Мобильные сайты становятся чрезвычайно популярными среди бизнеса сегодня. Вы могли бы даже утверждать, что это догоняет социальные медиа как «новое модное слово» в Business Circles. В моей статье будет один совет, чтобы убедиться, что ваш новый сайт jQuery Mobile работает правильно и дает желаемые результаты.
Отслеживание Google Analytics для мобильных сайтов отличается от отслеживания вашего сайта. В конце концов, вся цель мобильного сайта — быстрый и легкий доступ для мобильных клиентов. 99,9% этого трафика ищет ваш номер телефона или ваше местоположение, клиент либо уже выполнил поиск Google, чтобы найти вас, либо он является прямым визитом.
Так что давайте отслеживать клики по номерам телефонов и картам с помощью Google Analytics. Мы предполагаем, что вы уже вставили Javascript по умолчанию в заголовок. Вот код, который они дают вам:
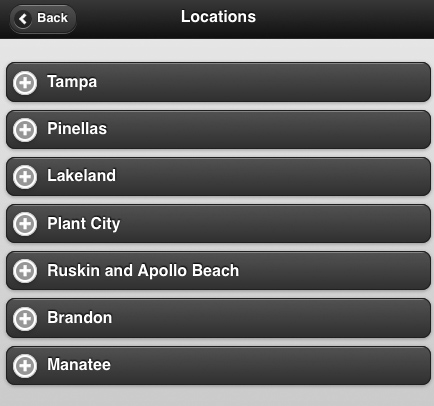
_gaq.push(['_setAccount', 'UA-XXXXXX-1']);В этом примере наш бизнес имеет несколько местоположений в районе Тампа-Бэй, и мы хотим отследить, в какой город приходят клики по мобильным посетителям. Эти данные могут быть важны для будущей мобильной рекламы, но в основном мы знаем, что это дополнительная услуга, которую используют наши клиенты.
Наши местоположения разделены разборными элементами div с базовой ссылкой html a href с использованием «tel: 813-XXX-XXXX», поэтому браузер знает, как отобразить эту ссылку как телефонный звонок. Мы поместили каждый город в разборный блок, чтобы сократить случайные телефонные звонки, для звонка ему нужен дополнительный щелчок, но это лучше, чем случайный, который искажает наши данные. Ниже приведен пример кода для всего DIV, включая код отслеживания событий Google Analytics.
<div data-theme="a" data-collapsed="true" data-role="collapsible" class="ui-collapsible-contain">
<h3>Tampa</h3>
<p aria-hidden="true">
<a href="tel:813-XXX-XXXX" onClick="_gaq.push(['_trackEvent', 'Phone', 'Clicked', 'Tampa Phone Call']);">Call 813-XXX-XXXX</a><br />
XXX E Highway 92<br />
Tampa, FL
</p>
</div>
Давайте рассмотрим параметры этого события. «Телефон» — это наша категория, «Нажатие» — это наше действие, а «Телефонный звонок Тампа» — это наша метка. Эти параметры, конечно, можно изменить на любое, но я рекомендую менять метку только по мере необходимости. Примером другой категории будет «Карта» или «Направления», если вы разместили ссылку на свою страницу Google Maps.
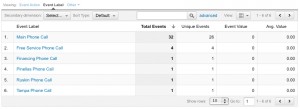
Теперь давайте посмотрим, как это переводится в Google Analytics. В разделе «Контент» вы найдете «События». Не пройдя весь урок по Google Analytics, просто нажмите «Лучшие события» и измените «Просмотр» на «Метка события», вы должны увидеть нечто похожее на это:
Резюме
Теперь мы можем сказать, сколько клиентов захотело перейти к конкретным городским телефонным номерам вместо того, чтобы звонить на основной номер 800 на нашей домашней странице мобильного телефона. Я надеюсь, что это поможет вам увеличить отслеживание ваших мобильных клиентов.