Эта статья была спонсирована OutSystems . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Если вы никогда не слышали о низком коде раньше, присоединяйтесь к клубу. В июле 2016 года OutSystems попросили меня проверить предварительную версию своего инструмента с низким кодом. Я понятия не имел, что такое низкий код или почему эти люди даже разговаривали со мной.
Оказывается, что платформы с низким кодом представляют собой интегрированные среды разработки с перетаскиванием. Они предназначены для того, чтобы помочь разработчикам легко справиться с тонной стандартной работой и сосредоточиться на содержании своих веб-продуктов. А OutSystems собиралась обновить свое предложение, включив в него мобильные приложения.
Они напомнили мне, что я был родным разработчиком мобильных приложений, и именно тогда он щелкнул. Они хотели знать, выдержит ли их платформа. Достаточно сказать, что, хотя я наслаждался скоростью работы с низким кодом, я обнаружил много сомнительных упущений в их продукте, а также проблемы с производительностью.
Они выполнили свои задания, чтобы успеть улучшить релиз, и разобрались со многими из моих первоначальных проблем. Я был и до сих пор впечатлен конечным продуктом. И я хотел показать сообществу SitePoint, как создавать обычные мобильные шаблоны с использованием платформы с низким кодом, такой как OutSystems.
Хотя эти методы применяются исключительно к OutSystems, конкуренты, такие как Mendix, AppGyver и другие, предлагают аналогичные функции, которые практически не соответствуют тем, которые вы собираетесь увидеть.
Настройка локальной базы данных
Если вы работали с Core Data на iOS, то подход с низким кодом для ORM должен показаться вам знакомым. Для тех на Android, если вы все еще пишете SQL-запросы вручную, я был там. Я рекомендую попробовать ormlite , greenDAO , SugarORM или что-то подобное.
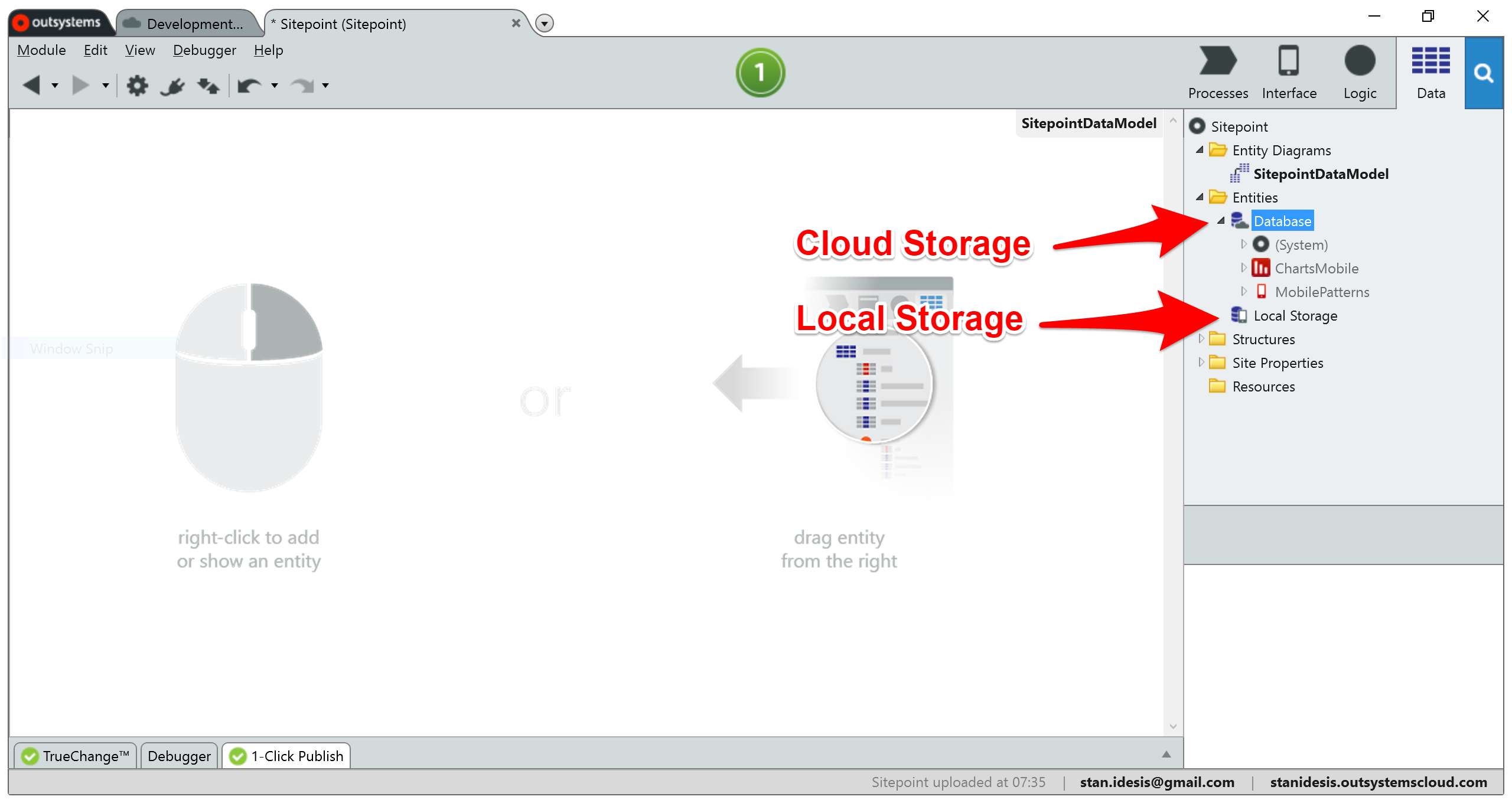
В нижнем коде ваш внутренний и внешний интерфейс объединяются в один редактор, поэтому они стараются очертить границу между облачным и локальным хранилищем.
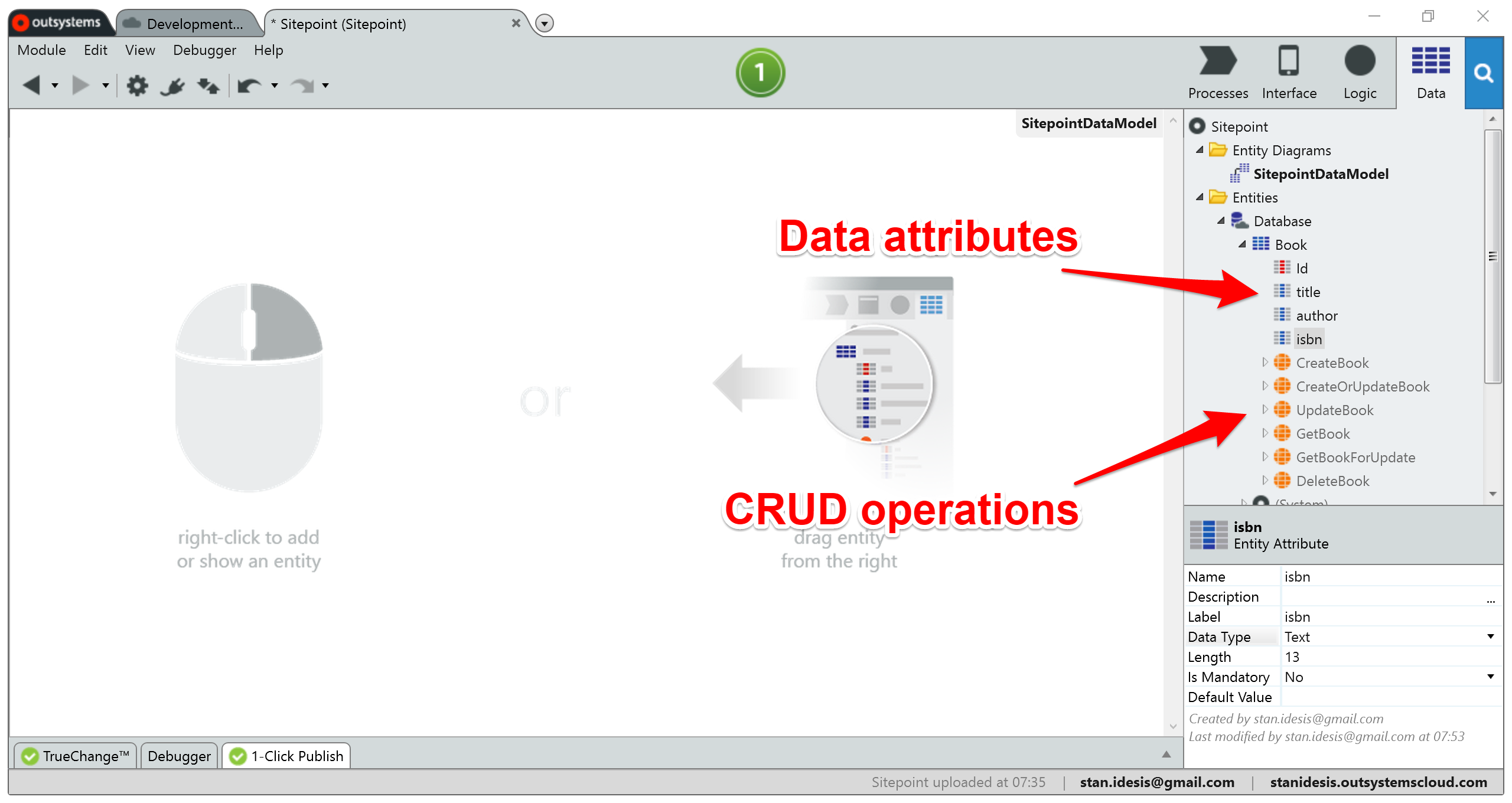
Я создал объект базы данных Book и заполнил его некоторыми атрибутами. OutSystems автоматически генерирует для меня CRUD-действия:
Значки оранжевого круга представляют действия на стороне сервера, и позже вы увидите, как они вступают в игру. Итак, у меня есть сущность Book которая существует в облаке и может представлять одну работу с заголовком, автором и ISBN.
