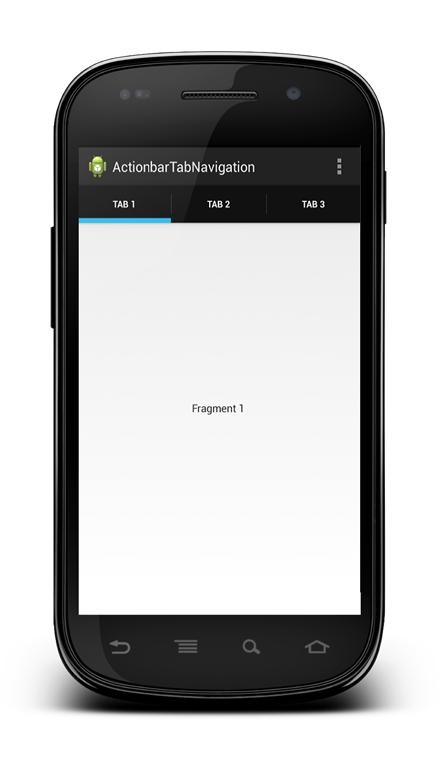
Панель действий была введена с уровня API 11. В этом посте я объясню, как создать вкладку в панели действий с фрагментами. Окончательный результат показан ниже, где пользователь может перемещаться между вкладками.
Создание панели действий и вкладок
Первый шаг — получить ссылку на панель действий и добавить к ней вкладку:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ActionBar bar = getActionBar(); bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); for (int i=1; i <= 3; i++) { Tab tab = bar.newTab(); tab.setText("Tab " + i); tab.setTabListener(this); bar.addTab(tab); }} |
Обратите внимание, что в первую очередь мы не используем «основной» макет. Во-вторых, в строке 3 мы получаем ссылку на панель действий, просто используя метод getActionBar. В строке 4 мы устанавливаем режим навигации в нашем случае
NAVIGATION_MODE_TABS . Поддерживаются три различных типа навигации:
- Список режимов навигации
- Стандартный режим навигации
- Вкладки режима навигации
После этих шагов мы должны создать наши вкладки и добавить их на панель действий. В нашем примере мы создаем три разные вкладки. То, что мы хотим, это когда пользователь касается одной из вкладок, содержимое пользовательского интерфейса изменяется. Для этого нам нужны две вещи:
- Фрагмент, который заполняет пользовательский интерфейс, когда пользователь меняет вкладку в соответствии с выбранной вкладкой
- Слушатель, который получает уведомление, когда пользователь взаимодействует с вкладками
Фрагмент вкладки
В нашем примере фрагмент будет очень простым, он просто показывает текст в середине экрана. Макет выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /></RelativeLayout> |
Хотя фрагмент исходного кода очень прост:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Bundle data = getArguments(); index = data.getInt("idx");}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v = inflater.inflate(R.layout.fragment, null); TextView tv = (TextView) v.findViewById(R.id.msg); tv.setText("Fragment " + (index + 1)); return v;} |
Просто обратите внимание, что мы передаем индекс фрагмента, используя аргументы bundle (строка 2,3). Теперь у нас есть наш фрагмент, мы должны просто реализовать слушатель.
Вкладка слушатель
Мы можем сделать так, чтобы наша Activity реализовала слушателя так, чтобы, когда пользователь выбирает вкладку, мы отображали относительный фрагмент.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public class MainActivity extends Activity implements TabListener {... @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { Fragment f = null; TabFragment tf = null; if (fragList.size() > tab.getPosition()) fragList.get(tab.getPosition()); if (f == null) { tf = new TabFragment(); Bundle data = new Bundle(); data.putInt("idx", tab.getPosition()); tf.setArguments(data); fragList.add(tf); } else tf = (TabFragment) f; ft.replace(android.R.id.content, tf); } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { if (fragList.size() > tab.getPosition()) { ft.remove(fragList.get(tab.getPosition())); } }} |
У TabListener есть несколько методов, которые мы должны переопределить. Наиболее важным является onTabSelected, которое вызывается, когда пользователь выбирает вкладку. В этом методе сначала мы проверяем, есть ли наш фрагмент в списке фрагментов (строки 9-10), если это так, мы повторно используем его и показываем фрагмент (см. Строку 20). Если нет, мы создаем нашу строку фрагмента (12-18) и добавляем ее в наш список фрагментов. В конце (строка 22) мы просто заменяем содержимое пользовательского интерфейса ( android.R.id.content ) на правильный фрагмент. Результат показан ниже:
 |
 |