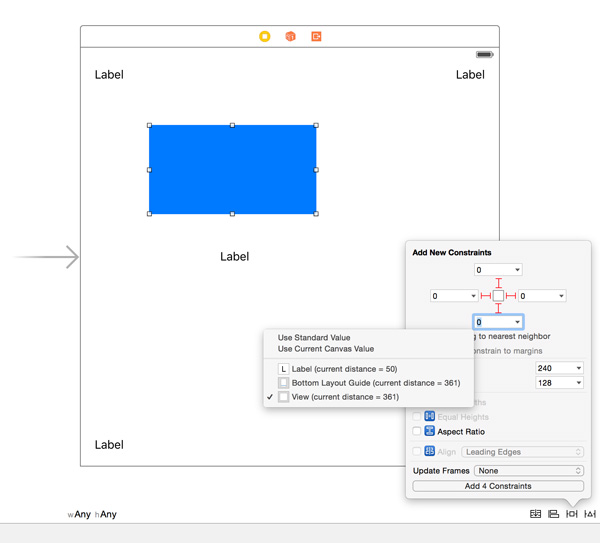
Вы можете нажать Command + Стрелка влево или Command + Стрелка вправо, чтобы повернуть устройство. Похоже, что вид сохраняет свою ширину и высоту, но он застрял в верхнем левом углу. Цель состоит в том, чтобы он охватывал ширину и высоту родительского представления. Выберите синий вид и добавьте следующие ограничения, используя меню Pin .

Прежде чем нажать кнопку « Добавить 4 ограничения» , убедитесь, что вы добавляете ограничения относительно суперпредставления синего вида. Что это обозначает? Ограничение описывает отношение между двумя представлениями. Вы собираетесь применить эти ограничения к синему представлению относительно его ближайших братьев и сестер. Однако мы хотим добавить ограничения, которые определяют положение синего представления относительно его содержащего или родительского представления. Вы определяете, какое представление определяет ограничение, щелкая маленький треугольник рядом с числом (которое определяет константу ограничения). Взгляните на следующий скриншот для пояснения.

Дважды проверьте, что каждое ограничение применяется к синему представлению и его родительскому или содержащему представление. Когда вы будете готовы, добавьте четыре ограничения.
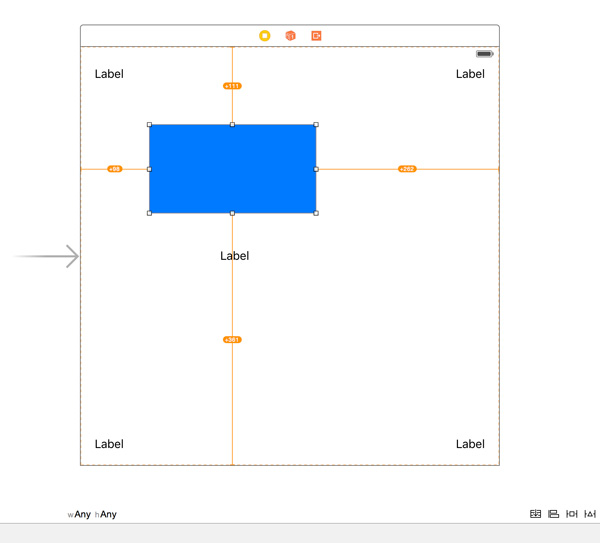
Вместо синих линий вы, вероятно, видите оранжевые линии с цифрами. В Xcode оранжевый означает предупреждение. Оранжевые линии предупреждают вас, что текущая позиция синего вида не совпадает с позицией синего вида во время выполнения. Вы заметили оранжевые пунктирные линии по краям родительского вида синего вида? Эти пунктирные линии символизируют рамку синего вида, если действуют только что примененные ограничения. Это происходит во время выполнения.

Если вы мне не верите, я советую вам запустить приложение в симуляторе iPad, чтобы проверить себя. Синий вид охватывает ширину и высоту родительского вида, даже если вы поворачиваете симулятор из портретной в альбомную и наоборот.
Оранжевые линии излишне загромождают рабочее пространство, и то, что вы видите, не то, что вы получаете во время выполнения. Лучше исправить проблему, обновив рамку синего вида. Это просто Выберите синий вид и выберите « Обновить кадры» в меню « Устранить проблемы с автоматической компоновкой» в правом нижнем углу.

Убедитесь, что вы понимаете, что мы рассмотрели в этом руководстве, потому что оно понадобится нам в оставшейся части этой серии. В следующем уроке мы будем обсуждать представления таблиц и будем применять некоторые методы, обсуждаемые в этом уроке. Чтобы узнать больше об Auto Layout, просмотрите Apple Auto Layout Guide .
Вывод
Сказать, что Auto Layout является мощным, значит преуменьшение. Несмотря на то, что в этом уроке мы только коснулись поверхности, теперь вы должны иметь представление о том, что такое Auto Layout и что оно может сделать для вас.
В оставшейся части этой серии мы продолжим использовать Auto Layout. Если вы застряли, обязательно посетите этот учебник или напишите мне в комментариях. Вы также можете связаться со мной в Twitter .