Если вы достаточно долго работали над блоком на стороне клиента, вы знаете, что клиенты не реплицируют центральные базы данных. И они не всегда требуют зеркального отображения каждой модели. Некоторые данные могут остаться на сервере, чтобы уменьшить размеры ответов.
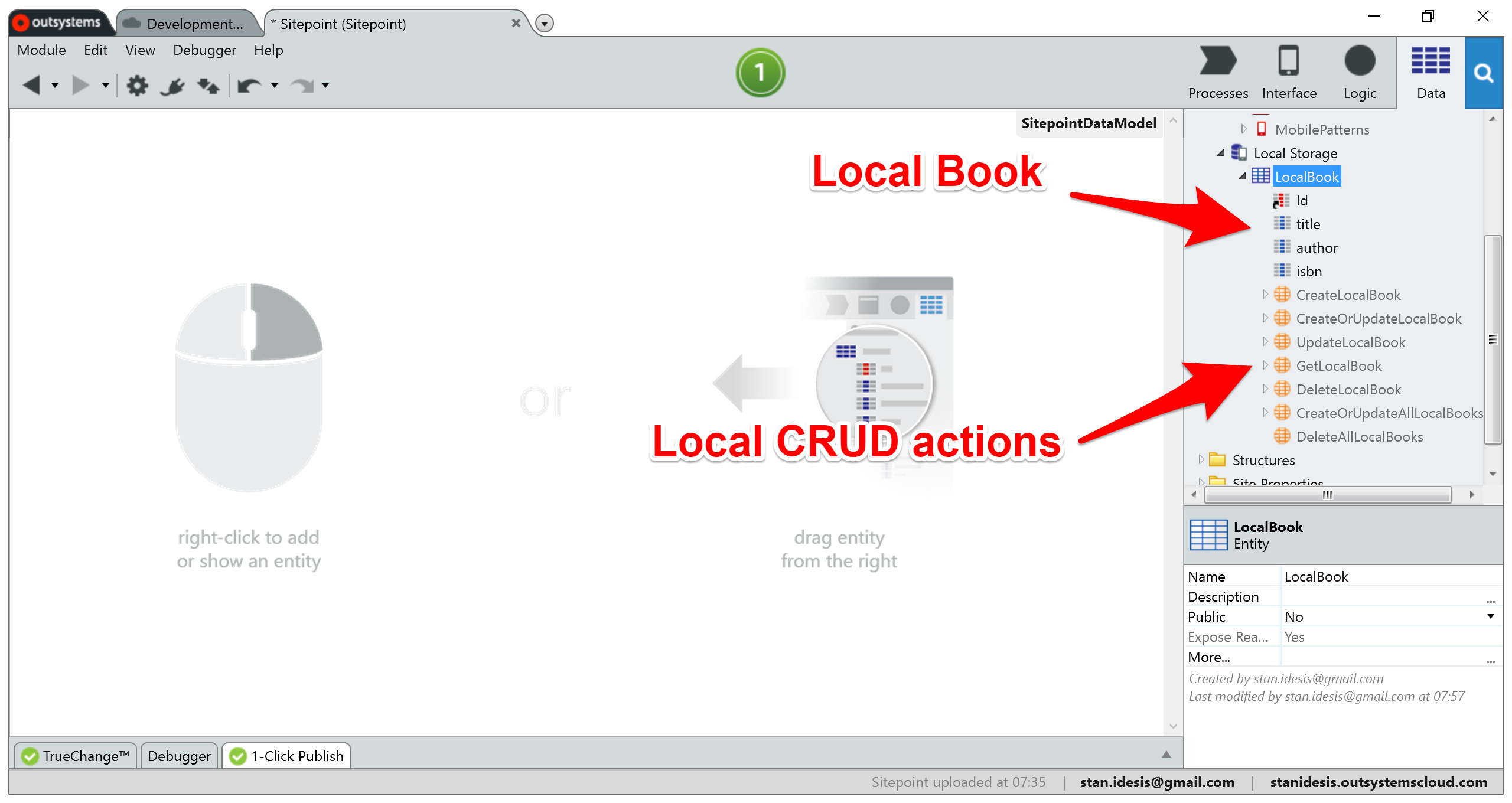
В OutSystems я могу создать локальную сущность на основе существующей облачной сущности в два клика. Когда я это сделал, IDE автоматизировал для меня несколько дополнительных шагов:
В среде IDE добавляется Local к имени объекта. Эта номенклатура помогает мне отслеживать, к какой базе данных я обращаюсь: сервер или клиент. В среде IDE также были сгенерированы действия CRUD, аналогичные тем, которые доступны на сервере, за исключением того, что эти бело-оранжевые значки указывают на локальные действия.
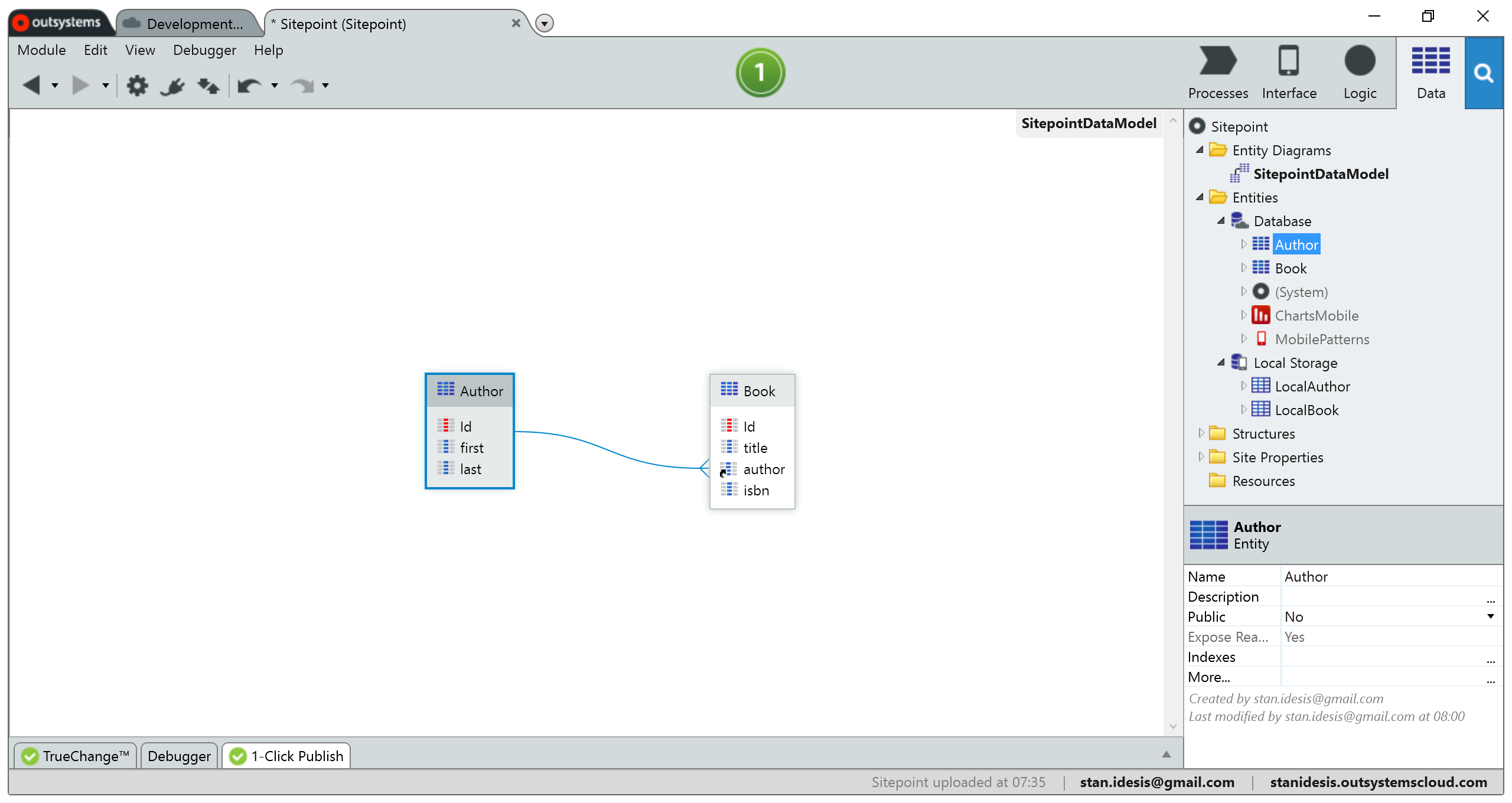
Я усовершенствовал свою модель данных, добавив сущность Author и сформировав отношения между Book и Author . Вот текущая карта:
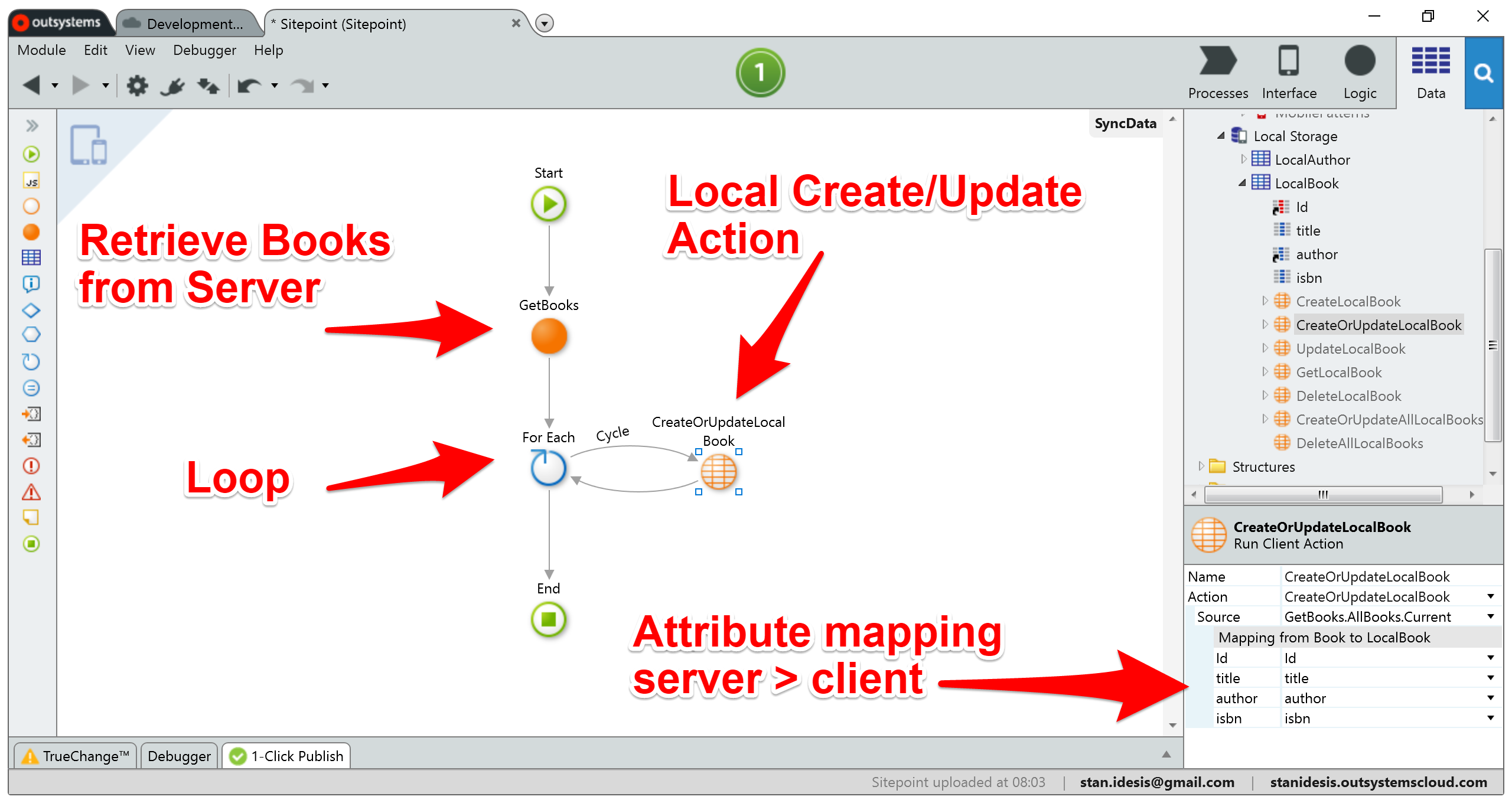
