Это еще одна выдержка из будущей книги Эрла Кастледина , Майлса Эфтоса и Макса Уилера « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств ». BuildMobile эксклюзивно публикует полную главу из книги, главу о мобильных веб-приложениях, это второй раздел о событиях.
2. События
Для многих пользователей наиболее заметная разница между веб-сайтом и нативным приложением заключается в способе перехода каждого из них между экранами или страницами. Собственные приложения реагируют мгновенно, иногда перемещая или замирая контент на экране и за его пределами, тогда как веб-сайты показывают несколько секунд белого экрана, прежде чем содержимое следующей страницы начнет загружаться.
Есть несколько способов сделать наше веб-приложение более отзывчивым. Как вы, наверное, догадались, использование Ajax для загрузки компонентов страницы, чтобы избежать обновления, является важным компонентом нашей стратегии. Этот подход принесет дивиденды в главе 7, « Введение в PhoneGap», когда мы используем PhoneGap, чтобы перенести наше приложение в родной мир.
Прежде чем загружать контент с помощью Ajax и использовать переходы и анимацию, мы должны захватить некоторые события. По большей части обработка событий на мобильных устройствах ничем не отличается от настольных компьютеров, но есть несколько ключевых моментов, о которых стоит узнать, поэтому мы начнем с них.
Давайте начнем с захвата событий кликов по ссылкам в нашей панели вкладок. В качестве быстрого обновления, вот разметка для навигации:
<ul id="tab-bar"> <li id="tab-spots"> <a href="#page-spots"> Spots </a> </li> <li id="tab-sighting"> <a href="#page2"> Add a sighting </a> </li> <li id="tab-stars"> <a href="#page3"> Stars </a> </li> </ul><!-- #tab-bar --> Чтобы убедиться, что мы можем фиксировать события кликов в каждом элементе списка, мы запустим другое предупреждающее сообщение:
$("#tab-bar li").click(function(e){ e.preventDefault(); alert("Coming soon!"); });
Запуск скриптов
Все последующие фрагменты кода предполагают, что код находится либо внутри, либо вызывается из функции ready . Таким образом, мы уверены, что наш документ загружается до того, как мы запустим любой код, который зависит от его присутствия.
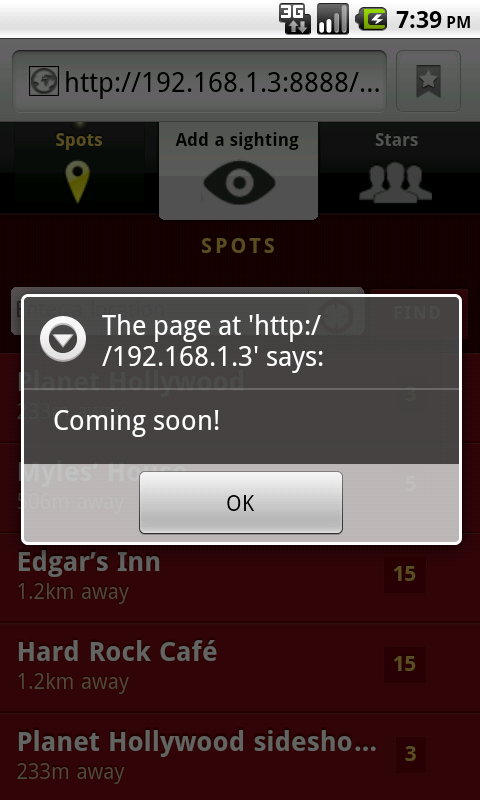
Мы прикрепили нашу функцию к событию click во всех элементах списка и предотвратили поведение события по умолчанию, поэтому браузер не будет переходить по адресу ссылки. Включите его на своем мобильном телефоне, чтобы убедиться, что он работает. Это может быть скучное предупреждающее сообщение, но видеть, как ваш код работает на ладони, довольно круто. Рисунок 4.2, «Мы захватили событие щелчка и использовали его для отображения сообщения» отображает вывод в браузере Android.
Событие DOM click состоит из двух отдельных шагов: mousedown , за которым следует mouseup . Очевидно, это событие, предназначенное для мыши, где нажатие занимает доли секунды и происходит после того, как пользователь переместил мышь в правильное положение. Это взаимодействие не всегда хорошо воспроизводится на сенсорном экране, и в некоторых устройствах щелчок может показаться немного вялым.
Для небольшого улучшения, нацеливайтесь только на событие mouseup ; однако событие mouseup не зависит от события click , поэтому нам по-прежнему необходимо mouseup по ссылке на другую страницу. После того, как мы сократили гиперссылку, мы можем запустить наш код в mouseup события mouseup , который мы присоединяем с помощью метода bind jQuery:
// Stop clicks from following links $("#tab-bar li a").click(function(e){ e.preventDefault(); }); // Do our magic on mouse-up! $("#tab-bar li").bind("mouseup", function(){ alert("Coming soon!"); });
2.1. Простые сенсорные события
Хотя мобильные устройства могут притворяться, что ваш палец — указатель мыши, и запускать обычные события щелчков, они также генерируют сенсорные события, которые являются более точными и полезными. Тем не менее, они загружены таким количеством кросс-браузерных ловушек, что вы захотите вернуться к разработке для IE6!
