Для отладки веб-приложения в настольном браузере доступно множество инструментов, таких как инструменты разработчика Chrome или дополнение Firefox Firebug. У разработки собственных приложений есть IDE, которые предоставляют интегрированные инструменты отладки. Но гибридные приложения, которые используют веб-представление, всегда было сложнее отлаживать.
Debuggap — это инструмент для отладки кроссплатформенных мобильных приложений. Это легко использовать и начать. Все, что вам нужно сделать, это загрузить пакет, включить файл JavaScript и запустить приложение на устройстве или эмуляторе.
Он может отлаживать приложения на разных мобильных платформах и поддерживается в Windows, Mac и Linux.
Начиная
Чтобы начать использовать DebugGap на рабочем столе, загрузите соответствующий пакет и разархивируйте его.
Перейдите в разархивированную папку и измените права доступа.
sudo chmod -Rf 777 ./DebugGap-x.x.xЗапустите исполняемый файл отладки.
cd DebugGap-x.x.x
./DebugGap
В MacOS и Windows в папке находится файл приложения, поэтому дважды щелкните его, чтобы запустить исполняемый файл отладки .
Теперь вы должны увидеть экран удаленной отладки.

Нажмите подключиться, чтобы прослушать клиентов.
Добавление DebugGap в приложение
Чтобы продемонстрировать DebugGap, я буду использовать приложение Expense Manager из учебника Создание приложения Expense Manager с Apache Cordova .
Сначала установите кордову.
sudo npm install -g cordova
Клонировать исходный код из GitHub .
git clone https://github.com/sitepoint-editors/ExpenseManager.git
Перейдите в каталог проекта и добавьте соответствующую мобильную платформу. Я использую Android.
cd ExpenseManager
cordova platform add android
Из разархивированной папки DebugGap скопируйте файл debuggap.js из папки клиента и вставьте его в ExpenseManager / www / js . Включите debuggap.js в ExpenseManager / www / index.html в качестве ссылки на скрипт.
<script src="js/debuggap.js" type="text/javascript"></script>
Постройте проект Cordova.
cordova build
После завершения сборки запустите приложение на эмуляторе Android.
cordova emulate android
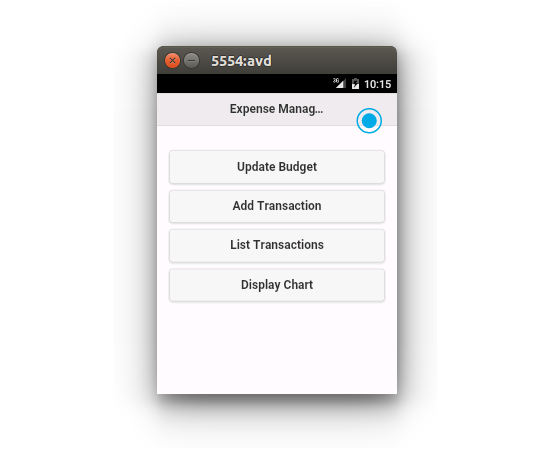
Вы должны иметь возможность просматривать приложение, запущенное в эмуляторе, с синим пятном.

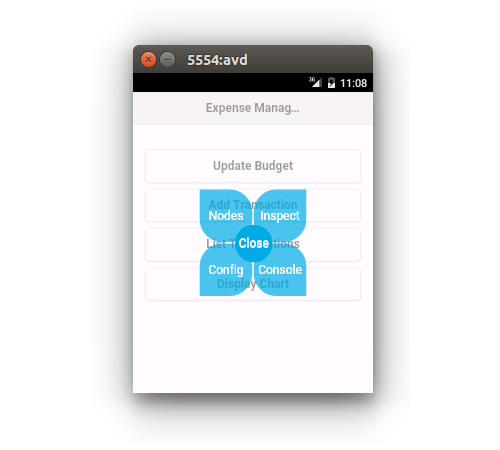
Нажмите на синее пятно, и вы должны увидеть 4 варианта.