Чтобы использовать данные, среда IDE позволяет мне определять настраиваемые действия для извлечения данных, кэшировать их в локальной базе данных, а затем считывать эти значения в локальные переменные. Вот пример локального действия, которое выбирает книги из центральной базы данных, а затем кэширует их как локальные версии:
Их инструмент также позволяет разработчикам реализовывать автономные возможности, используя парадигму автономной синхронизации. По истечении времени, проведенного вне сети, приложение выполнит пользовательское действие локальной синхронизации, когда обнаружит наличие подключения к Интернету.
К счастью, мы можем реализовать логику синхронизации самостоятельно. Но подход может быть таким же простым, как обновление кэша, или более сложным, чем слияние данных с разрешением конфликтов.
Обрабатывать универсальные макеты
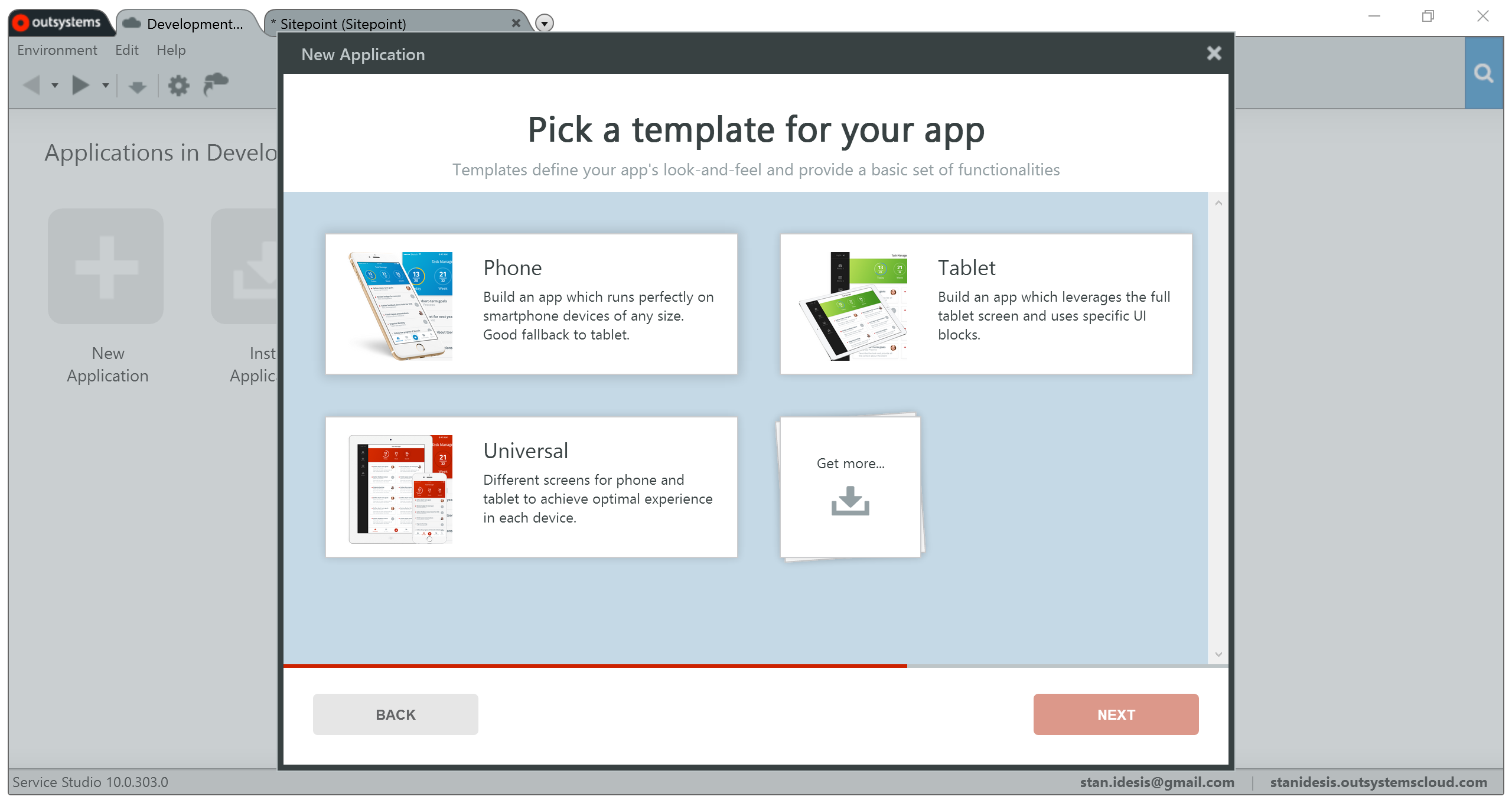
Как разработчики мобильных приложений, у нас есть два подхода к поддержке нескольких размеров экрана: отдельные приложения для планшета и телефона или универсальное приложение. OutSystems обрабатывает обе тактики:
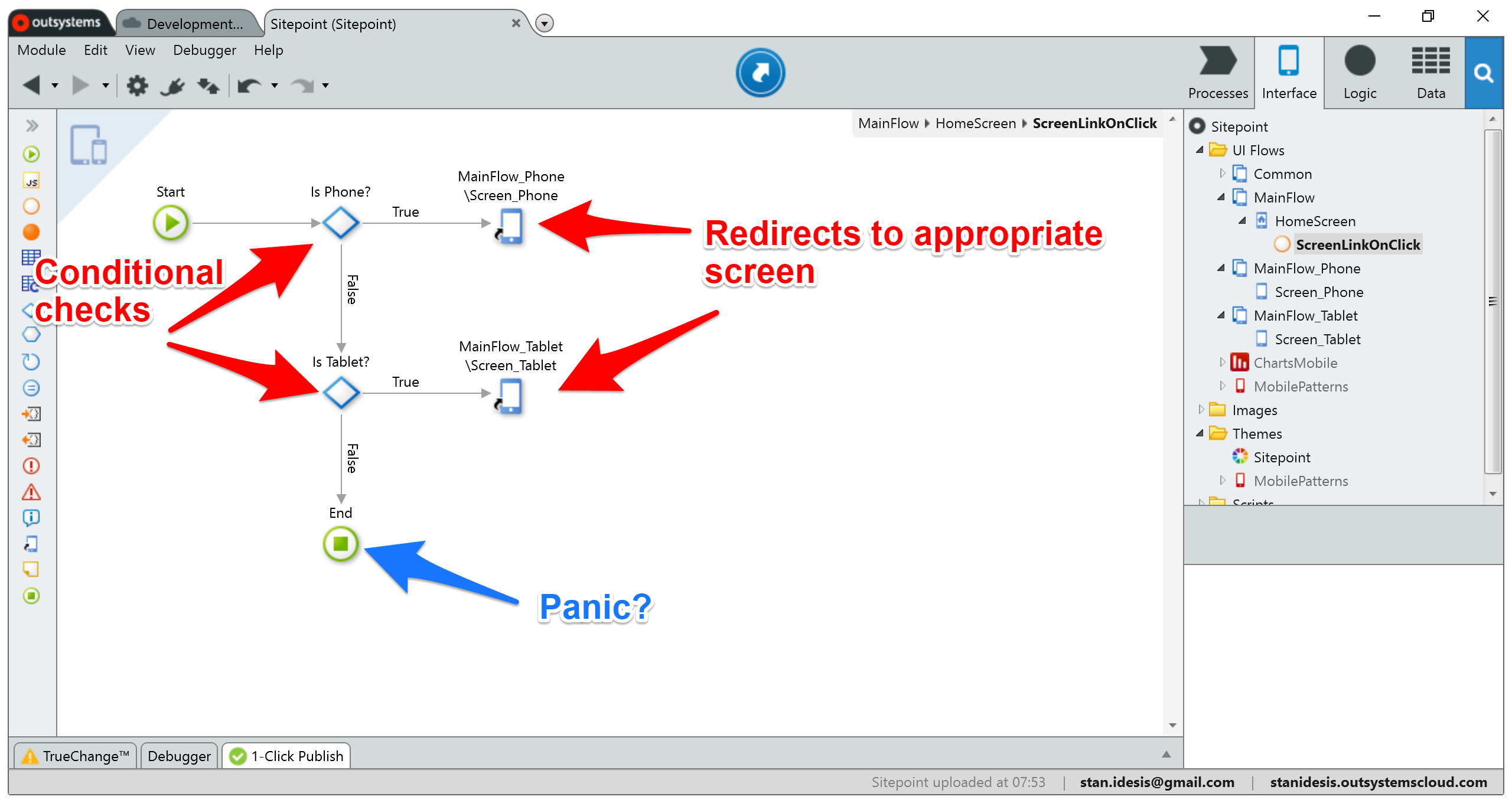
В универсальных приложениях платформа предоставляет два клиентских метода: isTablet() и isPhone() . Это позволяет нам перемещать пользователя к интерфейсу, который мы оптимизировали для его устройства. Вот как эта логика выглядит в начальном шаблоне:
Ни телефона, ни планшета? Подожги волосы.
Вот видео этой логики в действии:
Не можете посмотреть видео? Посмотреть на Dropbox.
В качестве альтернативы, мы можем избежать дублирования работы интерфейса, используя условную логику, чтобы скрыть элементы на устройстве, для которых они не подходят. Допустим, я хотел спрятать логическую диаграмму на планшетах, поскольку изображение растягивается при растяжении… и мне было слишком лениво допускать дизайнера за альтернативу в высоком разрешении.
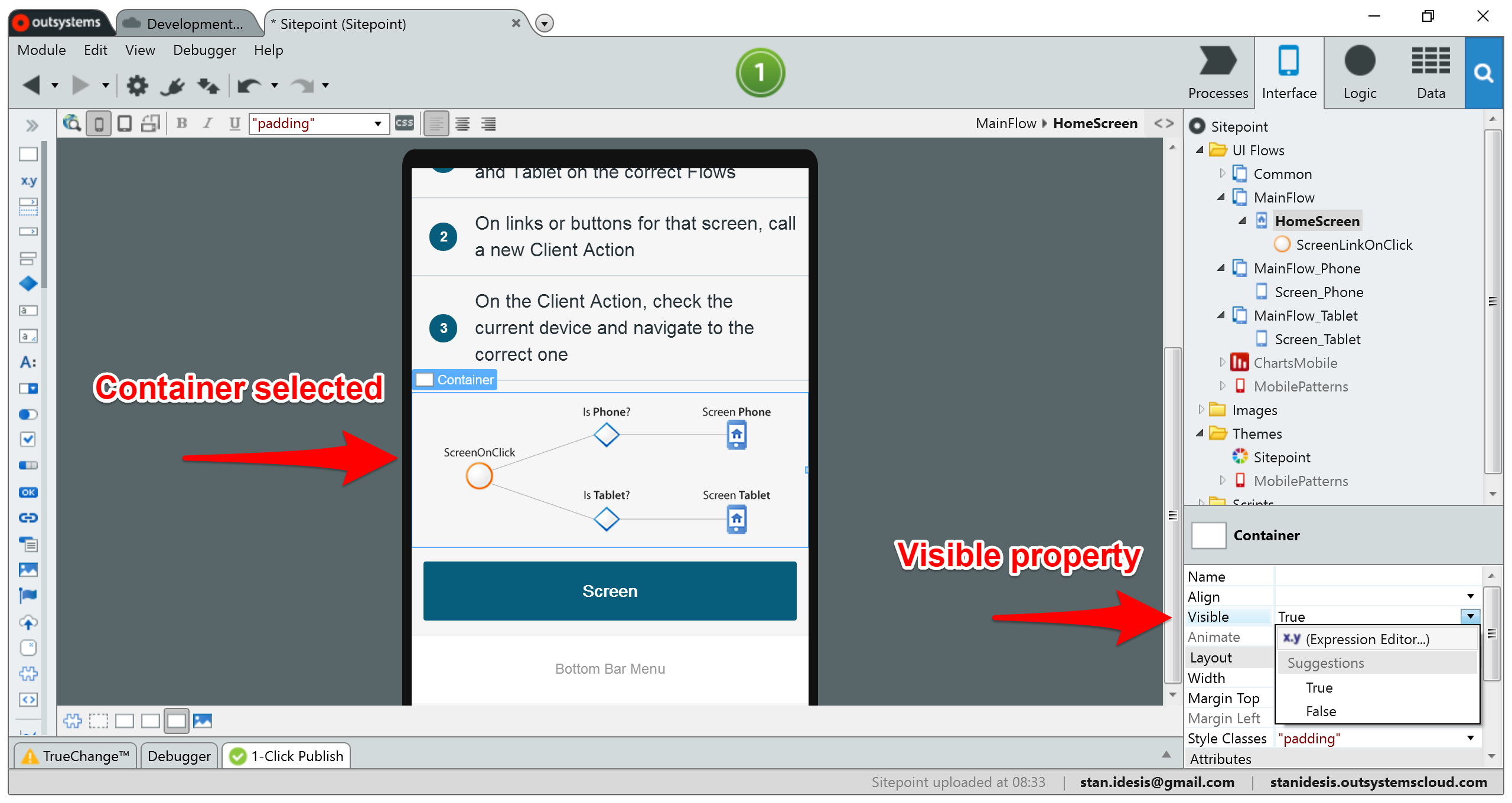
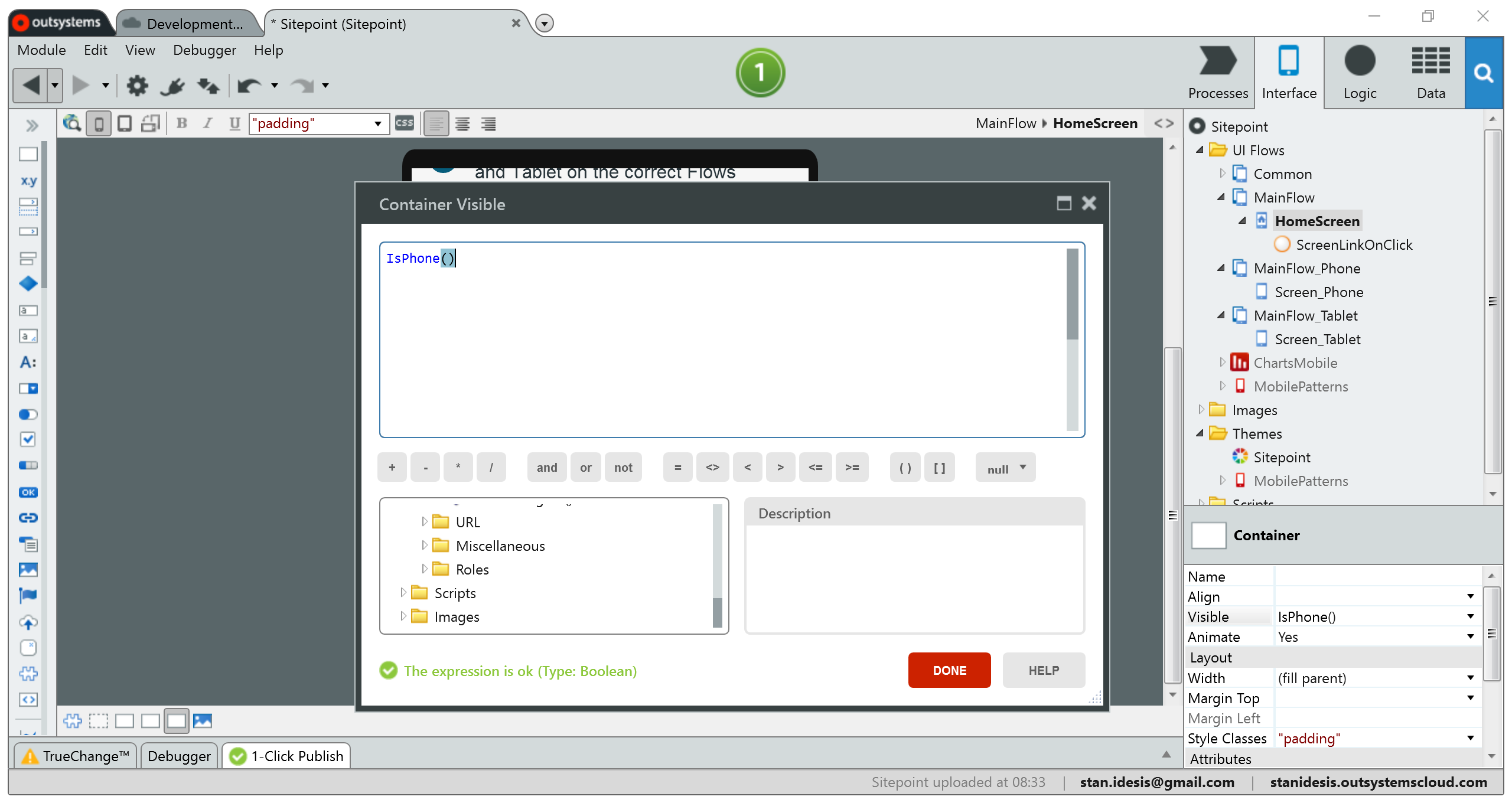
Для этого мне нужно было изменить свойство Visible для контейнера ( div ), который обернул изображение. По умолчанию Visible имеет значение True , но я мог бы отредактировать выражение, которое определило свойство:
После того, как я щелкнул символ xy , в среде IDE появился редактор выражений:
Я набрал IsPhone() , который возвращает True тогда и только тогда, когда функция выполняется в рамке размером с телефон. Редактор выражений позволяет разработчикам писать однострочные операторы возврата в JavaScript, где это применимо.