К счастью для нас, обнаружить прикосновение достаточно просто:
$("#tab-bar li").bind("touchend", function(e){ alert("Coming soon!"); });
Последние мобильные сенсорные устройства будут touchend событие touchend . Это срабатывает, когда пользователь поднимает палец с экрана после прикосновения к нему. Есть также несколько других событий, которые довольно хорошо отображаются на эквиваленты мыши, как показано в книге.
Обратите внимание, что на мобильном устройстве нет события наведения мыши — в конце концов, невозможно узнать, где вы наводите палец! Это может быть небольшая деталь, но она имеет некоторые интересные последствия для дизайна взаимодействия с пользователем, как мы кратко обсудили в главе 2, Дизайн для мобильных устройств . Отсутствие состояний наведения или всплывающих подсказок означает, что пользователь больше не может перемещать свою мышь по экрану в поисках помощи, поэтому вы должны сделать свои интерфейсы красивыми и понятными.
Пока что мы завершили подмножество событий мыши — ничего особенного. В следующей главе мы рассмотрим некоторые расширенные сенсорные функции мобильных устройств, такие как смахивание и жесты. А пока давайте продолжим наше исследование простых сенсорных событий.
2.2. Нажатие с функцией обнаружения
Сенсорные события могут быть более отзывчивыми и точными, но они поддерживаются не на всех устройствах. Мы можем сосредоточить наше внимание на суперсовременных телефонах последнего поколения, но всегда полезно обеспечить поддержку как можно большего числа браузеров. Кроме того, использование только сенсорных событий делает невозможным тестирование вашего приложения в настольном браузере. Приятно видеть вашу тяжелую работу, отображаемую на телефоне, но не так весело переключаться между настольным и мобильным телефоном, когда вы тестируете функции.
Вы можете (и должны) использовать различные эмуляторы устройств, которые будут интерпретировать щелчки мыши как сенсорные события, но если вы привыкли к веб-разработке для настольных компьютеров, возможность тестировать свои приложения в браузере настольного компьютера очень удобна.
Чтобы наш код работал как в новых, так и в старых мобильных браузерах, а также в настольных браузерах, мы реализуем функцию обнаружения функций . Обнаружение функций включает в себя проверку браузера пользователя на предмет того, какие классные функции мы можем использовать, а также (мы надеемся) предоставление адекватных резервных возможностей для отсутствующих функций.
Мы можем сделать это, назначив несколько переменных:
var hasTouch = "ontouchend" in document, touchEndEvent = "touchend"; // Default to mouse up, if there's no touching if (!hasTouch) { touchEndEvent = "mouseup"; }
Если браузер поддерживает сенсорные события, объект document окна будет иметь событие ontouchend . Мы создаем переменную с именем touchEndEvent , которая изначально содержит строку "touchend" ; мы заменяем это "mouseup" если наше обнаружение касания ничего не обнаруживает.
Теперь, когда у нас есть переменная, содержащая событие, которое мы хотим нацелить, мы можем связать переменную вместо статической строки, и правильное событие будет обработано на основе возможностей устройства:
$("#tab-bar li").bind(touchEndEvent, function(){ alert("Coming soon!"); });
Троичный оператор
В JavaScript (и во многих других языках программирования) есть ярлык, который позволяет условно установить переменную, как мы делали выше. Это называется троичный оператор . Имеет синтаксис a ? b : c a ? b : c , что означает: если a истинно, вернуть b ; в противном случае верните c .
Таким образом, мы могли бы написать touchend выше задание как:
var touchEndEvent = "ontouchend" in document ? "touchend" : "mouseup";
Это читается как «если document содержит свойство ontouchend , вернуть "touchend" ; в противном случае верните "mouseup" . »Затем результат присваивается переменной touchEndEvent . Тернарные операторы — это краткий (некоторые утверждают, что «загадочный») способ выполнения условного присваивания, и, как и в традиционном программистском сражении между табуляцией и пробелами, вы либо любите троичный оператор, либо ненавидите его!
Не пытаясь напугать вас, есть еще что сказать по теме нажатия. Даже при простом щелчке возникает множество новых проблем при переходе от мыши к пальцу, одним из которых является двойной щелчок. Ваше мобильное устройство должно ждать относительно долгое время, чтобы увидеть, станет ли ваш щелчок двойным щелчком, и эта задержка проявляется как небольшое, но заметное отставание. В главе 6 « Полировка нашего приложения» мы рассмотрим его удаление «быстрым щелчком». Однако до конца этой главы мы будем ошибаться в сторону простоты и полагаться на старое доброе событие click .
Сборка мобильной книги
Вы можете приобрести книгу « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств » в Sitepoint. Прочитайте всю главу 4. Мобильные веб-приложения , бесплатно здесь, в BuildMobile, бесплатно в следующих разделах.
- Настройка магазина
- События
- Быстрые победы
- Загрузка страниц
- Ajax
- шаблонирование
- У нас есть приложение!