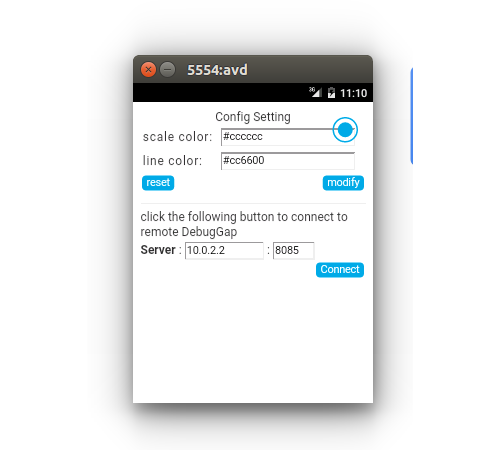
Выберите config и введите IP-адрес, на котором вы запускаете DebugGap. В этом случае, так как мы запускаем приложение на эмуляторе, вам нужно ввести IP-адрес 10.0.2.2, порт 8085 и нажать кнопку подключения . Он подключится к прослушиванию DebugGap на локальном сервере, порт 8085.

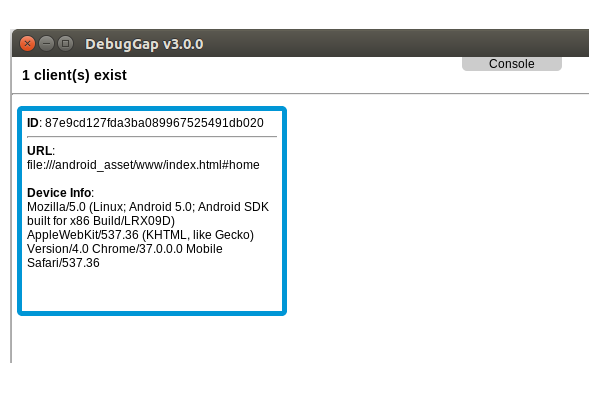
После подключения вы сможете увидеть клиента на экране прослушивателя DebugGap.

Вы можете иметь несколько клиентов, подключенных к DebugGap.
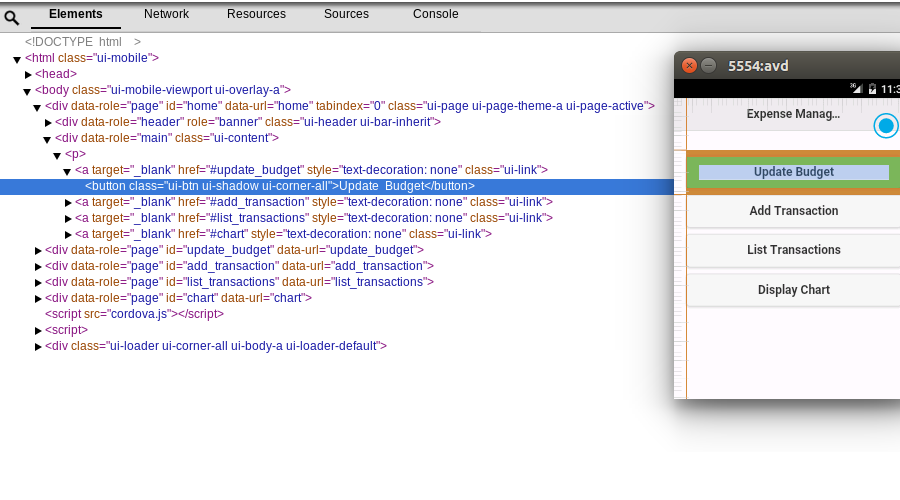
Чтобы начать отладку приложения, дважды щелкните клиент в окне прослушивателя отладки, и вы увидите окно, похожее на консоль разработчика Chrome. Вернитесь в мобильное приложение, нажмите на синюю точку и выберите осмотреть . Нажмите на любой элемент в мобильном приложении, и он должен отображаться на вкладке элементов в окне прослушивателя debugGap.

Нажатие на синюю точку предоставляет опцию «Узлы», которая показывает элементы DOM в виде узлов. DebugGap имеет консоль, которая предоставляет доступ к консоли мобильного браузера для отладки сообщений об ошибках.
Вот и все! DebugGap прост, но предлагает полезные функции, чтобы копаться за кулисами гибридных приложений, работающих на реальном (или эмулируемом) устройстве, к которым иногда трудно получить доступ.
Вывод
В этом руководстве мы увидели, как использовать DebugGap для отладки мобильных приложений. Это удобный инструмент для быстрой проверки элементов мобильного приложения.
Вы когда-нибудь использовали DebugGap для отладки ваших мобильных приложений? Каким был ваш опыт? Или вы использовали какие-либо другие инструменты для отладки? Мы хотели бы знать ваши мысли, предложения или опыт.