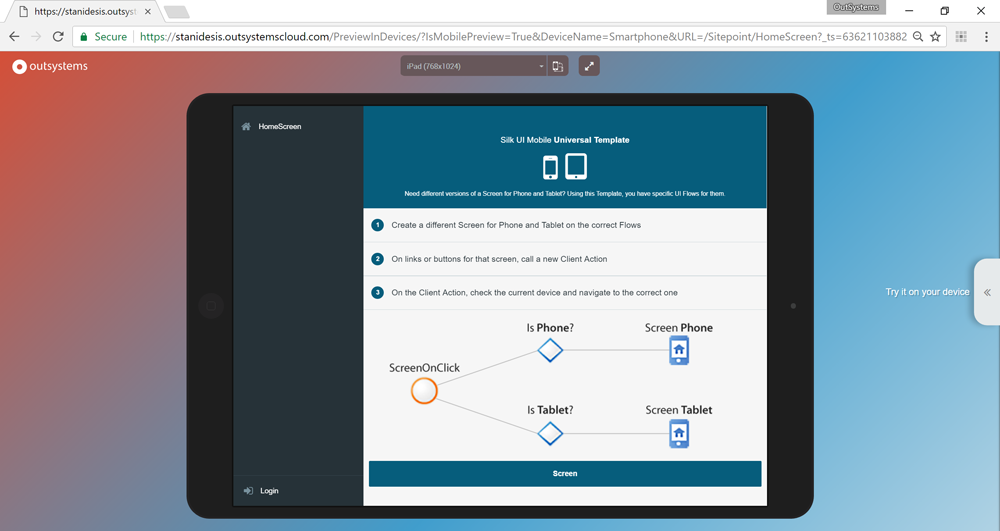
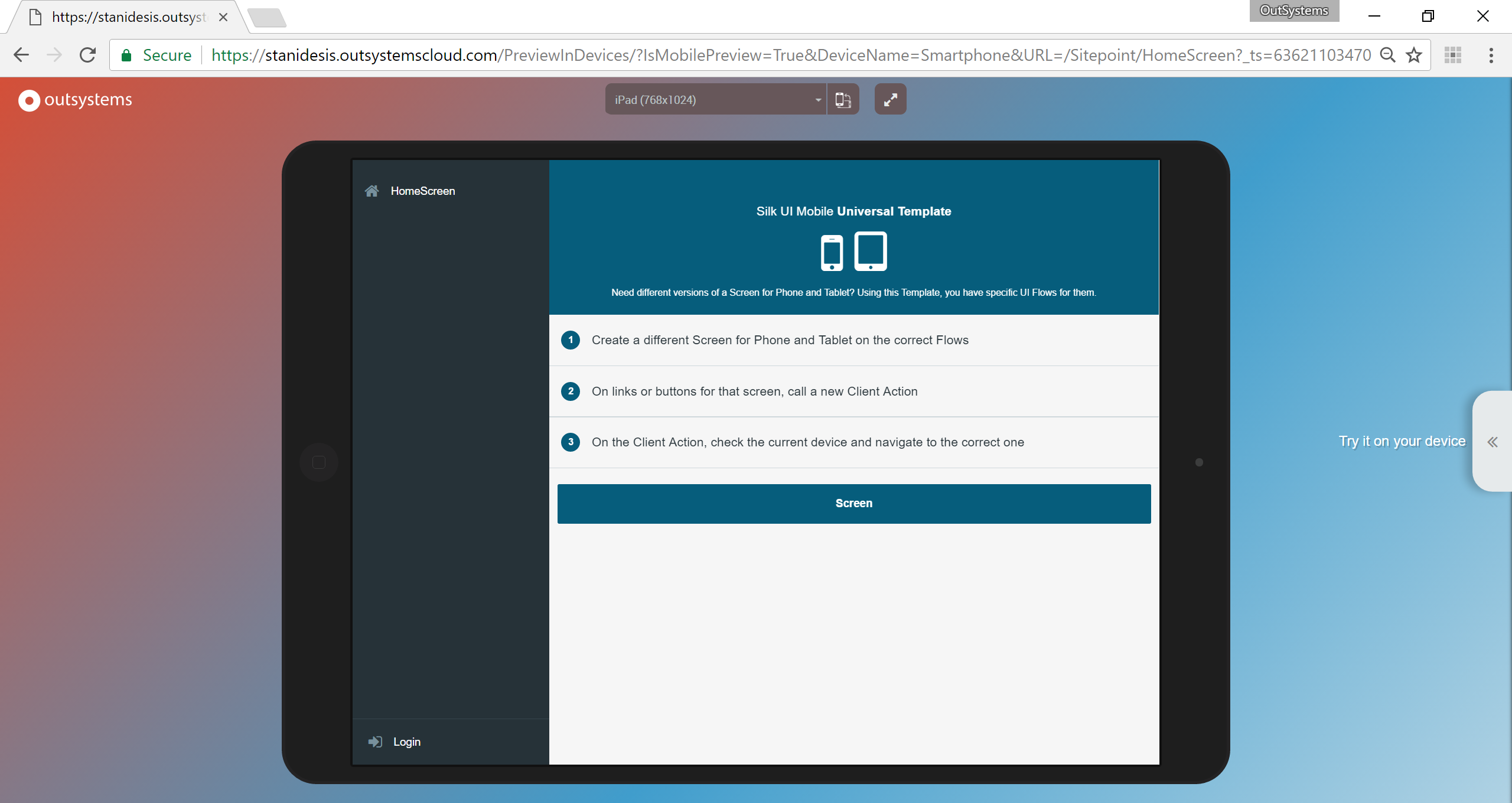
Когда я развернул и запустил демонстрацию в браузере, при моделировании iPad изображение отсутствовало, как и ожидалось:
Перед
После
Доступ к камере
Поскольку приложения OutSystems являются гибридными веб-решениями, они используют Apache Cordova для встроенных функций, таких как камера, GPS и уведомления. IDE не связывал никакие плагины по умолчанию при создании приложения, поэтому мне пришлось добавить их самостоятельно.
В этой части много маленьких шагов, но я обещаю, что это того стоит, потому что, к удивлению, в конце есть щенок 
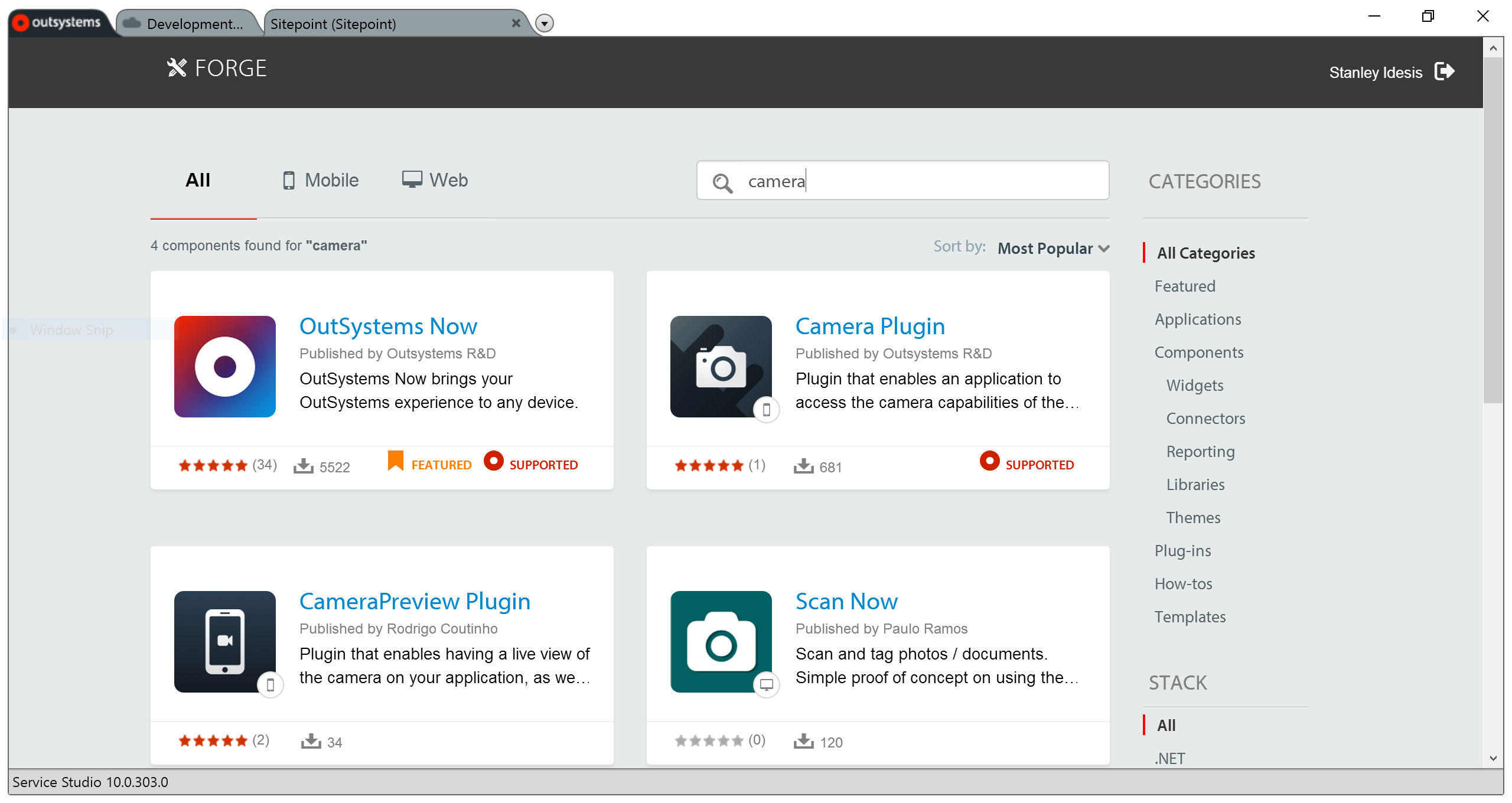
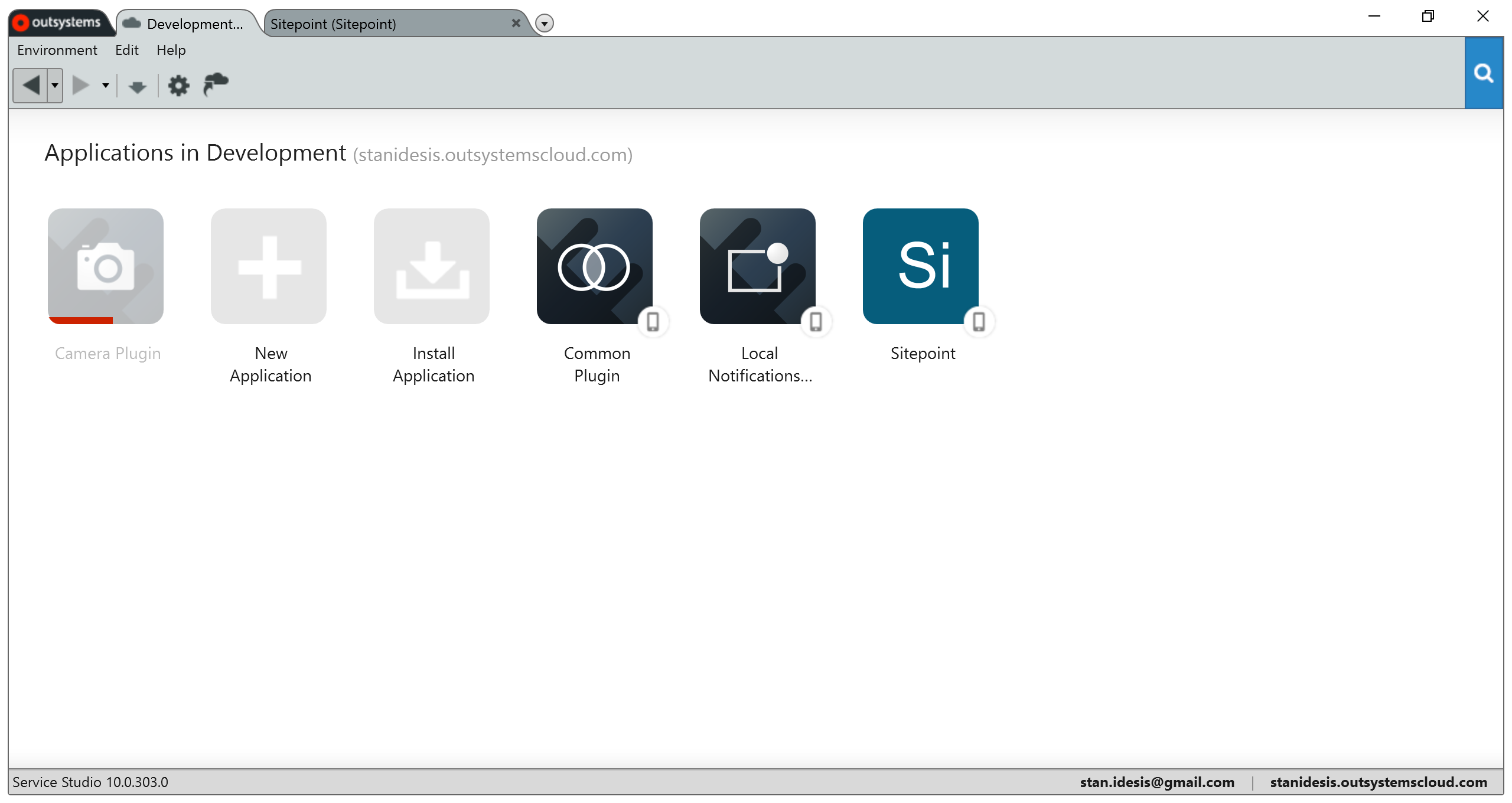
Чтобы добавить интеграцию камеры, я просмотрел Forge. Это хранилище OutSystems плагинов с открытым исходным кодом. Вот как это выглядит в IDE:
Это встроенная рамка, так что вы можете просматривать их на их сайте . Я нажал на « Плагин камеры», чтобы обнаружить, что это оболочка OutSystems вокруг плагина базовой камеры Apache Cordova . На Forge они предоставляют еще несколько деталей, таких как обзоры, инструкции по использованию и иногда скриншоты:
Я нажал кнопку «УСТАНОВИТЬ», и она показала мне индикатор выполнения при загрузке надстройки в мою локальную среду:
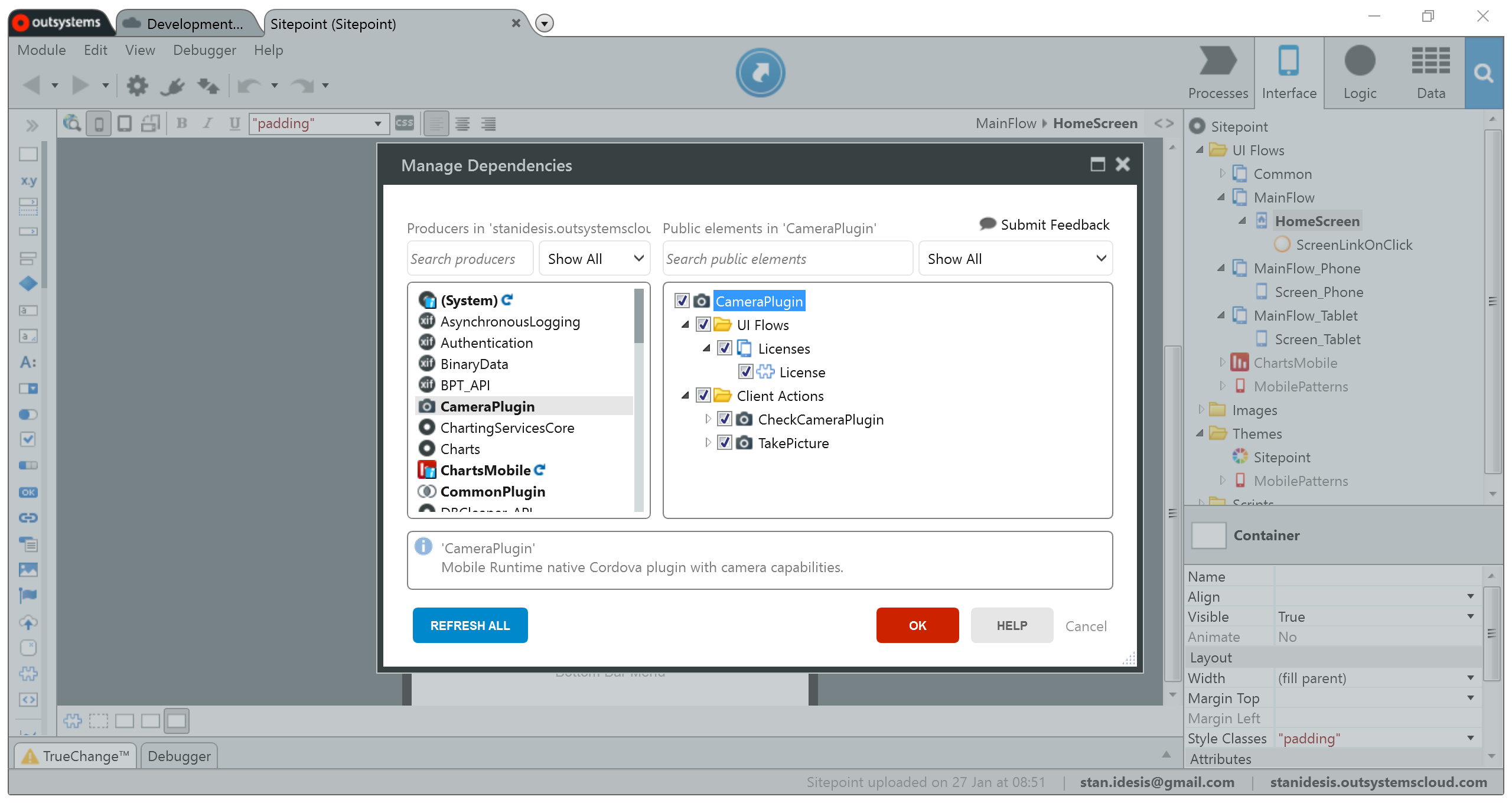
С установленным Camera Plugin мне нужно было связать его с моим мобильным приложением. Я сделал это, изменив зависимости моего приложения:
Я установил верхний флажок, чтобы включить все, что предлагает плагин. Это пришло с мобильным экраном и двумя действиями клиента. Я нуждался в действиях наверняка, но, возможно, мог оставить представление о лицензии позади. Ни у кого нет времени на чтение лицензии.
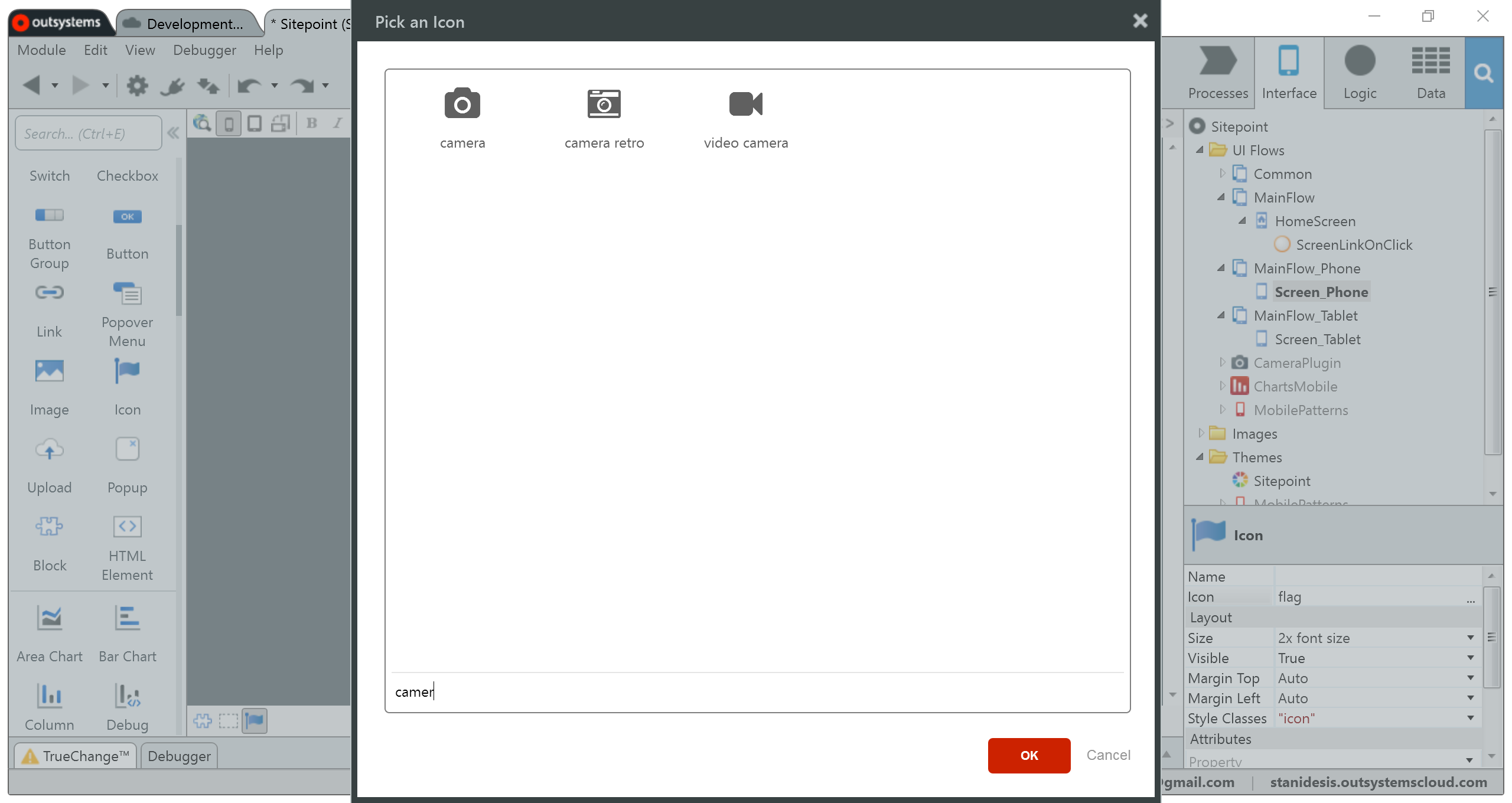
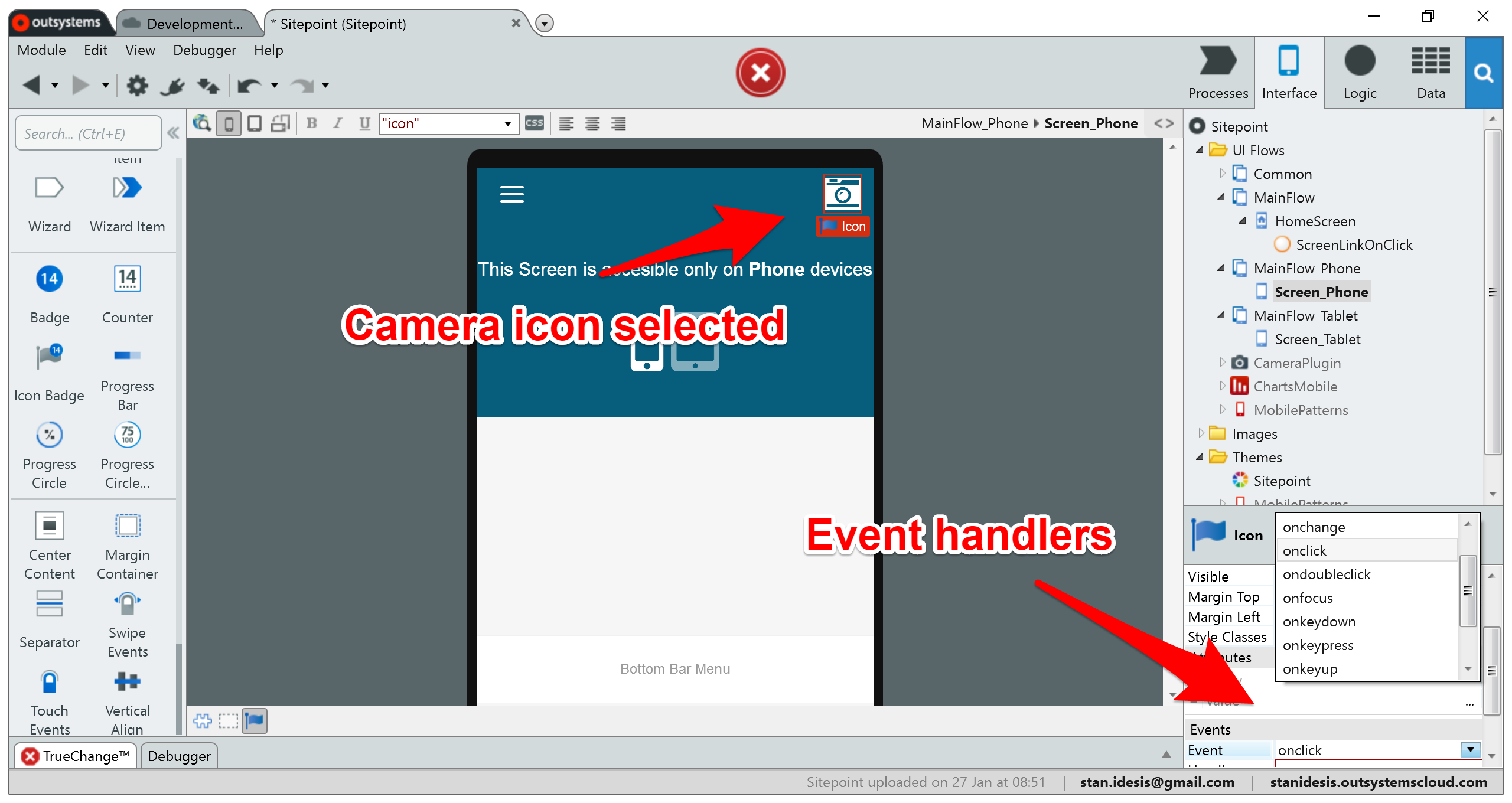
Следующей вещью, в которой я нуждался, была классическая кнопка камеры. Эта кнопка запускает действие фотографирования. Я перетащил виджет Icon в верхнюю правую область действия, а затем отфильтровал значки по запросу:
Я могу назначить действие всем распространенным событиям JavaScript, таким как onclick , onhover , а также некоторым уникальным ondoubleclick , таким как ondoubleclick .
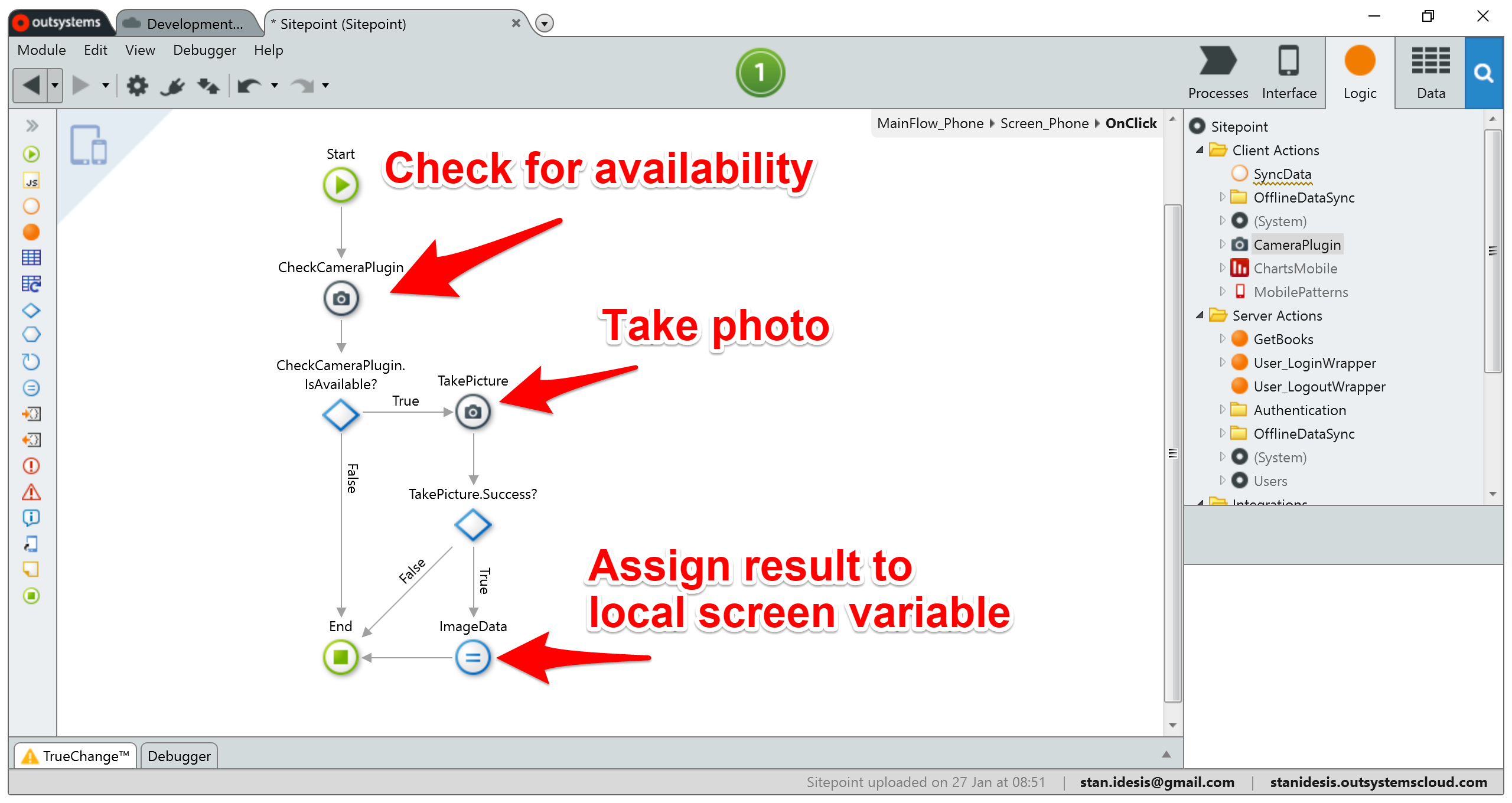
Я создал новое действие для обработки события click и заполнил его следующей логикой:
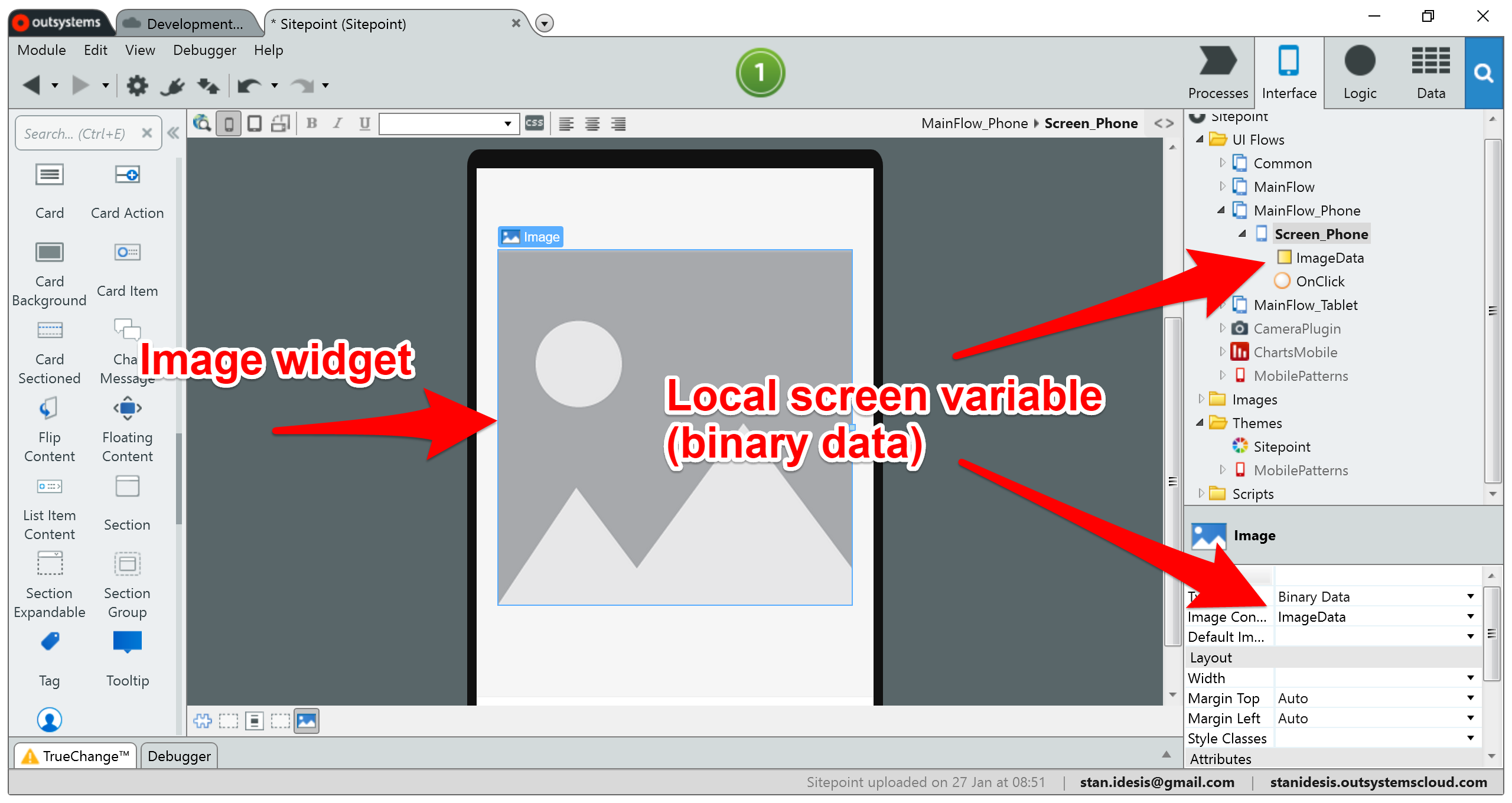
Чтобы увидеть полученную фотографию, мне нужен элемент интерфейса, чтобы представить ее на экране. Я перетащил виджет «Изображение» в макет и назначил переменную локального экрана в качестве источника данных изображения.
Со всем на месте я был готов протестировать приложение. Я не смог протестировать эту функцию в браузере, поэтому мне пришлось запустить приложение на моем устройстве. OutSystems предлагает два способа сделать это: я могу создать отладочную сборку и загрузить APK на свое устройство Android, или я могу запустить приложение в их мобильном компаньоне OutSystems Now .
Вот как выглядят эти параметры:
Чтобы ускорить процесс, и поскольку я уже установил OutSystems Now, я запустил приложение-компаньон и запустил Sitepoint со своего телефона. Окончательный результат запечатлен в очаровательном видео ниже.
Не можете посмотреть видео? Посмотреть на Dropbox.
Намного больше
Мне не нравится звучать как продавец, но вы можете сделать гораздо больше с низким кодом, который я здесь не описал. И то, что вы видели, не ограничивается OutSystems. Конкуренты также предлагают аналогичные функции и рабочие процессы. Однако эти инструменты в первую очередь предназначены для организаций предприятий.
Если вы хотите попробовать их, вы можете сделать то же, что и я, и создать приложение, используя бесплатную личную версию OutSystems.
Как вы думаете, низкий код стоит вашего времени? Дай мне знать в комментариях.